홈페이지는 사용자가 웹 사이트에 접속했을 때 가장 먼저 맞이하는 웹 페이지입니다. 웹 사이트를 하나의 집으로 비유한다면, 가장 먼저 보이는 정원이나 현관 정도로 생각할 수 있습니다. 깔끔한 정원이나 현관을 본다면 우리는 그 집의 내부가 궁금해 들어가보고 싶을 것입니다. 이처럼 웹 사이트의 정원이자 현관인 깔끔한 홈페이지 디자인이 사용자를 맞이한다면 사용자들은 더 오래, 그리고 세부적으로 웹사이트를 들여다보고 싶을 것입니다. 따라서 홈페이지 디자인은 웹 사이트 디자인의 중요한 부분 중 하나라고 할 수 있을 것입니다.
Part1: 홈페이지 디자인의 모든 것
1. 정의
홈페이지는 사용자와 가장 먼저 만나는 웹사이트의 첫 페이지인 만큼 그 디자인 작업이 매우 중요하다고 할 수 있습니다. 홈페이지 디자인이란 말 그대로 이 웹 사이트의 첫 페이지를 디자인하는 것을 의미하며 홈페이지 로고 및 레이아웃, 홈페이지 UI/UX 디자인 모두를 포함합니다.
2.기본 요소&제작단계
홈페이지의 기본 요소는 웹 사이트가 제공하는 것이 무엇인지 알려주는 제목(헤드라인), 제목의 간략한 설명인 부제목, 혜택, 첫번째 CTA(Call-to-Action), 특징, 고객 추천 글, 수상 기록, 메뉴 바, 이미지, 콘텐츠, 서비스 및 제품 설명, 그리고 두번째 CTA로 이루어집니다. 홈페이지의 제작단계는 기본적으로 기획 – 디자인 – 퍼블리싱 – 프로그래밍의 네 단계로 구성되어 있습니다.
Part2:각종 업종에 적합한 홈페이지 디자인 사례
1. 병원 홈페이지 디자인 – 세브란스 병원
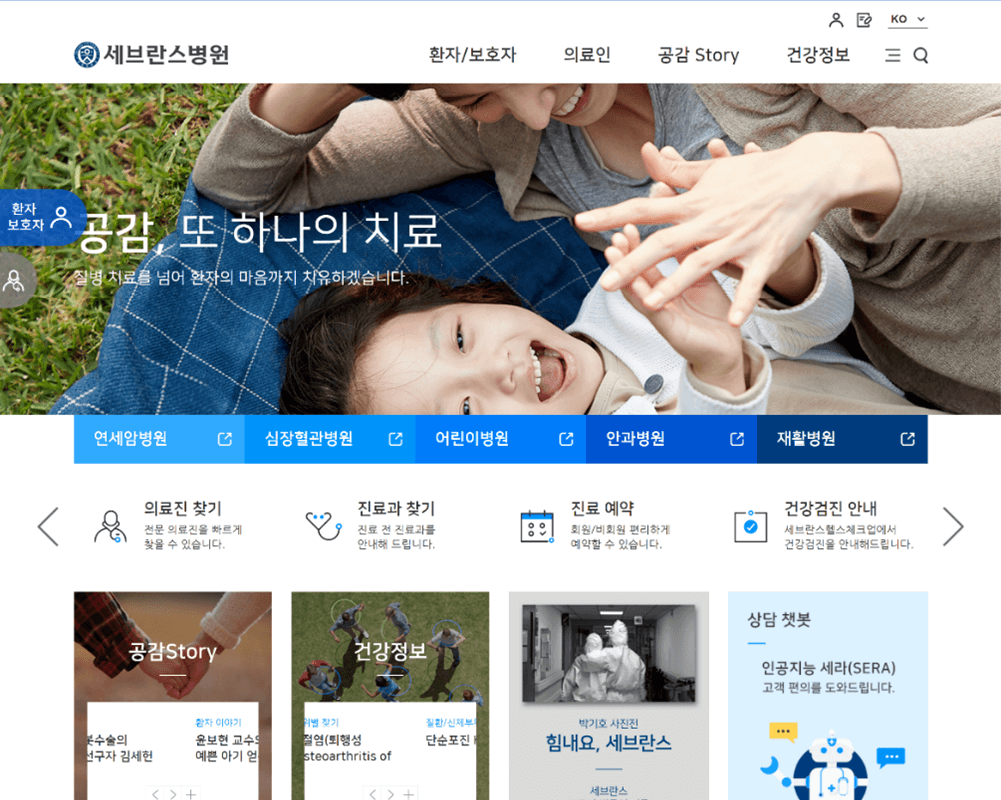
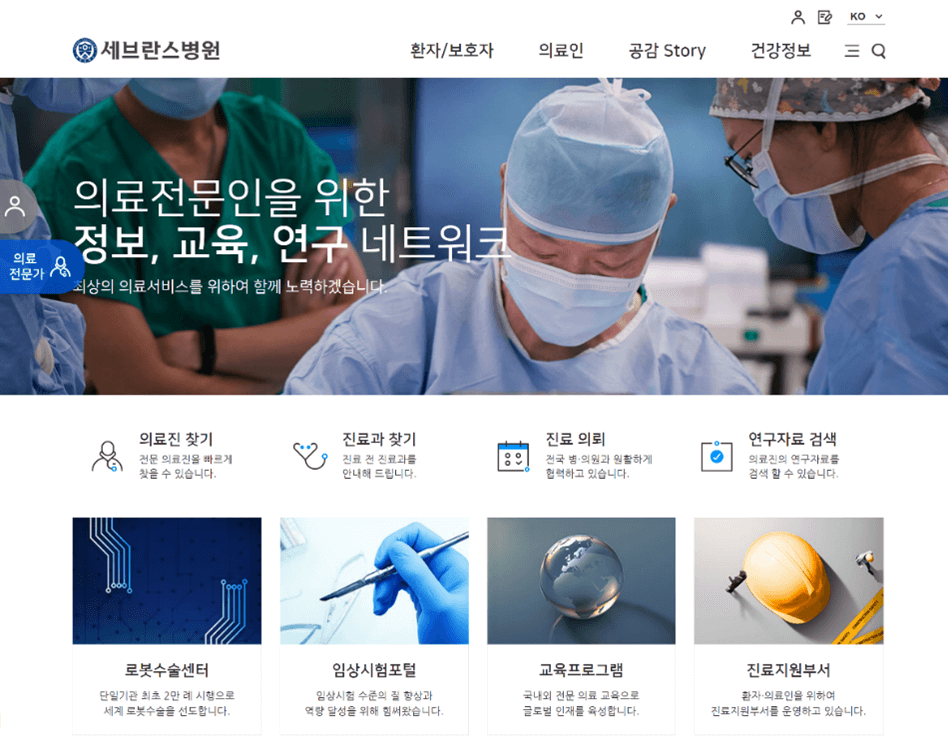
