2011년 처음 등장한 플랫 디자인은 새로운 디자인 트랜드로 자리잡았습니다. 플랫 디자인은 단어 의미 그대로 복잡한 효과와 그래픽은 제외하고 단순한 구성을 통해 사용자가 서비스를 직관적으로 인지하기 쉽도록 디자인하는 것을 의미합니다.
아래에서는 이러한 플랫 디자인이 무엇인지 정의와 종류, 구성 요소를 중심으로 소개하며 등장 이후 10년이 지난 플랫 디자인이 어떤 방향으로 발전하였는지를 살펴보고자 합니다.
Part1: 도대체 플랫 디자인은 무엇을까?
1.정의
플랫 디자인(FLAT DESIGN)이란 복잡한 그래픽 효과를 배제하고 단순한 색상과 구성을 통해 직관적으로 인지하도록 하는 2차원의 디자인 방식을 의미합니다. 깔끔한 인터페이스와 단순하고 심플한 디자인을 이르는 말로 Drop shadow, bevel, gradient 같은 디자인의 입체적이고 복잡한 요소를 배제하고 기본적인 요소들인 레이아웃, 대비, 색상, 폰트들을 이용합니다.
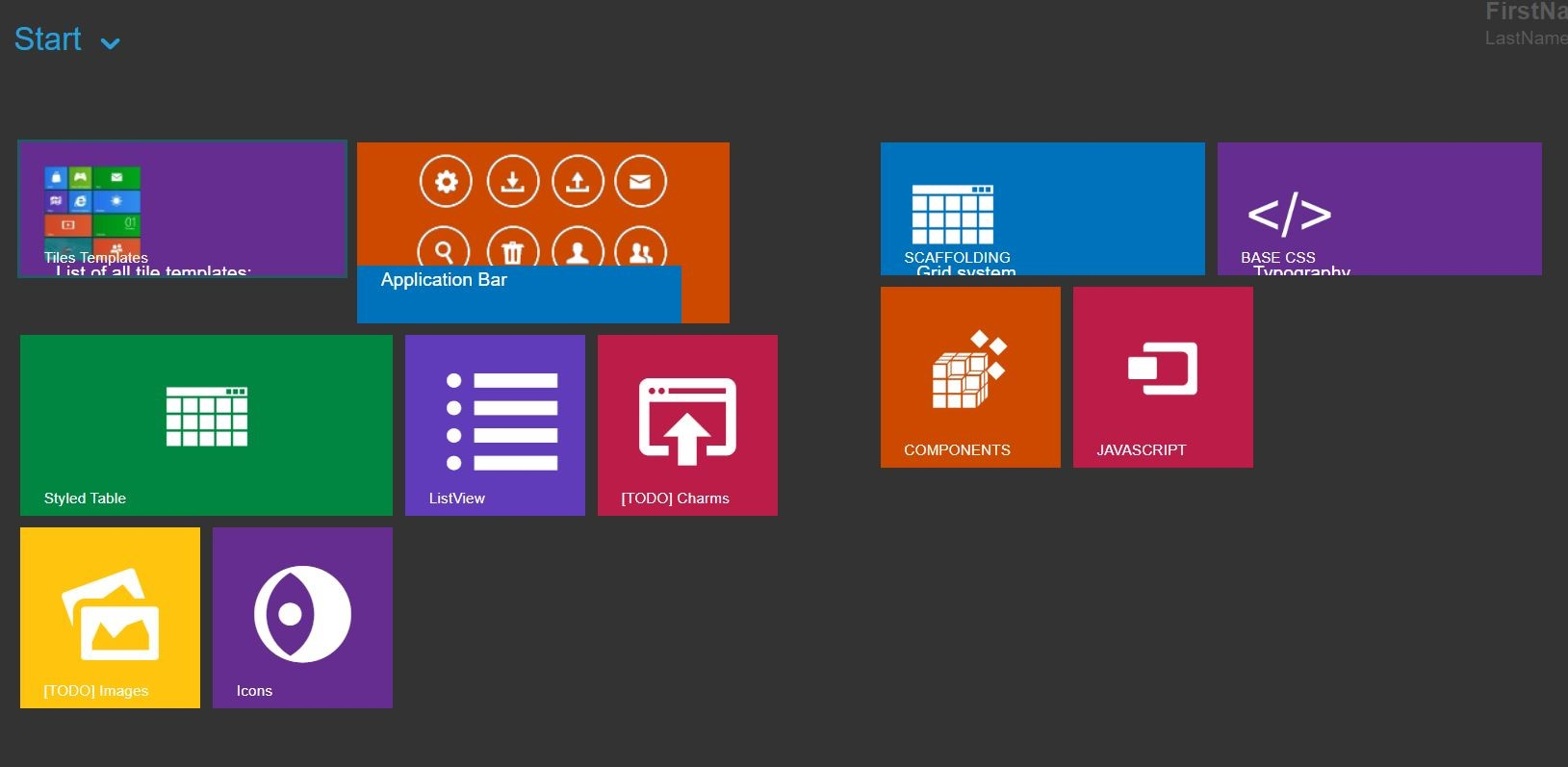
플랫 디자인은 등장 후, Windows8과 iOS7이 보급되면서 본격적으로 유행해 사용이 늘어나기 시작했습니다.

