옷에도 패션 트렌드가 있듯이, 웹 디자인에도 매해 변화하는 디자인 트렌드가 있습니다. 좋은 디자인으로 소비자를 사로잡는 의류 디자이너들처럼 웹 디자이너 또한 눈에 띄는 디자인으로 사용자들이 우리의 웹을 선택할 수 있도록 트렌드를 따르거나 만들어 내야합니다. 이를 위해서 웹 디자이너들은 이전의 웹 디자인 트렌드가 어땠는지 살펴볼 필요가 있습니다. 이전의 웹 디자인 트렌드를 살펴보고 학습하는 것은 성공적인 웹 디자인에 큰 도움이 될 것입니다.
Part1:2018년부터 올해까지 웹 디자인 트렌드 변화
1. 2018년 웹 디자인 트렌드
비대칭 레이아웃 그리드, 애니메이션, 모바일 중심 디자인, 기하학 도형, 밝고 선명한 색채의 활용, 미니멀리즘
2018년의 웹 디자인 트렌드는 기존 대칭적인 레이아웃으로 디자인되어왔던 관습에서 탈피하여 비대칭적인 레이아웃 그리드를 선호하고, 애니메이션이 적극 활용되었습니다. 또한 밝고 선명한 색채와 기하학 도형이 주로 등장함과 동시에 미니멀리즘화 된 디자인이 웹 디자인의 주 트렌드가 되었습니다. 이는 모바일 중심의 디자인 트렌드가 영향을 끼친 것으로 보입니다.
2. 2019년 웹 디자인 트렌드
타이포그래픽 중심, 마이크로 인터랙션, 흑백 색상, 비디오