세브란스 병원의 홈페이지 디자인은 병원에 적합한 홈페이지 디자인의 사례라고 할 수 있습니다. 상단에 위치한 병원 전화번호 배너는 홈페이지 주 사용자인 환자나 건강검진이 필요한 이들에게 전화번호를 홈페이지 내에서 찾는 수고를 덜어줍니다. 또한 사용자 타겟을 환자 및 보호자, 의료 전문가 두가지 범주로 나누는 탭을 제공하여 다른 사용자 층에게 서로 다른 홈페이지를 제공합니다. 이미지 및 크고 작은 폰트를 활용하여 환자 및 보호자들에게는 병원에 대한 친숙함과 신뢰감을, 의료 전문가들에게는 자신들의 전문성을 어필하고 있습니다. 아래의 여러가지 탭에는 서로 다르지만 병원을 상징하는 색인 푸른색을 적극 활용하여 병원의 이미지를 각인시키고 있습니다. 서로 다른 탭들은 모두 사용자들이 웹 사이트에서 주로 찾고자 하는 정보인 예약 및 의료진, 진료과 찾기 등에 빠르게 접근할 수 있도록 돕고 있습니다.


2. 학교 홈페이지 디자인 – 중앙대학교
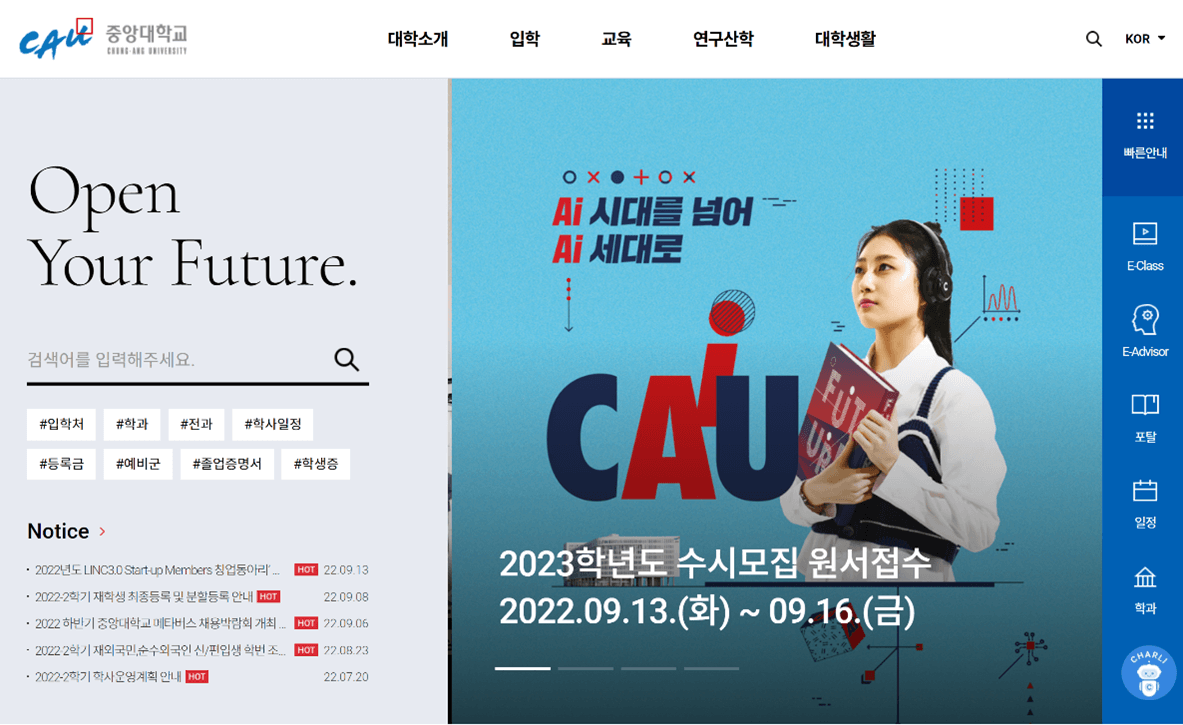
학교 홈페이지에 적합한 디자인을 활용하고 있는 중앙대학교의 홈페이지를 살펴보겠습니다. 가장 먼저 보이는 것은 상단에 위치한 끌 수 있는 NOTICE 배너입니다. 중요하지만 상시로 전파되고 있기에 사용자들이 귀찮아 할 수 있는 정보를 끌 수 있는 배너로 제공하고 있습니다. 아래쪽으로 이동하면, 커다란 폰트로 쓰여진 문구로 학교에 대한 신뢰감과 자부심을 심어주고 있으며, 검색 창과 아래에 위치한 해쉬태그로 주 사용자인 학생들이 자주 찾는 정보들을 쉽게 얻을 수 있도록 하고 있습니다. 오른편에도 학생들이 학교의 웹 사이트에서 주로 활용하는 기능을 탭으로 제공하여 편의성을 더해줍니다. 또한 학교의 목적이 학생들을 유치하는 것인 만큼 커다란 이미지 배너를 통해 학교를 대표할 수 있는 크고 작은 소식과 신입생 모집 일정을 공고하고 있습니다.