2.종류
1) Real flat design
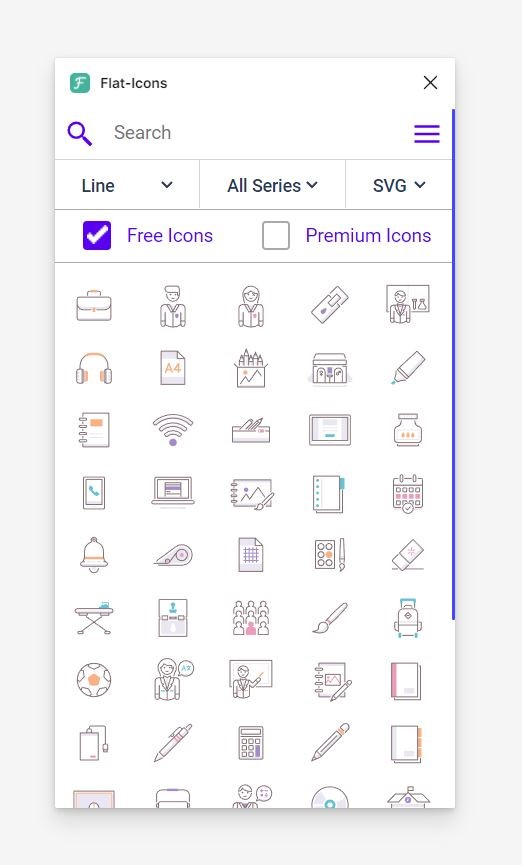
플랫 디자인의 종류는 2가지 정도로 구분됩니다. 리얼 플랫 디자인은 컬러, 형태, 레이아웃, 타입으로만 만들어진 플랫 디자인을 이르는 말입니다. 아래 예시에 보여지는 플랫 디자인 아이콘은 선과 형태만을 사용하며 색상의 사용도 제한했습니다.

2) Almost flat design
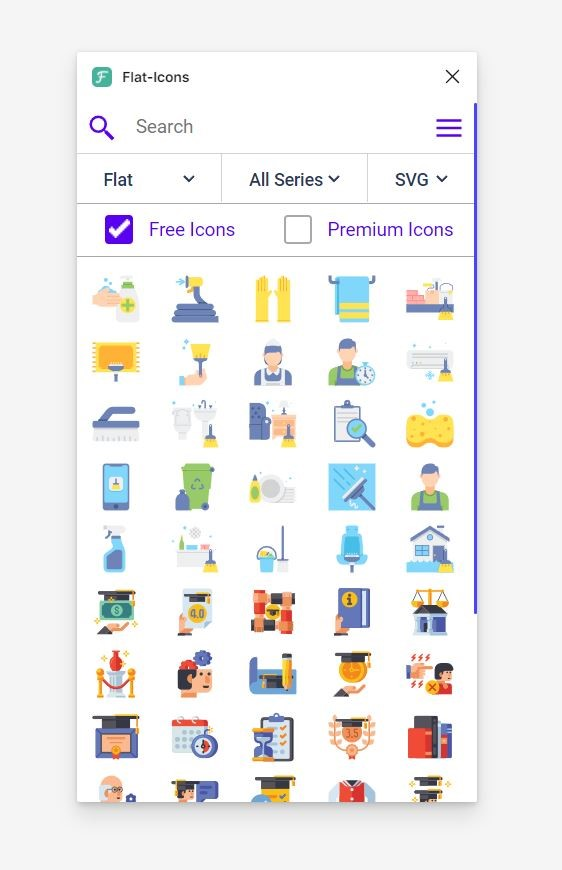
올머스트 플랫 디자인은 리얼 플랫 디자인과 마찬가지로 컬러, 형태, 레이아웃, 타입을 이용하되 외곽 라인이나 약간의 텍스쳐 효과를 추가로 적용할 수 있습니다.

