Part1: CTA버튼이 왜 페이지 디자인에 중요한가요?
CTA버튼이란?
CTA(Call To Action)란, 목표를 달성하기 위해 고객의 특정 반응이나 행동을 유도하는 것을 말합니다. 웹페이지나 모바일 페이지에서 회원가입, 로그인, 결제 등 고객들의 반응을 이끌어 내기 위해 배치한 버튼 혹은 링크 등을 CTA라고 합니다.
왜 CTA버튼이 중요한가?
CTA버튼은 고객이 방문후 처음으로 접하는 버튼입니다. 이미 관심을 가지고 방문한 고객의 아무런 주의를 끌지 못한다면 다시 나가버리고 말겟죠.
CTA버튼을 어떻게 만드느냐에 따라서 소비자를 향한 광고 효율에 큰 영향을 끼칩니다. 이미지를 사용하기 어렵고 짧은 문구 만으로 고객의 관심을 끌어야 하기 때문에 고민이 많은 요소입니다.
온라인에서 사람들은 더욱더 충동적이기 때문에 방문했을 때 바로 CTA버튼을 통해 가이드라인을 제시해 주지 않으면 금방 싫증을 느끼고 나가버릴수 있습니다.
CTA버튼을 어떻게 디자인 해야 하는지, 어디서 어떻게 만들어야 하는지 알아봅시다.
Part2: 더 많은 클릭을 부르는 CTA 버튼 원칙
CTA버튼에 어울리는 색상 선택
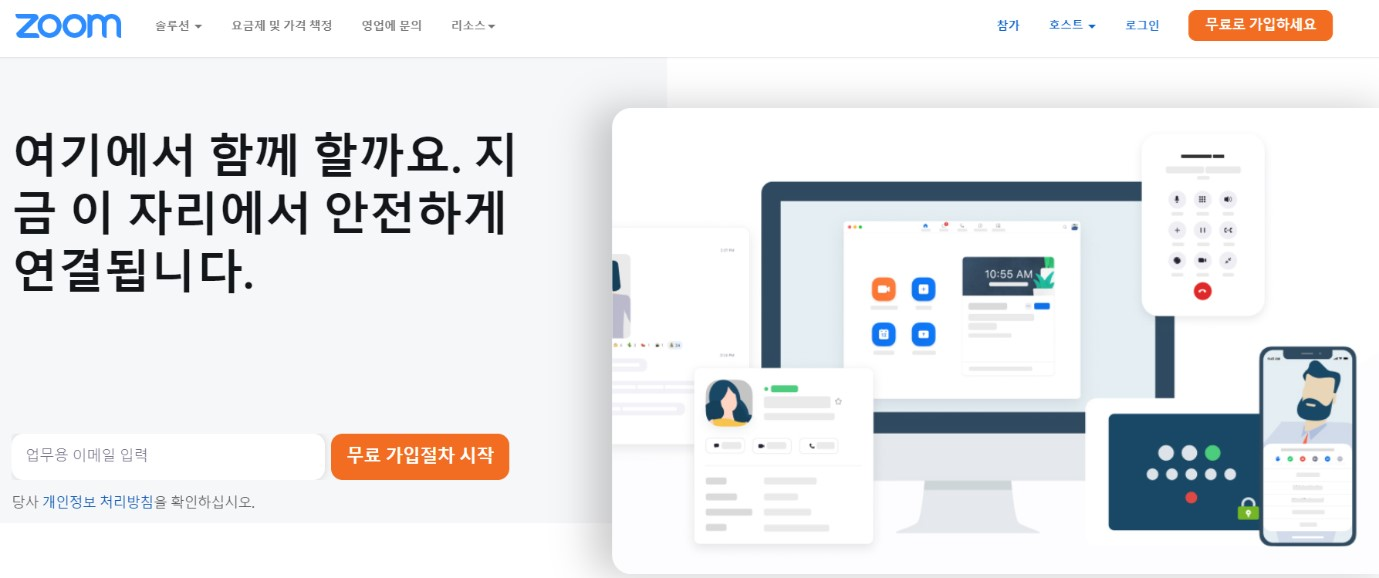
고객들의 클릭을 유도하려면 일단 눈에 띄어야 겠죠. 웹 페이지에 접속하면 가장먼저 느껴지는게 페이지의 색상입니다. 그래서 CTA버튼의 색상을 페이지의 전체적은 분위기와 상반되는 색을 사용하는 것이 좋습니다. 그렇지 않으면 페이지의 색상에 버튼의 색이 묻힐수 있기 때문입니다.. 또 CTA버튼의 색상이 너무 다채롭거나 화려하면 웹페이지의 전체적인 디자인분위기에 이질감이 생길수 있고, 고객들도 불편함을 느낄수 있어요.