3. 회사 홈페이지 디자인 – 두산 그룹
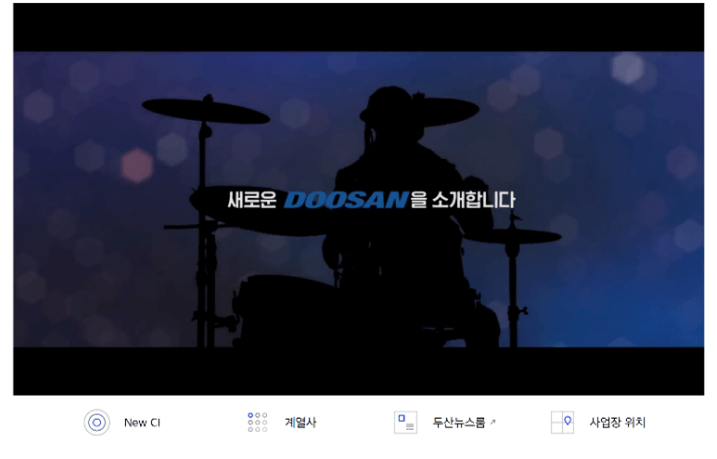
회사 홈페이지 디자인에 적합한 홈페이지 디자인을 활용하고 있는 홈페이지는 두산 그룹의 홈페이지가 있습니다. 가장 먼저 홈페이지에 접속하면 우리는 하나의 동영상을 만날 수 있습니다. 이 동영상은 짧지만 효과적으로 두산 그룹에 대한 정보들을 사용자들에게 간략히 전달합니다. 두산 그룹이 추구하는 방향성과 진행하고 있는 사업 등을 소개하는 이 동영상은 글로 풀어 설명하기에는 지루해지거나, 어렵고 그 양이 방대해질 수 있는 정보들을 동영상이라는 매개체를 통해 쉽게 풀어 설명해 기억에도 더 오래 남을 수 있도록 합니다. 동영상 바로 아래에는 회사의 사이트에서 흔히 찾는 정보들에 대한 탭을 제공하며, 미디어센터를 통해 현재 진행되고 있는 사업의 내용을 기사로 제공합니다. 바로 아래에는 영상으로 인해 생략되거나 놓칠 수 있는 정보들을 사용자가 직접 검색할 수 있도록 검색 탭을 제공합니다. 이렇게 세련된 홈페이지는 기업의 이미지를 세련되어 보이게 만들기에 충분해 보입니다.

Part3: 효과적인 웹 디자인 전략Top7
1. 타겟 중심의 설계
효과적인 웹 디자인을 위해서는 먼저 우리의 웹 사이트를 사용하는 주 타겟층을 파악해야합니다. 주 타겟층, 즉 대상 독자의 입맛에 맞도록 디자인된 웹 사이트는 사용자와 더욱 효율적으로 상호작용하여 최상의 결과물을 만들어 낼 수 있을 것입니다.

