회원 가입 UI를 설계할 때 사용자 경험을 고려하기 위해 몇가지 주의점을 지켜야 합니다. 회원 가입 폼 디자인은 짧고 간결하며, 입력필드와 라벨은 명확하게 구분되도록 설계 되어야 합니다. 회원 가입 페이지 디자인에서 입력 필드는 사용자가 입력이 번거롭거나 어렵지 않도록 디자인되어야 하며, 소셜 계정을 활용한 간편 로그인 기능을 제공하는 것이 좋습니다.
Part1: 회원 가입 디자인 더 잘하게 만든 주의점 Top6
1. 짧게 만들어야 합니다.
사용자는 회원 가입 폼 디자인이 길어지는 것을 좋아하지 않습니다. 회원 가입 UI의 범위 정하기 단계에서 각각 입력 필드가 꼭 필요한 것인지 확인해야 합니다. 사이트와 서비스마다 이메일, 전화번호, 이름, 나이, 성별, 직업 등등 필요로 하는 정보가 다르며, 필수정보가 아닌 항목들은 회원 가입 프로세스 이후에 받을 수 있도록 해야합니다. 다시 말해, 회원 가입 UI은 사용자에게 부담이 없어야 더 많은 사람들이 회원가입을 끝까지 완료할 수 있습니다.
2. 입력 필드와 그 라벨(항목명)을 가까이에 둡니다.
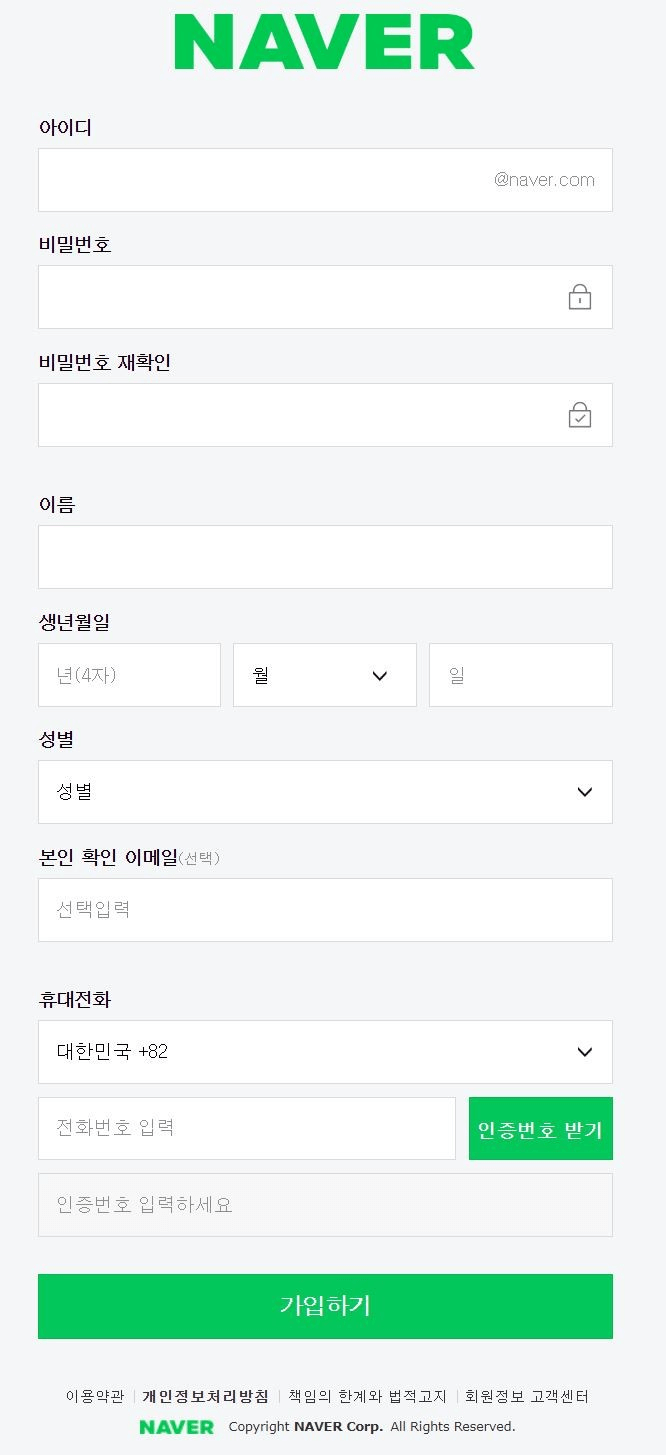
회원 가입UI의 모든 라벨은 그 기입 필드와 가까이에 위치해야 합니다. 사용자들은 서로 가까이 있는 요소들끼리 더 관계가 있다고 생각하는 경향이 있기 때문입니다. 특히 라벨이 다른 필드 위에 있는 경우에는 필드 간에 여백으로 둘 사이를 명확하게 구분해야 합니다.

3.필수 항목을 명확하게 보여줍니다.
회원 가입 UI에서 사용자들에게 보여지는 여러 항목들 중에서 필수 항목이 무엇인지 확실하게 보여주어야 합니다. 사용자가 회원가입을 작성하고 완료했을 때 마지막에 에러 메시지가 뜨게 해서는 안됩니다.
