기술이 비약적으로 발달함에 따라 콘텐츠를 향유하는 개인이 사용하는 기기들의 종류가 매우 다양해졌습니다. PC, 모바일, 태블릿 등 다양한 기기들이 생겨났고, 같은 종류의 기기라고 하더라도 그 기기들이 가지고 있는 해상도는 모두 다릅니다. 그에 따라 웹 디자이너들은 사용자들의 기기에서 이용이 가능하도록 웹을 디자인해야 합니다. 이 디자인의 방법은 크게 ‘반응형 웹 디자인’ 방법과 ‘적응형 웹 디자인’ 방법으로 나눌 수 있습니다.
Part1. 적응형 웹 디자인이란?
적응형 웹 디자인은 Adaptive Web Design, 약칭 AWD로도 불리는데, 웹에 접속한 기기의 해상도 정보를 인식하여 그 기기의 디스플레이에 최적화된 미리 별도로 만들어 놓은 웹을 출력하도록 하는 디자인을 의미합니다. 예를 들어 같은 웹사이트지만 모바일 버전의 사이트와 데스크탑 버전의 사이트를 각각 디자인하는 것이 적응형 웹 디자인이라고 할 수 있습니다. 이와 다른 방식으로는 ‘반응형 웹 디자인(Responsive Web Design, RWD)’이 있습니다.

Part2. 적응형 웹 디자인의 장단점
그렇다면 적응형 웹 디자인의 장점은 무엇이고, 또 단점은 무엇일까요?
장점:
가독성을 높이기 용이하다
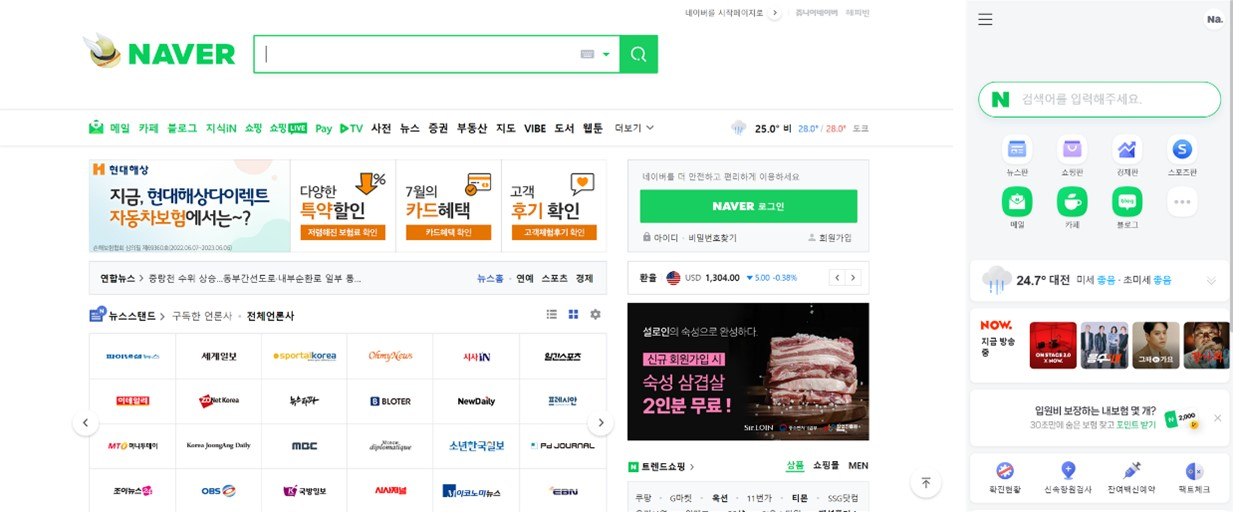
적응형 웹 디자인은 사용자의 기기 해상도에 따라 최적화된 맞춤형 웹을 독립적으로 제공하기 때문에 가독성이 좋습니다. 미리 해상도를 정해 놓은 후 이에 맞는 레이아웃을 설정, 폰트의 변경, 콘텐츠의 양을 조절하는 것 등이 가능하기 때문입니다. 아래는 적응형 웹 디자인을 대표적으로 적용하고 있는 네이버의 홈페이지 사진입니다. 오른쪽에 있는 버전이 모바일에서 훨씬 가독성이 좋을 것으로 보입니다.