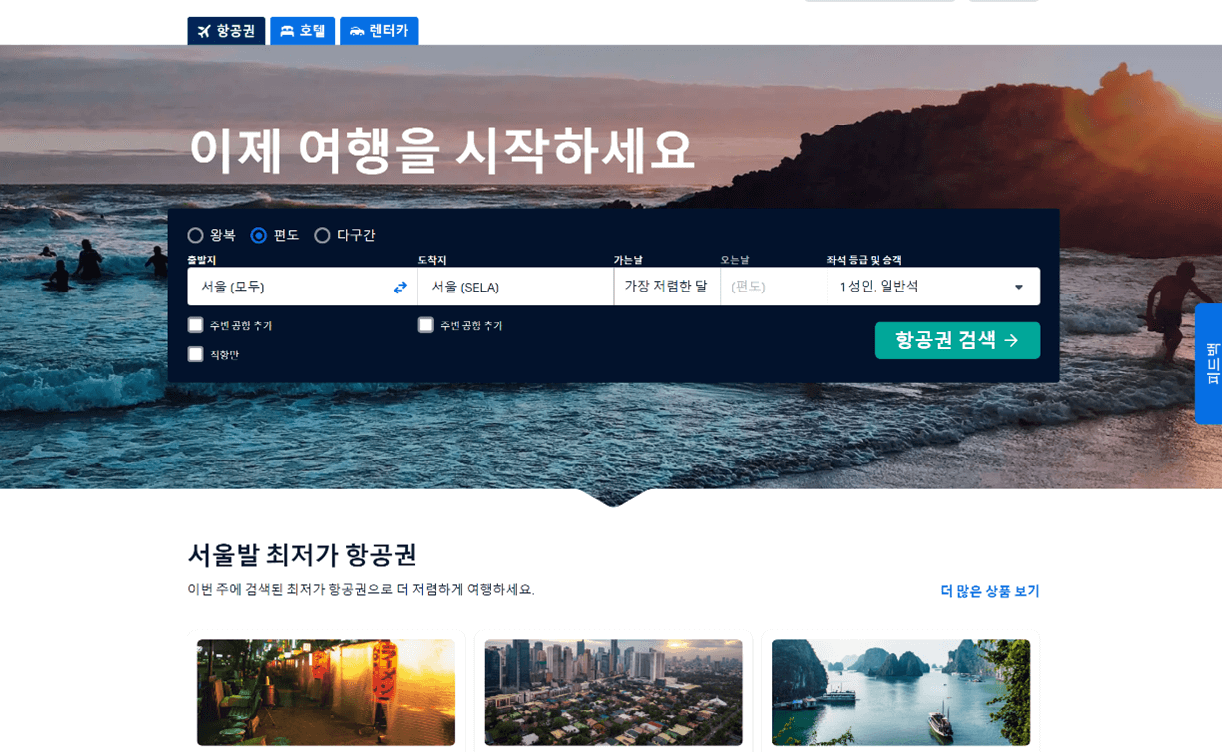
스카이스캐너의 홈페이지는 저렴한 항공권을 원하는 사용자가 주 타겟이기에 항공권 검색은 물론이고, 하단에는 최저가 항공권을 추천하는 메뉴가 위치하고 있습니다. 또, 상단에는 여행지에서 필요한 호텔 및 렌터카 예약까지 제공하여, 타겟층의 수요를 정확하게 고려하고 있는 것으로 보입니다.
2. 웹 사이트의 정체성 각인
웹 사이트를 방문했을 때 사용자가 홈페이지만을 보고 이 웹사이트를 통해 어떠한 작업을 할 수 있는지, 웹 사이트가 어떠한 목적을 가지고 작동하고 있는지, 무슨 웹사이트인지 바로 알 수 있도록 해야 합니다. 사용자가 자신이 원하는 작업을 위해 적합한 웹사이트에 접속 했음을 바로 알아차릴 수 있도록 만드는 것은 아주 중요합니다. 사용자를 사로잡아 그들로 하여금 다른 사이트로 이동하는 것을 막을 수 있어야 합니다.

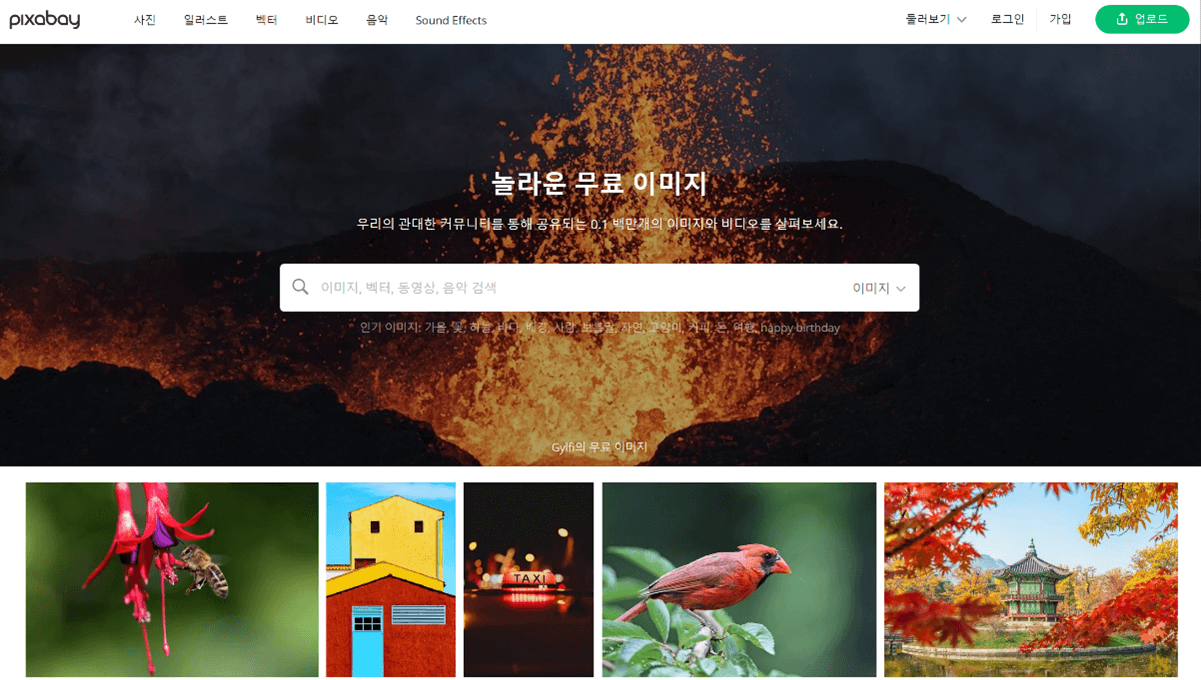
무료 이미지 사이트인 픽사베이는 웹 사이트에 접속하자마자 자신들이 제공하는 것이 무료 이미지들임을 설명하고, 바로 아래 검색창을 제공합니다. 누구든 이 사이트에 접속하면 저 검색창을 통해 원하는 사진을 검색하여 사진을 무료로 다운받을 수 있음을 알아차릴 수 있습니다.