사용자가 에러 메시지를 보게 되면 회원가입 UI에서 부정적인 경험을 강화하기 때문입니다. 때문에 회원 가입에 필수적으로 입력해야하는 항목에 대한 분명한 표시가 필요합니다.
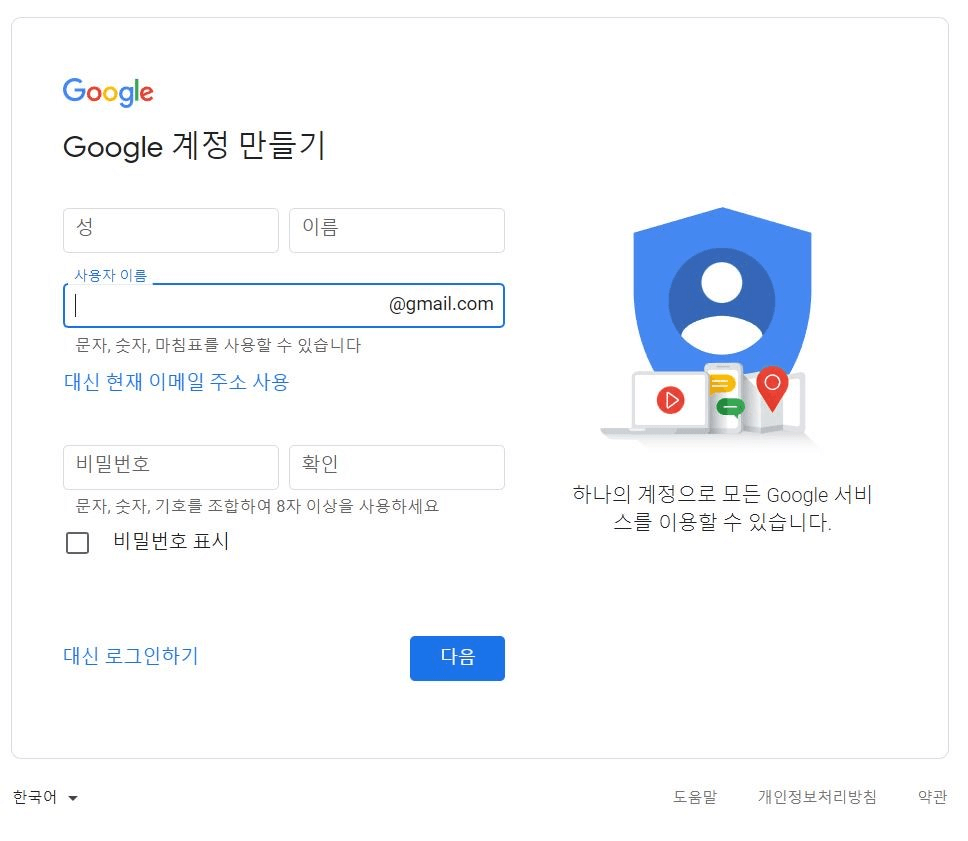
특히 회원 가입 디자인에서 꼭 필요한 항목인 비밀번호 항목은 신중하게 디자인해야 합니다. 사이트나 서비스에 따라 비밀번호 설정에 요구되는 규칙들이 다르기 때문에 아래 사진처럼 이를 사용자에게 명확하게 전달해주는 것이 필요합니다.

4. 간편 로그인을 제공합니다.
스마트폰을 사용하는 사용자들은 늘 오타 문제를 경험합니다. 