웹사이트를 디자인하다 보면 작업 중 작업 상황을 미리 확인해야 하는 상황이 존재합니다. 디자인 툴 내에서 확인할 수 있는 단편적인 사항으로는 웹 사이트 상의 시각적 요소들이 어떻게 상호작용하며 작동하는지 확인하는 데에 한계가 있습니다. 그래서 이를 마치 완성된 웹 사이트가 작동하는 것처럼 만들어 주는 작업을 프로토타이핑이라고 합니다. 다양한 프로토타입 툴을 통해 디자이너들은 자신이 디자인할 작업들을 협업자들에게 미리 시연할 수 있으며, 세부적인 사항들을 미세 조정할 수 있습니다.
Part1. Top 8 웹사이트 프로토타입 툴
1. Pixso
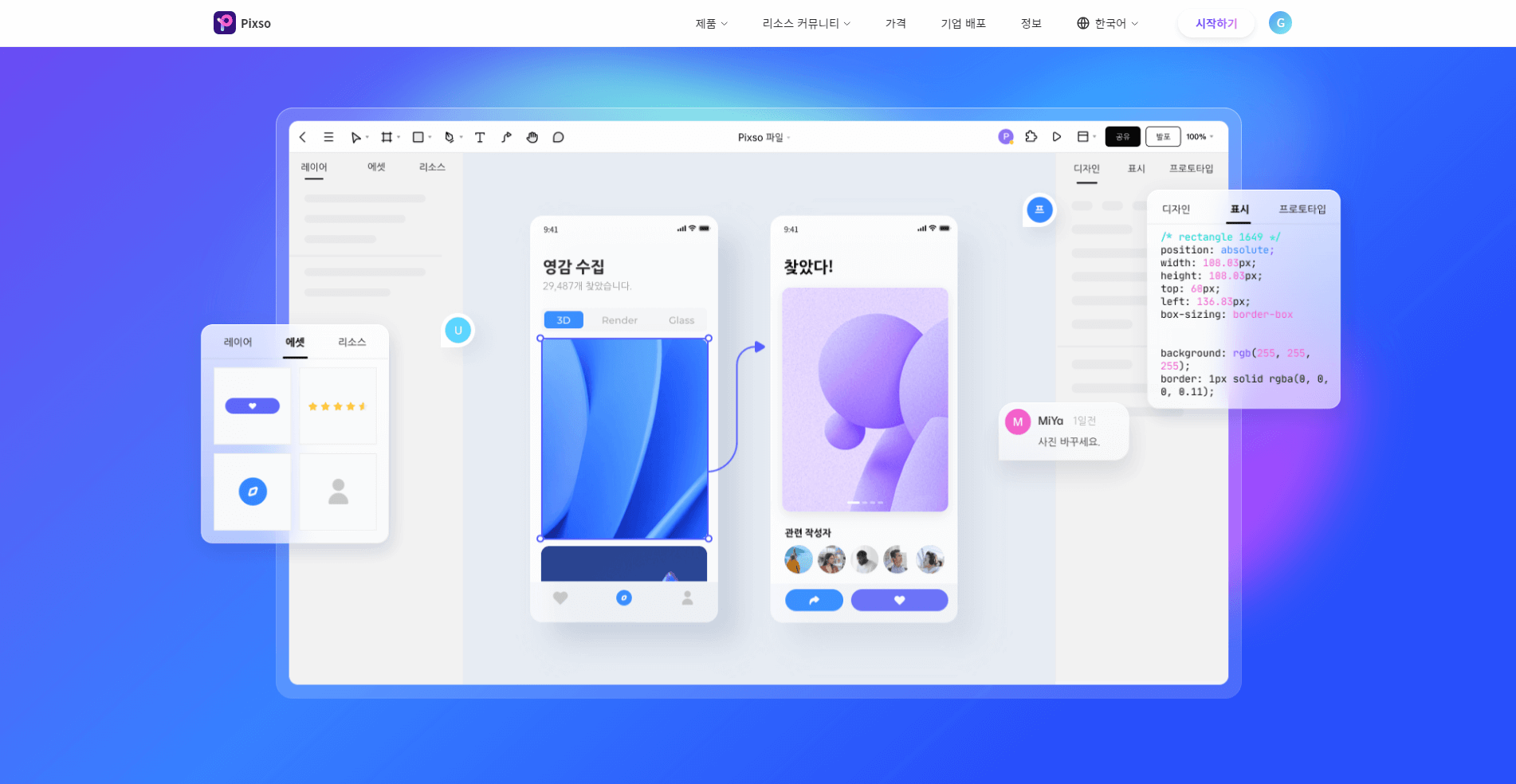
Pixso는 본래 협업을 중점에 두고 출시된 디자인 툴로, 프로토타이핑 기능을 기본적으로 제공하여 디자인 작업 후 프로토타이핑을 위해 따로 플러그인을 다운 받거나 다른 프로토타입 툴을 사용할 필요가 없습니다. 