3. 시각적 요소
시각적 요소의 활용은 이미지, 폰트, 타이포그래픽, 색상, 애니메이션 등의 홈페이지에서 목격할 수 있는 모든 요소들을 의미합니다. 이를 잘 활용한 홈페이지는 사용자의 눈을 즐겁게 하고 더 오래 머물게 할 수 있으며, 제품과 기업, 단체에 대한 이미지를 정확하게 각인시킬 수 있습니다.

4. 메뉴 바
메뉴 바의 효율적인 활용은 웹 사이트를 단순하고 깔끔하게 만들어줄 수 있고, 사용자가 원하는 작업에 빠르게 도달할 수 있게 만들어 줍니다. 이 메뉴바는 항상 깔끔하고 정돈된 폰트로 명확히 알아볼 수 있어야 합니다.

5. 독자적인 가치의 제안
홈페이지에 접속했을 때 자신의 기업이나 단체의 독자적인 가치를 제안한다면, 사용자의 관심은 물론이고, 고객이나 소비자의 신뢰를 높여줄 수 있습니다. 또한 그 가치가 고객이 추구하는 가치에 부합한다면, 고객은 이 웹 사이트를 떠나 다른 웹 사이트를 탐색할 필요 없이 더 오래 웹 사이트에 머물 것입니다.

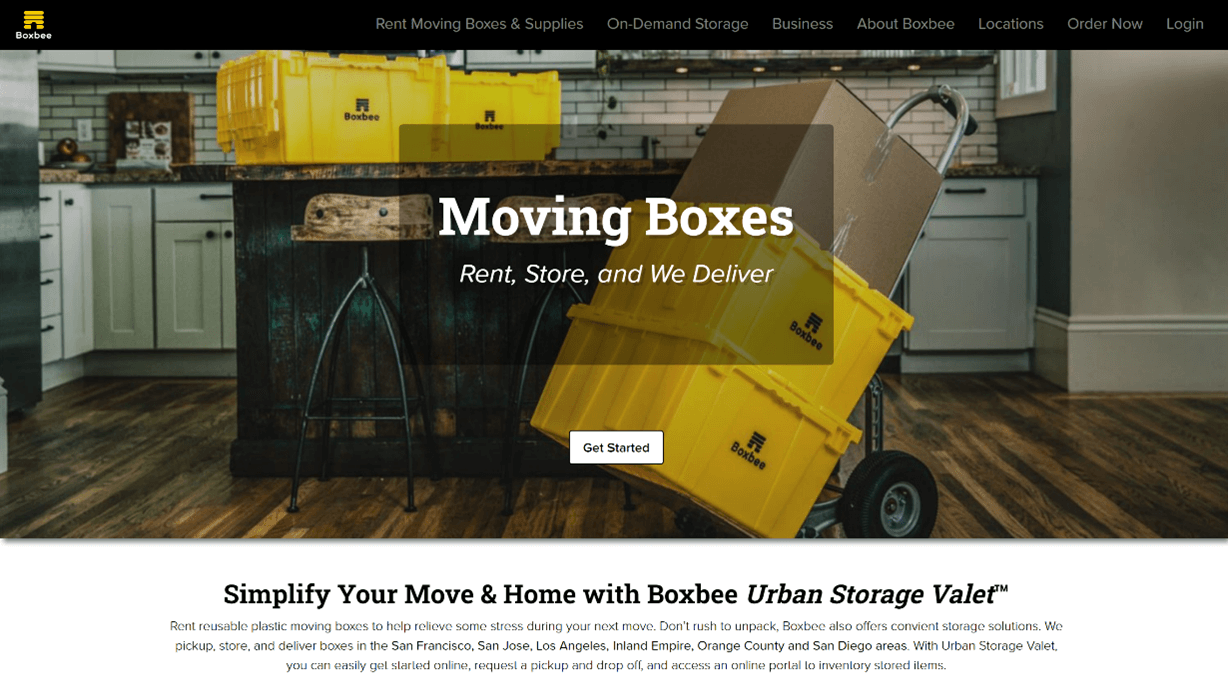
스토리지 회사인 boxbee의 홈페이지입니다. 그들은 길게 이야기하지 않습니다. 그들이 이야기하는 것은 단지 Moving Boxes, Rent, Store, and We Deliver(상자를 옮깁니다. 빌리고 저장하세요, 우리가 배달합니다) 입니다. 이는 홈페이지를 더욱 세련되게 만들며 사용자들은 그들이 하는 업무에 대한 자부심을 엿볼 수 있습니다.
