UX 디자인은 대규모의 협업 과정입니다. UI를 디자인하는 디자이너는 물론, 사용자 경험을 설계하는 UX 디자이너, 부드러운 사용성을 가능케 하는 개발자 등 여러가지 실무의 담당자가 관여합니다. 자연스럽게, 이 과정에서 가장 중요한 것은 소통입니다. 모든 UX 설계에는 컨셉을 위한 디자인가이드가 있습니다. 그러나, 이를 문서로 정리하기, 디자인을 구현하는 개발 과정 중 이를 계속 확인하기란 여간 번거로운 것이 아닙니다. 따라서 UX 디자이너에겐 정확하게 전달하는 것 뿐만 아니라, 자료를 빠르게 정리하고 검토하기 위한 특별한 수단이 필요합니다.
많은 사람들이 이용하는 Adobe 환경 내에서, 다양한 Xd 플러그인을 추가할 수 있습니다. 그 중 업무 환경을 획기적으로 변화시킬 수 있는 Adobe Xd 플러그인 추천을 해드리려고 합니다. Xd 제플린을 이용해 디자이너와 개발자가 효율적으로 소통하는 방법을 소개하겠습니다.
Part1:Xd 제플린이란?

Adobe Xd는 Illustrator, Photoshop 등 대표적 디자인툴과 호환성이 좋아, 크게 선호되는 UX 개발 툴 입니다. 그러나 디자이너가 심미성을 위해 결정한 아이콘 사이즈, 여백 등은 정수로 계산되기 어려운 경우가 있습니다. 키컬러도 헥사코드를 항상 외우고 있을 수는 없죠. 때문에, 개발중인 프로젝트의 디자인 가이드라인을 개발자와 빠르게 공유하기 위해 등장한 Xd 플러그인이 제플린입니다.
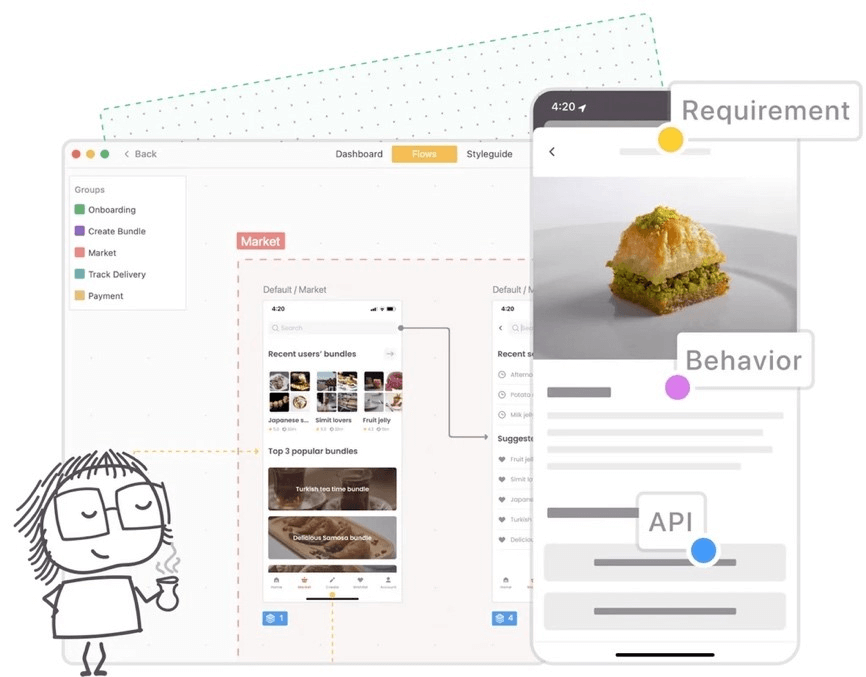
Xd 제플린을 통해 익스포트 된 파일은 제플린 어플리케이션을 통해 실제 구현 화면과 디자인 가이드라인을 한번에 확인할 수 있습니다. 또한, 버튼이나 폰트시스템 등 반복적으로 사용되는 요소는 단순히 복사 붙여넣기 하는 것이 아니라, 컴포넌트로 저장해 간단하게 활용할 수 있죠. 잘 정리된 컴포넌트는 작업을 용이하게 만들뿐만 아니라, 통일감 있고 정돈된 디자인을 가능케 한다는 점에서 매우 중요합니다.