웹 기반이기에 모든 OS에서 작동이 가능하며 프로그램을 다운받을 필요도 없습니다. 대화형 애니메이션을 이용하기 때문에 사용자 경험을 가시화할 수 있다는 것도 Pixso의 큰 강점이라 할 수 있습니다. 또한 협업을 위한 디자인 툴인 만큼 이 프로토타입 시연을 위해 사람들을 직접 만날 필요가 없으며, 링크를 통한 간단한 접속만으로 협업자들에게 신속한 프로토타입 시연이 가능합니다. 이는 디자인 과정에서 시간과 비용을 굉장히 단축시켜 줄 수 있습니다. 이 모든 기능을 모두 무료로 사용할 수 있다는 점에서 Pixso는 가장 추천할 만한 프로토타입 툴이라고 할 수 있습니다.

2. 피그마
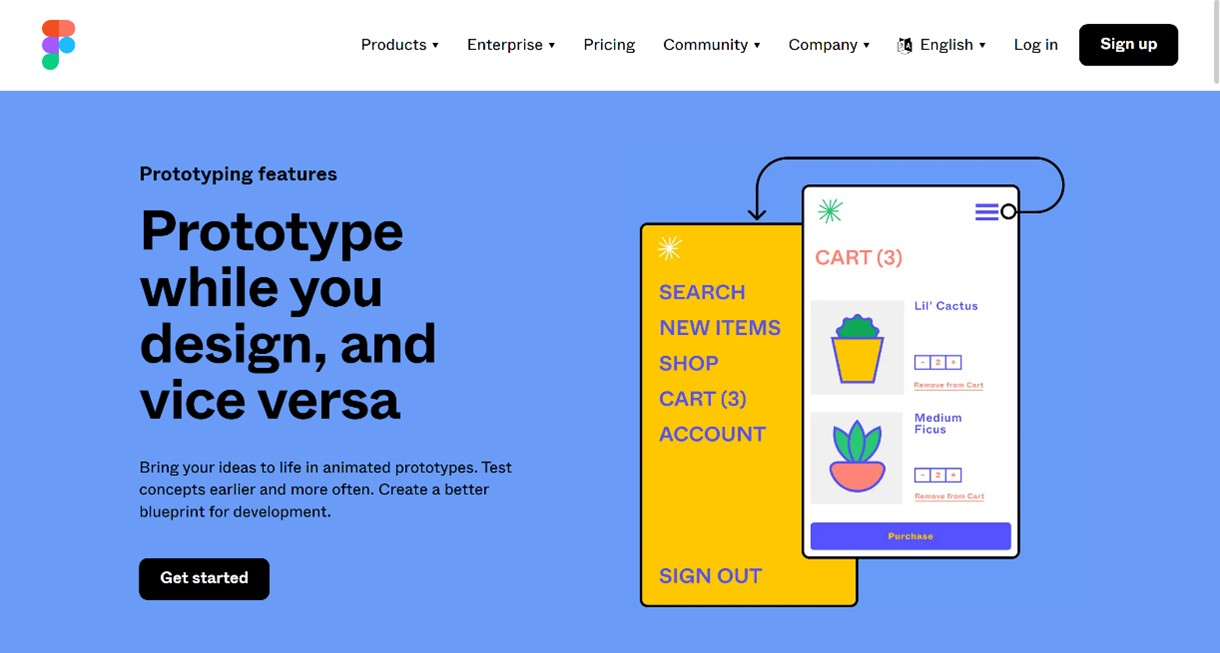
피그마 또한 협업을 위해 만들어진 디자인 툴로, 웹 기반 프로토타입 툴로 활용할 수 있습니다. 디자인 후 따로 플러그인이나 프로그램을 내려 받거나 할 필요가 없으며 역시 대화형 애니메이션 기능을 제공하여 코딩 지식 없이도 쉽게 웹 및 디자인 프로토타입을 만드는 것이 가능합니다. 