대시보드 디자인은 다양하고 복잡한 정보들을 쉽게 시각화해 보여주는 인터페이스를 일컫는 말로, 사용자가 보다 빠르게 의사결정이나 행동을 할 수 있도록 도와주는 역할을 합니다. 보다 나은 대시보드 디자인을 하기 위해 계층, 단순성, 일관성, 근접성 등의 대시보드 디자인 원칙을 반영해야 합니다.
대시보드 디자인이란 무엇입니까?
1. 정의
대시보드(Dashboard)는 사전적인 의미로, 한 화면에서 다양한 정보를 중앙집중적으로 관리하고 찾을 수 있도록 보여주는 인터페이스 기능입니다. 그리고 대시보드 디자인은 복잡한 정보를 알기 쉬운 형식으로, 정보를 시각화해 표현한 것을 의미합니다.
2. 만드는 이유
대시보드 디자인은 복잡하고 추상적인 정보들을 단순화한 형태로 제공함으로써, 사용자들이 복잡한 정보들의 집합체를 쉽게 이해할 수 있도록 만들어 줍니다. 이로 인해 사용자가 보다 빠른 의사결정이나 판단을 할 수 있도록 도와주는 역할을 합니다.
더 나은 디자인---대시 보드 디자인 원칙
1. 계층(Hierarchy)
대시보드 디자인 원칙에서 첫번째는 계층화를 잘하는 것입니다. 대시보드 디자인은 대시보드의목적에 따라 정보를 계층화하여 어떤 정보가 가장 중요한지 결정해 디자인해야 합니다. 일반적으로 대시보드 디자인에서 더 중요한 정보는 좌측 상단에 배치하고 덜 중요한 정보들은 우측 하단으로 배치합니다.
2. 단순성 (Simplicity)
대시보드 디자인의 가장 큰 목적은 복잡한 정보를 단순화하고 이해하기 쉬운 형태로 제공하는 것입니다. 그래서 너무 많은 정보를 한번에 전달해서는 안됩니다. 또한, 칼럼의 수를 제한적으로 사용하는 것이 좋고, 중복적인 내용들은 제거해야 합니다.
3. 일관성(Consistenxy)
대시보드 디자인은 일관적인 레이아웃을 사용해 시각화 해야 사용자가 직관적으로 정보들을 이해하기 좋습니다. 일관된 대시보드 디자인을 하기 위해서 비슷한 시각화 기술과 레이아웃을 사용하고 연관된 정보들을 서로 묶어서 배치해야 합니다. 또한 시각적으로 유사성을 가지게 각각의 항목을 디자인 하는 것이 도움이 됩니다.
4. 근접성(Proximity)
대시보드 디자인은 유사한 정보들을 근접한 위치에 배치해야 합니다. 비슷한 정보들을 바로 근처에 배치해야 사용자들이 대시보드에서 제공하는 정보들을 더 빠르게 이해할 수 있도록 도움을 줍니다. 연관된 정보들은 대시보드 전역에 뿌리지 않도록 하며, 연관된 컨텐츠들은 시각적으로 연관성있게 디자인해야 합니다.