스마트폰 화면이 작다 보니 어쩔 수 없이 겪어야 하는 나쁜 경험이기도 합니다. 따라서, 회원 가입 UX를 위해 사용자가 가상 키보드를 쓰지 않을 수 있는 방법이 있다면, 키보드를 쓰지 않도록 디자인 하는 것이 좋습니다.
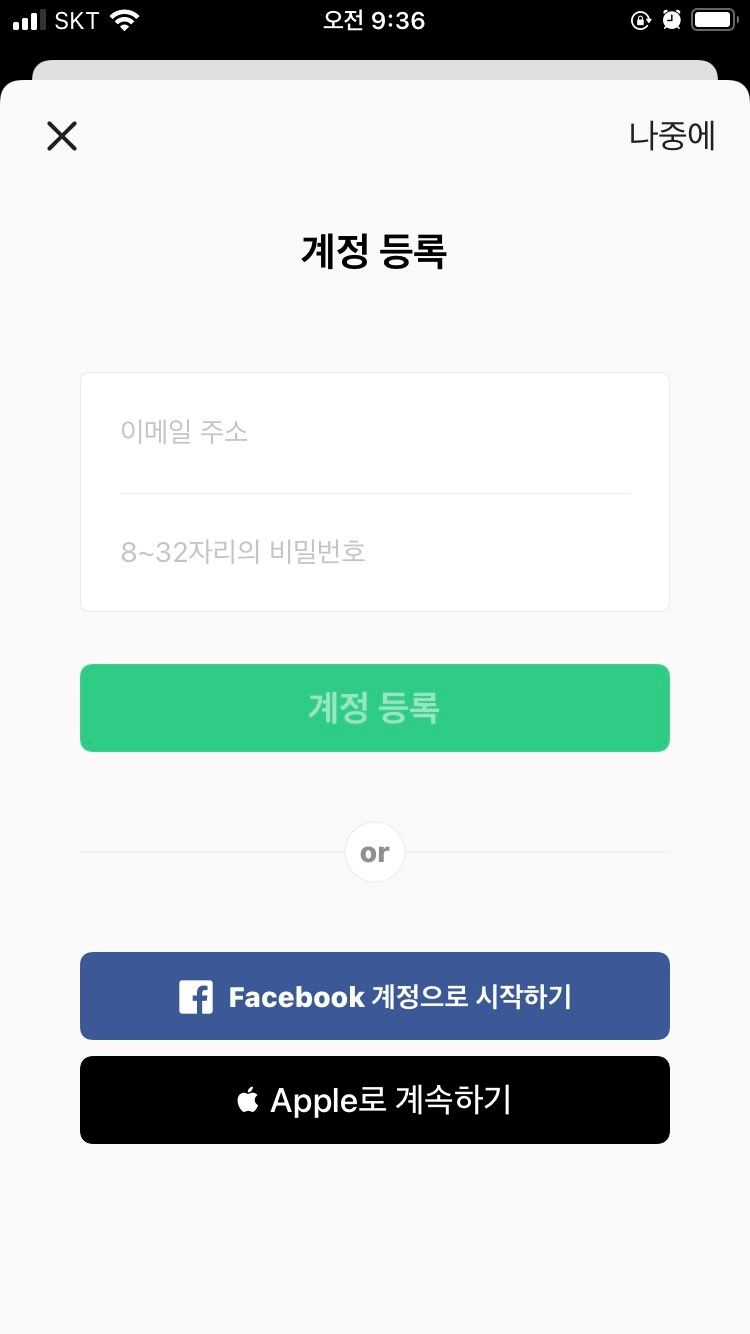
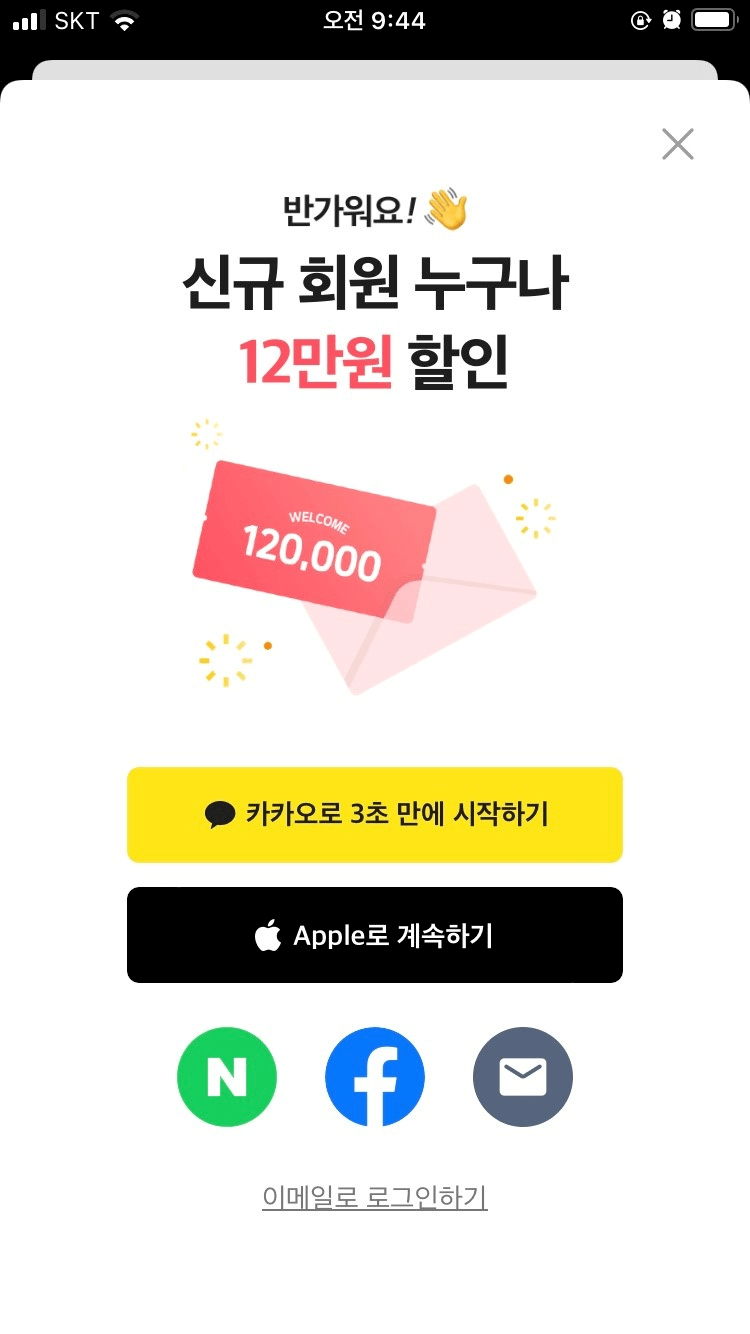
그래서 회원 가입 디자인에서는 소셜 계정을 활용한 ‘간편로그인’ 기능을 제공하는 경우가 많습니다. 쇼핑몰 플랫폼 에이블리는 회원가입 시작 화면에서 카카오톡, 애플, 네이버 등 주요 서비스의 계정을 활용한 간편 로그인을 제공하고 있습니다.

5. 실시간 피드백을 제공합니다.