Xd 제플린은, UX 개발의 전 과정에 디자이너와 프로그래머가 긴밀히 연계되어 참여해야 된다는 점에서 큰 중요성을 갖습니다. 디자이너가 수정하는 화면과 이를 개발자가 시스템적으로 구현하는 화면을 동시에 볼 수 없기 때문에, 문서작성과 확인에 쓸모없는 시간을 소요하고 있지 않았나요? Xd 제플린은 실시간 화면 체크를 가능하게 할 뿐만 아니라, 문서 작성과 검토에 소요되는 시간을 줄여줍니다.

Part2:xd 제플린 설치 단계
1. 제플린 사이트 접속 및 회원가입(로그인)
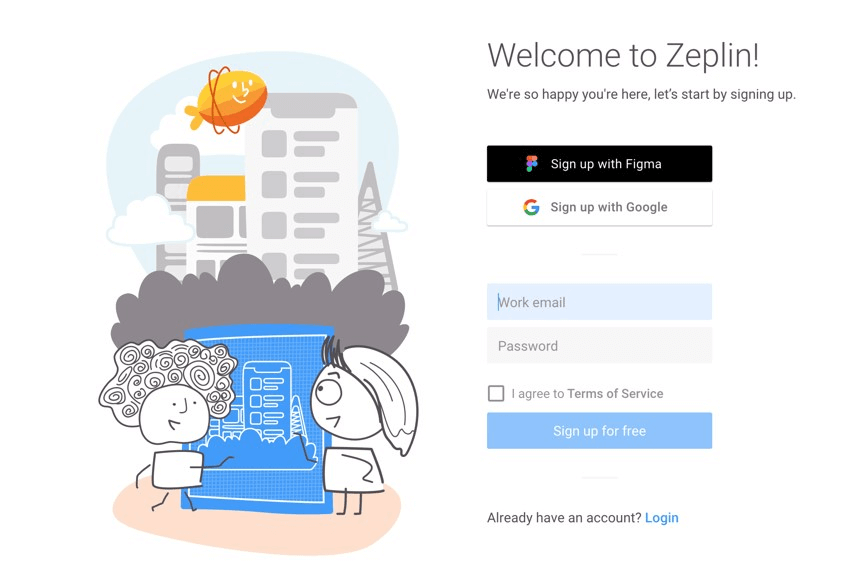
제플린 프로그램 다운로드를 위해서, 제플린 공식 홈페이지(https://zeplin.io/)에 접속합니다. 그리고 로그인합니다. 계정이 없는 경우는 새로 생성해야 합니다.

2. 제플린 설치
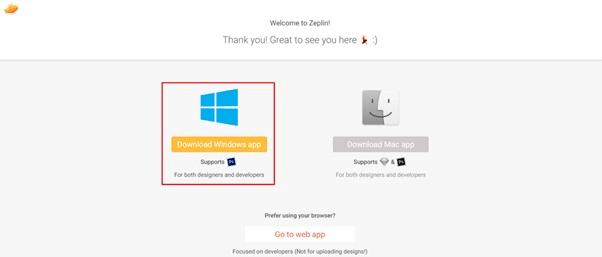
로그인을 완료한 후, 자신의 운영체제에 맞춰 제플린을 설치해주세요. 이는 Xd 제플린 플러그인을 통해 내보낸 프로젝트를 확인하고, 이를 수정하기위해 꼭 필요합니다. 웹 상에서의 수정도 가능하지만, 개발자의 코드 수정만 가능하니 유의하세요.