2019년에도 여전히 2018년의 웹 디자인 트렌드는 이어졌습니다. 여전히 밝고 선명한 색상이 사용되었지만, 이에 흑백 색상의 이미지, 비디오 등의 활용이 더해졌습니다. 또한 타이포그래픽 중심의 디자인이 유행하기 시작하였고, 애니메이션의 활용이 발전되어 사용자의 움직임에 좀 더 미세하고 구체적으로 반응하는 마이크로 인터랙션이 트렌드가 되었습니다.

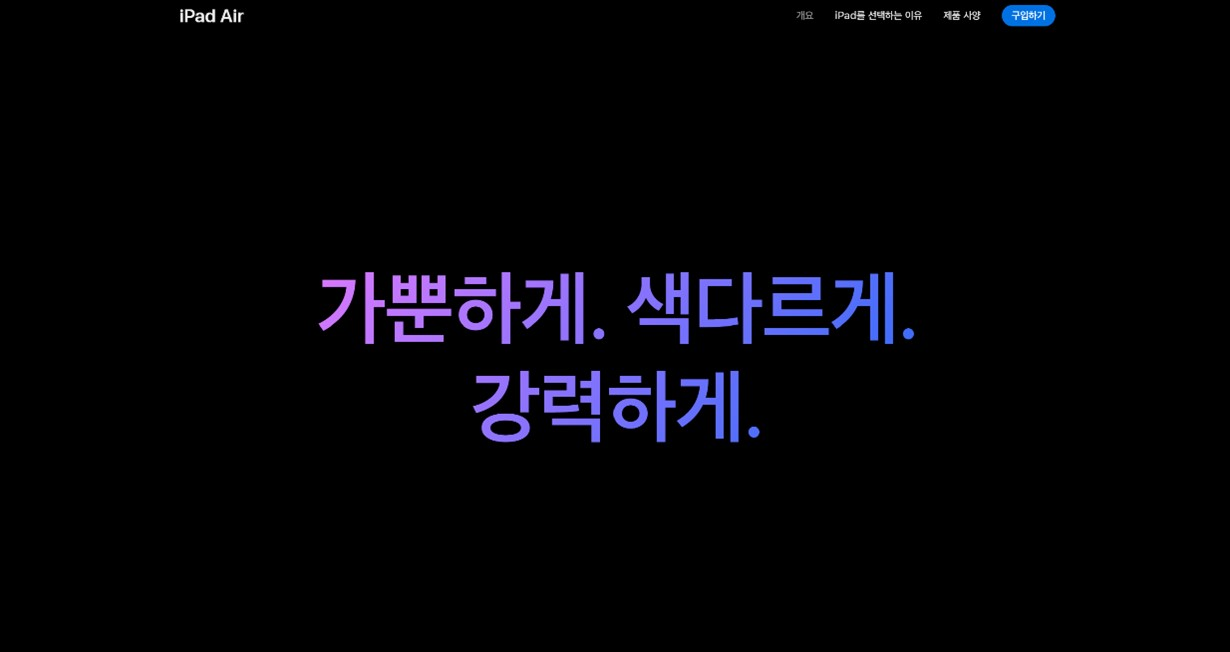
3. 2020년 웹 디자인 트렌드 – 다크 모드, 3D 요소, 미니멀리즘, 오버사이즈, 사진과 그래픽의 혼합
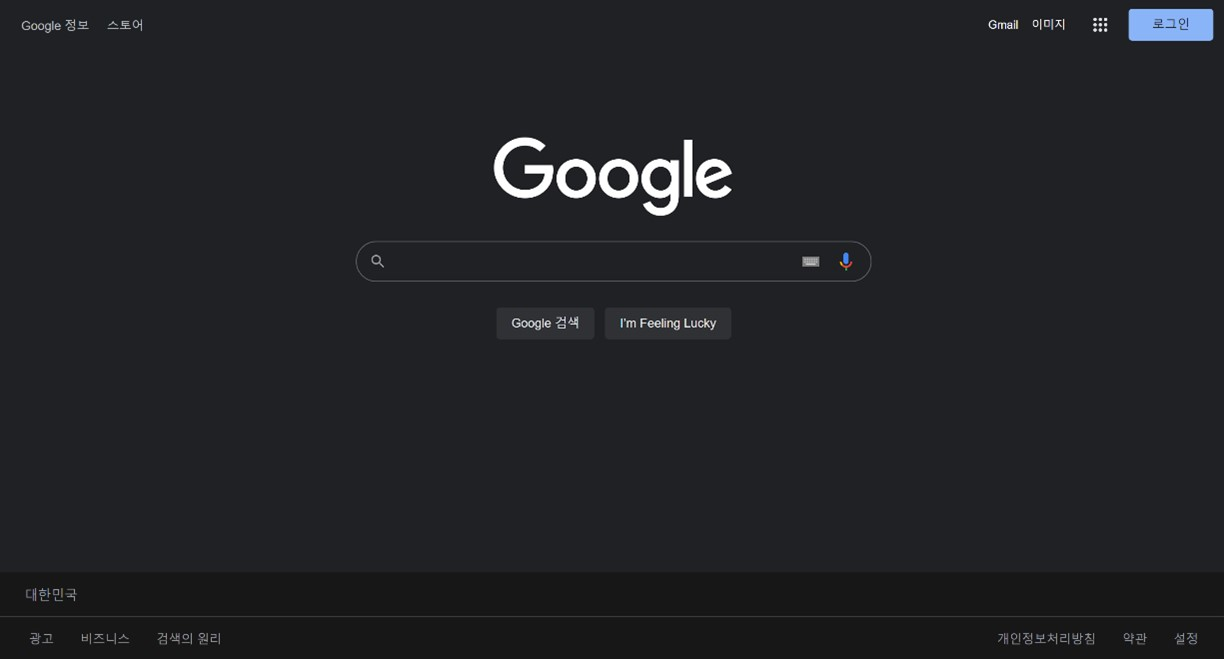
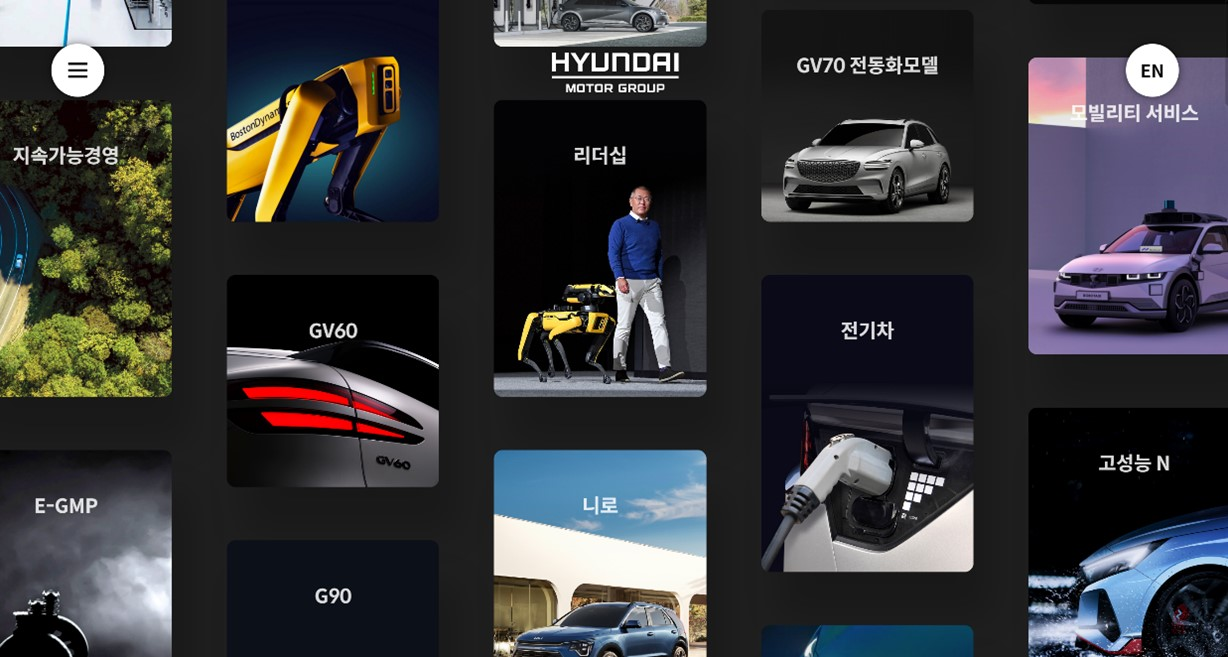
2020년 웹 디자인 트렌드에서 가장 주목할 만한 요소는 바로 다크 모드일 것입니다. 다양한 기기들의 UI도 다크 모드를 제공하기 시작하였으며, 웹 디자인도 이러한 트렌드를 따르고 있습니다. 이 외에도 미니멀리즘은 2018년도부터 계속해서 이어지고 있고, 오버사이즈의 사진이나 타이포그래픽, 3D 요소를 통해 사용자들의 눈길을 한번에 사로잡았습니다. 그리고, 사진과 그래픽이 혼합된 디자인도 자주 등장했습니다.

