쇼핑 즐겨 하시나요? 인터넷 쇼핑을 하다 보면 상세 페이지를 꼼꼼히 살피게 되죠. 부족한 설명 탓에 구매를 주저하게 되는 일도 있지만, 화려하게 눈길을 끄는 상세 페이지 디자인은 고민하던 물건도 무심코 사게 만들곤 합니다. 혹은, 투박한 상세 페이지 디자인임에도 설득력이 있어 구매 버튼을 누르게 되죠.
판매자의 입장에서는 어떨까요? 상세 페이지 디자인의 비법이 궁금하지 않으세요? 마법 같은 힘을 단번에 가질 수는 없어도, 내가 공들여 준비한 상품에 대한 정보를 최대한 전달하기 위한 왕도는 있습니다. 이 글을 바탕으로 상세 페이지 디자인에 대한 정보를 얻어가세요.
Part1: 상세 페이지에 관하여
1.상세 페이지의 기본 구성
있어야 합니다. 그리고 자신의 행동이 어떤 결과가 만드는지 정확한 가이드 라인이 필요합니다. 좋은 예시로 몇가지 로그인 페이지 디자인을 들어 볼게요.

상황에 따라 다소 차이가 있겠지만, 상세 페이지는 크게 세가지 구성으로 나눌 수 있습니다.
![]() 제품명: 이 부분에서 이미지성이 강한 제품 사진과 슬로건, 캐치라인이 삽입되죠.
제품명: 이 부분에서 이미지성이 강한 제품 사진과 슬로건, 캐치라인이 삽입되죠.
![]() 제품 설명: 상품의 전체 이미지와 함께, 기능상 특징, 타 제품과의 차이점에 대한 내용이 삽입됩니다.
제품 설명: 상품의 전체 이미지와 함께, 기능상 특징, 타 제품과의 차이점에 대한 내용이 삽입됩니다.
![]() 제품 사양: 제품의 크기, 무게나 전자 제품의 경우 정격전압, 배터리 용량, 전력소비량, 제조사와 제조국이 표기됩니다. 배송과 교환, 반품에 대한 약관도 대개 이 부분에 삽입됩니다.
제품 사양: 제품의 크기, 무게나 전자 제품의 경우 정격전압, 배터리 용량, 전력소비량, 제조사와 제조국이 표기됩니다. 배송과 교환, 반품에 대한 약관도 대개 이 부분에 삽입됩니다.
실제 쇼핑에 비유하자면, ‘제품명’ 부분은 쇼윈도라고 생각할 수 있습니다. 고객이 잠시 발걸음을 멈추고 가게에 들어오도록 만드는 것입니다. ‘제품 설명’ 부분이 본론 부분으로, 고객에게 상품의 경쟁력에 대해 직접 호소하는 것입니다. 마지막의 ‘제품 사양’ 부분은 상품 구매와 관련해 판매자에게 고지의 의무가 있는 내용을 다시 한 번 전달하는 것이죠
2. 상세 페이지 디자인이 중요한 이유

인터넷 세상에는 셀 수 없는 쇼핑몰과 셀 수 없는 상품이 있습니다. ‘직구’라고도 하는 해외 쇼핑몰 구매도 너무나 간편해 졌습니다. 다시 말해, 우리의 경쟁상대는 무한히 많습니다. 따라서 어떻게든 눈을 사로잡을 수 있는 상세 페이지 디자인이 중요하죠. 여기에서 끝이 아닙니다. 잠시 고객의 시선을 끌었다고 하더라도, 해당 상품의 경쟁력을 호소력 있게 설득하지 못한다면 구매로 이어질 수 없습니다.
요컨대, 상세 페이지는 주목도와 전달력이 매우 중요합니다. 이를 제고할 수 있는 방법은 잘 기획된 상세 페이지 디자인입니다.
