디자인은 화면을 아름답게 만들 뿐 아니라 다양한 정보를 사용자에게 효율적으로 전달해야 합니다. 이를 위해 그리드 시스템을 이용해보세요. 그리드 시스템을 이용한 레이아웃은 쉽고 명료할 뿐만 아니라 아름답습니다. 본문을 통해 그리드 디자인을 알아보고, 당신의 UI 디자인을 한단계 발전시켜보세요.
Part1:그리드 디자인이란?
그리드 디자인은 1970년대 중반부터 발전된 그래픽 시스템입니다. 원래 편집 디자인에서 주로 사용되었으나, 현재는 웹 디자인에도 널리 이용됩니다. 그리드를 이용해 화면을 분할하고, 각 영역에 시각 요소를 정렬하기 위한 방법론이 그리드 시스템 입니다.
Part2:그리드 시스템이 디자인에 중요한 이유
1. 많은 양의 정보를 다룰 수 있으며 정돈된 느낌을 줍니다.
디자이너는 심미성뿐만 아니라 정보 전달의 효율성을 추구합니다. 그리드 디자인은 명확한 가이드를 제공하므로, 이를 준수한다면 다양한 디자인 요소를 포함하더라도 산만한 느낌을 주지 않습니다.
2. 격자 형식을 가이드라인으로 이용하므로, 쉽고 빠르게 디자인을 할 수 있습니다.
대부분의 디자인 프로그램은 스냅과 정렬 기능을 제공하고 있습니다. 그리드 시스템을 잘 이용한다면, 디자인 요소 배치에 고민하는 시간과 실제 작업시간이 크게 단축될 것입니다.
3. 다양한 정보를 일관성 있게 배치하여 아름다운 화면 구성이 가능합니다.
여러개의 화면으로 구성된 프로젝트를 작업할 때는 각 페이지 간의 통일감을 추구하는 것이 중요합니다. 그리드 시스템을 이용한다면 다른 내용이 포함된 페이지 간에도 일관된 느낌을 줄 수 있습니다.
Part3:그리드 디자인의 여러가지 유형
그리드 디자인은 편집 디자인에서 발전된 방법론입니다. 따라서, 편집 디자인 중심의 그리드 디자인 대표 유형을 몇가지 소개하고 웹 및 UI에서 그리드 시스템이 가지는 이점을 알아보겠습니다.
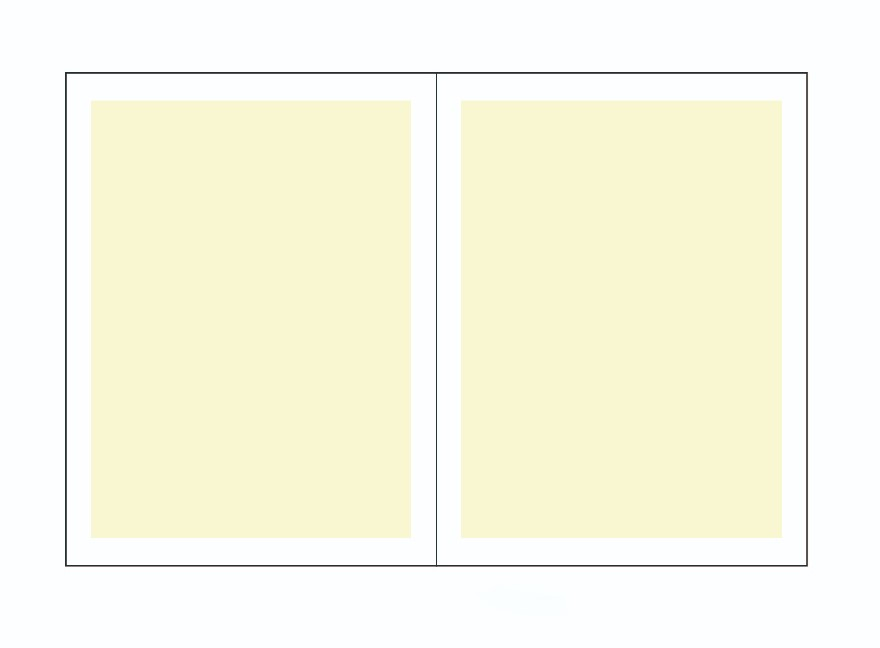
블록 그리드