3.구성요소
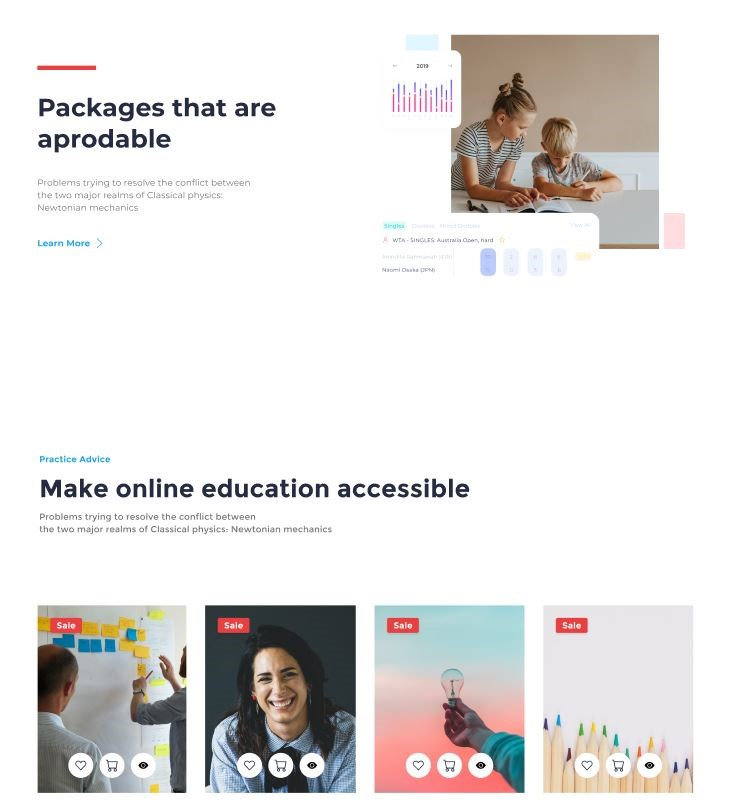
플랫 디자인은 많은 이야기를 담기 보다는 간단한 색상 및 텍스트로 구성하는 것이 좋고 시각적인 면을 강조한다는 것이 제일 큰 특징입니다.
1) 미니멀리즘
이미지 프레임부터 버튼, 탐색 도구에 이르기까지 3D효과 또는 애니메이션 등 효과가 없는 요소를 사용합니다. 또한 텍스쳐, 그라데이션 및 복잡한 형태를 피하도록 구성하며 명확하고 엄격한 시각적 계층 구조를 가지며 앱과 모바일 디자인에 특히 인기가 많습니다.
2) 단순한 요소
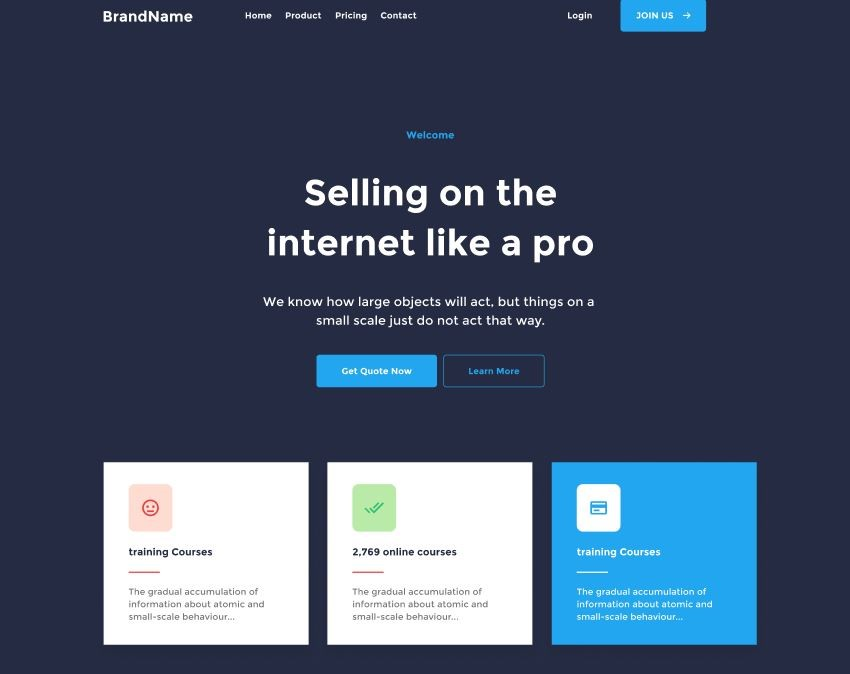
모양과 요소뿐만 아니라 플랫 디자인 색상 수도 최소화합니다. 플랫 디자인 색상은 2~3가지 색상을 활용해 단순함을 부각하기도 하고 5~6가지 색상을 활용해 보다 화려하게 연출하기도 합니다. 이러한 단순한 요소를 통해 간단하고 클릭하기 쉬운 UI 를 구현하게 됩니다.