스타터 플랜은 무료이지만 프로페셔널 플랜은 에디터 당 12달러/월, 기업 플랜은 에디터 당 45달러/월로 무료로 사용하기에는 제약 사항이 다수 존재합니다.

3. Adobe XD
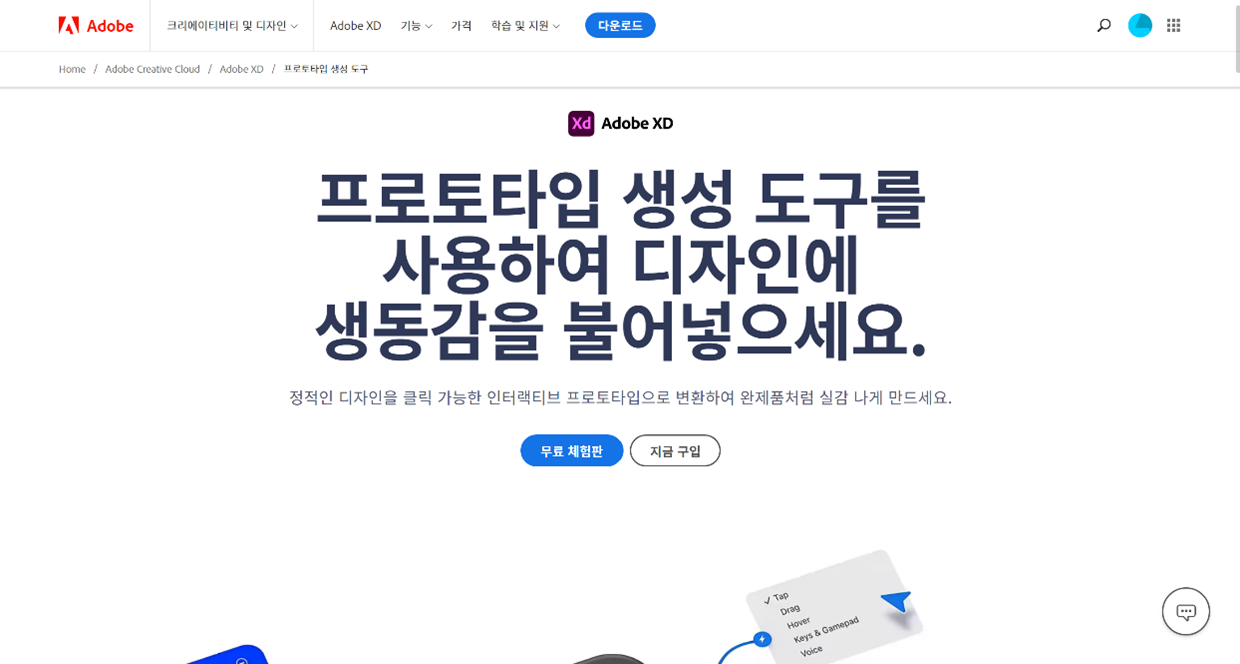
Adobe XD는 Adobe 사에서 출시한 디자인 툴로 프로토타입 툴로써의 기능도 제공합니다. 디자인 툴 상에서 정적 디자인을 완료한 후 프로토타입 생성 도구를 통해 디자이너들은 프로토타입을 확인할 수 있습니다. Adobe XD도 대화형 애니메이션을 제공하며 실시간 공유 기능을 제공합니다. 하지만 웹 기반이 아니기에 윈도우 및 Mac OS에서만 사용이 가능하며 프로그램을 다운 받아야 합니다. 역시 무료로 사용하기에는 제약이 많으며 Adobe XD 단일 앱은 11,000원/월로 제공되고 있습니다.

