이미 많은 사람이 모바일 기기를 통해 웹에서 정보를 검색하고 상품이나 서비스를 만납니다. 전 세계적으로 스마트폰 사용자는 38억 명을 넘어섰으며 지금도 계속 증가하고 있습니다. 사용자에게 최적의 경험을 선사하는 모바일 웹 디자인에 관해 자세히 가이드하겠습니다.
Part 1: 모바일 웹 디자인이란?
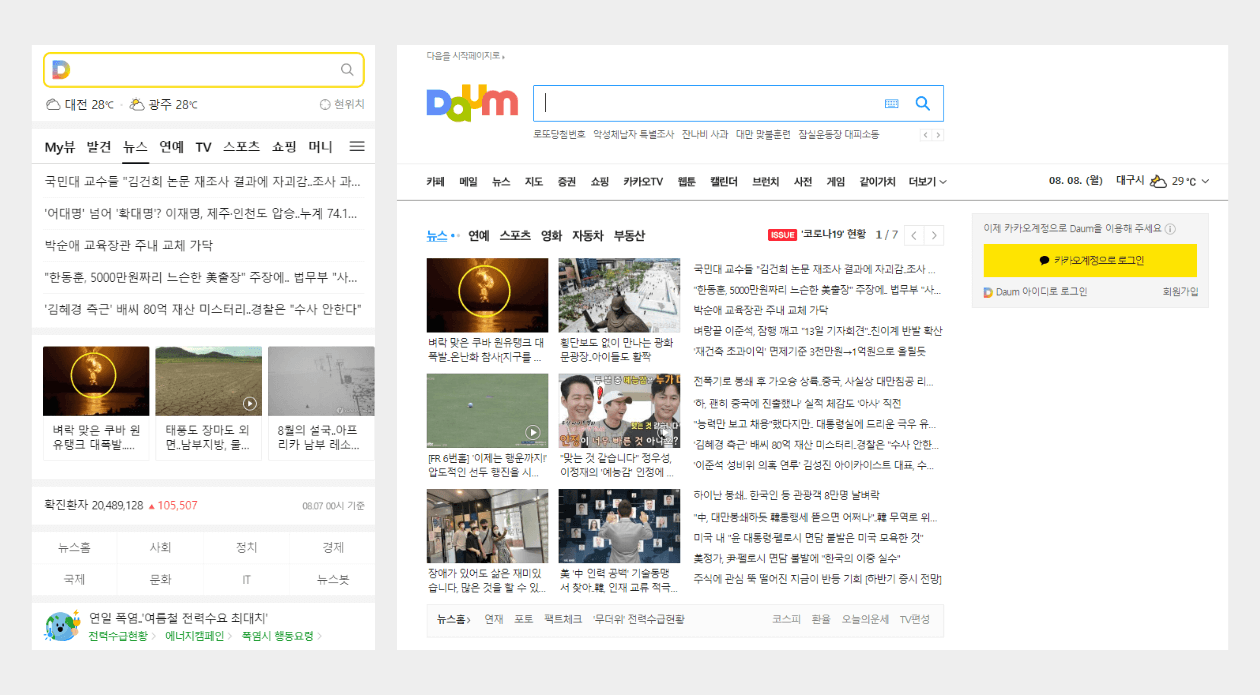
데스크톱 PC의 스크린과 다르게 모바일 기기의 스크린은 훨씬 작기 때문에, 데스크톱 PC용 웹 사이트를 모바일 브라우저에서 열어 정보를 찾는 건 상당히 불편합니다. 그래서 기존 데스크톱 PC용 웹사이트를 모바일 기기의 스크린에 맞춰 최적화하여 웹 디자인해야 합니다. 대표적으로 다음 카카오 포털 사이트는 PC용, 모바일 용 웹 사이트를 제공합니다. PC에서 접속하면 URL 주소가 daum.net이지만, 모바일 기기에서 접속하면 .daum.net로 표시되는 걸 볼 수 있습니다. 같은 콘텐츠이지만 사용자의 기기 환경과 사용 맥락을 고려하여 두 버전으로 웹 사이트를 디자인했기 때문에 어디서 접속하든 사용자가 편하게 오랫동안 서비스를 이용할 수 있습니다. 즉, 모바일 웹 디자인은 작은 스크린에서 정보를 탐색하는 사용자를 위한 접근성, 가독성, 편의성 등을 고려하여 웹 사이트를 만드는 것을 뜻합니다.