사용자가 회원 가입 폼 디자인에서 입력하는 값이 사이트나 서비스에서 정한 규칙에 맞는지를 실시간으로 알려주어야 합니다. 사용자가 서비스 규칙에 맞지 않는 비밀번호를 입력하고 그제서야 “올바른 비밀번호가 아닙니다”라고 팝업을 띄워 알려준다면 사용자는 회원가입에서 이탈할 확률이 높아집니다.
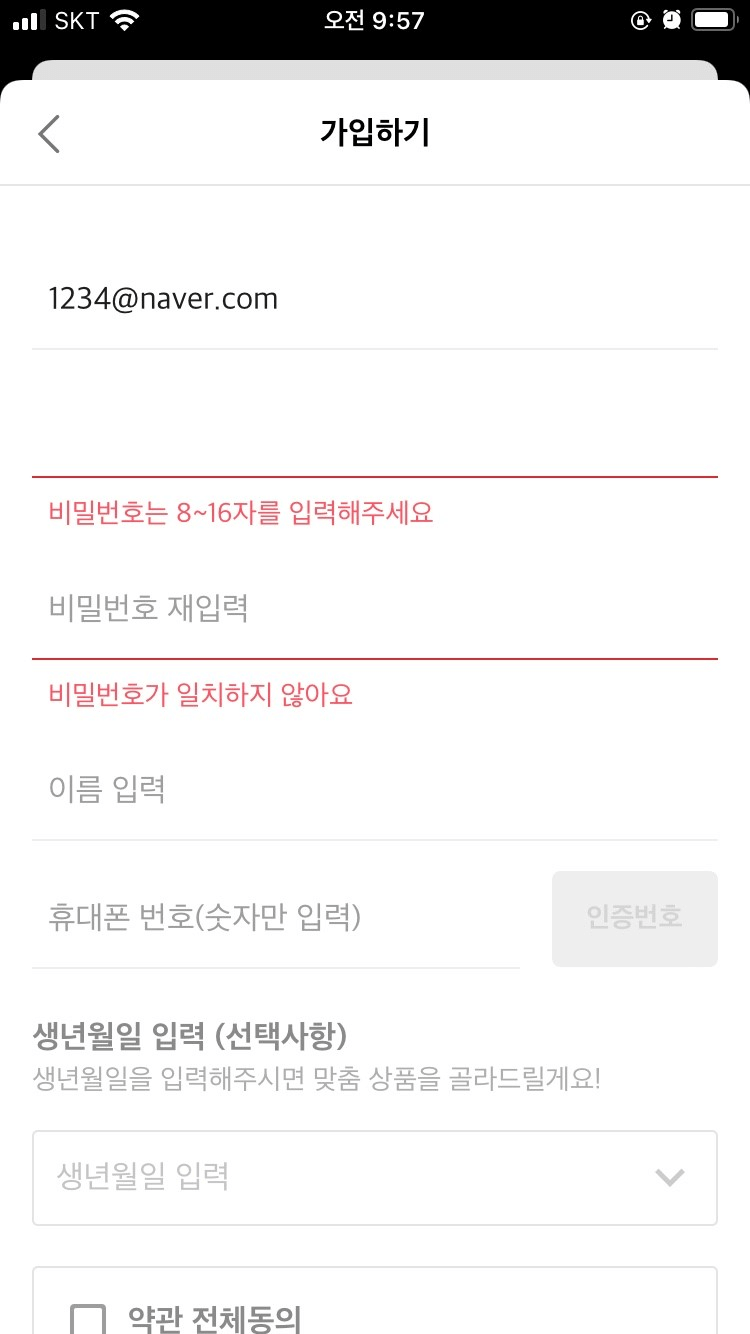
때문에 사용자가 첫번째 텍스트 필드에 비밀번호 입력을 시작한 순간부터 올바른 비밀번호가 입력될때까지 아래 사진처럼 빨간색 글씨로 비밀 번호 규칙에 대한 안내를 주는 것이 효과적입니다.

6. 활성화된 필드를 부각시켜 보여줍니다.
회원 가입 디자인에서는 활성화된 필드를 부각해서 보여줘야 합니다. 일반적으로 입력 칸의 테두리와 크기를 키워서 보다 시각적으로 강하게 보여주는 경우가 많습니다. 사용자가 입력을 하고자 선택한 필드의 색상이 다른 필드보다 시각적으로 두드러져 보여야 합니다.
그로 인해 사용자들은 무의식적으로 해당 필드에 시선이 가게 됩니다. 에러가 발생했을 때도 동일한 개념으로 에러가 발생한 필드를 붉은색으로 강조합니다.