3) 타이포그래피 중심
플랫 디자인은 대담하고 읽기 쉬운 타이포그래피를 사용하며 자획 끝부분에 돌출 선이 없는 글자나 숫자 폰트를 많이 적용합니다. 컨텐츠와 레이아웃은 깔끔하게 계층적으로 구조화 해야 하며 내용 정렬을 위한 그리드 시스템을 구현하는 경우도 많습니다. 이를 위해 플랫 디자인 설계시, 기하학적 접근과 시각적 균형을 고려도 필요합니다.

Part2: 플랫디자인의 장점과 단점
1. 장점
1) 반응형 디자인과의 호환성
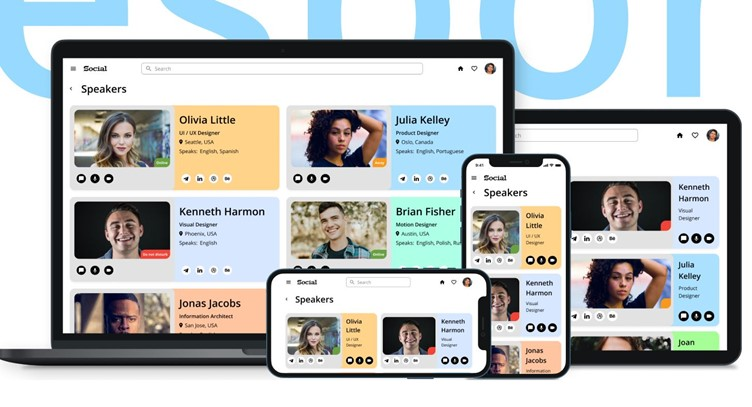
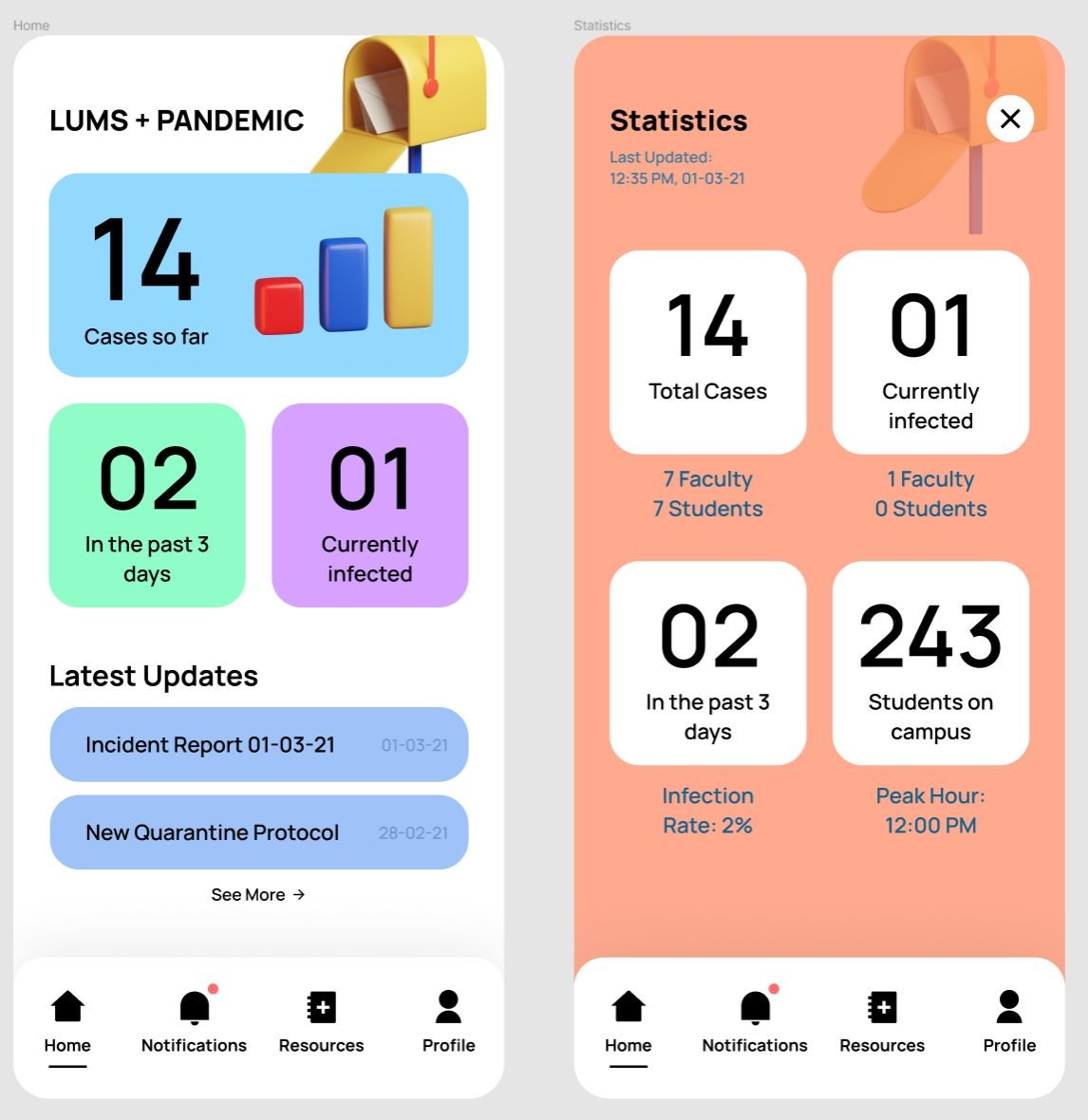
플랫 디자인은 그리드를 기반으로 레이아웃과 그래픽이 구성되는 웹과 모바일에 적절합니다. 특히 플랫 디자인 사이트는 모니터, 모바일 스크린 등 디바이스 사이즈에 편집적으로 용이하게 배치할 수 있다는 것이 가장 큰 장점입니다.

2) 유연한 프레임워크
플랫 디자인은 화면에 따라 프레임을 유연하게 조정할 수 있습니다. 