Part 2: 모바일 웹 디자인 기본 가이드라인
표준 디바이스 기준으로 모바일 웹 디자인 해상도 대응
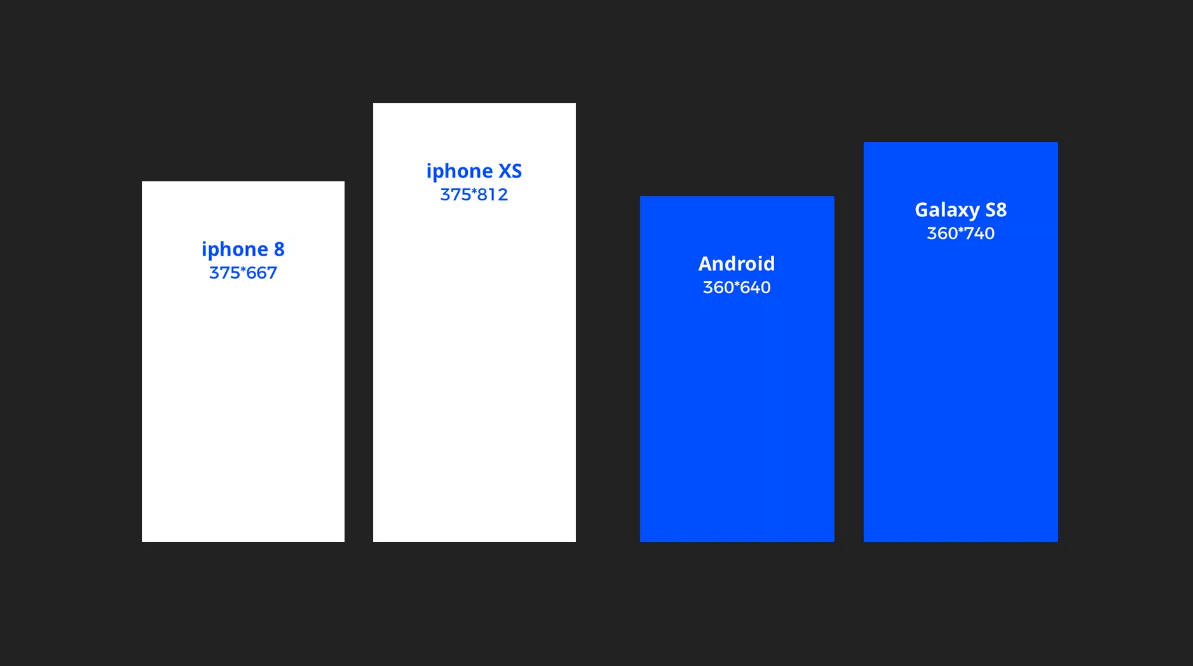
해상도는 화면의 정밀도를 나타내는 지표입니다. 수많은 점으로 시각 요소를 스크린에 표시되는데, 가로 한 줄에 들어가는 픽셀 수 X 세로 한 줄에 들어가는 픽셀 수로 표시합니다. 모바일 기기마다 종류, 크기, 비율 해상도가 다양하기 때문에 표준 디바이스 기준으로 최솟값을 잡아서 디자인합니다. 일반적으로 안드로이드는 360 X 740px, iOS는 375 X 812px를 기준으로 모바일 웹 디자인 사이즈 작업하면 다른 해상도에 대응하기 수월합니다.