블록 그리드는 그리드 시스템 중 가장 간단하며 기본이 되는 구성입니다. 아트보드 사방의 여백을 지정하면 한 개의 블록이 생깁니다. 여러장의 화면을 구성할 때 여백을 일정하게 유지하는 것만으로도 일관된 느낌을 줄 수 있습니다.
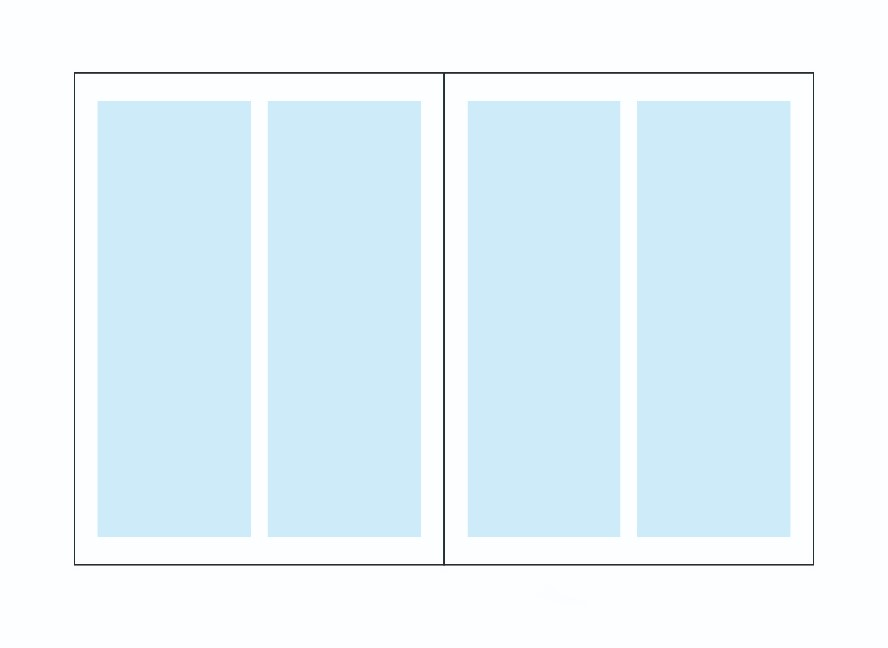
컬럼 그리드

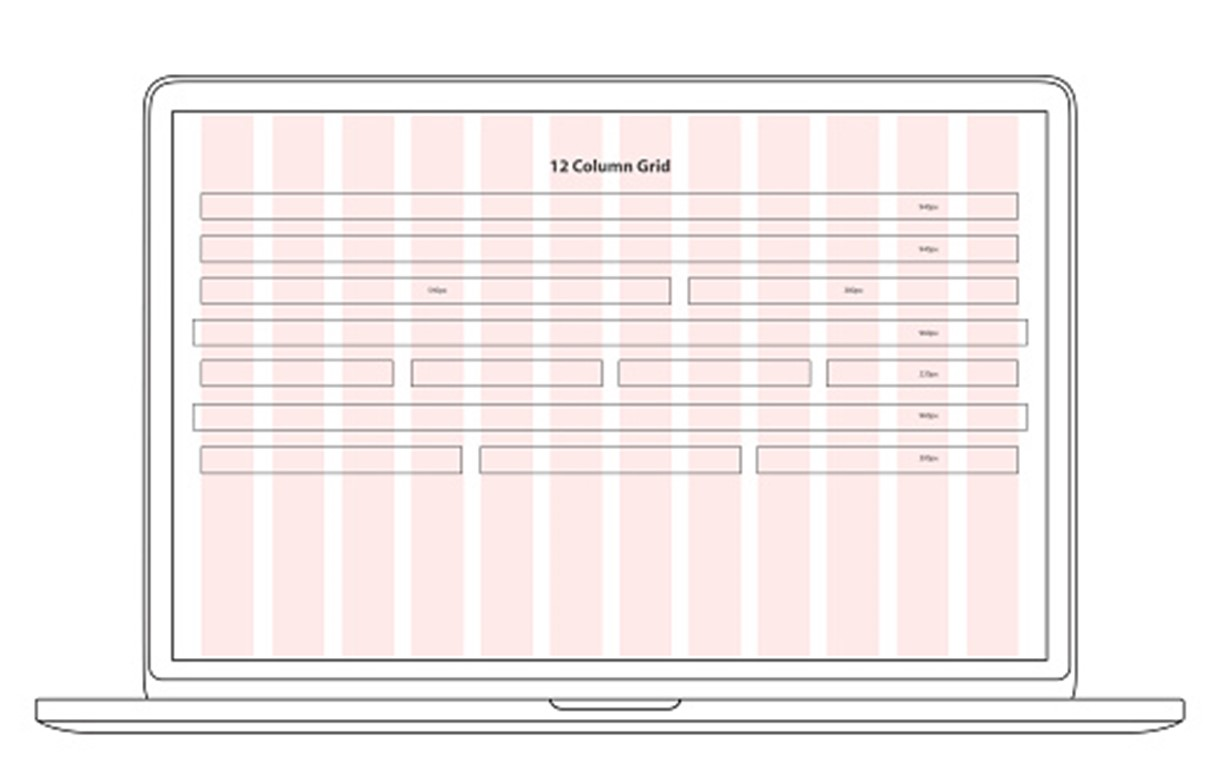
컬럼 그리드는 아트보드에 2개 이상의 블록, 즉 컬럼을 배치하는 그리드 시스템 입니다. 출판물의 다단 형식과 비슷합니다. 중요도가 동일한 2개 이상의 정보를 병치할 때 유용한 방식입니다. 또한 넓은 아트보드에서 작업할 때 블록 그리드의 가독성을 높이는 방법이기도 합니다.
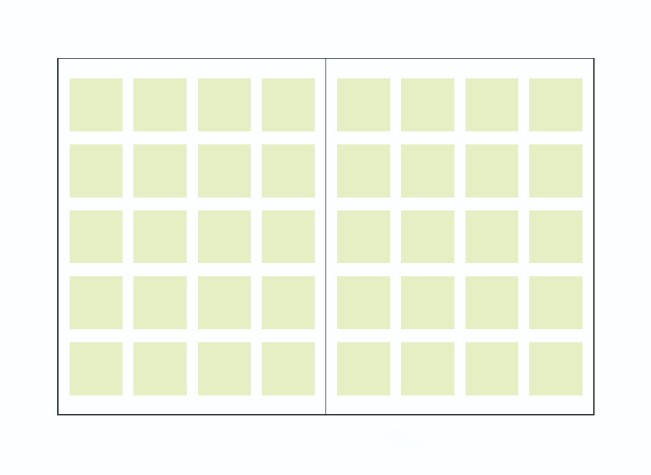
모듈 그리드