3. Adobe Xd에서 플러그인 검색 및 Xd 제플린 설치
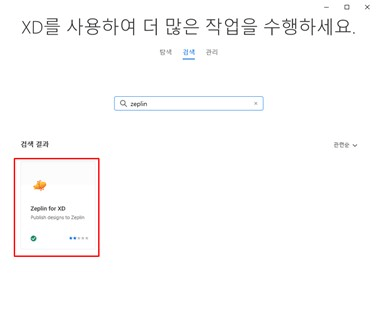
Adobe Xd를 실행합니다. 메뉴에서 ‘플러그인’을 선택, ‘플러그인 검색’을 실행하세요. 검색창에 ‘Zeplin for Xd’를 입력합니다. 클릭해서 플러그인을 설치하세요. 설치가 완료되면, Adobe Xd 화면에서 왼쪽 하단의 블록 모양을 클릭해, Xd 제플린 플러그인이 잘 설치되었는지 확인하세요. 이제 디자인 프로젝트를 Xd 제플린을 통해 내보내고, 협업 할 준비가 다 되었습니다.

Part3:xd 파일을 제플린으로 내보내기
1. Xd 파일 열기 >메뉴: [파일>내보내기>제플린]
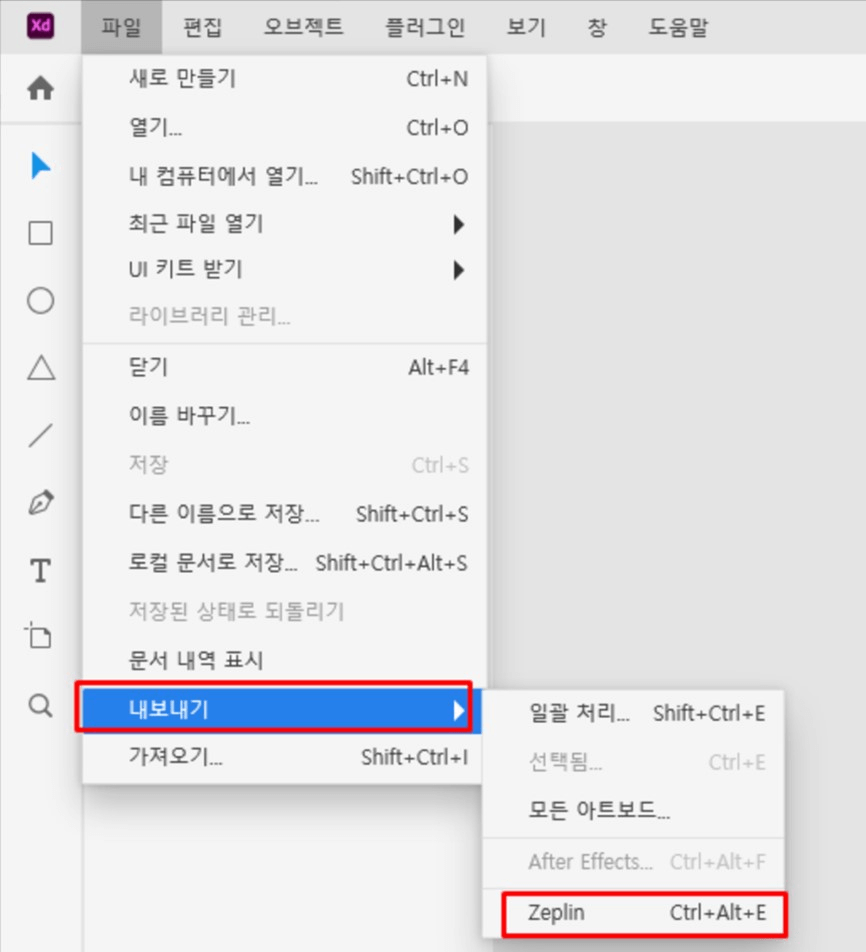
작업한 xd 파일을 엽니다. 상단 메뉴바에서 ‘파일’을 선택한 후 ‘내보내기’를 선택합니다. 그리고 ‘zeplin’을 선택합니다.