Part2: 좋은 회원 가입 페이지 디자인 예시
1. 글라이드
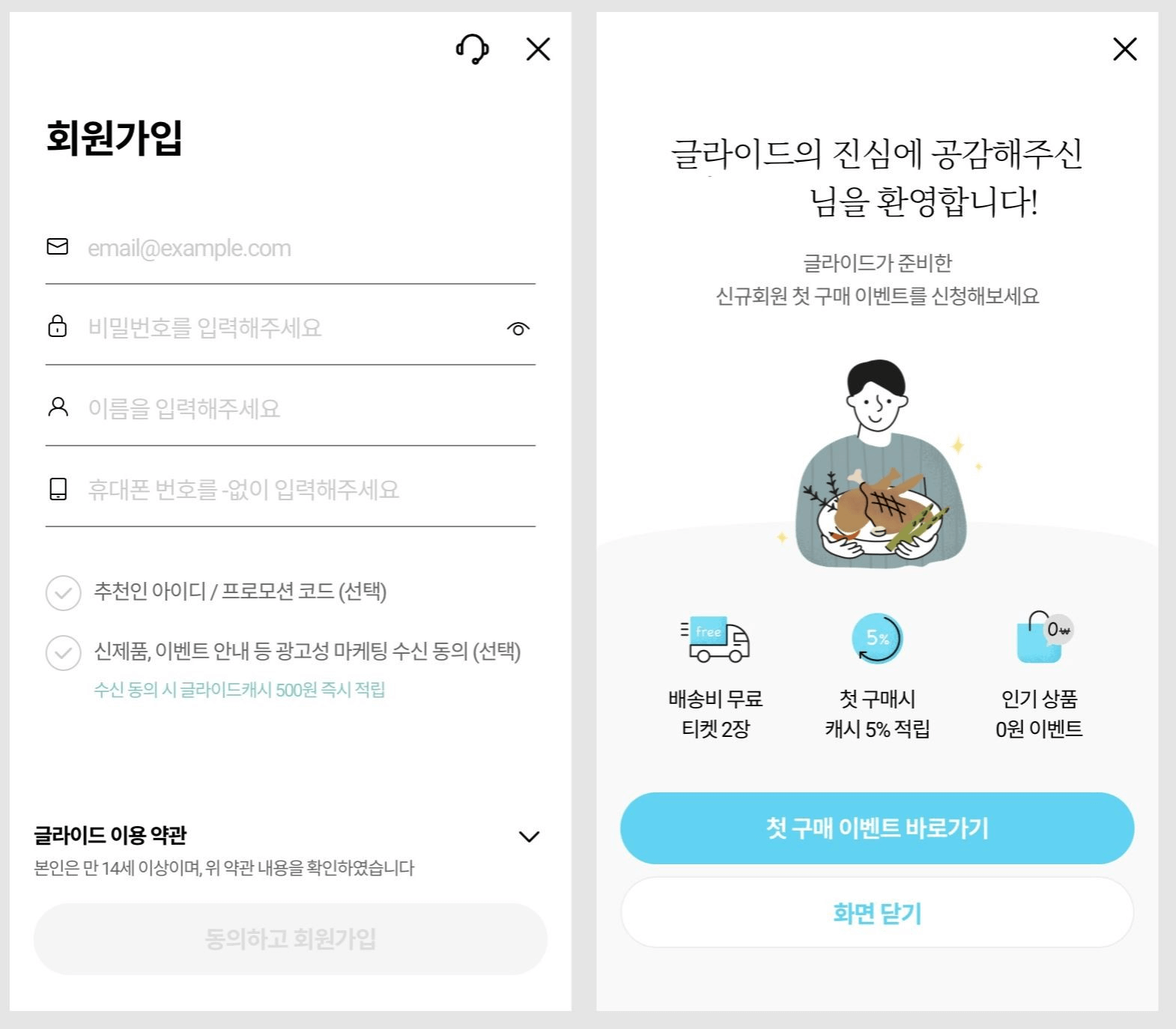
글라이드는 검증된 식재료를 저렴하게 구입할 수 있는 서비스로, 서비스 곳곳에 일러스트를 잘 활용하고 있는데, 회원 가입 UI에서도 확인할 수 있습니다.
회원가입 페이지에서는 사용자 정보를 최소화해서 요청하고 있으며, 입력 필드에서 실시간 피드백도 적절하게 제공합니다.
또한, 마케팅 목적에 맞게 추천 아이디와 프로모션 코드 동의를 잘 보이는 곳에 노출하고 있습니다. 이용약관 추가로 버튼을 누르지 않아도 되도록 동의하고 회원가입으로 사용자의 수고를 덜어주고 있습니다.
회원가입 완료 페이지에서도 회원에게 제공하는 이벤트와 쿠폰 정보들을 한눈에 볼 수 있도록 디자인되었습니다.