1인칭으로 설득력있는 문구 사용
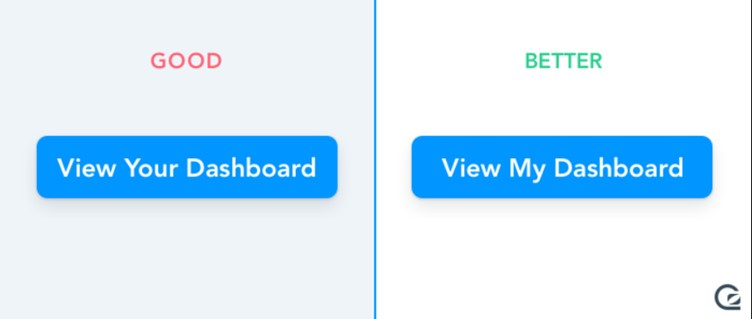
CTA버튼의 문구는 1인칭으로 방문한 고객의 관점에서 작성하는 것이 좋습니다. 예를 들어 “디자인 제작하기” 보다는 “나의 디자인 제작하기”라고 만드는겁니다. 왜냐하면 고객의 관점에서 버튼을 보기 떄문입니다. 그리고 모두가 받을수 있는 혜택보다는 자신만 받을수 있는 혜택이라는게 매력적으로 다가올수도 있겠죠.
그리고 긴박한 분위기를 담은 문구로 클릭을 유도하는 것도 좋습니다. 예로 “지금 다운로드 하세요” 등 버튼을 클릭해야 할 것 같은 분위기를 조성하여 전환율을 높일수 있습니다.