4. 2021년 웹 디자인 트렌드 – 다크 모드, 저조도 옵션, 스크롤 애니메이션, 굵고 커다란 타이포그래픽, 가상 현실, 미니멀리즘
2021년 웹 디자인 트렌드 또한 다크 모드와 저조도 옵션을 제공합니다. 모바일 접근성이 매우 증가한 만큼 스크롤 애니메이션에도 공을 들이는 모습을 보입니다. 미니멀리즘은 여전히 웹 디자이너들이 추구하는 방향에서 크게 벗어나지 않습니다. 가상 현실의 도입 또한 웹 디자인에서 중요한 부분을 차지하고 있습니다.
Part2:2022년에 주목해야 할 웹 디자인 트렌드 Top7
1. 인터랙티브 디자인
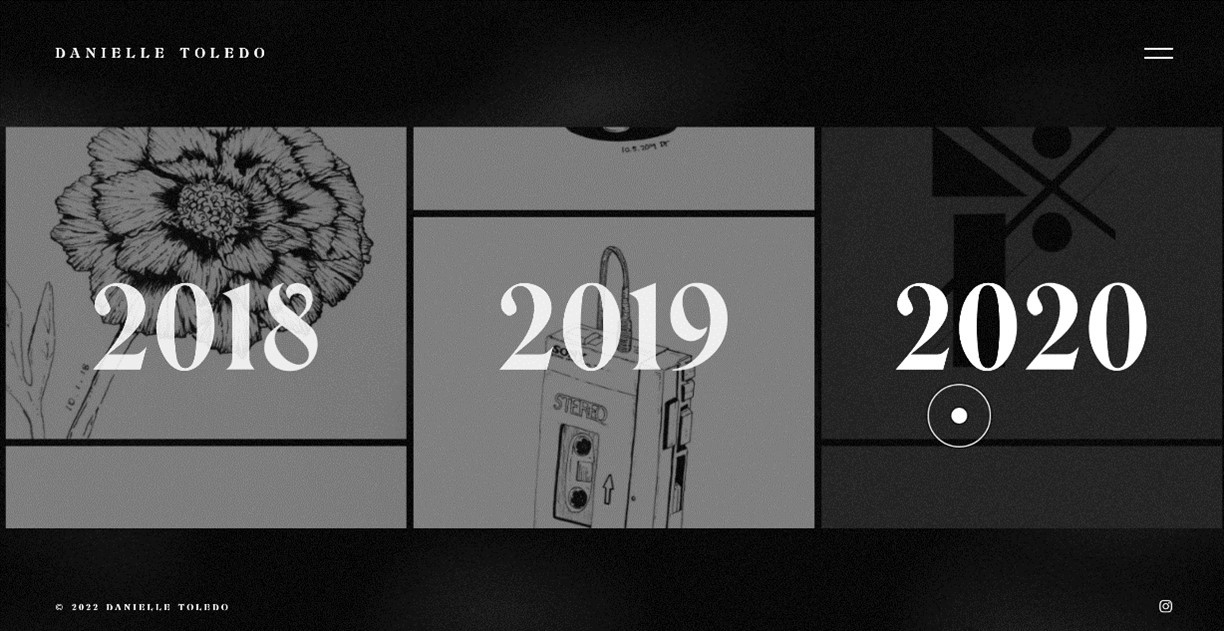
인터랙티브 웹 디자인은 2022년에도 여전히 주목해야할 웹 디자인 트렌드로 자리잡고 있습니다. 사용자의 동작에 반응하는 인터랙티브 디자인은 사용자가 웹 사이트를 더욱 매력적으로 느끼게 만들며 더 오랜 시간 웹 사이트에 머물 수 있게 합니다. 이러한 인터랙티브 디자인은 사용자의 스크롤에 따라 함께 이동하는 인터랙티브 폰트, 드래그에 따라 움직이는 이미지와 3D적 요소, 사용자가 웹 내에서 직접 이미지를 이동시킬 수 있게 하는 등 아주 다양한 경험과 재미를 제공할 수 있습니다.

