린 방법론을 들어 보신 적 있으세요? 이는 최근 스타트업을 중심으로 널리 퍼지고 있는 방법론 중 하나로, 빠른 프로토 타입을 출시해 고객 반응을 살펴 비즈니스와 핵심적으로 연결되는 부분에 빠르게 다가가는 방법입니다. 이외에도, 애자일이나 디자인 스프린트 등을 이용한 UX 개발이 보편화되고 있습니다. 이러한 방법론들의 공통적인 핵심은 ‘신속함’입니다. 프로토 타입을 최대한 빠르게 만들어 시장 반응을 살피고, 니즈와 프로덕트의 버그에 순발력 있게 대처하는 거죠. 프로토 타입의 중요성이 느껴지시나요? 하지만 개발 초기단계에서 사용성을 검증할 수 있는 프로토 타입을 만들어내기란 쉽지 않습니다. 이 글에서 쉽고 빠르게 프로토타이핑 할 수 있는 방법을 소개하려고 합니다.

Part 1. 프로토 타입을 만들기 전에 반드시 알아야 할 것
1. 프로토 타입이란?
프로토 타입은 본래 ‘원형’을 뜻하는 말입니다. UI/UX 개발에서 프로토 타입은 시제품이 나오기 전, 제품의 핵심 기능과 목표를 테스트할 수 있도록 검증을 위해 만들어진 원형을 의미합니다. 프로토 타입은 사용성 테스트를 목적으로 만들어졌기 때문에, 미완성된 시스템이나 중요한 기능의 초기 원형이 포함되어 있습니다.
2. 왜 그것이 필요한가요?
서두에서 언급했듯, 최근 UI/UX 개발 문화의 핵심은 사용자 검증과 속도입니다. 기존의 워터폴식 개발 문화에서 벗어나, 짧은 개발주기를 통해 다양한 기능을 만들고, 이를 사용자에게 검증해 소비자 중심의 핵심 기능과 프로젝트의 목표를 설정합니다. 그러나, 검증을 위해서 완성된 프로젝트를 제공하는 것에는 무리가 있죠. 따라서 검증이 필요한 프레임 또는 기능만 구현된 뼈대를 빠르게 만들어, 사람들의 반응을 요청하는 것입니다. 이 뼈대가 프로토 타입입니다.
Part 2. 제품 프로토 타입을 만드는 방법(단계별)
1. 문제 정의
프로토 타입이 목표하는 사용자층과 고객경험, 전략, 목표를 구체적으로 설정합니다. 예컨대, 웹 프로토 타입을 만든다면 사이트 맵, 로딩 속도를 위한 최적화 등이 핵심 목표가 될 수 있겠죠. 또는 디자인 프로토 타입을 작성하는 경우에는 버튼 애니메이션이나 크기, 위치를 확정하는 것이 프로토 타입의 목표가 될 수 있습니다.
2. 요구 사양 및 기능 정리
첫 단계에서 설정한 목표를 어떤 환경에서 구현해야 하는지 구체적인 정리가 필요합니다. OS에 따라 사용 언어 및 개발 환경이 달라지고, 디바이스 해상도에 따라 디자인이 달라지기 때문입니다. 이 단계에서 확인해야하는 내용으로는, OS, 해상도와 프로세서를 비롯한 디바이스 사양, 디자인 톤앤매너, 핵심 기능 등이 있습니다.
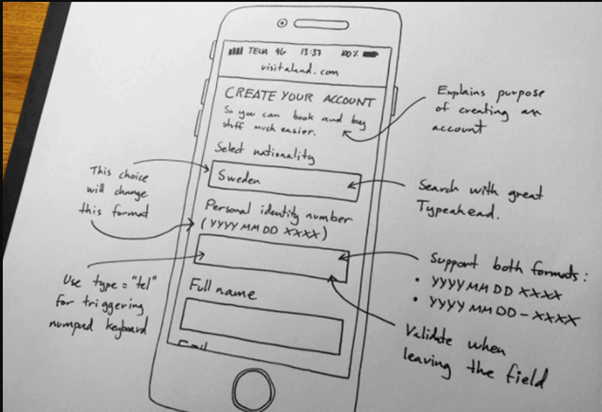
3. 앱 화면 스케치
이제 정말로 UI/UX를 만들 차례입니다. 구현하고자 하는 프로토 타입의 화면을 스케치해봅시다. 정말로 종이와 연필을 이용해 스케치해도 되고, Photoshop, Illustrator, Pixso 등 자신이 익숙한 종류의 툴을 자유롭게 이용해도 됩니다. 그러나 프로토 타입 구현을 위해서는 와이어프레임 작성이 필수이니 Pixso 등의 UX 저작 툴을 이용하는 것이 더 좋겠죠.