Top 5 대시 보드 디자인 사례
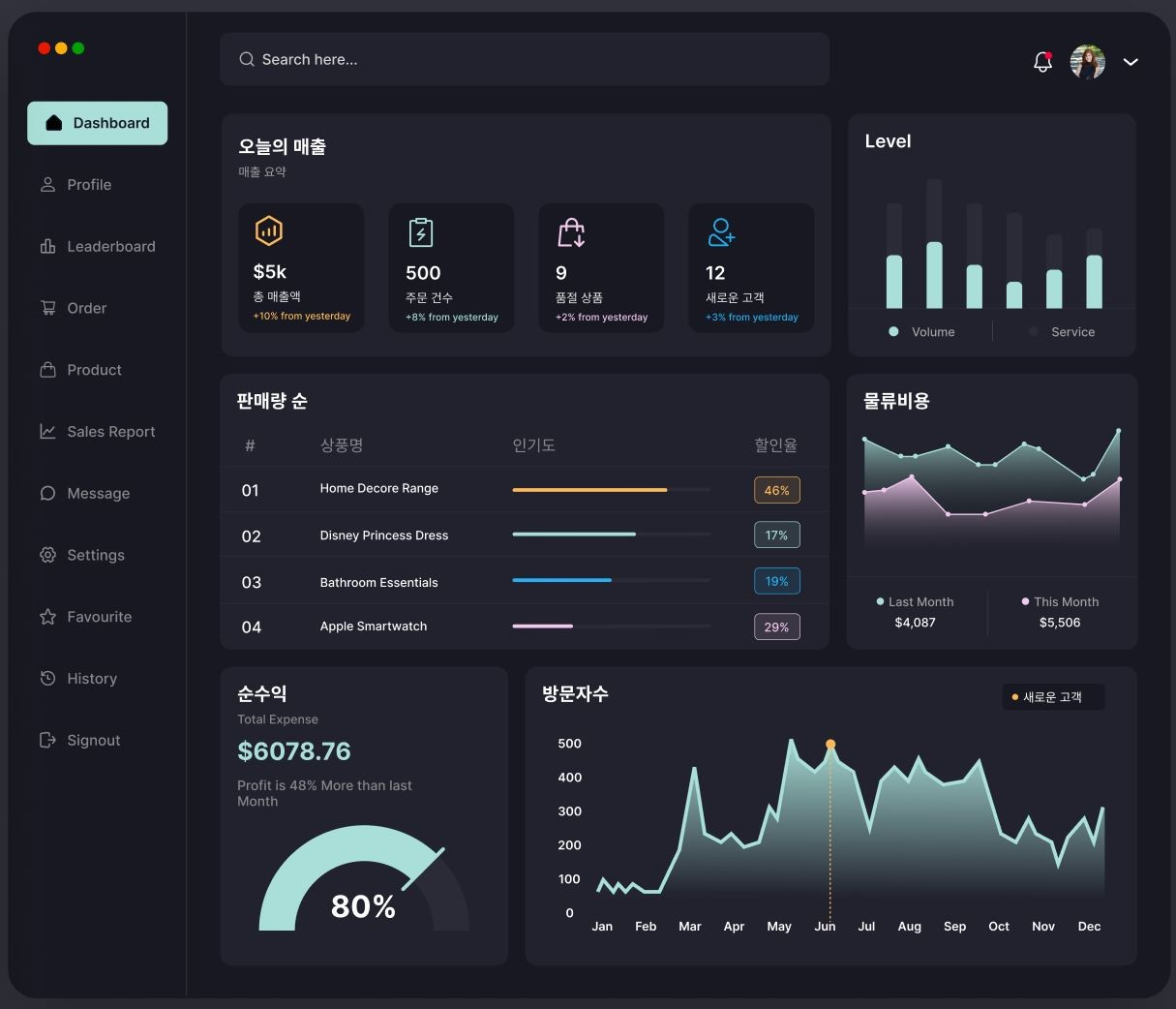
1. 매출 대시보드
첫번째 소개할 대시보드 디자인 사례는 매출 현황 대시보드로, 일매출 현황을 가장 중요한핵심지표(KPI)로 설정하고 있습니다. 이에 대시보드 디자인 원칙인 계층에 맞게 중요한 매출액, 주문 건수, 판매량 순 등은 좌측 상단에 배치하고 물류비용 및 방문자수 등은 우측 하단에 배치하도록 디자인 되어 있습니다.