CTA버튼의 디자인
CTA버튼의 크기는 너무 크지도 작지도 않게 만들어야 합니다. 너무 크거나 작으면 웹 페이지 분위기를 흐리고 다른 요소를 가릴수도 있겠죠.
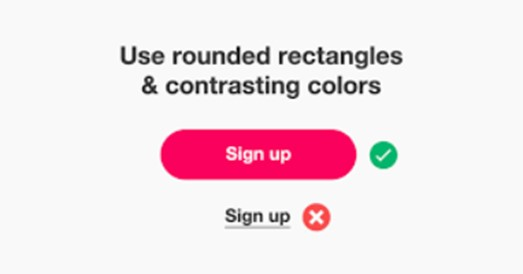
CTA버튼은 멀리서 웹 페이지를 봤을 때 첫눈에 버튼인 것을 알아보는 디자인 이어야 합니다. 그렇지 않다면 고객들의 클릭을 유도할수 없겠죠. 버튼은 살짝 튀어나와있는 듯한 입체적인 형태의 디자인을 구성하고 웹 페이지의 디자인과 어울리는지 대조를 해봐야 합니다.
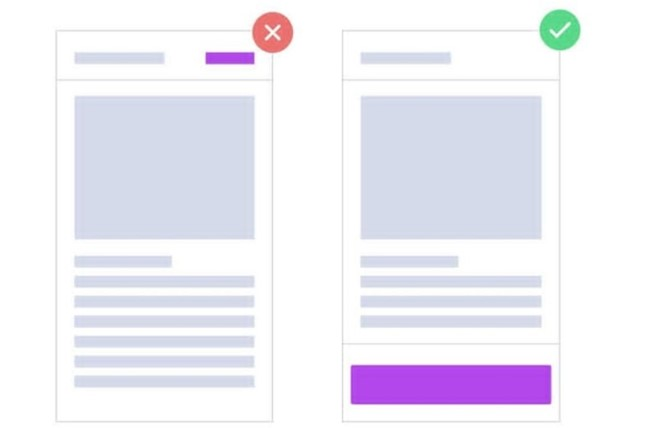
CTA버튼의 배치
CTA버튼의 위치는 웹페이지에서 가장 눈에 띄는 자리를 차지해야 합니다. 페이지 상단, 중단과 하단에 골고루 배치 해야 하며 그렇지 않다면 못보고 지나치는 경우가 생길수도 있습니다. 상단버튼은 내용을 보지 않고도 눈에띄는 자리이고, 하단버튼은 내용을 정독한뒤 나타나는 요소를 고려해서 버튼을 두번 사용하면 방문자의 클릭을 쉽게 유도할수 있습니다.
추가적인 정보를 제공
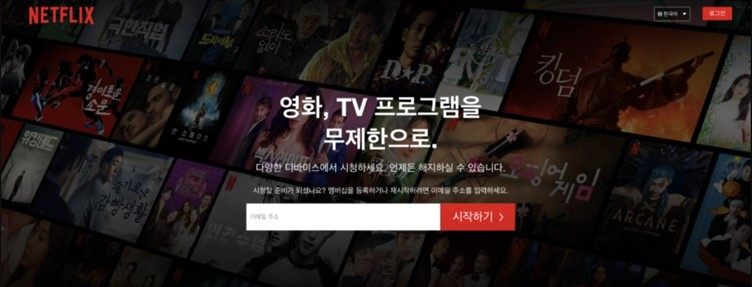
고객들은 CTA버튼을 클릭하기 전에 웹페이지의 이동, 비용 지출 등에 대한 우려가 있을수 있습니다. 이럴때 CTA버튼 문구의 마지막이나 하단에 작은 폰트의 우려를 해소시키는 문구를 삽입할수 있습니다. 예를 들어 넷플릭스, 웨이브와 같이 구독형 결제 서비스를 제공하는 사이트들의 “결제하기” 버튼 밑에는 “언제든지 해지 할수 있습니다.” 라는 부가 설명이 제공됩니다.
이러한 추가 정보를 제공함에 따라 고객들의 고민을 해소하고 클릭을 한번더 유도 할수 있겠죠.

CTA버튼을 한곳에 모아두지 않기
CTA버튼 주변에 여백을 충분히 두야 합니다. 다른 요소들보다 버튼이 더욱더 두드러지게 나타나기 때문이죠. 그러나 CTA버튼 여러 개를 한곳에 모아둔다면 이런 장점을 활용할수 없겠죠. 한 장소에 1개 혹은 최대2~3개 버튼만 사용해주세요. 고객들의 눈에띄고 클릭을 유도해야 하는 버튼인만큼 적재적소의 위치에 배치하는 것이 중요합니다.

CTA버튼 테스트하기
마지막으로 가장 효과적이고 어울리는 CTA버튼을 만드는 가장 좋은 방법은 만든후 테스트 하는것입니다. 버튼의 크기, 문구, 색상, 디자인과 배치등 요소들을 바꿔가며 테스트 해봐야합니다. 타사 서비스에는 잘 사용되던 버튼이 우리 서비스에도 같은 효과를 낼거라고 가정해서는 안됩니다. 사용자들의 선호도와 성향이 다르기 때문에 이들을 잘 파악해야합니다.

Part3: 어떻게 CTA버튼을 잘 만들지?
그럼 CTA버튼을 제작은 어떻게 하고 또어떻게 해야 잘 만들수 있을까요. 몇가지 CTA버튼을 제작할수 있는 사이트들에 대해 알아볼게요.
미리 캔버스
첫번쨰로 추천해드릴 사이트는 미리 캔버스 입니다. 피피티, 로고등 무료 템플릿등을 제공하는 것은 물론 CTA버튼을 제작할수 있는 다양한 템플릿도 제공합니다. 간단한 회원가입후 별도의 설치과정이 필요없이 바로 사용가능하며 무료 가용범위가 매우 넓은 사이트라 추천해드립니다.

