우리는 편리한 생활을 위해 매일 컴퓨터, 휴대전화 등의 전자기기들을 사용합니다. 이것들을 사용하면서 한번쯤은 인터페이스라는 단어를 들어본 적이 있을 것입니다. 인터페이스는 컴퓨터, 휴대전화를 사용할 때 매일 우리가 마주하는 모든 환경을 의미합니다. 이 인터페이스를 통해 우리는 기기와 상호작용하여 검색, 문서 작성, 게임 등 다양한 작업을 할 수 있습니다. 그렇다면 이 인터페이스란 정확히 무엇을 의미하는 것일까요?
Part1: 인터페이스란 무엇인가
1. 정의
인터페이스란 사물과 사물, 사람과 사물 등이 의사소통 및 상호작용할 수 있도록 만들어 주는 가상이나 물리적인 매개체를 의미합니다.
2. 유형
인터페이스의 유형은 크게 하드웨어 인터페이스, 소프트웨어 인터페이스 그리고 사용자 인터페이스로 나눌 수 있습니다. 하드웨어 인터페이스는 컴퓨터나 하드웨어 간 상호작용을 위한 커넥터, 프로토콜 등을 의미합니다. 소프트웨어 인터페이스는 소프트웨어 간의 통신을 위해 만들어진 하드웨어-OS, OS-응용 프로그램 간의 상호작용 방식 등을 의미합니다. 마지막으로 사용자 인터페이스는 앞선 하드웨어와 소프트웨어 인터페이스로 만들어진 기기와 사용자 간의 상호작용이 가능하도록 만들어진 프로그램 상의 텍스트, 그래픽 정보들과 사용자가 기기를 제어할 수 있도록 하는 방법들을 모두 포함합니다. 우리가 일상에서 일반적으로 이야기하는 인터페이스는 이 사용자 인터페이스, 즉 유저 인터페이스를 의미하며 인터페이스 디자인 또한 사용자 인터페이스를 디자인하는 것을 의미합니다.
3. 중요성
우리는 기기를 통해 수행하는 모든 작업들에서 이러한 사용자 인터페이스를 만나게 됩니다. 따라서 만약 이 유저 인터페이스 디자인이 잘 수행되지 못한다면 사용자는 작업을 제대로 마칠 수 없을 것입니다. 앱 인터페이스 디자인, 게임 인터페이스 디자인도 마찬가지입니다. 사용자가 앱이나 게임을 하는 데에 불편함을 느낀다면 금방 앱과 게임을 떠나고 말 것입니다.
Part2: 실제 사례로 알아보는 인터페이스 디자인 6가지 성공 규칙
인터페이스 디자인의 성공 규칙을 인터페이스 디자인 사례를 통해 살펴보도록 하겠습니다.
1. 단순성
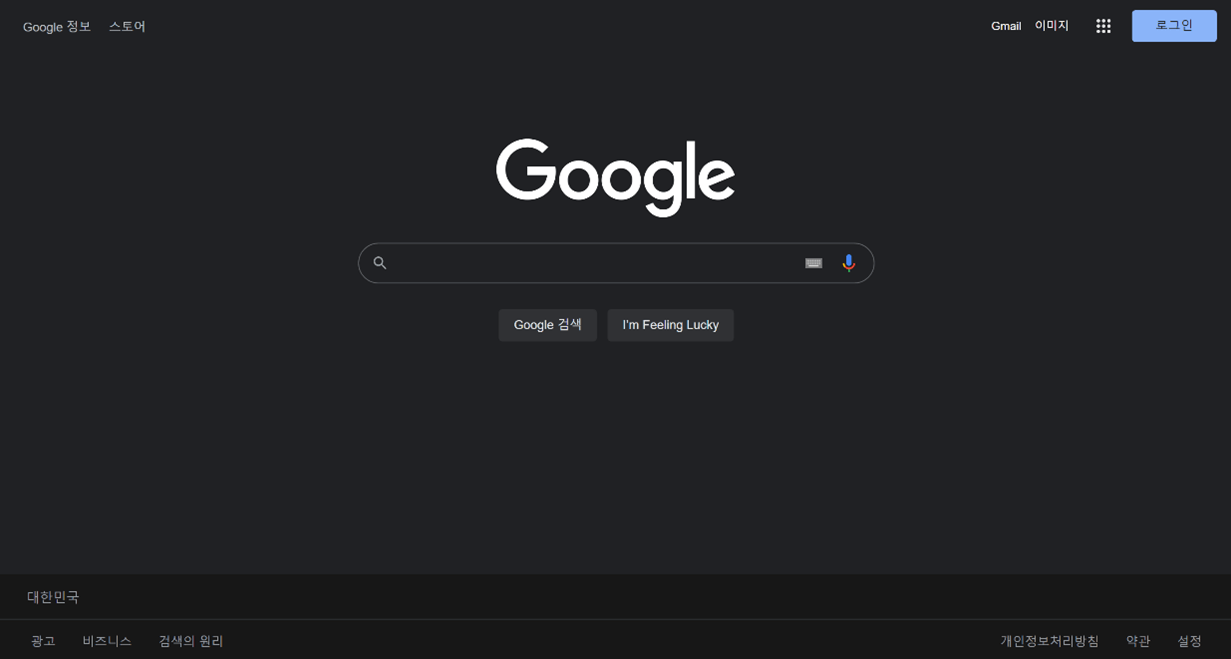