* 이미지 출처: http://designbase.co.kr/sketch-3
간결한 인터페이스로 집중적인 모바일 경험 제공
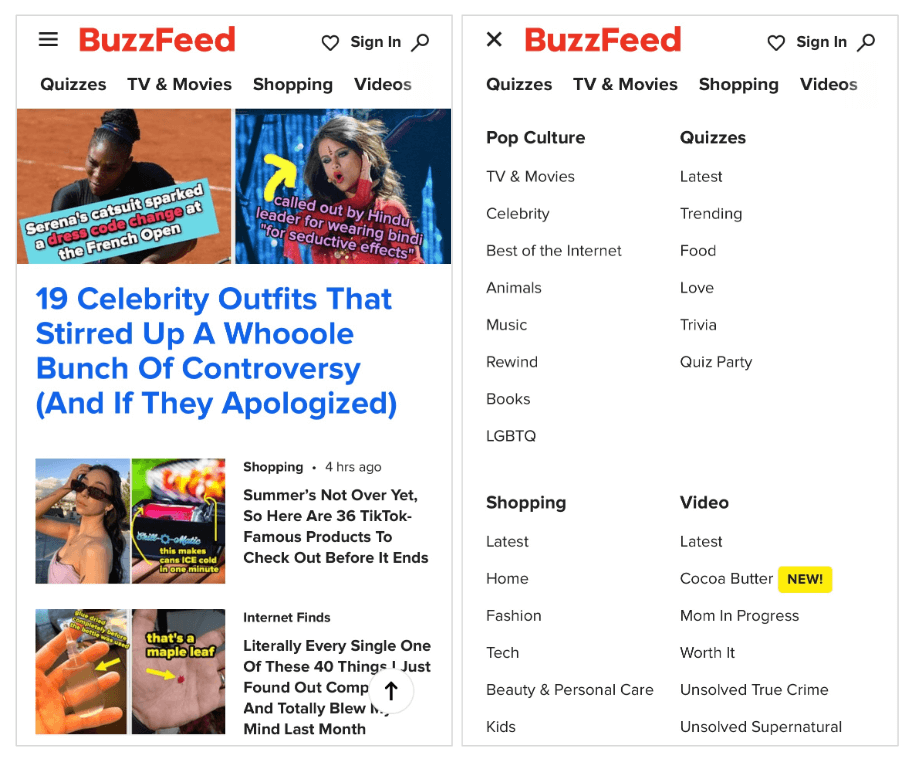
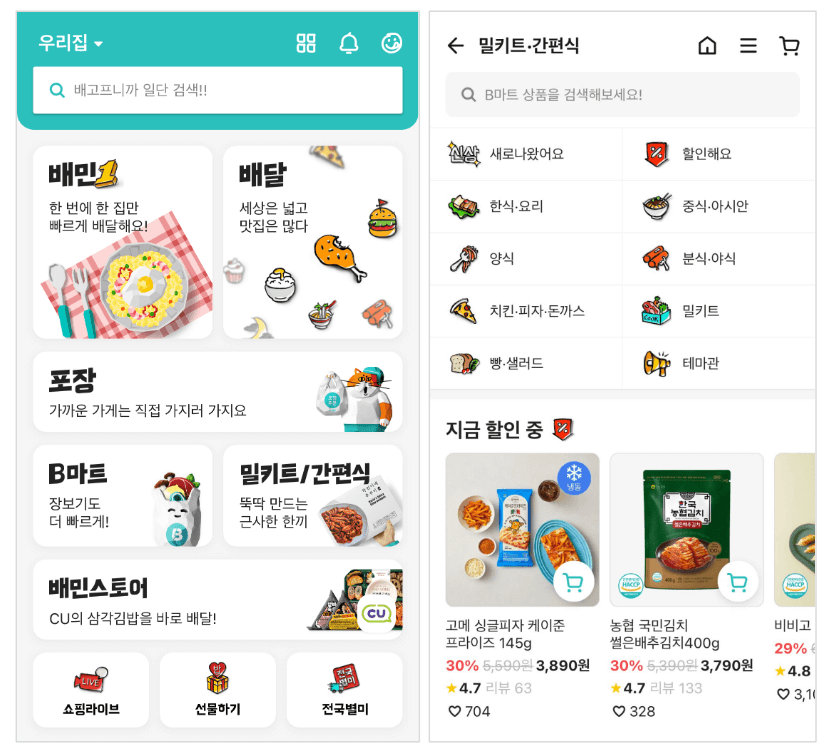
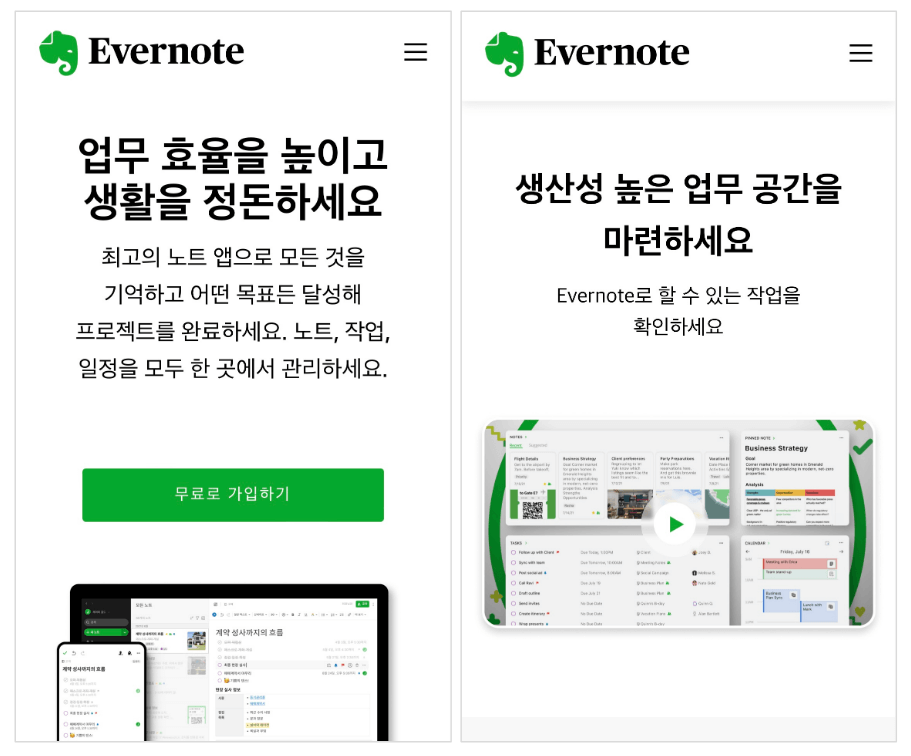
사용자는 웹사이트에 방문했을 때 가능한 빨리 필요한 걸 찾길 바랍니다. PC보다 더욱 제한적인 모바일 기기 환경에서는 미니멀한 레이아웃을 사용하여 복잡성을 줄이고 최대한 간결하고 깔끔하게 정보를 전달해야 사용자가 이탈하지 않습니다. 가치 있는 콘텐츠를 주력하고 불필요한 요소를 모두 제거하여 주목성을 높이고, 한 화면에 한 개의 기능만을 제공하는 단순한 인터페이스로 모바일 웹 디자인해야 합니다.

모바일에 최적화된 탭 버튼
탭 버튼이 작으면 잘 못 누르는 실수를 하게 됩니다. 모바일 기기의 작은 스크린을 고려하여 웹 페이지에서 사용자가 손가락으로 쉽고 정확하게 누를 수 있도록 디자인해야 합니다. 최소 7~10mm 크기의 탭 버튼을 만드는 게 좋습니다. 옵션을 선택하기 위해 여러 탭 버튼을 나열해야 하는 경우, 탭 버튼 사이에 충분한 간격을 두어서 중복으로 누르지 않게 합니다.

가독성이 높은 폰트 사용
중요한 정보에 집중하고 텍스트를 잘 이해할 수 있도록 가독성 높은 폰트를 사용해야 합니다. 크기와 두께가 원활하게 조정되고 모든 화면 크기에서 세련되게 보이는 서체를 선택해서 모바일 웹 디자인해야 합니다. 주요 플랫폼에서 사용되는 기본 글꼴을 사용하는 것이 안전하고 사용자에게 친숙하게 다가갑니다. 또 작은 화면을 통해 작은 텍스트를 읽으려면 피곤하기 때문에, 사용자가 쉬이 읽으려면 기본적으로 16픽셀 크기로 작성되어야 합니다.