2. Xd 파일 열기>디자인>플러그인>제플린>내보내기
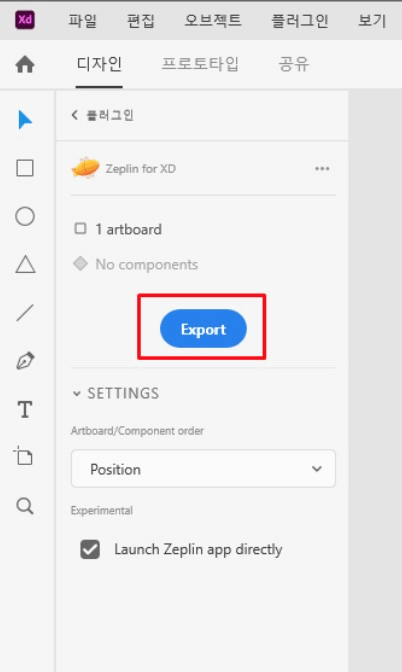
Adobe Xd 화면 왼쪽 하단의 블록 모양을 클릭해, 플러그인 목록을 불러옵니다. 플러그인 목록이 로딩되면, xd 제플린을 선택합니다. 해당 플러그인 화면에서 ‘내보내기’를 선택해, 디자인 프로젝트를 제플린으로 내보냅니다.

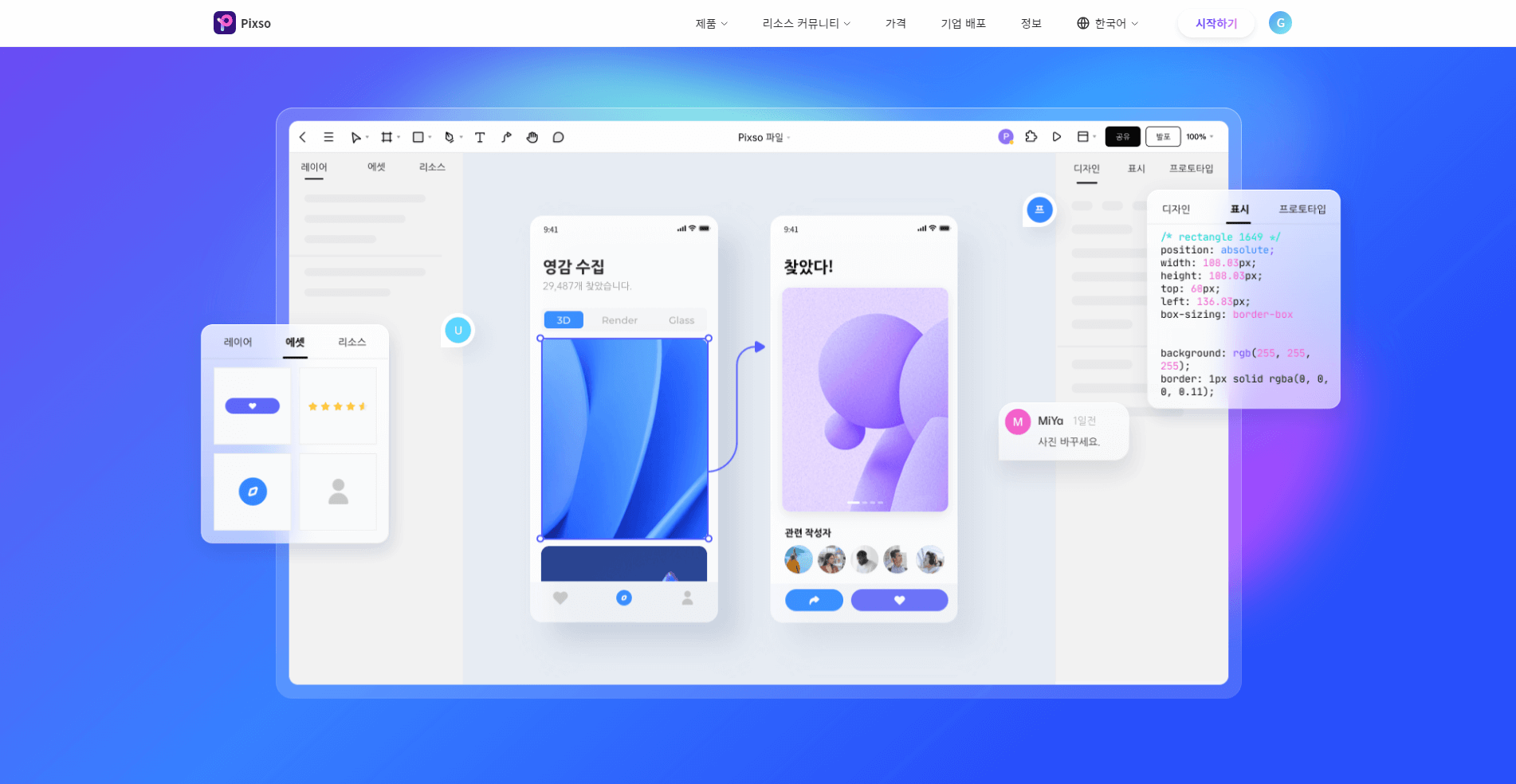
Part4:Xd 제플린? 플러그인이 필요없는 협업 툴, Pixso!