제일 중요한 인터페이스 디자인 성공 규칙 중 하나는 바로 단순함의 추구입니다. 인터페이스를 디자인함에 있어서 단순함은 아주 중요한 요소라고 할 수 있습니다. 많은 사이트들은 사용자들의 편의성에 초점을 맞추어 계속해서 다양한 기능들을 추가하려는 노력을 했습니다. 하지만 여기에 반기를 든 웹 사이트가 있습니다. 바로 출시 이후 아직까지도 최고의 인터페이스 디자인이라고 평가되는 Google입니다.

최고의 인터페이스는 사용자에게 거의 보이지 않는다는 말이 있습니다. 구글은 이를 엄격히 준수하여 사이트내에 다른 부가적인 기능을 최대한 보이지 않도록 숨기고, 사용자가 구글 사이트 본연의 기능인 검색 기능에 온전히 집중할 수 있도록 만들고 있습니다.
2. 일관성
인터페이스를 디자인할 때 항상 일관성을 유지해야 합니다. 예를 들어 공통적인 디자인 요소를 사용하거나 버튼 등의 요소를 사용자들에게 통용되는 위치에 배치해야 합니다. 메뉴나 검색 버튼, 사용자 버튼을 상단에 배치하거나 검색 버튼은 돋보기로, 재생 버튼을 삼각형 모양으로 디자인하는 것 등이 이 일관성을 유지하는 방법이라고 할 수 있습니다. 간단해 보이지만 이 원칙을 준수하는 것만으로도 사용자들에게 좋은 인터페이스 경험을 선사할 수 있을 것입니다.

3. 직관성
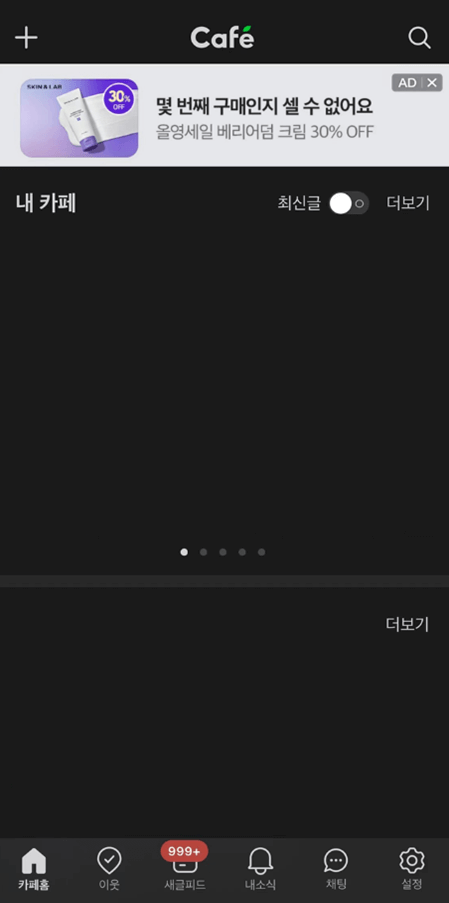
인터페이스 디자인은 직관성이 있어야합니다. 이 직관성은 앞서 언급한 일관성과도 이어지는 요소입니다. 직관적으로 디자인된 인터페이스는 사용자들이 이용하는 데에 불필요한 추가작업이나 생각들을 요구하지 않습니다. 아이콘을 보고 이 아이콘이 어떤 동작이나 상호작용을 하는데 필요한지 바로 떠올릴 수 있도록 하고, 간결한 동작을 통해 작업을 수행할 수 있게 합니다. 그리고 다양한 연령층의 사용자를 고려하여 작은 버튼에 작은 설명을 추가하는 것도 도움이 될 수 있습니다. 아래의 사진은 네이버 카페 어플리케이션의 초기 화면입니다. 하단의 탭을 보면 아이콘만으로도 어떤 작업을 수행할 수 있는지 쉽게 알 수 있지만, 네이버 카페를 활용하는 다양한 연령층을 고려해 작은 글씨로 설명이 쓰여있음을 알 수 있습니다.