2. 틴더
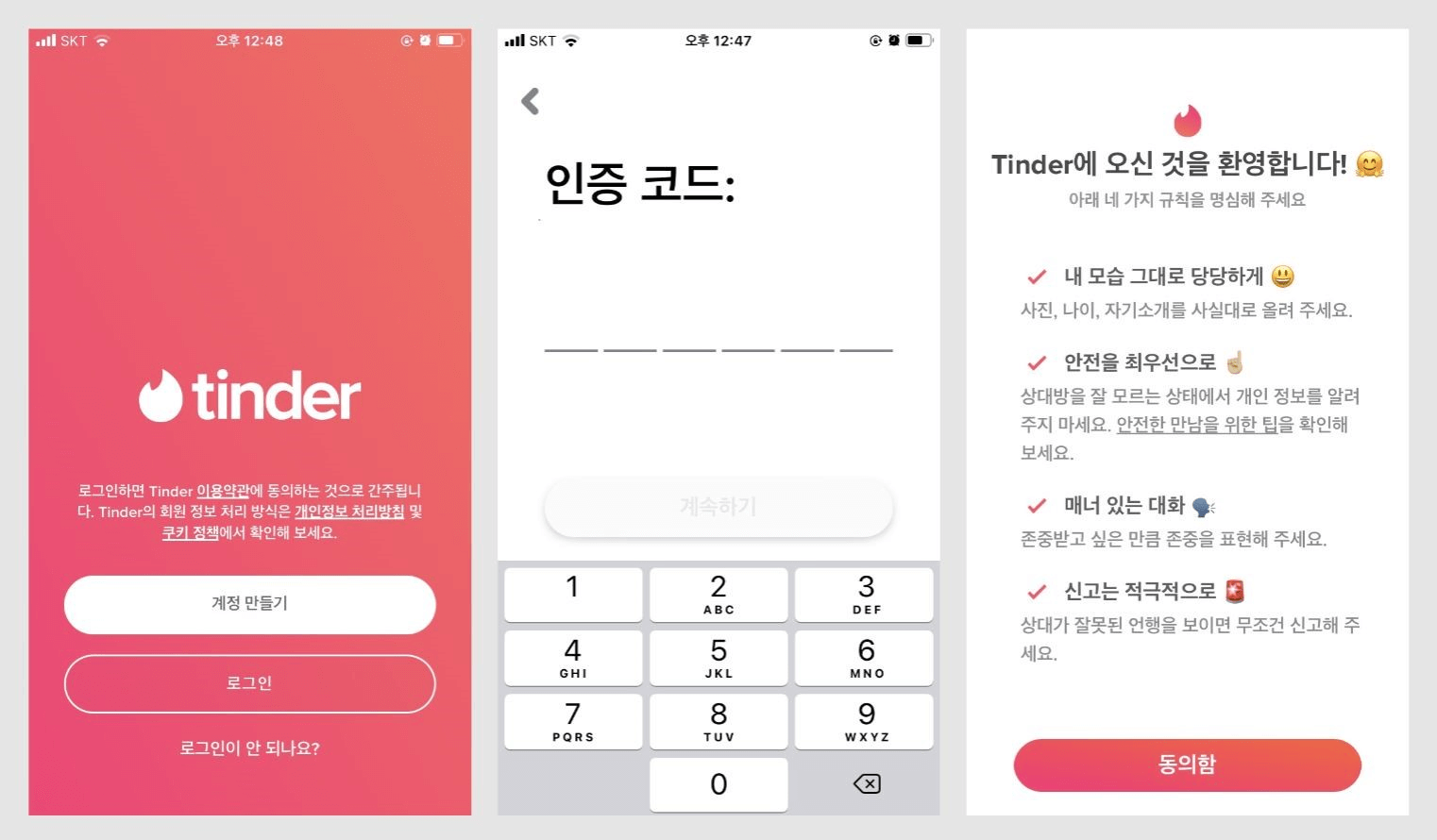
소개팅 앱인 틴더는 회원 가입 UI를 쉽게 만든 것이 장점입니다. 사용자는 원하는 소셜 계정을 선택하면 끝이며, 처음 회원 가입에는 추가 정보를 입력하지 않게 되어 있습니다. 회원 가입이 아주 간단하게 진행되고 회원 가입이 완료된 이후에 추가 정보를 입력하는 방식을 활용하고 있습니다.
또한 정보 입력은 한 화면에서 모두 입력 하는 것이 아니라 화면 단위 하나의 정보를 입력하게 되어 있으며, 타이틀을 큼직하게 적용해 단계에서 어떤 정보를 입력해야 하는지 쉽게 구분할 수 있습니다.

3. 세탁특공대
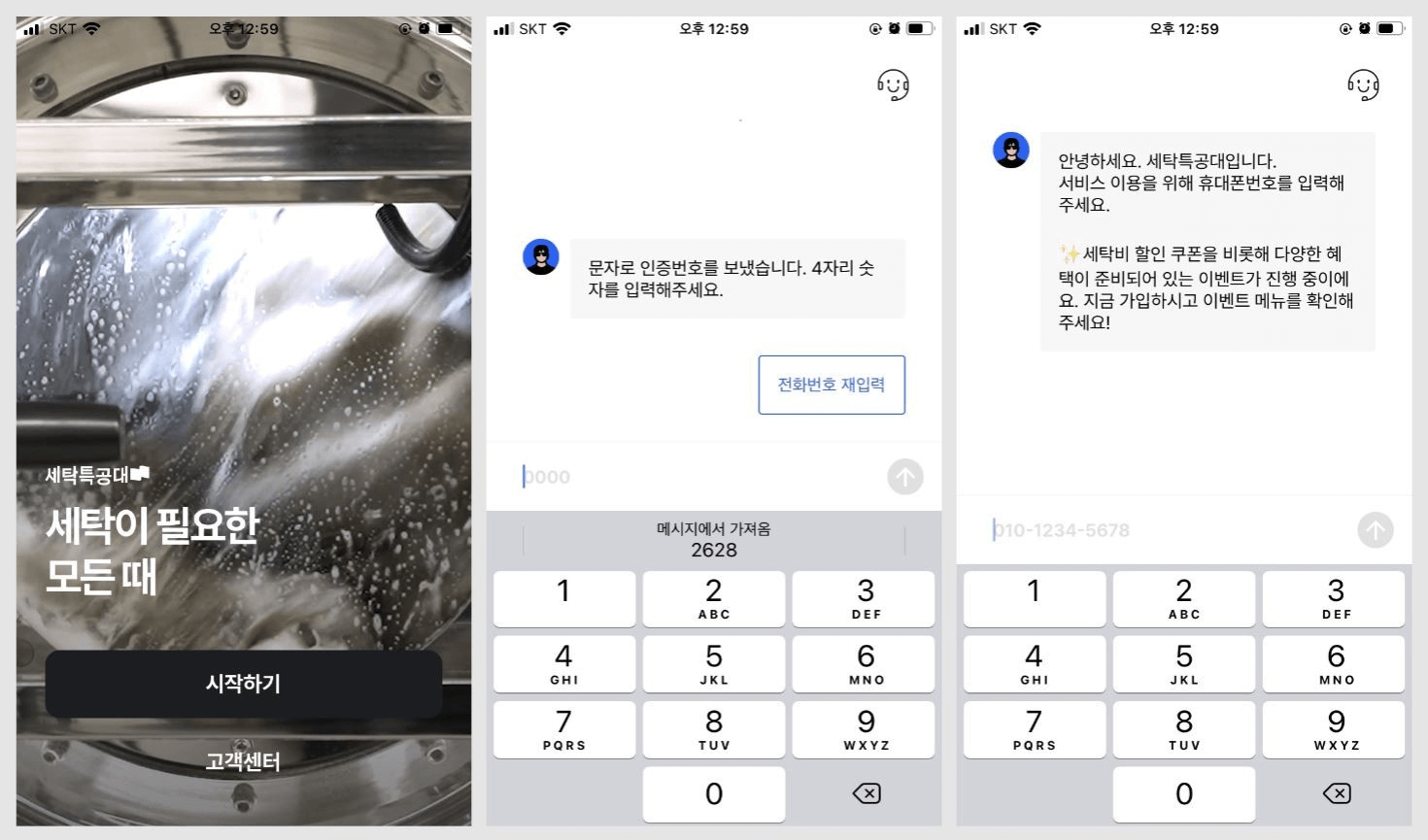