앞서 언급했듯, Xd 제플린을 활용하기 위해서는 Adobe 멤버십과 제플린 멤버십 모두가 필요합니다. 제플린의 무료 플랜은 1개 프로젝트만 활용 가능하고, 최대 6명까지 멤버 추가가 가능해, 실제 업무에 적용하기에는 한계가 많습니다. 더욱이 신입 디자이너거나 학생이라면 비용이 부담될 수 있습니다. 이런 분들에게 딱 맞는 대안이 있습니다.
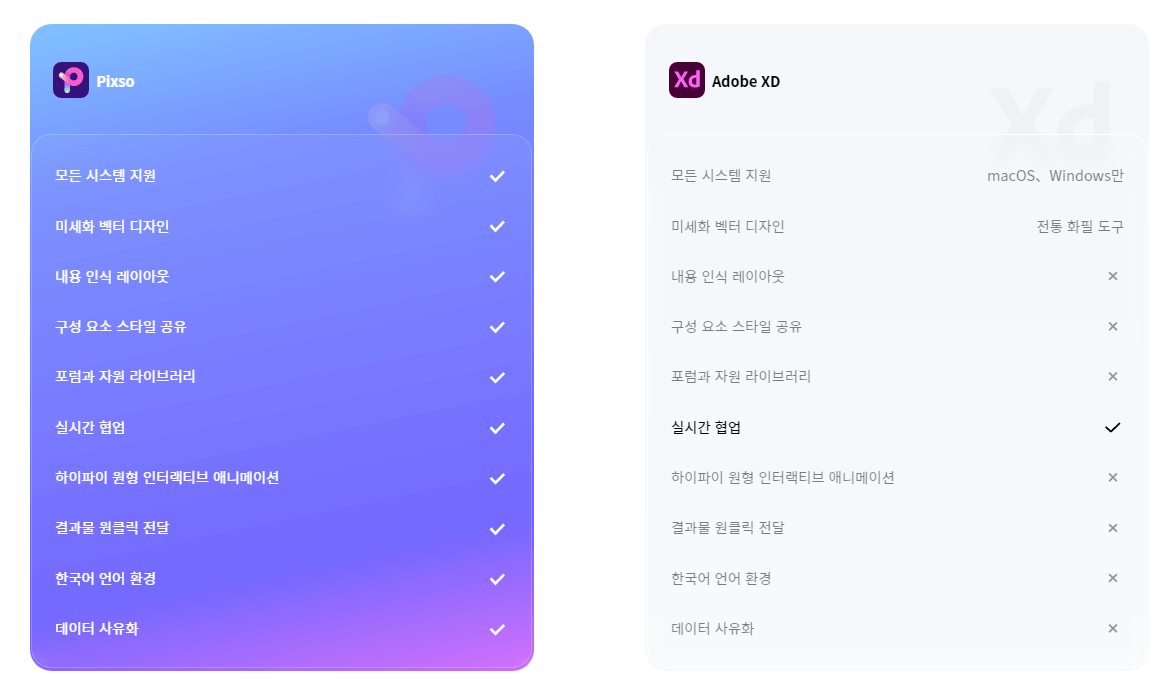
바로, 웹 기반의 UX 디자인 저작도구이자 협업툴인 Pixso입니다. Pixso만이 가지는 장점은 아래와 같습니다.