4. 제어 가능성
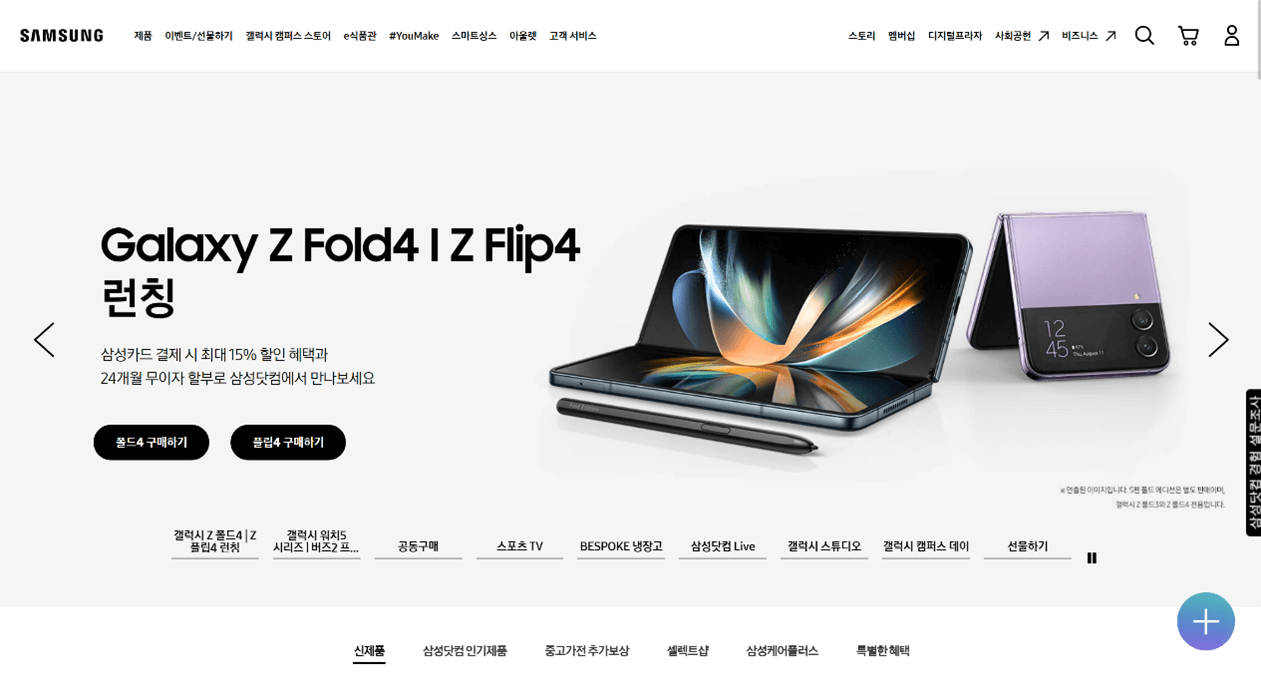
좋은 인터페이스 디자인은 사용자가 언제든 사용 환경 속에서 제어할 수 있어야 합니다. 사용자가 정보 획득이나 작업 시간을 스스로 결정할 수 있어야 하며, 디자인에 의해서 원치 않는 작업이 이루어져서는 안 됩니다. 사용자는 원할 때 이전 작업으로 돌아가기 쉬워야 하고, 작업을 취소했을 때 바로 이전 작업으로 갈 수 있어야지, 첫 화면으로 돌아가서는 안됩니다. 아래는 이 제어 가능성을 잘 드러내는 삼성전자의 웹 사이트입니다.