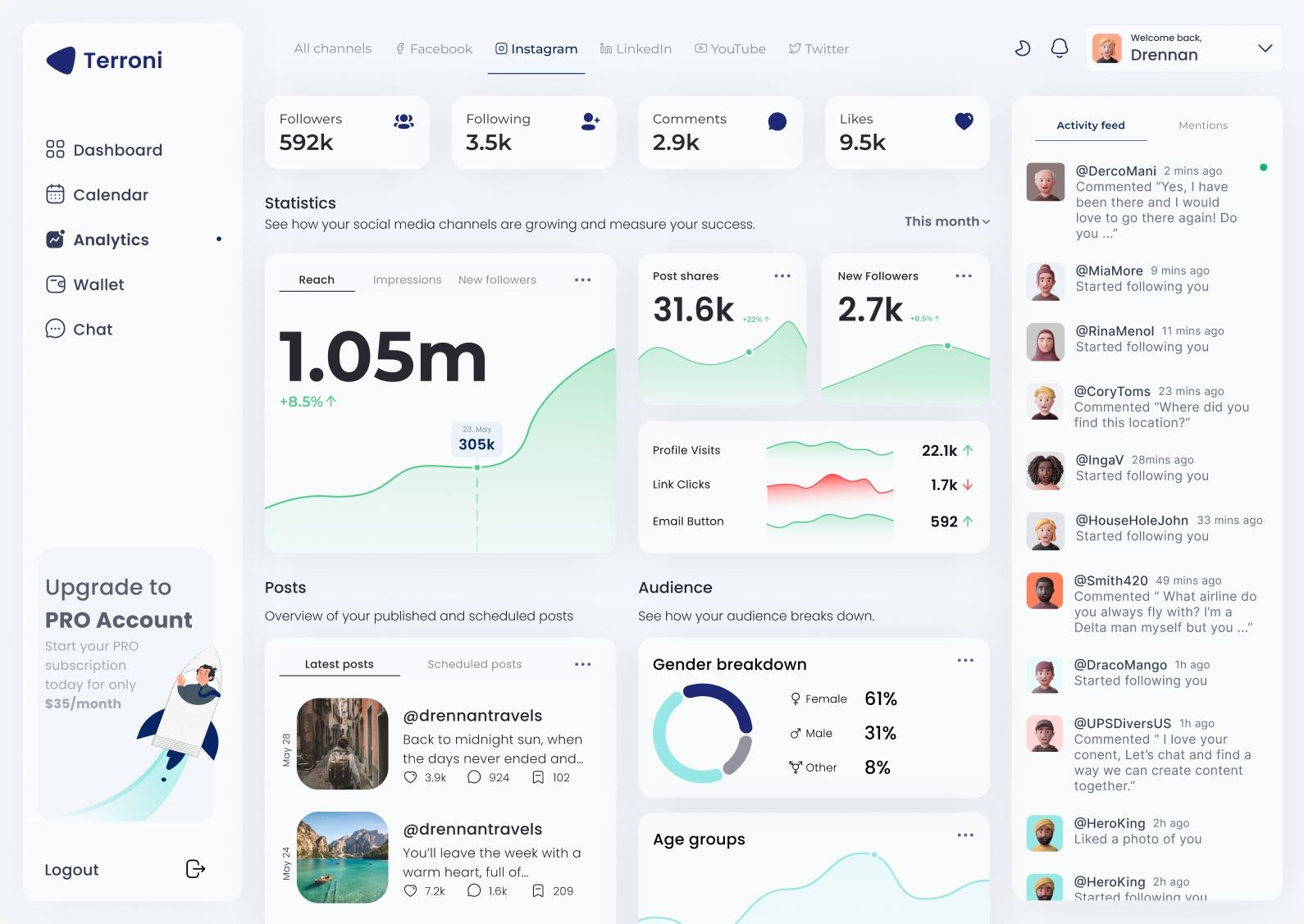
2. SNS 마케팅 채널 관리 대시보드
두번째 대시보드 디자인 사례는 SNS 마케팅 채널 관리를 위한 대시보드입니다. 페이스북, 인스타그램, 링크드인, 유튜브, 트위터 등 각 채널 별로 주요한 지표들을 한눈에 볼 수 있도록 디자인되어 있습니다.
대시보드 상단에는 팔로워, 팔로잉, 댓글, 좋아요 수를 배치했고, 핵심지표인 도달 수(Reach)를 강조하고 있으며 공유와 새로운 팔로워 또한 추이를 그래프도 표현해 채널의 성과를 보기 쉽게 표현하고 있습니다.