6. CTA(Calls-to-Action)
CTA는 단순한 광고를 위한 것이 아니며, 방문자들이 이를 클릭해 다음 단계로 진행할 수 있도록 만들 수 있습니다. 이를 통해 방문자들을 기업이나 단체의 잠재적 고객으로 변모시킬 수 있습니다. 또한 이 CTA를 통해서 방문자들은 웹 사이트에 더욱 오래 머물 수 있게 되며, 그들이 당황하거나 주저하지 않고 어떤 작업을 해야 할지에 대해 지시해 주는 역할을 하기도 합니다.

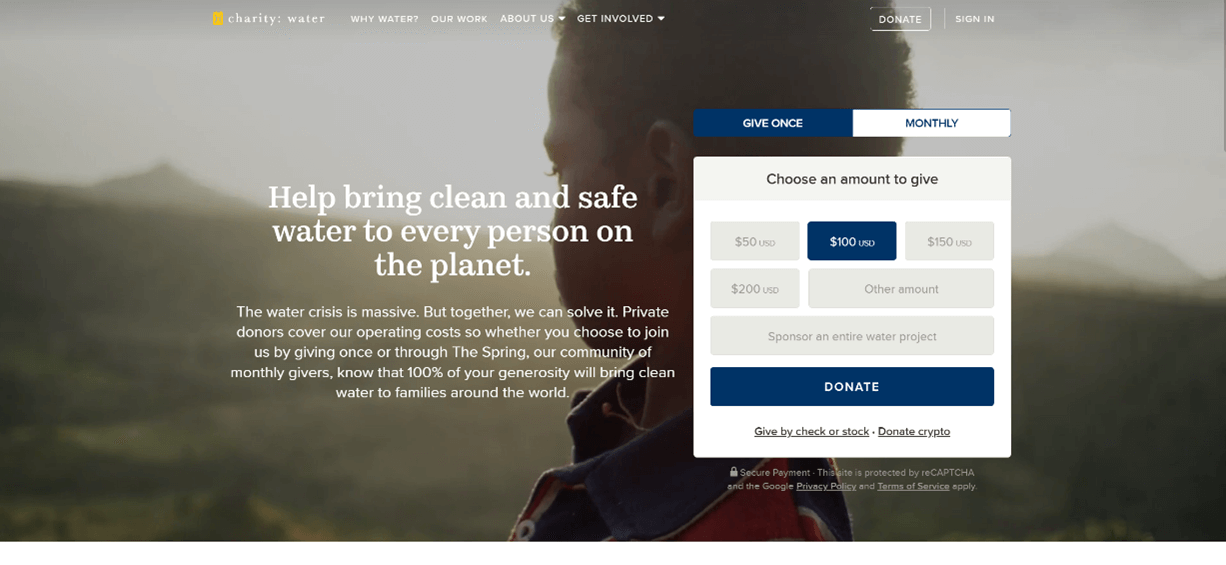
기부를 통해 물 부족 국가들의 사람들에게 물을 전달할 수 있는 charity:water의 홈페이지입니다. 접속 즉시 보이는 CTA를 통해 방문자는 바로 기부라는 목적에 도달할 수 있습니다.
7. 여러가지 기기에 대한 호환성
웹사이트 사용자들의 접속 환경은 다양한 기기의 출시에 따라 데스크탑, 모바일 등 모두 다릅니다. 따라서 이를 고려하지 않고 홈페이지를 만든다면, 다른 사용자들에게 불편함을 줄 수 있으며 나아가 기업이나 단체가 원하는 정보를 제대로 전달할 수 없게 만듭니다. 기기에 대한 호환성을 고려한 홈페이지는 어떤 환경에서도 사용자들에게 편안한 환경을 제공하며 더욱 오래 사이트에 머물게 할 수 있습니다.
Part4: 무료 홈페이지 디자인 툴 --Pixso
이러한 홈페이지를 디자인하기 위해서는 어떤 툴을 사용하는 것이 좋을까요? 이전까지의 홈페이지는 대부분 오픈소스 기반의 설치형 블로그인 워드프레스 홈페이지 디자인으로 제작되어 왔습니다. 현존하는 홈페이지의 60퍼센트 이상이 워드프레스 홈페이지 디자인이라고 할 정도로 많은 부분을 차지하고 있습니다. 하지만 다소 난이도가 있기에 배우는 데에 시간이 걸리고, 또 프로그래밍 언어에 대한 지식이 있어야 합니다. 이에 무료 홈페이지 디자인이 가능한 Pixso를 활용해 보는 것을 추천합니다.
홈페이지 디자인 툴인 Pixso는 전통적 화필 도구를 넘어 미세화 벡터 디자인과 강력한 프로토타이핑 기능, 인터랙티브 애니메이션 등을 지원하여 홈페이지를 디자인 툴로써 최적화 되어 있습니다. 코딩에 대한 지식 없이도 홈페이지를 디자인할 수 있으며, 디자인 작업 즉시 디자인의 코드를 사이드 바에서 확인할 수 있기에 이를 워드프레스로 옮겨 작업을 하는 데에도 용이합니다. Pixso를 통해 홈페이지를 제작하는 방법을 간단히 알아보겠습니다.