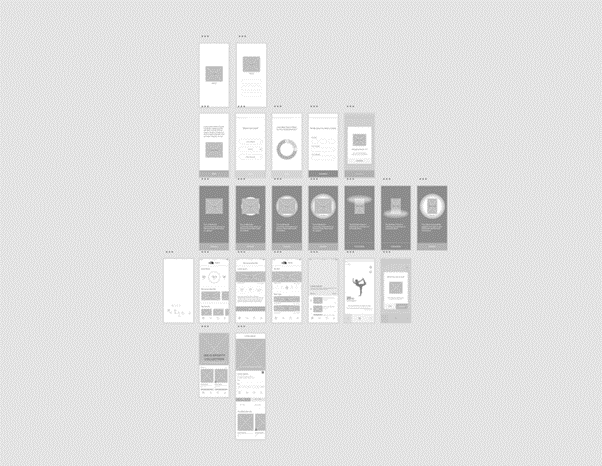
4. 와이어프레임 작성
와이어프레임이란 일종의 청사진입니다. 웹페이지나 앱의 윤곽과 골격을 화살표/선을 통해 2차원으로 보여주는 것입니다. 어떤 화면에서 어떤 기능과 화면으로 넘어갈 수 있는지 길이 표시된 지도라고 생각하면 됩니다. 3번 단계에서 완성한 앱 스케치를 이용해, 프로토 타입의 골격을 깔끔하게 정리합시다. 와이어프레임 작성은 UX 디자인과 프로토 타입 제작을 위해 개발된 프로그램을 이용하는 것이 편리합니다.

5. 프로젝트를 프로토 타입으로 전환
고생하셨습니다! 4번 단계까지 완성된 프로토 타입을 다시 한번 꼼꼼히 정리해봅시다. 디자인 과정에 문제 설정이 잘 반영되어 있는지, 디자인 톤앤매너는 통일감 있게 유지되어 있는지, 와이어프레임은 잘 작성되어 있는지 체크하세요. 그리고 와이어프레임 작성에 이용했던 저작도구, 또는 UX/UI 개발 툴을 이용해 프로젝트를 프로토 타입으로 내보내면 됩니다. 이제 이것을 팀원과 잠재 사용자층에게 테스트합니다. 이에 대한 피드백을 다시 1번 단계인 문제 정의에 적용해, 프로토 타입 작성 단계를 반복하여 더욱 사용성 높은 UX를 개발하면 됩니다.
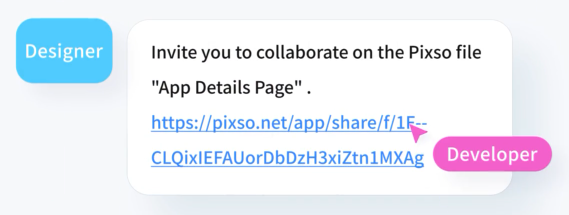
추가 팁: URL 링크를 통해 프로토 타입을 팀원들에게 공유하기
프로토 타입을 만들때마다 이를 컴파일해 앱 파일을 검증하기란 무리가 있습니다. 웹페이지라고 하더라도 UX 디자인 단계에서는 실제 웹 페이지가 아닌 화면 작성부터 진행되므로 프로토 타입만을 위해 일일이 웹 개발을 하는 것은 업무량이 과중 됩니다. 이를 해결하는 좋은 방법이 있습니다. 바로 URL로 프로토 타입을 내보낼 수 있는 툴을 이용하는 것입니다. 대표적인 도구로, Pixso를 소개합니다.
Pixso는 공동 저작과 실시간 화면 반영을 통한 좋은 협업 툴일 뿐만 아니라, 제작한 프로젝트를 URL로 내보낼 수 있어, 프로토 타입 테스트에 최적화 되어있습니다. 팀원뿐만 아니라, URL을 가지고 있는 모든 사용자가 테스트 가능하니 Lean을 위한 최고의 툴입니다.

마무리
프로토 타입의 중요성을 느끼셨나요? 이미 알고 계셨더라도 사용성과 고객 반응을 검증할 수 있는 수준의 프로토 타입을 만드는 것은 절대 쉬운 일이 아닙니다. 그러나, 이 글에서 알려드린 내용대로 차근차근 단계를 밟아 나간다면 어느새 프로토 타입이 완성되어 있는 것을 확인하실 수 있을 겁니다. 더불어, 웹 프로토 타입과 디자인 프로토 타입을 쉽고 빠르게 만들 수 있는 Pixso에 대해서도 소개해드렸으니 꼭 한번 사용해 보셔서 더욱 효율적인 UX 개발을 하길 바랍니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