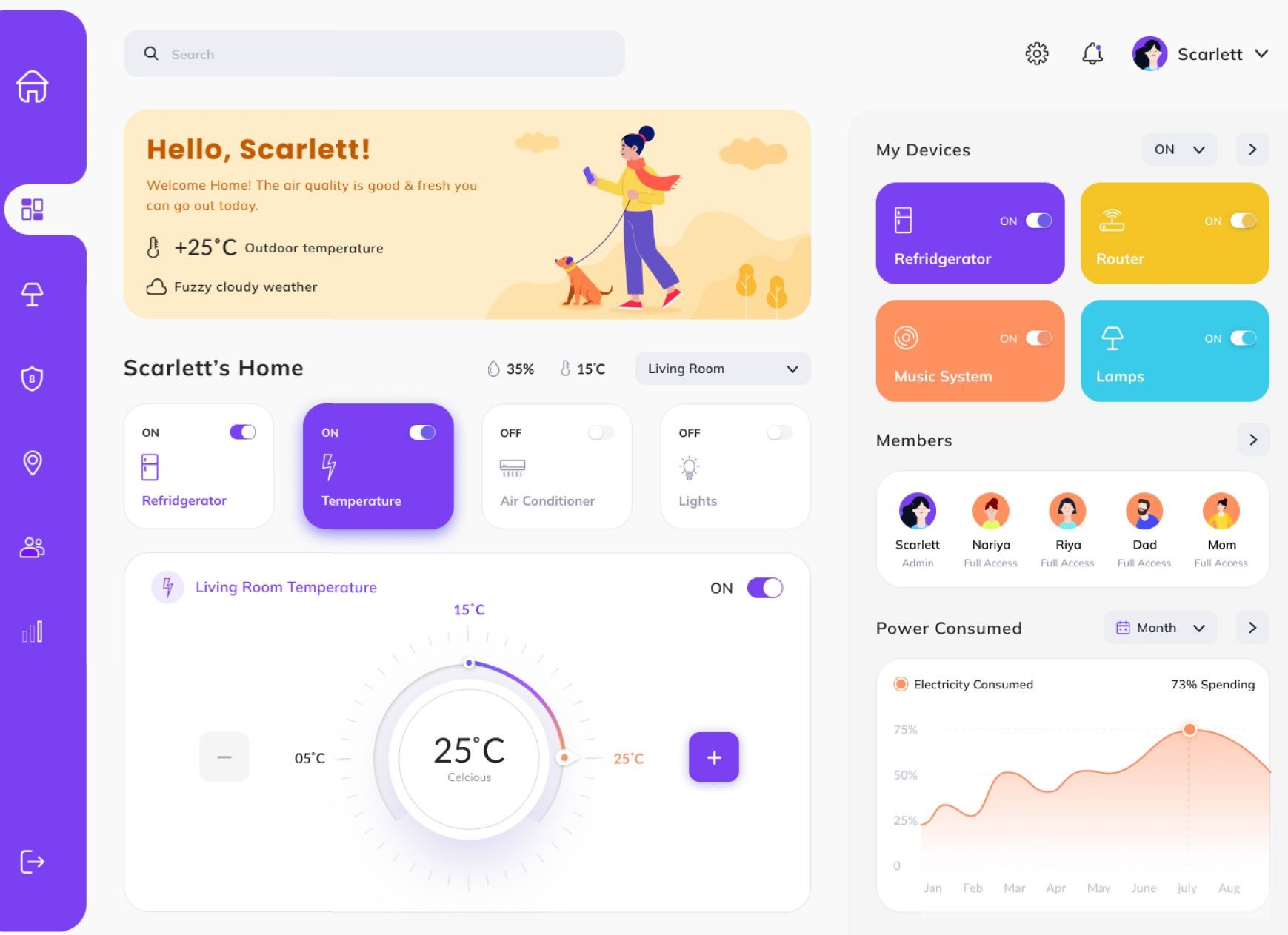
3. 스마트 홈 lot 대시보드
세번째, 대시보드 디자인은 홈 loT 관리 대시보드입니다. 앞에서 소개한 사례들이 매출과 마케팅 성과 관련 정보들을 잘 정제해 보여줬다면, 홈 loT 대시보드 디자인은 집안에 있는 다양한 디바이스 활성화를 쉽게 할 수 있도록 기능들을 배치했습니다. 또한 가족들과 함께 관리할 수 있도록 멤버를 관리할 수 있고 우측 하단에는 전기 사용량을 표기해 사용자가 효율적으로 집안 가전기기들을 사용할 수 있도록 도와줍니다.