세탁특공대의 회원 가입 디자인은 조금 독특한 형태입니다. 자연스럽게 대화형태로 이어지는 구조입니다. 휴대전화 인증, 이용약관 동의, 세탈물 수거 주소까지 입력을 받는데도 불구하고 대화하는 느낌으로 구성이 되어서 번거로운 정보입력도 불편하다는 느낌을 크게 받지 않게 되어 있습니다. 회원 가입 완료 화면은 따로 없는데 이 점이 오히려 끊김없이 다음 행동으로 이어질 수 있도록 되어 있습니다.

Part3: 회원 가입 디자인 도구---Pixso
1. 리소스 바로 사용가능
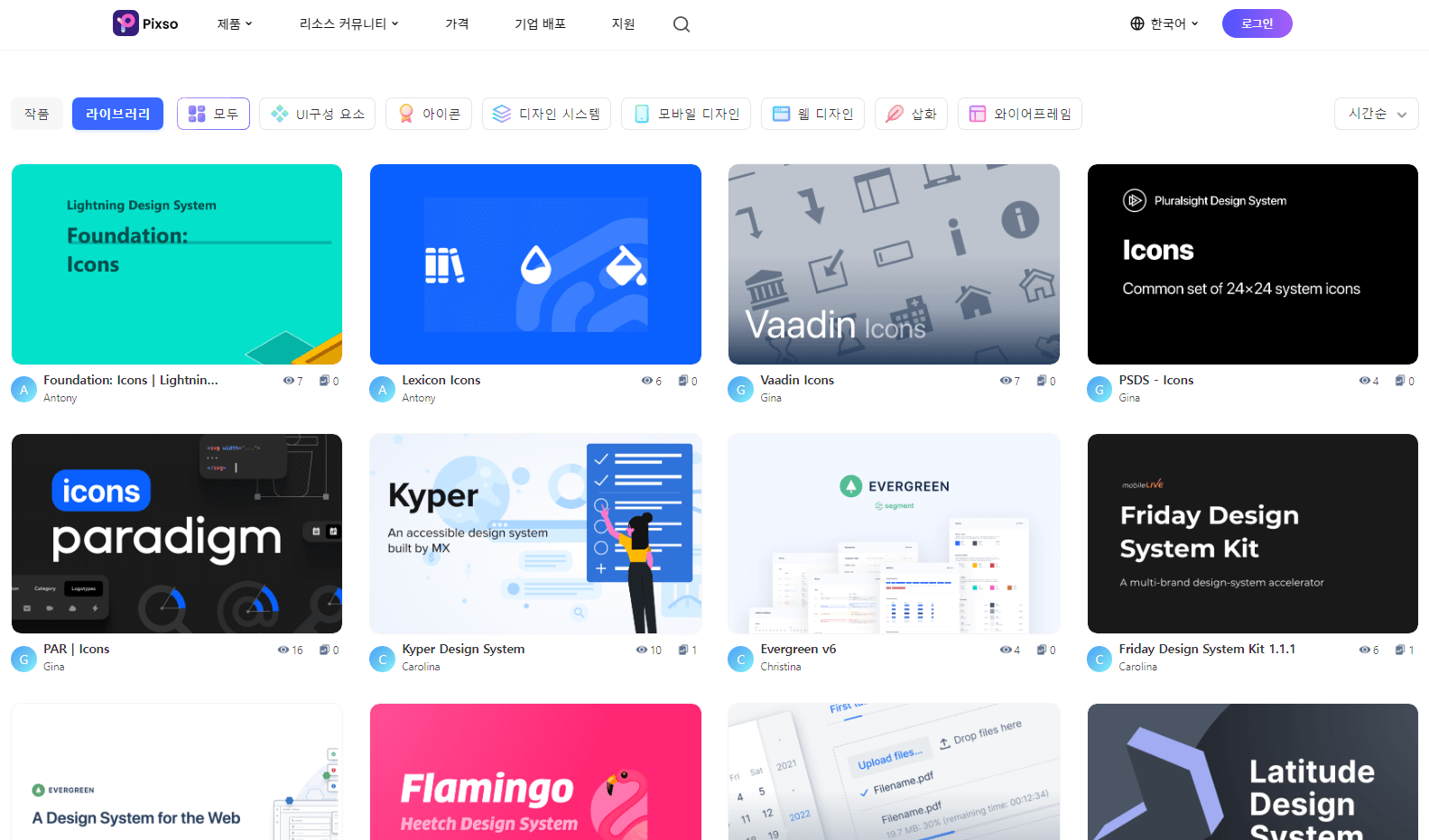
차세대 디자인 협업 도구로 주목받고 있는 Pixso는 리소스 커뮤니티를 통해서 다양한 디자인 리소스를 제공하고 있습니다. 디자인 템플릿부터 ui 컴포넌트, 아이콘, 디자인 시스템, 웹앱 디자인 등등을 검색해서 활용할 수 있습니다. 앞에서 살펴본 회원 가입 디자인 역시 pixso에서 제공하는 디자인 리소스를 활용해 쉽게 무료로 만들 수 있습니다.