4. 스케치
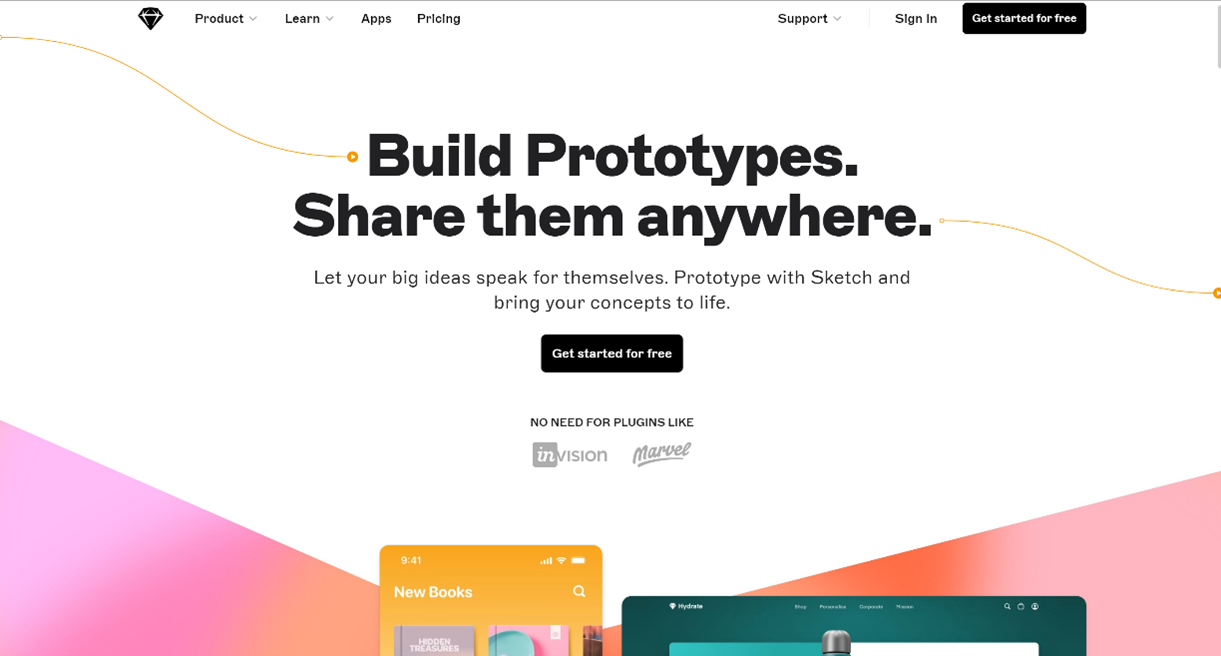
스케치도 Adobe 사에서 출시한 디자인 툴 및 프로토타입 툴입니다. 하지만 가장 먼저 부각되는 단점은 스케치는 Mac OS에서만 사용 가능하다는 것입니다. 역시나 디자인 툴로 디자인 후 아트보드를 대화형 선으로 연결해 디자인 및 웹 프로토타입을 만들어 낼 수 있습니다. 역시나 무료가 아닌 유료이며 프로그램 다운로드가 필수적입니다. 스케치는 현재 9달러/월에 제공되고 있습니다.