Danielle Toledo 디자이너의 홈페이지를 보면 사용자의 마우스 커서의 움직임에 따라 원형 도형이 함께 움직이는 것을 볼 수 있습니다. 이 또한 인터랙티브 디자인의 한 부분입니다.
2. 복고풍 디자인
웹 디자인에도 복고풍이 돌아왔습니다. 레트로 폰트가 사용되고, 90년대의 디자인에서 주로 나타났던 완전히 드러나 있는 테이블 레이아웃, 밝은 배경 색 등의 요소들을 다시금 웹 디자인 트렌드로 가져왔습니다. 조잡해 보이기만 하였던 이 요소들의 재등장은 이제는 창의적으로 보이기까지 합니다. 레트로 그리고 빈티지 디자인과 결합한 미래 지향적 디자인 요소는 사용자들의 향수를 자극하고 매력적으로 다가옵니다.
3. 콜라주 디자인
풀로 붙인다는 뜻을 가진 콜라주는 근대 미술에서 종이나 인쇄물, 사진 등을 오려 붙여 작품을 만드는 기법을 의미합니다. 이러한 미술 기법이 웹 디자인에서도 사용됩니다. 사진 등의 요소를 넓은 판에 붙인 것처럼 웹 사이트의 그래픽을 디자인하여 사용자가 사이트에서 마치 촉감을 느낄 수 있게 하는 독특한 경험을 선사합니다. 그리고 이 콜라주 디자인을 통해 그리드를 해체하거나, 디자인 내의 빈 공간을 쉽게 만들어 낼 수 있습니다.

4. 수평 스크롤
수직적으로만 작동하던 스크롤에도 변화가 생겼습니다. 2022년에는 수평적으로 작동하는 스크롤이 웹 디자인 트렌드가 되었습니다. 물론 예전에도 존재한 디자인이지만 모바일 친화적 웹 디자인이 중심이 된 현시점에서 이 수평 스크롤은 데스크탑 사용자들은 물론이고 모바일 사용자들에게도 새로운 스크롤 경험을 선사합니다. 이를 통해 사용자들은 더욱 재미있고 역동적인 웹 경험을 할 수 있으며 기억에도 오래 남게 될 것입니다.