많은 언급한 그리드, 카드, 모듈, 블록 등등 모두 기하학적 형태를 이르는 말로, 이런 종류들은 레이아웃에서 각각의 요소가 적절히 배치되어 사용자로 하여금 한눈에 쉽게 화면을 파악할 수 있습니다. 다시 말해 플랫 디자인에 있어서 그리드의 프레임워크는 매우 유연하며, 디자이너가 콘텐츠를 보여주기에 가장 적절한 배치를 쉽게 만들 수 있습니다.

3) 깔끔하고 가독성 높은 타이포그래피
플랫 디자인 웹 사이트에는 심플하고 현대적인 타이포그래피가 자주 사용되고 있습니다. 기존의 스큐어모피즘처럼 배경이나 그림자 음영 등이 존재하지 않기 때문에 타이포의 가독성이 높아졌습니다.

2.단점
1) 사용성과의 타협
플랫 디자인은 깔끔하고 현대적이라 많이 사용되는 디자인 트랜드입니다. 하지만 그것의 효용성을 따지지 않고 트렌드이기 때문에 따라하는 것은 좋지 않습니다. 특히 맹목적으로 따라할 경우, UX 디자인의 가장 중요한 사용성에 부정적인 영향을 줄 수 있습니다.
예를 들어 플랫 디자인 사이트의 경우, 어떤 것이 클릭이 가능한지 아닌지 구분이 모호하게 되는 경우가 있습니다. 웹페이지 안에서 동일한 바탕 위에 시각적으로 플랫하다 보니 발생하는 문제입니다.