5. 카카오 오븐
카카오 오븐은 간단한 프로토타입 툴로, 모든 기능을 무료로 사용할 수 있다는 점이 큰 장점입니다. 그리고 웹 기반의 툴이기에 별도의 프로그램 다운로드가 필요 없으며 메뉴들이 간결해 초보자들도 쉽게 웹 프로토타입 작업을 할 수 있습니다. 사이드에 있는 탭에서 이미지들과 소스를 가져올 수 있고 웹 테스트 버튼을 통해 프로토타입을 시연할 수 있습니다. 하지만 JPG, PNG, GIF 이미지만 지원하여 다른 디자인 툴들의 파일과의 확장성이 부족하다는 단점이 있습니다.

6. 프로토파이
프로토파이는 이름에서 알 수 있듯이 프로토타이핑 기능을 위해서만 출시된 프로토타입 툴입니다. 따라서 디자인 툴과 같이 직접적 디자인은 불가능하며, 정적 디자인을 다른 디자인 툴인 피그마, Adobe XD 등에서 가져와야 합니다. 하지만 프로토타이핑에 충실한 만큼 프로토타입 툴로써의 기능은 강력합니다. 대화형 프로토타입 기능은 물론이고 난이도가 쉬워 초보자들도 빠른 학습이 가능합니다. 쉬운 드롭다운 메뉴들을 통해 동작들을 빠르게 선택할 수 있으며, 타임라인 기능도 제공하여 수정 및 확인이 용이합니다. 클라우드나 qr코드를 통해 프로토타입을 공유할 수 있는 기능 또한 제공합니다. 하지만 가격이 다른 프로토타입 툴들에 비해 다소 비싸다는 단점이 있습니다. 현재 프로버전은 79달러/월로 제공되고 있습니다.

7. 프레이머
프레이머는 디자인 툴 및 프로토타입 툴입니다. 코드 기반이었던 이 툴은 초보자들을 위해 코딩 없이 매직모션을 통한 디자인과 프로토타이핑을 할 수 있도록 변화했습니다. 역시 대화형 연결을 지원하고, 친숙한 드래그앤 드롭 기능을 통해 쉽게 프로토타입을 시연할 수 있습니다. 또한 갤러리에 수많은 리소스들을 제공하여 참고 및 활용할 수 있다는 점은 큰 장점이라고 할 수 있습니다. 현재 베이직 플랜은 13,000원/월, 프로 플랜은 22,000원/월로 제공됩니다.

8. JUSTINMIND
JUSTINMIND도 인기있는 프로토타입 툴 중 하나입니다. 드래그 앤 드롭 기능을 제공하여 아주 간단한 프로토타이핑부터 복잡한 프로토타이핑까지 모두 작업이 가능하며, 자체적으로 튜토리얼 영상과 블로그를 제공합니다. JUSTINMIND는 다양한 UI라이브러리와 템플릿 등을 제공하여 사용자들이 참고 및 활용할 수 있도록 하고 있습니다. 인터페이스도 간단하여 초보자들도 활용하는 데에 무리가 없습니다. 현재 JUSTINMIND는 무료버전, 스탠다드 플랜은 9달러/월, 프로페셔널 플랜은 19달러/월에 제공되고 있습니다.

마무리
많은 디자인 툴이 생겨나는 만큼 프로토타입 툴도 기하급수적으로 새로이 출시되고 있습니다. 프로토타이핑 또한 조금 더 정교한 작업을 요구하고 있으며, 디자인 분야의 작업에서 중요한 시간 단축에도 초점을 두고 있습니다. 앞서 추천한 프로토타입 툴 이외에도 굉장히 많은 툴들이 존재하기 때문에 본인의 상황과 요구에 맞는 프로토타입 툴을 선택하는 것이 좋을 것입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