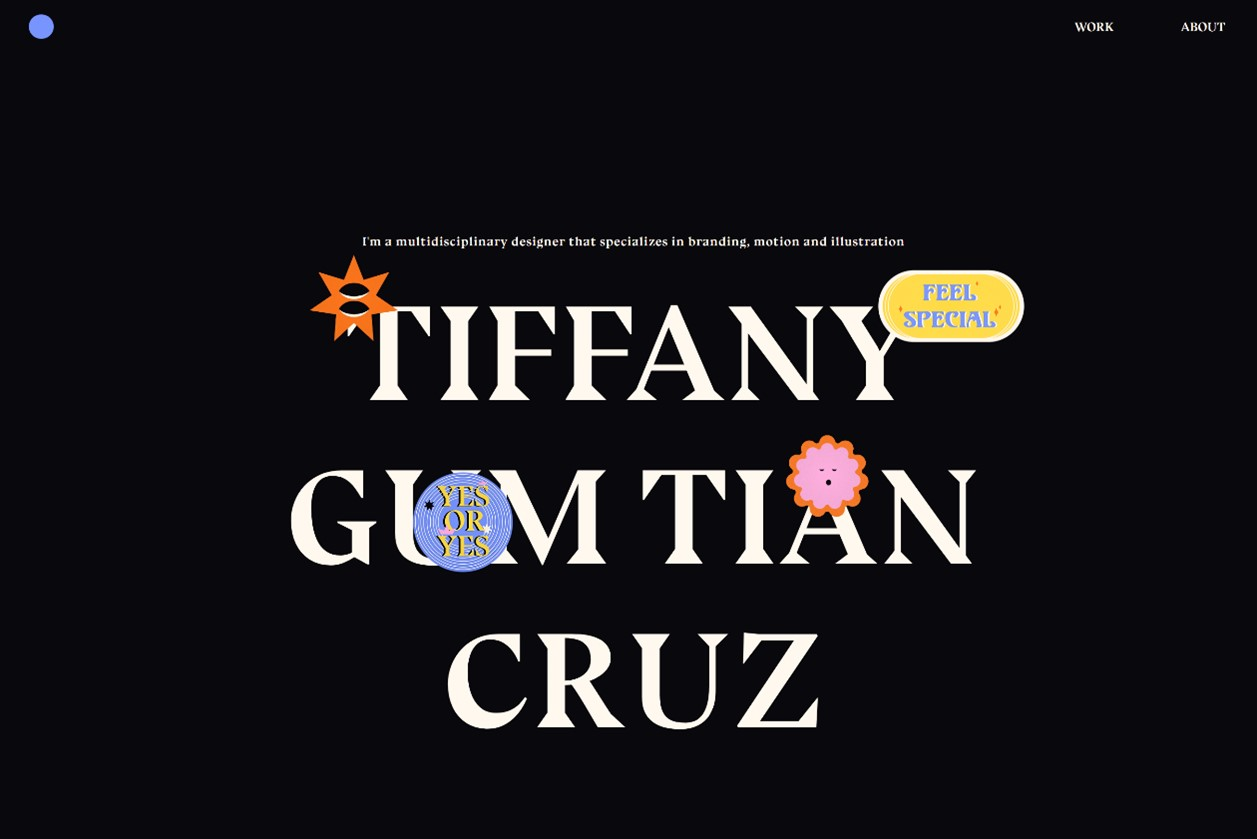
5. 크고 굵은 타이포그래픽
커다랗고 굵은 타이포그래픽도 이전과 같이 2022년의 웹 디자인 트렌드로 이어집니다. 처음 웹 사이트를 접속했을 때 등장하는 이 글자들은 웹 사이트가 전하고자 하는 메시지를 사용자와 소비자들의 뇌리에 각인시키기에 효과적이며, 자유로운 글꼴 선택을 통해 이 메시지를 단순한 글자가 아닌 디자인적 요소로 활용할 수 있습니다. 크고 굵은 타이포그래픽은 미니멀리즘 디자인이나 맥시멀리즘 디자인에 모두 잘 어울리기 때문에 디자인적 활용 가치가 매우 높은 요소라고 할 수 있습니다.

6. 공백(네거티브 스페이스)의 활용
디자인 요소 주위에 공백이나 흰색 배경을 많이 배치하여 미니멀리즘 디자인 트렌드를 따르고 있습니다. 여전히 미니멀리즘은 웹 디자인에서 중요한 키워드이며, 네거티브 스페이스의 활용은 점점 다양화되고 중요시되고 있습니다.
7. 한 페이지 웹 사이트
스크롤 동작없이 한 페이지에 모든 내용을 담아 사용자들에게 제공하는 디자인 또한 2022년의 웹 디자인 트렌드 중 하나라고 할 수 있습니다. 자칫 답답해 보일 수 있지만 필요한 정보들만 간추려 제공할 수 있다면 아주 깔끔한 디자인이 될 수 있습니다.
이전의 웹 디자인 트렌드 분석과 2022년 웹 디자인 트렌드에서 주목할 만한 것들을 살펴본 결과 결국 웹 디자인 트렌드는 사용자들의 경험과 연관이 되어 있다는 것을 알 수 있었습니다. 사용자들이 조금 더 나은 웹 경험을 할 수 있도록 웹 디자인 트렌드는 발전되어 왔으며, 이제는 실용성을 넘어 재미, 기쁨을 안겨줄 수 있는 한 부분이 되었습니다. 점점 변화를 거듭하는 웹 디자인 트렌드가 올해인 2022년을 지나 또 어떻게 변화할지 기대됩니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