Part2:구매율을 높인 상품 상세페이지 디자인 노하우 Top5
1.상세 페이지의 최상단에서 고객의 눈길을 끌어라
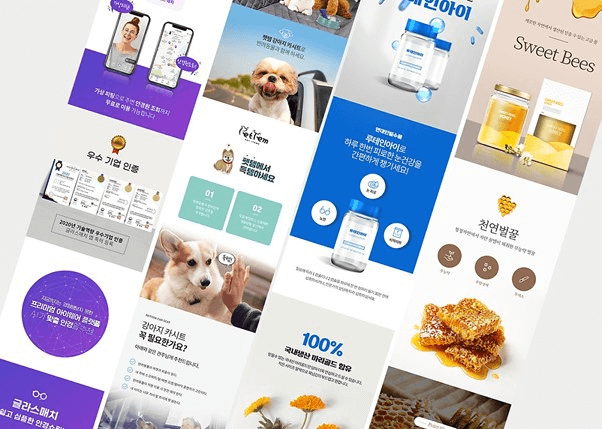
상세 페이지의 최상단은 고객의 시선이 가장 먼저 닿는 곳입니다. 따라서 훅(Hook)의 역할을 하는 동시에, 제품과 브랜드의 이미지를 각인시켜야 합니다. 제품이 잘 보이는 사진보다는 컬러감이 강조된 사진, 클로즈업, 타겟층의 라이프스타일이나 페르소나를 이미지화 한 감각적 사진을 삽입하세요.
2. 브랜드 이미지를 구체화해라
모든 디자인 기획의 시작은 톤앤매너를 결정하는 것입니다. 하지만, 내가 판매하는 상품이 혹은 내가 운영하는 브랜드가 어떻게 보여질 것인지 뚜렷한 지향점을 가지고 있지 않다면 톤앤매너를 결정하는 단계가 지나치게 시간을 소모하게 됩니다. 혹은, 그때그때 상황과 유행에 따라 결정하다 보면 중구난방이 되기 십상이죠. 따라서, 기획과 디자인 요소 결정에 걸리는 시간을 줄이고 디자인의 통일성을 추구하기 위해 브랜드 이미지를 최대한 구체화해야 합니다.
3. 공들인 제품 사진을 촬영해라

앞서 언급했듯, 상세 페이지 디자인의 최상단은 매우 중요합니다. 감각적으로 시선을 끌어당길 수 있는 이미지가 필요합니다. 컬러 배경이나 소품을 활용한 화보 이미지, 이미지 클로즈업 등이 있습니다. 또한 제품의 실제 색상과 전체 모습, 전면과 후면, 상단 전체를 확인할 수 있는 이미지도 필요하죠. 이러한 제품 사진은 조도와 화이트밸런스, 심도를 주의 깊게 조정해 촬영되어야 합니다. 그러나 사진가를 고용하는 게 어려울 수도 있습니다. 최근에는 휴대폰 카메라 사양도 뛰어나죠. 대신 보정 작업에 신경 쓰세요.