사용자의 데이터 입력 최소화
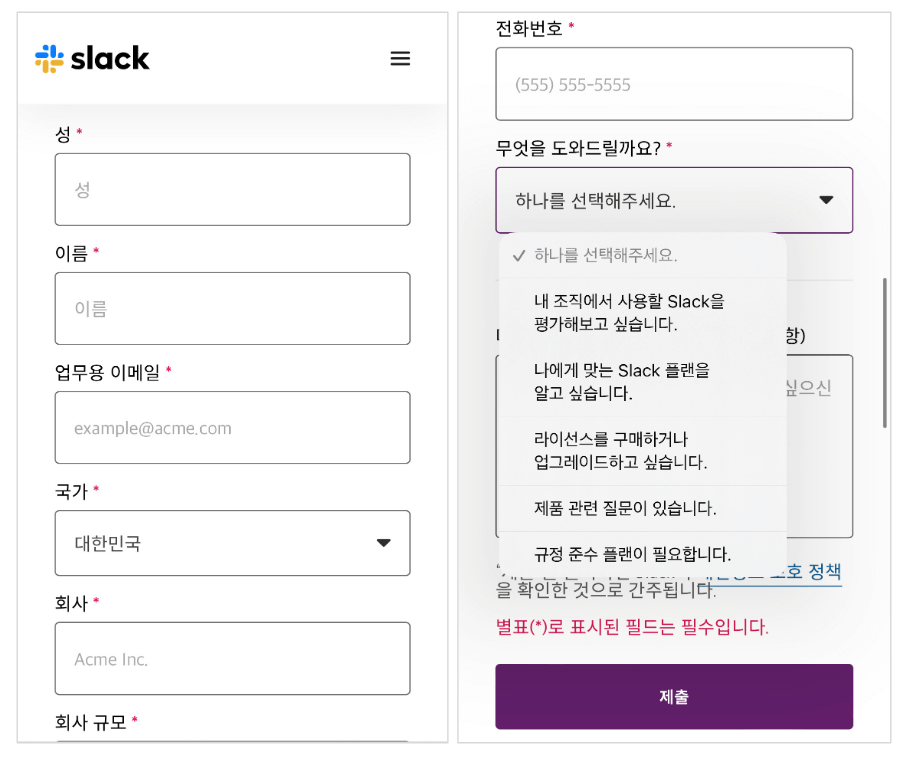
모바일 기기 화면이 작아서 데이터 입력하는 시간이 길어지면 쉽게 피곤해져서 이탈할 가능성이 높습니다. 모바일 기기에선 입력 프로세스 처리가 느리고 자주 오류 발생하기 때문에 최대한 데이터 입력량을 줄여야 합니다. 사용자가 신속하고 효율적으로 작성할 수 있도록 간결한 레이아웃을 잡고 필수 정보만 입력하게 모바일 웹 디자인해야 합니다. 기본값을 제공하여 옵션을 선택하는 방식으로 디자인하면 데이터를 입력하는 데 걸리는 시간을 단축할 수 있습니다.

Part 3: 모바일 웹 디자인 템플릿 사이트 추천
Dribble
드리블은 모바일 웹 디자인은 물론 브랜딩, 일러스트레이션, 로고 디자인 등 여러 분야 디자이너들의 작품을 한곳에서 볼 수 있습니다. 초대장을 받아서 가입하기 때문에 전반적으로 작업물의 퀄리티가 높은 점이 특징입니다. 원하는 작업물을 클릭하면 디자이너가 제공하는 템플릿 소스 다운로드 링크가 있습니다.

Behance
드리블과 유사한 비핸스는 어도비 사의 포트폴리오 공유 사이트입니다. 모바일 웹 디자인, 그래픽, 브랜딩, 사진 등 더욱 세분화하여 전 세계의 디자이너들이 작품을 공유하고 있어서 폭넓은 디자인 작품을 볼 수 있습니다. 디자이너 구인 구직에 초점에 맞춘 사이트라서 템플릿 다운로드할 수 있는 경우는 적지만 여러 포트폴리오 보며 영감받기엔 좋습니다.