모듈 그리드는 컬럼 그리드와 다소 유사한 형태를 띄고 있습니다. 각 컬럼에 행과 여백을 추가해 여러 개의 모듈 블록이 정렬 되어있는 그리드 시스템이기 때문입니다. 아트보드가 크고 이용해야하는 정보가 많은 경우 용이합니다.
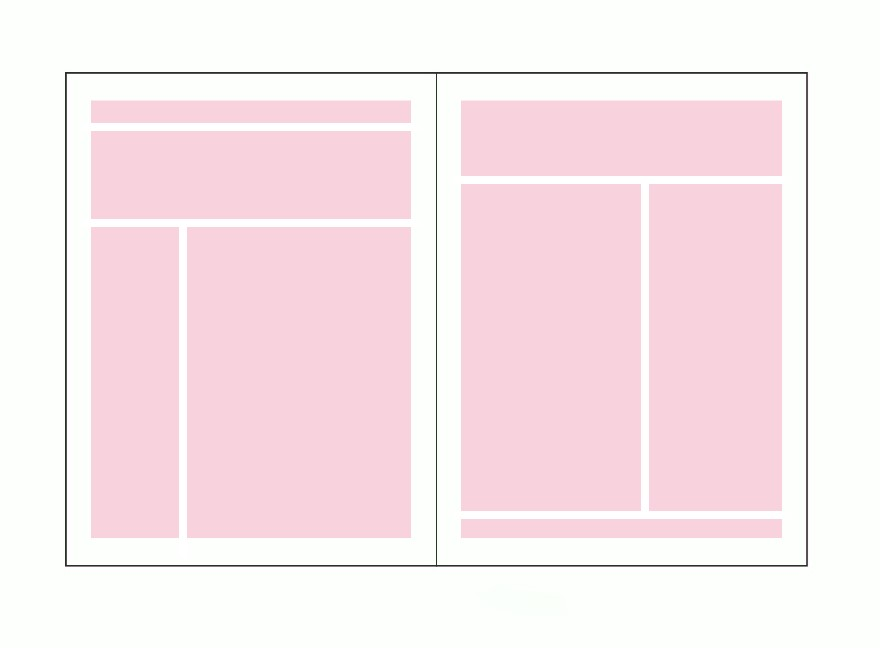
계층 그리드

모듈 그리드에서 정보의 양과 중요도에 따라 한 개의 시각 정보가 2개, 혹은 그 이상의 모듈을 차지한다고 생각해보세요. 아트보드 상의 위치도 달라질 수 있을 것입니다. 이러한 방식으로 디자인 요소를 조직화하며 시각 정보의 위계에 집중한 그리드 시스템이 계층 그리드입니다.
UI 그리드 시스템

헤더와 푸터 등 구성 요소를 고려한다면, UI를 위한 그리드 시스템은 계층 그리드의 유사한 점도 있습니다. 그러나 최근의 UI 디자인은 다양한 스마트디바이스 환경에 대응해야 합니다. 이를 위해 많은 디자이너들은 컬럼 그리드를 채택합니다. 가로폭이 변화함에 따라 화면을 구성하는 컬럼을 이동시키면 되므로 편리하기 때문입니다.
Part4:결론
그리드 시스템은 디자인 요소의 배치에 있어 가장 기본적인 방법론 입니다. 그리드 디자인을 잘 이용한다면, 복잡하고 방대한 양의 정보를 다루는 능력을 발전시킬 수 있습니다. 보다 나은 사용자 경험을 제공하는 UI 디자이너로 도약하기 위해 그리드 시스템을 적극적으로 이용해보세요.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