사용자가 원하는 광고 배너를 볼 수 있도록 양 옆으로 화살표 버튼이 자리하고 있고 광고 배너의 하단에는 자동으로 광고가 넘어가는 것을 중단할 수 있는 버튼이 있습니다. 사용자는 자신이 원하는 광고를 원하는 시간만큼 볼 수 있습니다.
5. 피드백 제공
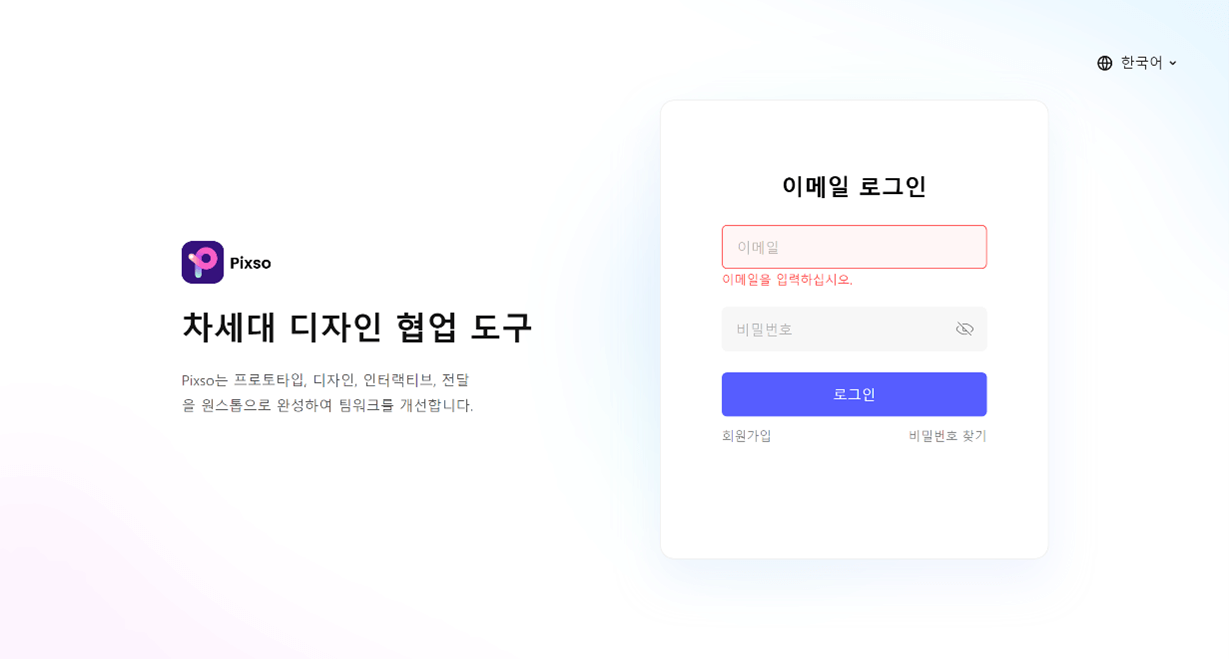
인터페이스는 즉각적으로 사용자에게 피드백을 줄 수 있도록 디자인 되어야합니다. 진행상황을 로딩바로 제공하거나 입력한 정보가 옳지 않을 때 붉은 글씨나 붉은 칸으로 입력오류를 알려주는 등의 피드백이 그 예라고 할 수 있습니다. 이를 통해 사용자는 자신이 하고자 하는 작업을 이어 나가거나 오류를 쉽게 수정할 수 있습니다. Pixso의 로그인 화면에서도 로그인 이메일이나 비밀번호가 틀렸는지 사용자들은 이를 즉각적으로 확인할 수 있습니다.