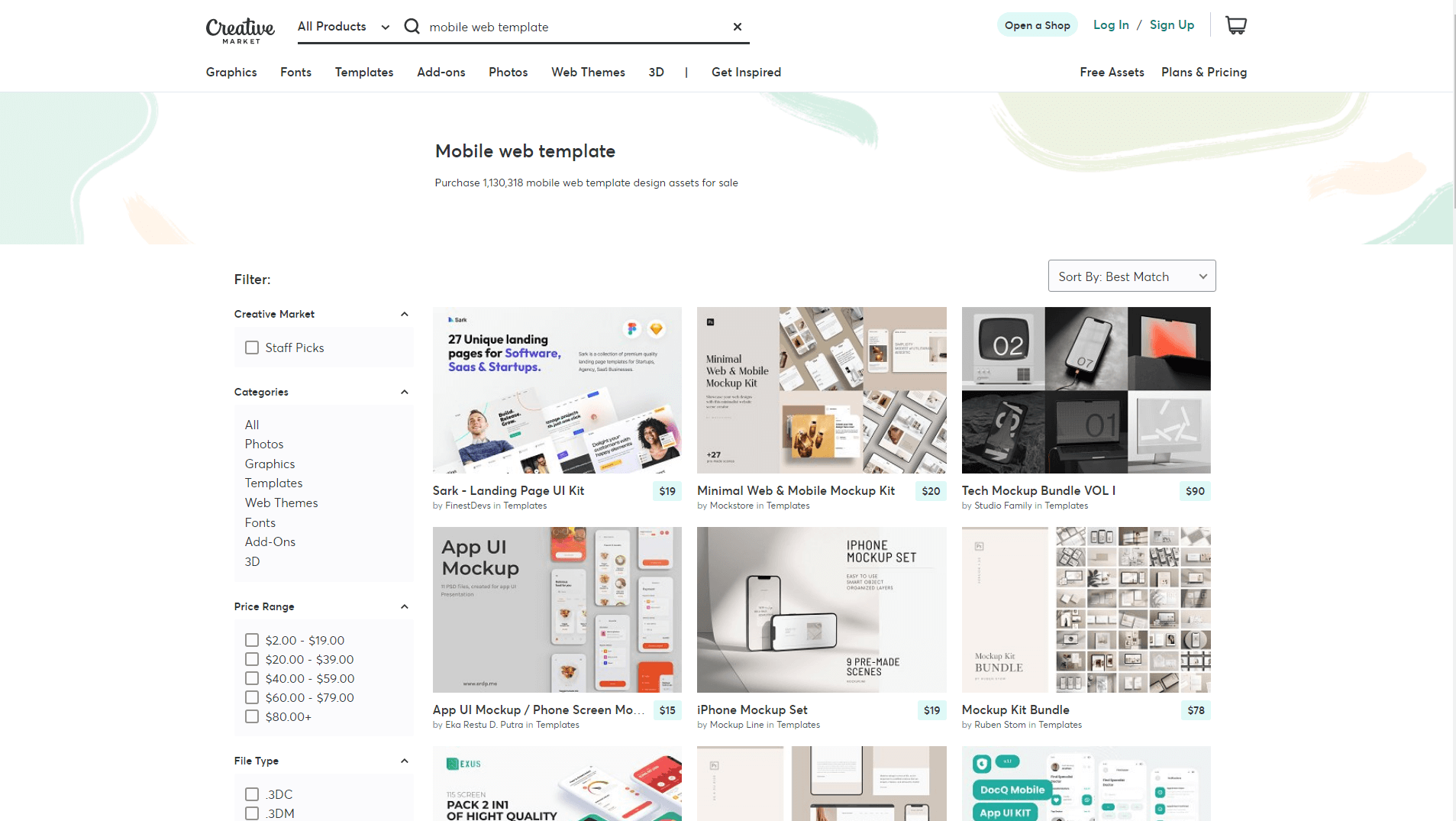
Creative Market
크리에이티브 마켓은 모바일 웹 디자인, 제품 디자인, 그래픽 등 디자이너들이 자신의 작업물을 올리고 템플릿을 판매하는 사이트입니다. 모바일 웹 디자인 템플릿을 검색하여 원하는 작업물을 선택하고 결제하여 다운로드하면 됩니다. 무료로 올라오는 디자인 소스도 있습니다.

