웹디자인에서 사용되는 폰트와 일반 폰트의 차이점을 설명하고 국내 웹디자이너들이 자주 사용하는 노토 산스와 노토세리프, 도현체 등 웹디자인 한글 폰트들과 각 폰트들의 특징을 소개하려고 합니다. 그리고 디자인 도구 Pixso에서 지원하는 한글 폰트도 살펴보겠습니다.
웹 디자인 폰트는 평소에 쓰는 폰트랑 뭐가 달라요?
1. 웹에서 사용하는 웹 디자인 폰트(font)의 가장 큰 특징은 설치되어 있지 않은 사용자에게도 보여줄 수 있다는 점입니다. 일반적인 폰트는 포토샵, 오피스 등에서 시스템 내에 설치되어 있지 않은 경우 사용할 수 없습니다.
2. 웹 디자인 폰트는 용량이 크면 로딩하는 데에 오래 걸리기 때문에 사용자를 기다리지 않게 하기 위해 가벼운 용량을 선호합니다.
3. 브라우저에 따라 웹 디자인 폰트가 다르게 보여질 수도 있으며, 운영체제 및 브라우저 차원의 문제이기 때문에 근본적으로 같은 랜더링으로 표현하는 것이 불가합니다. 때문에 이를 반영해 웹디자인 폰트 사이즈 차이로 인해 줄바꿈 현상이 생기는 것을 방지하도록 고려해야 합니다.
다지이너가 자주쓰는 웹 디자인 한글 폰트
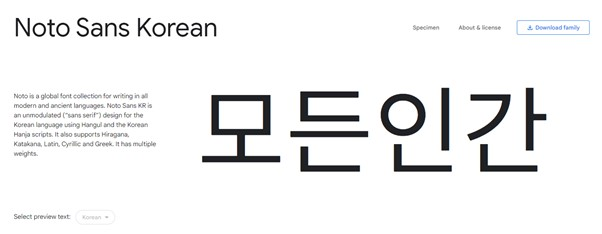
노토산스(Noto Sans)
노토산스는 구글에서 만든 무료 웹디자인 한글 폰트입니다. 노토산스는 고딕체의 정석이라고 불리는 웹디자인 한글 폰트로, 반듯하고 네모난 느낌을 주는 폰트입니다. 가독성이 좋아 가장 많이 사용되는 한글 폰트 중에 하나입니다. 제목, 로고 등 광범위하게 어떤 영역에서도 잘 어울리는 웹디자인 폰트입니다.

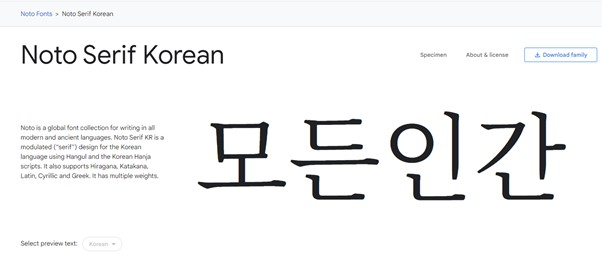
노토세리프(Noto Serif)
노토세리프는 구글과 어도비에서 만든 명조체 웹디자인 한글 폰트이며, 어도비의 무료 한글 폰트인 본명조와 동일합니다. 특히 한국어, 중국어 간체와 번체, 일본어 등등 동아시아 다양한 국가의 언어를 지원하는 것이 특징입니다.

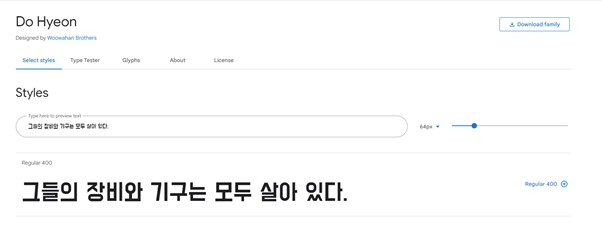
도현체(Do Hyeon)
도현체는 배달의 민족이 제공하는 대표적인 웹디자인 한글 폰트입니다. 옛날간판을 모티브로 제작한 웹디자인 한글 폰트인 만큼 빈티지한 느낌을 내는 것이 특징입니다. 또한, ‘ㅅ, ㅈ, ㅎ’ 등의 글씨모양이 옆에 오는 모음에 따라 자동으로 달라지는 글리프(glyph)를 적용한 글씨체이며, Regular 1종류의 굵기만을 제공합니다.