로딩이 빠르다
적응형 웹 디자인은 앞서 언급하였듯이, 해상도별로 독립된 웹 페이지를 제공하는 것이 가능하기 때문에 모든 정보를 가져올 필요없이 기기에 필요한 정보만 다운로드하여 사용이 가능합니다. 따라서 빠른 로딩을 통해 사용자에게 최적의 웹 환경을 제공할 수 있습니다.
개발 시 기존 사이트의 변경이 필요하지 않다
적응형 웹 디자인은 기기 별 독립적인 웹 사이트를 제작하기 때문에 원본 사이트를 기반으로 새로운 웹 환경을 개발할 때 원본 웹을 수정할 필요가 없습니다.
단점:
모든 기기에 최적화하는 데에는 어려움이 있다
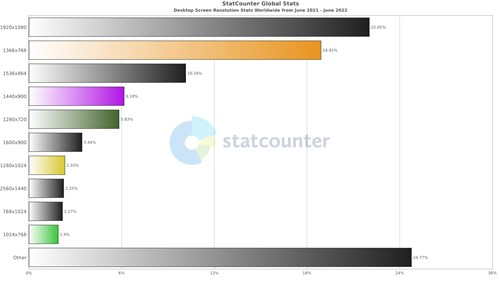
적응형 웹 디자인은 각 기기의 해상도에 맞춰 미리 웹을 디자인해야 합니다. 하지만 많은 각기 다른 기기들의 출시로 이 기기들에 맞는 웹을 모두 디자인하는 데에는 한계가 있을 수밖에 없습니다. 아래 차트는 Statcounter(gs.statcounter.com)에서 제공하는 연간 데스크탑 전세계 해상도 점유율 차트입니다. 중요한 것은 차트에 나오지 않는 해상도들의 점유율이 24퍼센트 이상이라는 것이고, 모바일, 태블릿까지 포함하면 엄청나게 많은 다른 해상도의 기기가 존재한다는 것을 가늠해볼 수 있습니다. 이 기기들에 모두 최적화를 한다는 것은 불가능에 가깝다는 것입니다.