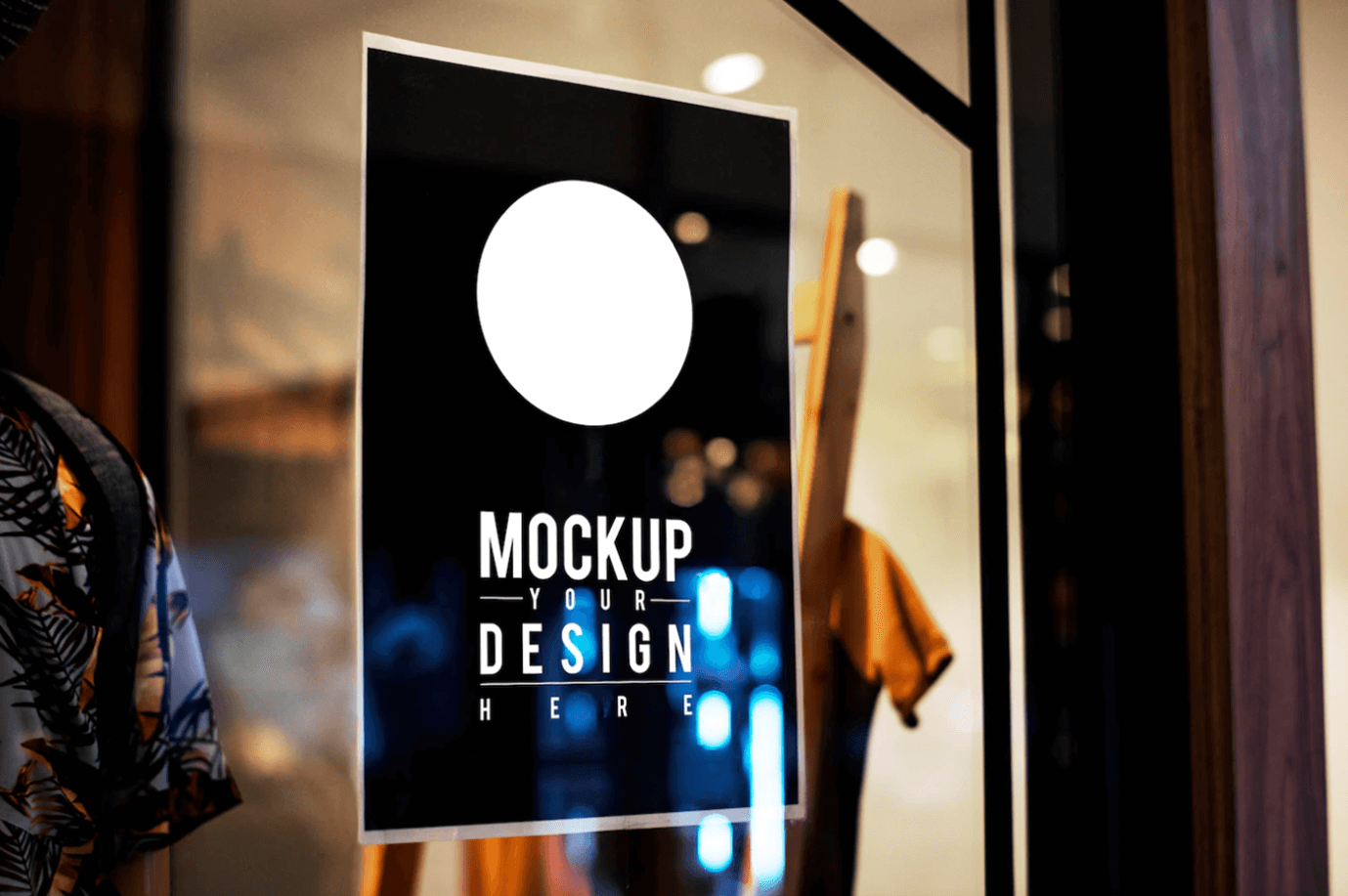
4. 디자인 목업을 활용해라

상세 페이지 디자인에 꼭 포함되어야 하는 것 중 하나가 제품을 사용하거나 손에 들고 있는 사진입니다. 이는 자체로 제품 사용 방법에 대한 설명이 될 뿐만 아니라, 제품의 실물 사이즈를 쉽게 가늠할 수 있다는 점에서 유용합니다. 실생활에 자연스럽게 녹아 있는 모습이 설득력을 가지기도 하죠. 그러나 모델 고용과 스튜디오 렌탈은 꽤 큰 돈이 듭니다. 대신 무료로 다운로드 받을 수 있는 목업 파일을 활용하십시오. 이미 좋은 스튜디오에서 촬영된 사진에 이미지만 삽입하면 됩니다. 컬러 배경이나 소품을 추가할 때 매우 유용합니다.
5. 가독성을 고려해라
상세 페이지 디자인을 하다 보면 상상 이상으로 많은 글씨가 들어가게 됩니다. 그렇다고 이미지가 적냐고요? 절대 아니죠. 엄청나게 많은 정보를 보기 좋게 정리해야 한다는 점에서 디자이너들이 많은 고충을 겪습니다. 게다가 상세 페이지가 노트북과 휴대폰 모든 환경에서 잘 읽히도록 디자인해야 합니다. 따라서, 많은 쇼핑몰 상세 페이지 디자인을 살펴보면 대부분이 큰 글씨로 가운데 정렬 되어있는 것을 알 수 있습니다. 이것이 항상 정답이라고 할 수는 없지만, 아주 작은 화면과 큰 화면에서도 잘 보여야 한다는 것을 기억하세요.