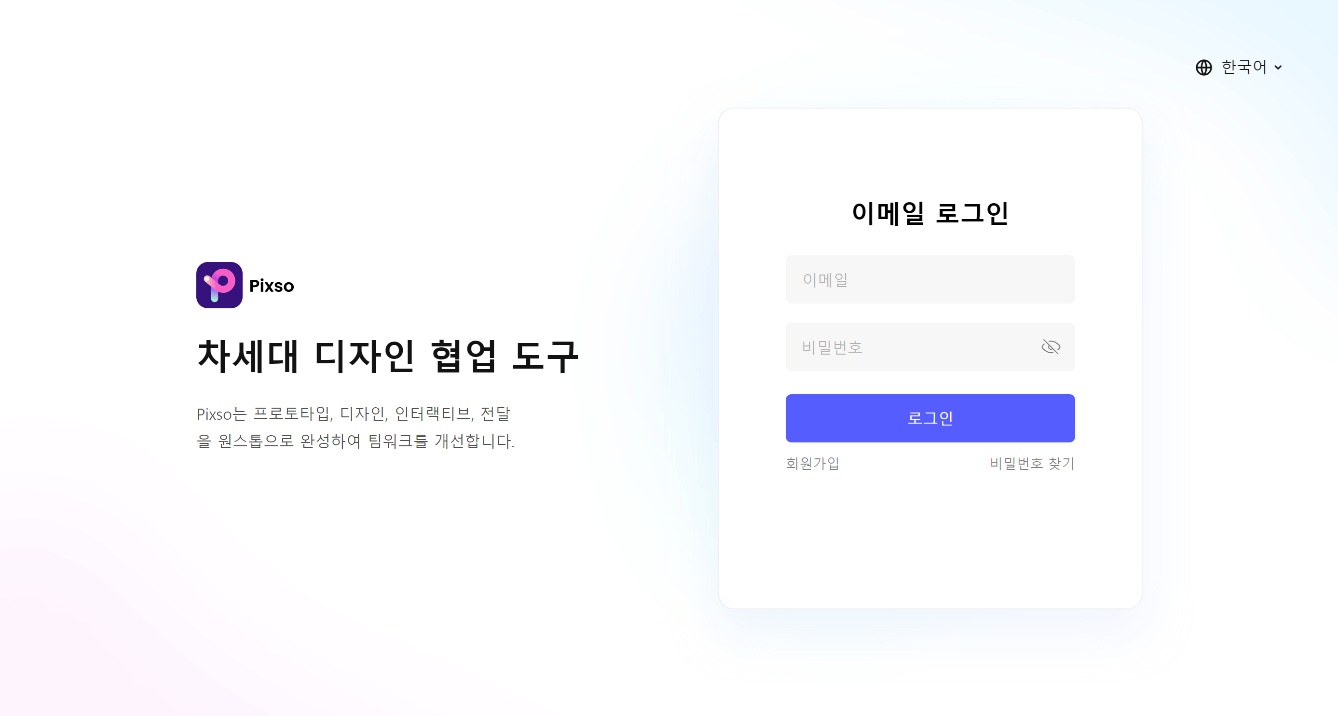
Pixso의 사이트에 접속하여 간단하게 이메일 인증을 통한 가입 후 로그인을 할 수 있습니다. 접속 후 나오는 파일 목록 창에서 새 파일 버튼을 누르면 디자인 도구들이 나타나는 것을 알 수 있습니다.

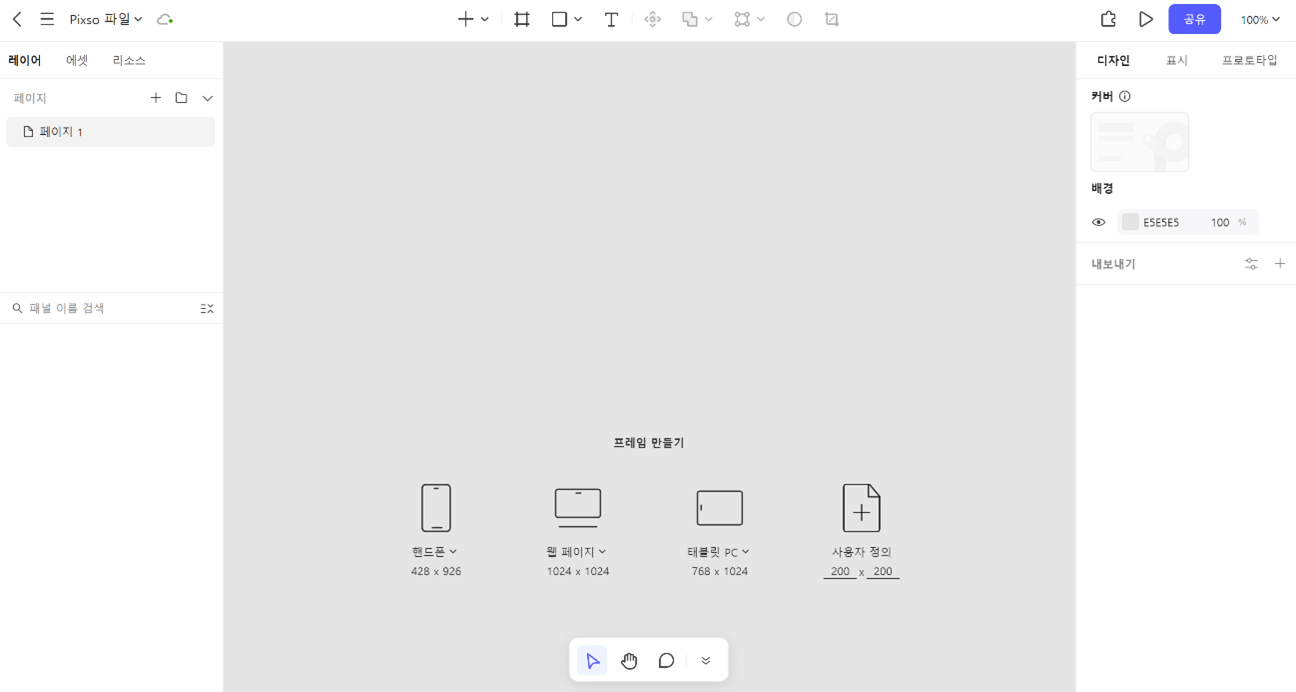
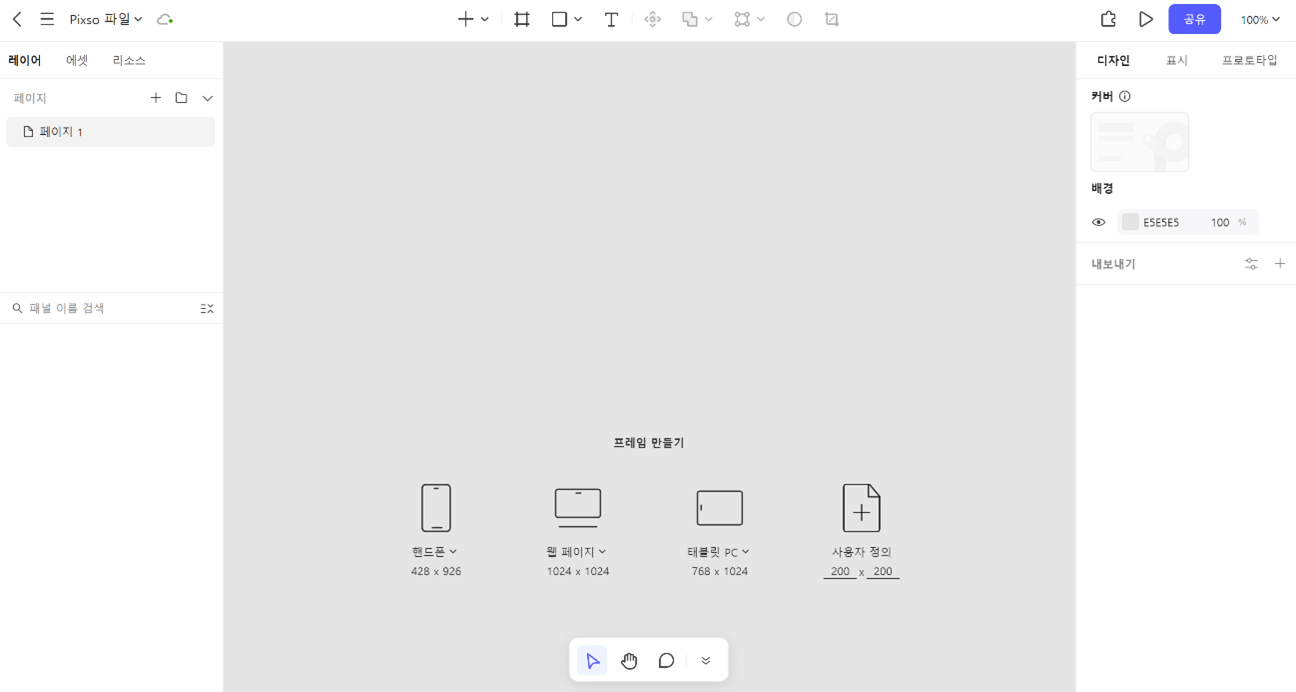
Pixso의 작업창이 나타나면 간단하게 만들고자 하는 웹 사이트의 프레임을 설정한 후 웹 사이트 디자인을 시작할 수 있습니다. 하지만 아무런 지식이 없는 초보 디자이너들은 어떻게 디자인을 시작할지 막막할 것입니다. 이럴 때에는 Pixso가 제공하는 무료 리소스 커뮤니티에서 파일을 불러와 참고할 수 있으며, 수정하여 홈페이지를 만들 수도 있습니다.