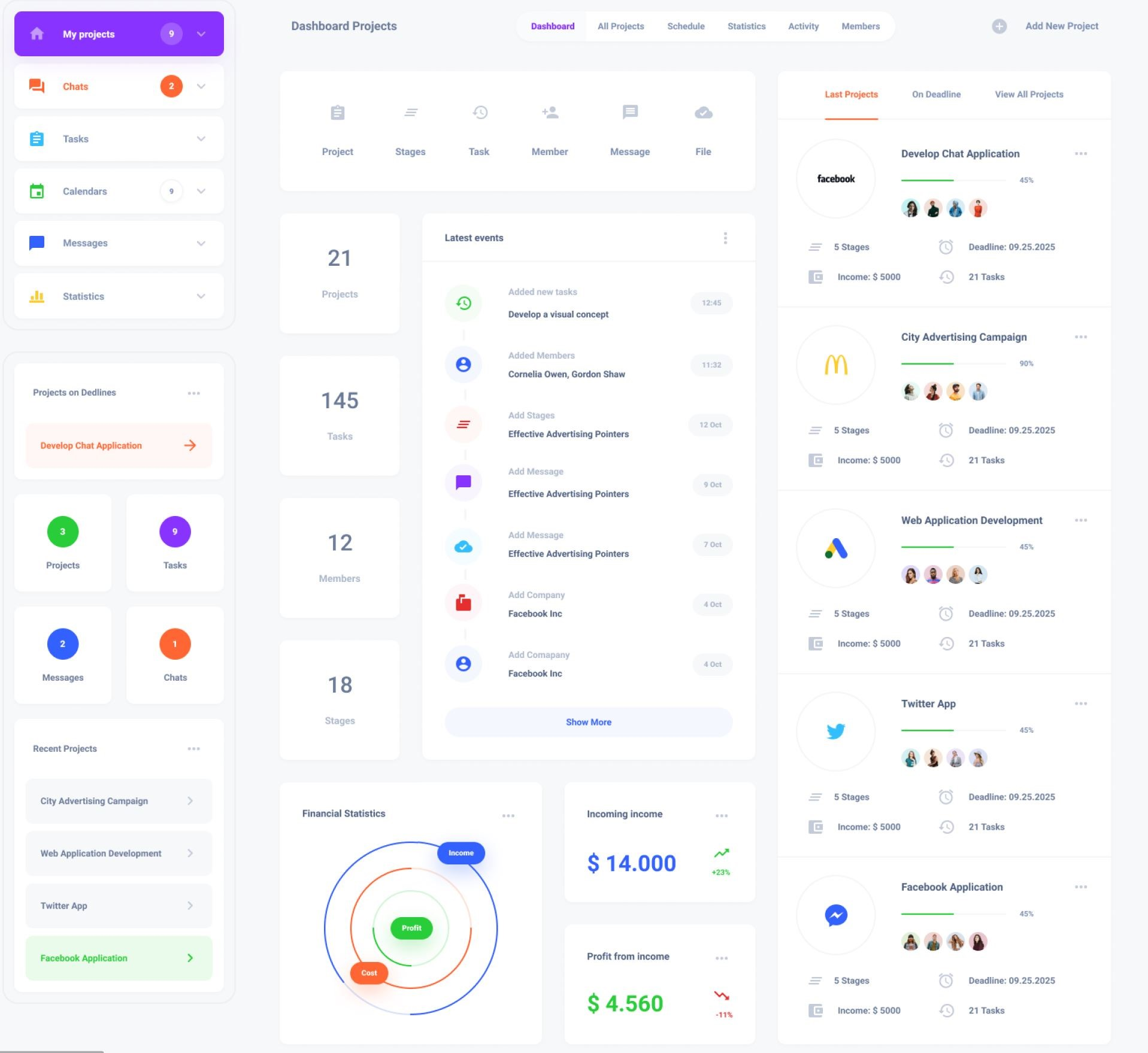
4. 프로젝트 관리 대시보드
네번째로 소개할 대시보드 디자인은 프로젝트 관리 또는 협업 도구 서비스입니다. 현제 진행중인 프로젝트와 해야할 일(Task), 멤버, 작업 파일 등을 상단에 배치하고 있으며, 최근 이벤트들은 건별로 볼 수 있도록 디자인되어 있습니다.