우피
우피는 HTML편집, 웹페이지 디자인은 물론 CTA버튼 디자인제작도 지원하는 사이트입니다. 이메일 입력후 바로 이용가능하며 회원제로 이용되고 있어 결제가 필요한 사이트입니다. 유료로 운영되는 사이트인만큼 저작권료, 워터마크등 신경쓸 요소가 적다는 장점이 있어요. 무료로 1주일 체험 해볼수 있으니 사용해보시는것 추천드릴게요.

Web’s(웹스)
웹스는 비교적 심플하고 세련된 CTA버튼 디자인들을 모아둔 사이트입니다. 웹 페이지, PPT템플릿 등 부가적인 요소없이 버튼 디자인만 모아둔 사이트인만큼 카테고리도 다양하고 높은 퀄리티를 자랑합니다. 사이트 내에서 바로 다운받아 쓸수 있으며 CTA 버튼 HTML도 포함되어 있어 즉각 수정도 가능합니다.

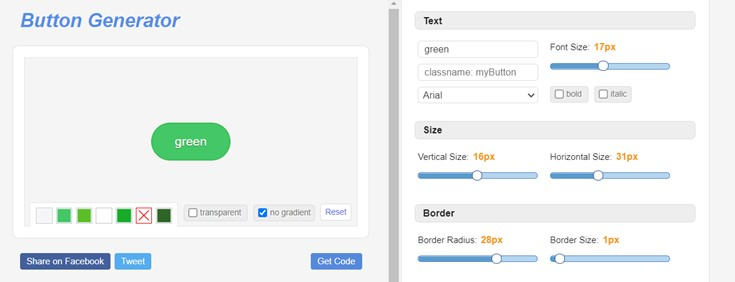
Button Generator(버튼제너레이터)
버튼제너레이터는 사이트 내에서 바로 만들어 사용해볼수 있는 심플한 사이트입니다. 별도의 로그인이나 회원가입 필요없이 바로 이용할수 있으며, 초보자들이 사용하기에도 직관적인 인터페이스를 제공해 추천해드리는 CTA버튼 제작 사이트입니다.

Pixso(pixso.net/kr/)
마지막으로 추천해드릴 CTA버튼 제작 사이트는 픽소입니다. 픽소는 무료 제작사이트로 별도의 결제 필요없이 회원가입만 하면 바로 이용가능합니다. 모바일버전, PC버전, 태블릿등 다양한 기기와의 호환도 가능해 언제 어디서든 사용이 가능합니다. 또한 모든 자료등을 무료로 배포하고 있어 사용이 편리합니다. 무료사이트 이지만 심플한 디자인부터 화려한 템플릿까지 사용자에게 제공합니다.
부가 플러그인 다운로드 필요없이 픽소 안에서는 다양한 포맷 가져오기를 지원합니다. 픽소에서 제공하는 편집도구 또한 초보자들이 사용하기에도 안성맞춤으로 직관적인 인터페이스를 자랑합니다. 실시간 공유와 피드백이 가능해 협업과정에서 특히 장점을 나타내는 사이트입니다. 팀워크나 대형 프로젝트에 사용할떄 추천해드릴게요.

한국어, 영어, 일본어 등 세계 각지의 언어도 동시 지원하고 있어 디자인 제작에 있어 폰트 수정 문제 발생이 적습니다.
나만의 라이브러리를 저장하는 것은 물론 CTA버튼 제작은 물론 그동안 웹페이지 디자인의 과정을 담을수 있어 도구 전환없이 사용이 가능합니다.

CTA버튼은 웹 페이지 방문자들이 가장 처음 접하는 버튼입니다. 목표를 유도해야하는 중요한 버튼인만큼 잘 만드는 것이 중요하겠죠. 자신의 브랜드에 맞게 색상 및 크기 디자인등을 고려해 제작해보는 것이 어떨까요?

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