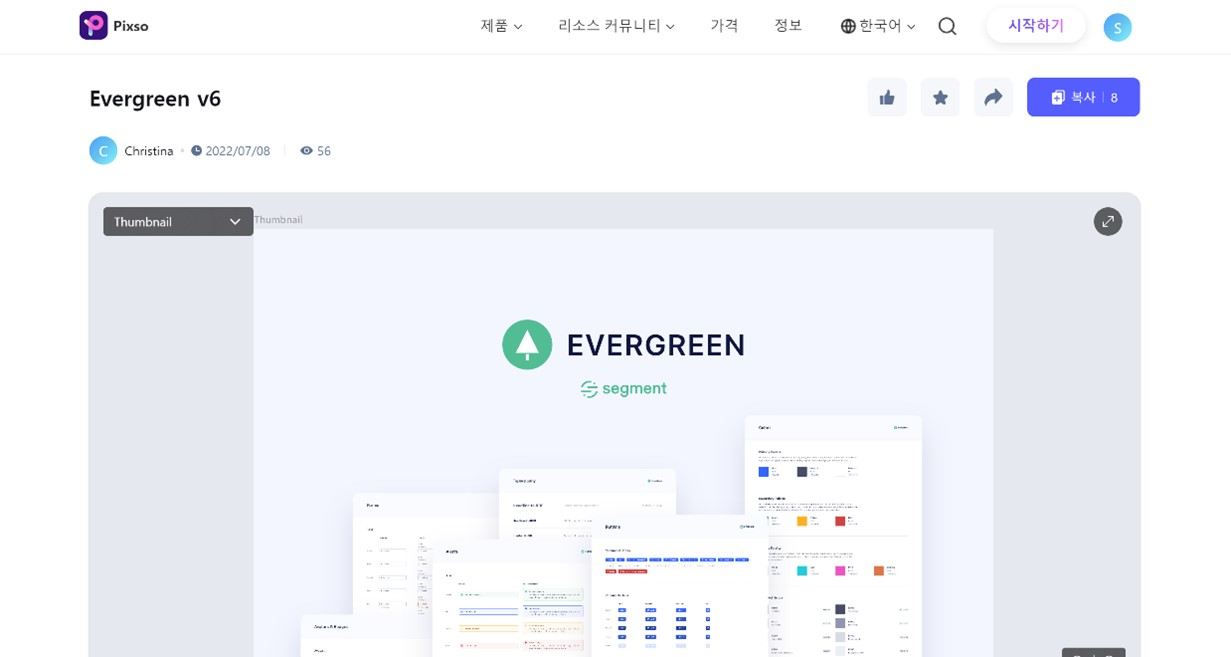
Pixso 리소스 커뮤니티에서는 원하는 디자인을 선택하고 오른쪽 상단에 카피 버튼을 누르면 디자인 작업을 할 수 있는 pixso 캔버스로 이동을 합니다.

2. html/css로 코드 복사
Pixso 리소스 커뮤니티에서 가져온 디자인 템플릿을 사용자의 서비스의 목적에 따라 커스터마이징을 합니다. 서비스에 맞는 이미지를 추가하거나 입력 필드에 안내 문구들을 수정해 쉽게 회원 가입 UI 디자인을 완성합니다.
이렇게 완성한 디자인은 오른쪽 디자인 패널에서 css 회원 가입 디자인 소스와 html
회원가입 디자인을 바로 확인할 수 있어 개발자와 협업에도 유용합니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