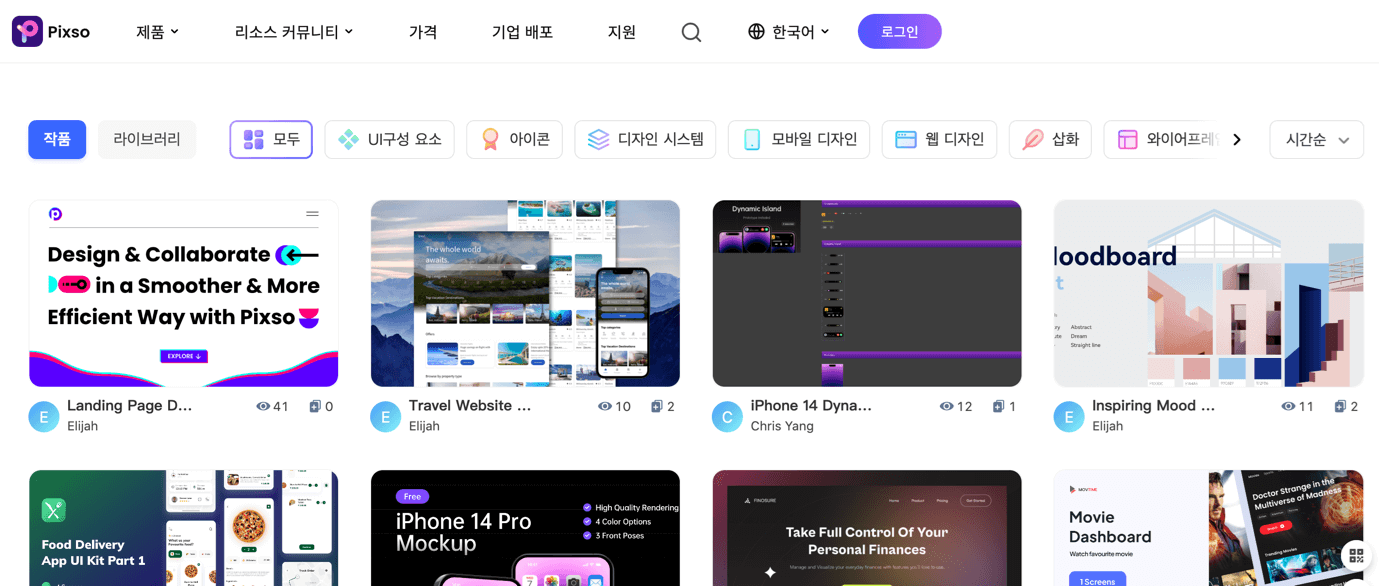
추가팁: Pixso--눈에 띄는 상세 페이지 디자인 만들기

아직 사진가나 디자이너를 고용할 여력이 없는 비즈니스 오너이신가요? 사업이 궤도에 오르기까지 너무 많은 시간과 노력이 필요하죠. 제품과 각종 초기비용에 투자하다 보면 디자인에 활용할 수 있는 예산이 생각 외로 줄어듭니다. 그럼 직접 해야 할 수밖엔 없죠. 또는 디자이너에게 말로만 설명하는데 어려움을 느끼지는 않으세요? 차라리 이미지로 전달하면 편할 텐데, 내가 직접 그린 그림은 알아보기 힘들고요. 이런 경우에는 Pixso를 활용해보세요. 설치가 필요 없는 웹 저작도구이며 무료로 사용할 수 있습니다. 또한 파일로 추출하지 않고 URL로 화면을 전송할 수 있으니 편리하구요. Pixso에서 활용할 수 있는 디자인 애셋도 다양해 모든 것을 처음부터 만들 필요도 없습니다. 꼭 한번 확인해보세요.
마무리
상세 페이지 디자인에 대한 감이 잡히셨나요? 이 글을 통해 좋은 상세 페이지 디자인으로 가는 길이 조금이나마 시야에 들어오게 되셨기를 바랍니다. 아직 어디서부터 시작해야 할지 막막하다면, 앞서 소개해드린 대로 Pixso를 꼭 이용해보세요. 여러가지 디자인 애셋을 시도하고, 컬러를 바꾸고, 그림을 삽입하면서 전체적인 디자인 방향에 감을 잡을 수 있을 것입니다. 이 과정에서 꼭 필요한 것은 쉽게 활용할 수 있는 저작도구이죠. Pixso가 좋은 친구가 되어줄 거예요. 눈을 사로잡는 상세 페이지 디자인으로 효과적인 매출 증대를 이루어 내십시요.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