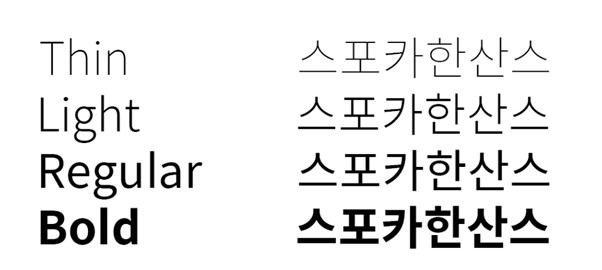
스포카 한 산스(Spoqa Han Sans)
스포카 한 산스는 노토산스와 라토 폰트를 기반으로 커스텀한 웹디자인 한글 폰트로, 숫자를 많이 쓰는 웹사이트에서 사용하기 좋습니다. 또한 경량화한 웹디자인 한글 폰트로, 웹페이지에서 부담없이 사용할 수 있어서 많이 사용되고 있습니다.

블랙 한 산스(Black Han Sans)
블랙 한 산스는 대표적인 고딕체 웹디자인 한글 폰트입니다. 문자 한 획의 굵기가 거의 균등하기 때문에 시인성이 높아 안정감 있는 인상을 주는 것이 특징입니다. 안정감있고 강력한 느낌을 주기 때문에 타이틀용으로 적합한 웹디자인 한글 폰트입니다.

웹 디자인 한글 폰트 가진 다자인툴-Pixso
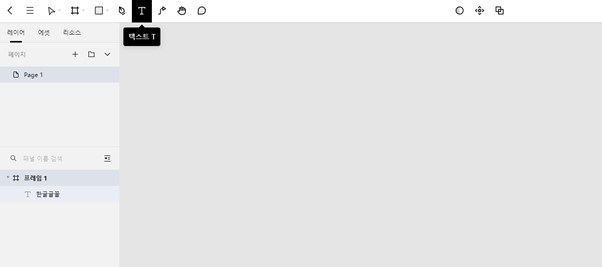
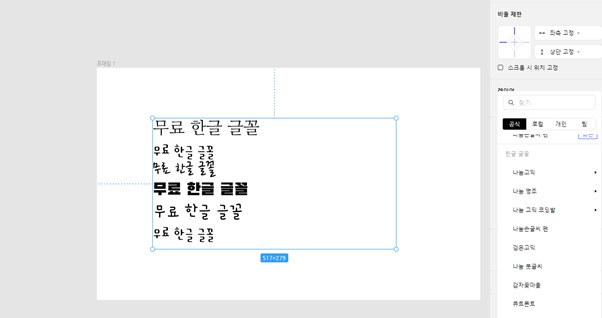
디자인 도구인 Pixso는 다양한 웹디자인 한글 폰트를 지원하고 있습니다. 우선, Pixso 캔버스에 프레임을 만들고 텍스트를 입력합니다. 텍스트는 pixso 메뉴 상단바에 있는 “T”버튼을 클릭하면 입력창이 생성됩니다.

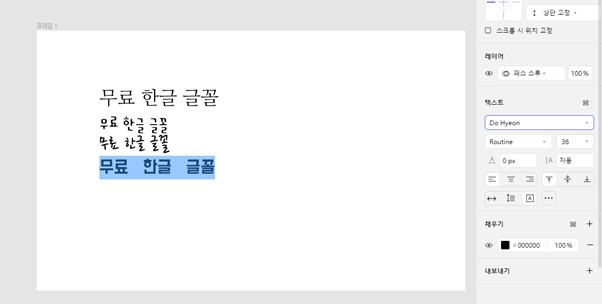
텍스트를 입력 후, 오른쪽 디자인 패널에서 중간에 있는 text영역에서 웹디자인 한글 폰트 노토산스로변경해 줍니다. 폰트 외의 사이즈 두께 등 텍스트 스타일을 변경하고 편집할 수 있습니다.

또한, 앞에서 언급한 자주 사용하는 웹디자인 한글 폰트인 노토산스, 노토세리프, 도현체 등을 별도의 설치없이 pixso에서 바로 디자인에 사용할 수 있습니다. 그리고 원하는 웹디자인 한글 폰트는 추가로 설치해서 사용도 가능합니다.

결론
디자인 도구 Pixso는 국내에서 자주 사용하는 웹디자인 한글 폰트를 기본적으로 지원하고 있습니다. 그래서 디자인 작업을 하며 폰트를 사용할 때, 별도의 다운로드나 설치없이 편리하게 사용이 가능합니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