2) 개성의 부재
단순하고 정제된 비주얼의 플랫 디자인 스타일로 인해 플랫 디자인 사이트들이 서로 비슷해졌다는 것입니다. 각각의 비즈니스, 서비스, 브랜드 등은 각각의 개성을 드려내고 차별성을 보여줘야 하는데 플랫 디자인이 이를 방해하기도 합니다. 특히 플랫 디자인은 전문적으로 디자인하는 경우 더욱더 좁은 스펙트럼을 가지고 디자인을 할 수도 있습니다.
특히 플랫 디자인은 서로 다른 디자이너가 작업했음에도 기하학 형태에 유사한 텍스트 폰트를 사용하는 경우가 많습니다. 이 때문에 사용자들은 새로운 서비스를 접해도 어딘가에서 한번쯤은 본듯한 디자인을 경험하게 됩니다.

3. 적용 장면
앞서 언급한 플랫 디자인의 사용성 문제에 대한 의문이 제기되며 더욱 균형 잡힌 플랫 디자인에 대한 해석이 필요하게 되었습니다. 그래서 플랫2.0으로 불리는 디자인 스타일이 등장하게 되었습니다. 과거의 플랫 디자인은 주로 납작했지만, 사용자 인터페이스에 약간의 깊이를 주기 위해 약한 그림자, 하이라이트, 레이어를 활용하게 되었습니다.
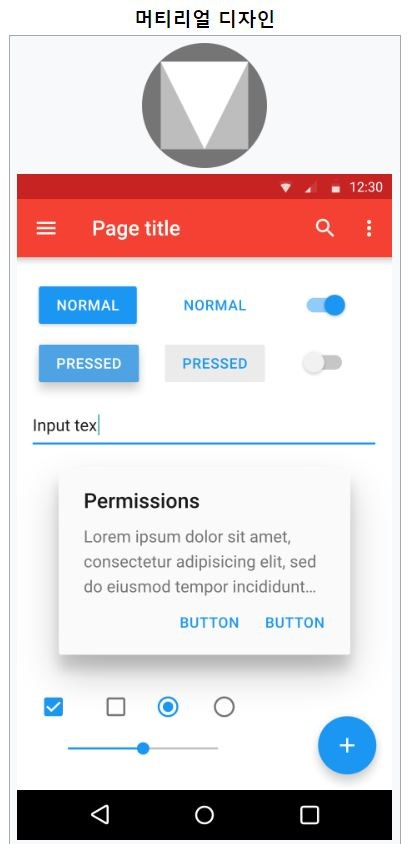
그리고 플랫 2.0디자인의 올바른 예로 언급되는 구글의 머터리얼 디자인은 물리적인 세계에서 가져온 일관적인 메타포와 원칙을 사용했다고 평가받습니다. 사용자들이 어떤 버튼을 누르고 어떤 액션을 취해야하는지 직관적으로 알 수 있으며, 플랫 디자인의 좋은 장점을 잃지 않은 좋은 대안으로 등장했습니다.

Part3: 마무리
플랫 디자인은 반응형 디자인과 호환성이 좋고 프레임워크가 유연하며, 깔끔하고 가독성 높은 타이포그래피로 주목을 받았습니다. 반면 너무 플랫하기 때문에 오히려 사용성이 좋지 않다는 평가를 받기도 했습니다. 특히 디자이너들이 자주 사용하는 트렌드가 되면서 개성이 없다는 단점으로 인해 한때 위기를 맞기도 했습니다.
하지만, 이후 플랫 2.0이라는 이름으로 발전해 기존의 플랫 디자인의 효율적인 면은 살리면서 사용성의 문제가 되지 않는 방법을 선택하게 되었습니다. 바로 사용자 인터페이스에 약간의 깊이를 주기 위해 약한 그림자, 하이라이트, 레이어를 활용하는 것입니다.
구글 머터리얼 디자인은 플랫 2.0을 대표하는 예시로 플랫 디자인의 장점과 기존의 문제점을 해결하고 나온 대안으로 평가받고 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