6. 타이포그래픽, 일러스트 및 색감의 활용
인터페이스 디자인에 있어서 타이포그래픽과 색감의 활용은 매우 중요한 요소입니다. 서로 다른 색과 폰트, 일러스트, 그리고 타이포그래픽을 다양하게 활용하여 강조하고 싶은 정보와 상품을 사용자들에게 효과적으로 드러낼 수 있습니다. 이를 통해 사용자들의 시선을 끌 수 있으며, 사용자들을 더 오래 머물게 할 수 있습니다. 하지만 간결함이나 단순성 또한 인터페이스 디자인에서 중요한 요소이므로 이를 해칠 정도로 요소들을 남발한다면 사용자에게 피로감을 줄 수 있습니다.

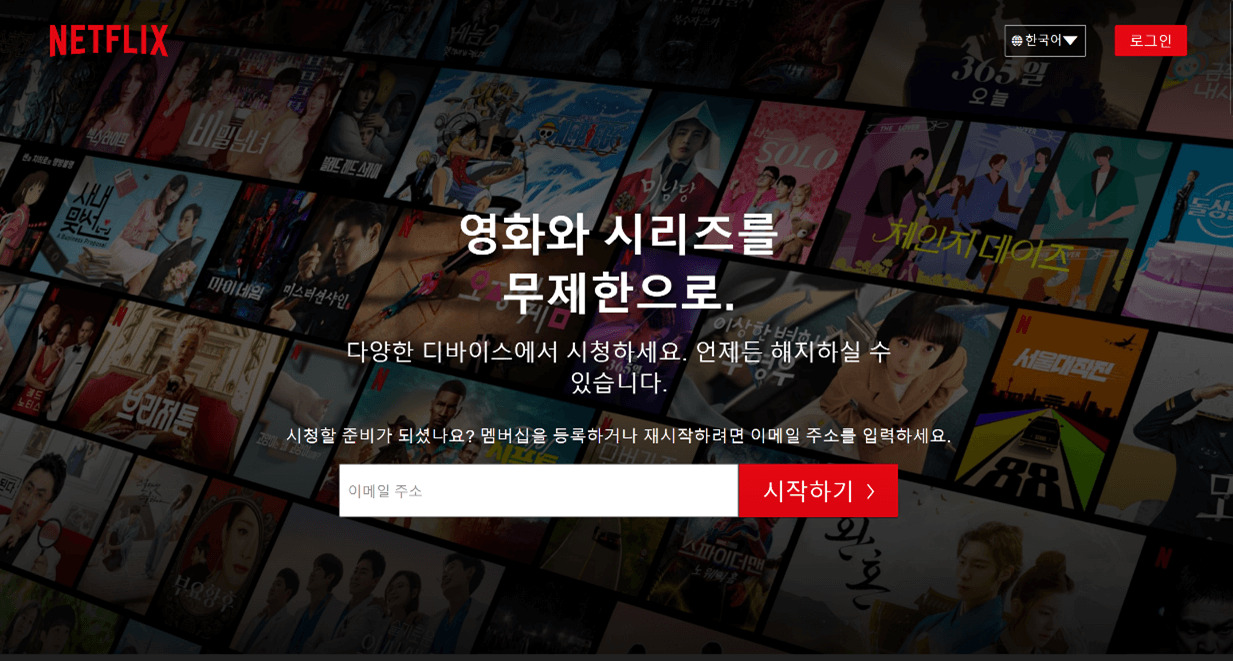
위의 사진은 스트리밍 OTT 사이트인 넷플릭스 웹사이트의 초기 화면입니다. 무제한으로 영화나 시리즈물들을 볼 수 있다는 것을 강조하기 위해서 이 설명은 굵고 큰 글씨로, 아래의 부연 설명은 작은 글씨로 제공하고 있습니다. 또한 넷플릭스를 상징하는 색깔인 붉은 색을 로고와 버튼 등에 활용하여 뇌리에 더 잘 각인될 수 있게 합니다.
마무리
이렇게 인터페이스에 대해 알아보고, 사례를 통해서 성공적인 인터페이스 디자인을 위해 지켜야할 규칙들을 살펴보았습니다. 위의 사례들은 인터페이스 디자인은 결코 시각적 즐거움만을 위한 것이 아니며 사용자의 편의에 초점을 맞춰 계속해서 발전시켜 나가야하는 디자이너들의 숙제임을 일깨워 주고 있습니다. 이를 명심하고 인터페이스를 디자인한다면 위의 사례들과 같은 성공적인 디자이너가 될 수 있을 것입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