Pixso를 통해 웹 페이지를 디자인하고 있는 모습입니다. 오른쪽 사이드 바를 보면 코드로 변환된 디자인 작업을 확인할 수 있고, 웹 디자인에 편리한 자동 레이아웃을 지원하고 있음을 알 수 있습니다. 또한 프로토타입 기능을 통해 디자인한 웹 페이지가 어떻게 작동하는지도 별다른 프로토타이핑 프로그램의 사용 없이 확인할 수 있습니다.
Part5:마무리
홈페이지는 기업과 단체의 얼굴이라 할 수 있을 만큼, 그 디자인의 중요성 또한 아주 높다고 할 수 있습니다. 잘못된 홈페이지의 디자인은 사용자들을 금방 웹사이트에서 떠나게 만들지만, 깔끔하고 정돈된 홈페이지 디자인은 사용자와 방문자가 웹사이트에 더 오래 머무는 것을 넘어 그들을 우리의 편으로 만들 수 있습니다. 따라서 디자이너가 홈페이지 디자인 트렌드를 파악하고, 사용자들의 눈높이에 맞추어 디자인 작업을 시도하는 것은 매우 중요합니다. 이들의 성공적인 홈페이지 디자인은 결국 사업 및 기업, 단체 발전의 좋은 밑거름이 될 수 있을 것입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