5. 모바일 웹 대시보드
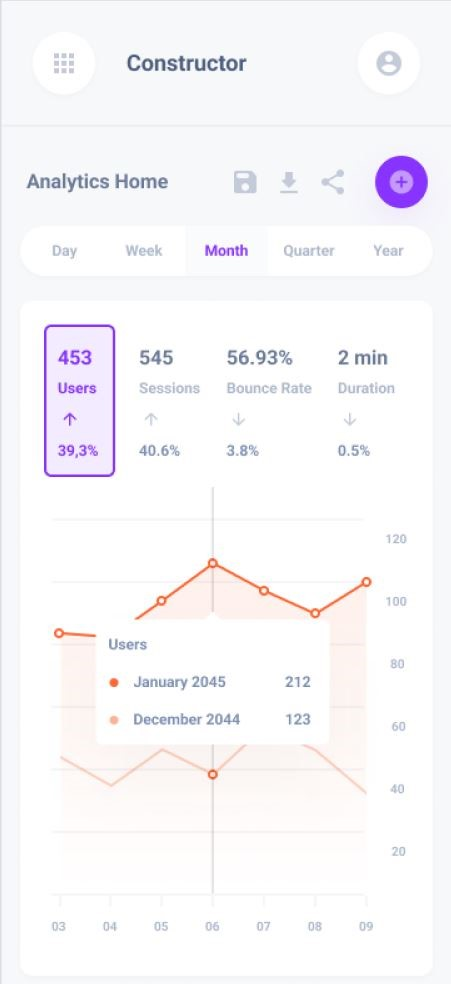
마지막 대시보드 디자인은 모바일 웹 대시보드 디자인입니다.웹 사이트 대시보드는 기본적으로 방문자수와 세션 수,이탈율과 체류시간 4가지 핵심지표로 보고 상단에 배치하는 경우가 많습니다. 또한 모바일은 화면 사이즈가 한정적이기 때문에 더욱더 단순화해서 정보를 보여주는 것이 중요합니다.

좋은 대시보드 디자인은 사용자의 시간과 노력을 아끼게 되어 사용자경험(UX)을 좋게 만드는 역할을 합니다. 때문에 대시보드 디자인을 만들 때, 가장 중요한 것은 사용자들의 니즈가 무엇인지 파악하는 것입니다.사용자의 니즈에 따라 원하는 정보를 한눈에 잘 볼 수 있도록 시각화 하는 것이 중요합니다.Pixso의 자원 커뮤니티에 오신 것을 환영합니다.우리는 대시보드 디자인에 관한 풍부하고 다양한 디자인 템플릿을 준비했고, 당신은 원하는 템플릿을 선택하여 자신만의 작업을 할 수 있습니다.
마무리
Pixso는 자체 구성 요소 변형, 자동 배치 등 전문 대시보드 디자인 도구를 갖춰 UI/UX 디자인과 프로토타입 제작을 쉽게 하는 대시보드 디자인 툴입니다. 디자인 과정에서 사용자 경험을 가시화하고 페이지 상호 작용과 프로토타입을 만들어 제품의 최종 형태로 시뮬레이션할 수 있습니다. 링크를 통해 팀원들과 함께 클라우드 협업할 수 있고 작업물은 실시간 동기화됩니다. 초보자 및 고급 디자이너에게 매우 적합한 온라인 디자인 도구입니다. Pixso에 들어가기를 눌러 계정을 만든 후 디자인 도구를 사용하여 나만의 대시보드 디자인을 시작할 수 있습니다! 어서 시작합시다!

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