첫째, Pixso는 무료입니다. Xd 제플린 플러그인을 무료로 사용한다고 하더라도 Adobe Xd를 사용하기 위해서는 Adobe 멤버십이 필요합니다. 혹은 7일 간만 사용할 수 있죠. 반면에 Pixso는 회원가입만으로도 모든 기능을 사용할 수 있습니다.

둘째, Pixso는 협업을 위한 플러그인이 필요없습니다. GUI 가이드를 확인하고 다듬기 위해, Adobe Xd와 제플린을 사용한다면, 모두를 왔다갔다하는 번거로움을 감수해야합니다. 그러나 Pixso는 이와 달리, 한 화면에서 모든 멤버의 댓글과 수정작업을 확인할 수 있습니다. 실시간 화면 업데이트 기능도 제공하므로, 더욱 빠르고 편리한 협업을 가능케 합니다. 또한, 작업한 화면을 URL을 통해 공유하여 시뮬레이션 할 수 있습니다. 이는 프로토타입 테스트를 더욱 간편하게 만들어 빠르게 작업할 수 있게 합니다.
셋째, Pixso는 다양한 디자인 템플릿을 제공합니다. 디자인 저작도구이자 협업 툴이면서도 다양한 디자인 애셋을 보유하고 있기때문에, 더욱 빠르게 프로토타입을 개발할 수 있습니다. UI뿐만아니라, 포스터나 배너 등 그래픽 요소도 다양하게 준비되어있기 때문에 더욱 빠르게 디자인의 완성도를 올릴 수 있습니다. 또한, 이미 Adobe Xd나 스케치, 피그마 등을 이용해왔더라도, 모두와 호환이 가능합니다. 따라서, Pixso의 디자인 애셋과 협업 툴을 이용해 개발한다면 더욱 편리한 작업 환경을 구축할 수 있습니다.

마무리
Adobe Xd 플러그인 추천에 도움을 좀 받으셨나요? Xd 제플린 플러그인에 대한 궁금증도 풀리셨길 바랍니다. 제플린 등의 협업툴을 이용하는 이유는 GUI 가이드를 배포하고 검토하는 시간을 아끼고, 과정을 편리하게 만들어 디자인 의도를 개발자에게 전달해 프로젝트의 심미성을 올리는 것에 있습니다. 이러한 목적을 달성할 수 있는 더욱 빠르고 편리한 방법이 있다면, 꼭 정해진 방법이 아니더라도 한번 시도해보는 것이 좋겠죠. 본 글에서 추천하는 Pixso는 무료이며, 공동 저작을 통해 실시간으로 협업이 가능하고 URL을 통한 프로토타입 테스트가 가능합니다. 풍부한 디자인 소스를 제공하는 것은 말할 것도 없죠. 꼭 시도해보시고, 각자에게 맞는 UX 디자인 개발 환경을 찾아가십시오.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