수정 시 다른 웹을 모두 수정해야 하는 번거로움이 있다
적응형 웹 디자인은 독립적인 사이트를 운용하는 것이기 때문에 웹에 수정이 필요할 경우 각각의 웹을 모두 수정해야 하는 번거로움이 생길 수 있습니다.
개발 시 시간과 노력이 필요하다
적응형 웹 디자인은 다양한 해상도에 맞춰 독립적인 웹들을 디자인해야 하므로, 최적화된 리소스와 콘텐츠를 제작해야 합니다. 그에 따른 시간과 노력이 필요합니다.
적응형 웹 디자인에는 이와 같은 장단점이 존재합니다. 장점과 단점이 모두 존재하는 만큼 완벽한 웹 디자인 방법은 아닙니다. 그럼에도 사용자에게 최적화된 웹 환경을 제공할 수 있다는 점에서 매력적인 선택지가 될 수 있을 것입니다.
Part3. 적응형 웹 디자인을 위한 도구 – Pixso
적응형 웹 디자인을 위한 도구를 알아보도록 하겠습니다. 바로 Pixso입니다. 이 도구는 차세대 디자인 협업 도구로써 Windows, Mac OS 등 모든 시스템을 지원하고 있어 시스템의 제약이 없습니다.
1.Pixso 기능
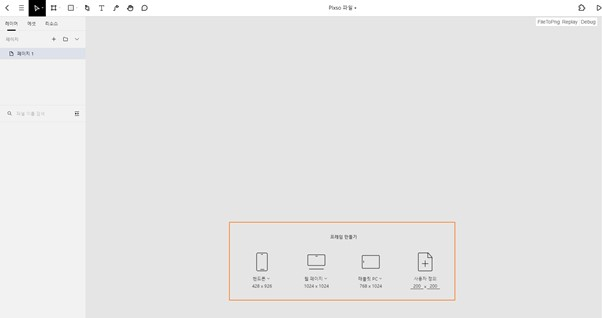
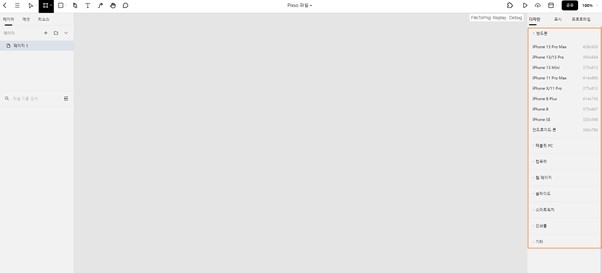
Pixso의 작업창에 접속하면 적응형 웹 디자인에 용이하도록 여느 디자인 프로그램과 같이 다양한 프레임을 지원하고 있는 것을 알 수 있습니다. 모바일 기기부터, 웹 페이지, 태블릿까지 편리하게 사용할 수 있도록 지원하고 있는 모습입니다. 버튼을 하나씩 눌러보면 기기의 세대까지 세부적으로 선택할 수 있습니다.

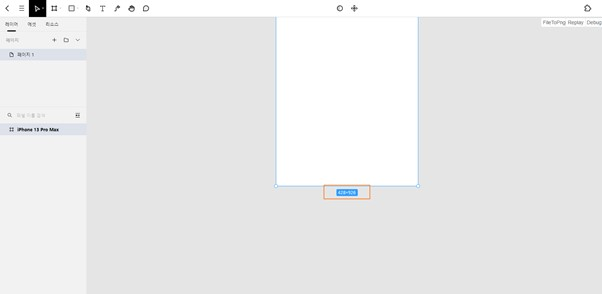
하지만 여기 지원하는 기기가 없더라도 기기의 해상도만 알고 있다면 커스텀 기능을 통해 직접 해상도를 설정해 기기에 맞는 프레임을 설정할 수 있습니다. 아래는 직접 1920*1280 프레임을 적용한 모습입니다. 성공적으로 프레임이 설정된 것을 확인할 수 있습니다.

Pixso는 Figma와 같은 오토 레이아웃 기능을 지원해 다른 해상도의 웹을 디자인할 때 번거롭게 다시 처음부터 디자인을 할 필요가 없습니다.

작업 후에는 Pixso가 웹 기반의 디자인 툴이기에 인터넷만 접속할 수 있다면 다양한 기기에서 쉽게 미리보기가 가능합니다. 적응형 웹 디자인은 기기 별 해상도에 맞춰 웹을 디자인해야 하기 때문에 기기별로 쉽게 미리보기가 가능하다는 것은 시간을 크게 단축시켜줄 것입니다.
2. Pixso 추천 이유
- 최신 기기들에 맞춰 다양한 프레임을 제공하며, 커스텀 기능을 지원합니다.
- 오토 레이아웃 기능을 지원해 개발 시 번거로운 작업들을 줄여줍니다.
- 웹 기반의 디자인 툴이기에 다양한 기기에서 작업을 미리 확인할 수 있습니다.
웹을 다양한 기기에 최적화하는 적응형 웹 디자인을 위해서는 먼저 최적화된 작업 환경이 우선되어야 할 것입니다. 따라서, 다양한 시스템의 지원은 물론 개발자의 편의성까지 고려한 Pixso가 그 해답이 될 수 있을 것입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