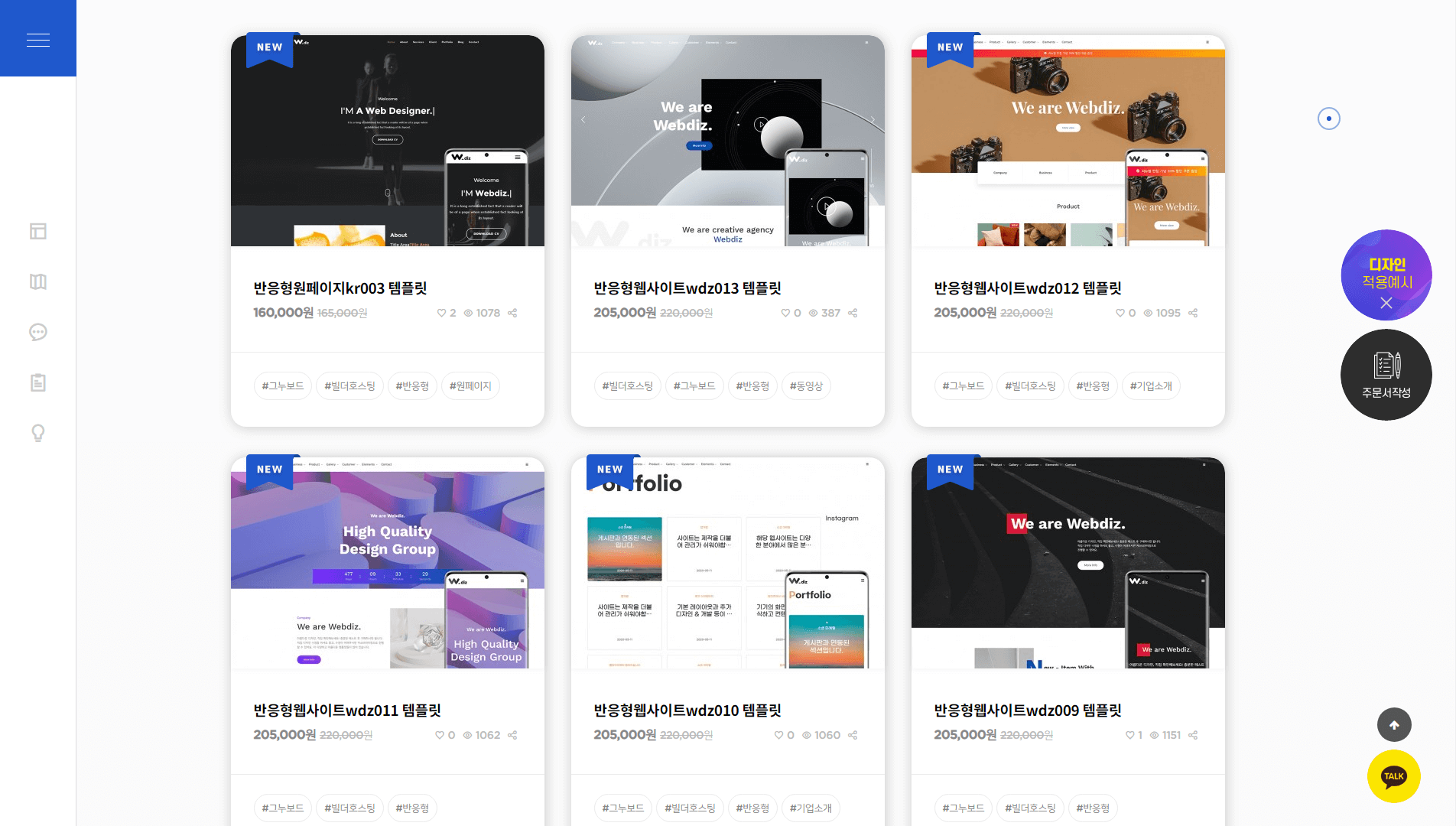
SREPU
웹스리퍼블릭은 데스크탑 및 모바일 반응형 웹 사이트 디자인 템플릿을 판매하는 사이트입니다. 사진과 글만 바꿔 편집해서 완성하는 원 페이지 기업 소개 웹사이트 템플릿을 전문으로 판매합니다. 템플릿을 받아서 직접 수정할 수 있지만 주문서 작성해서 세부적인 수정을 요청할 수도 있습니다.

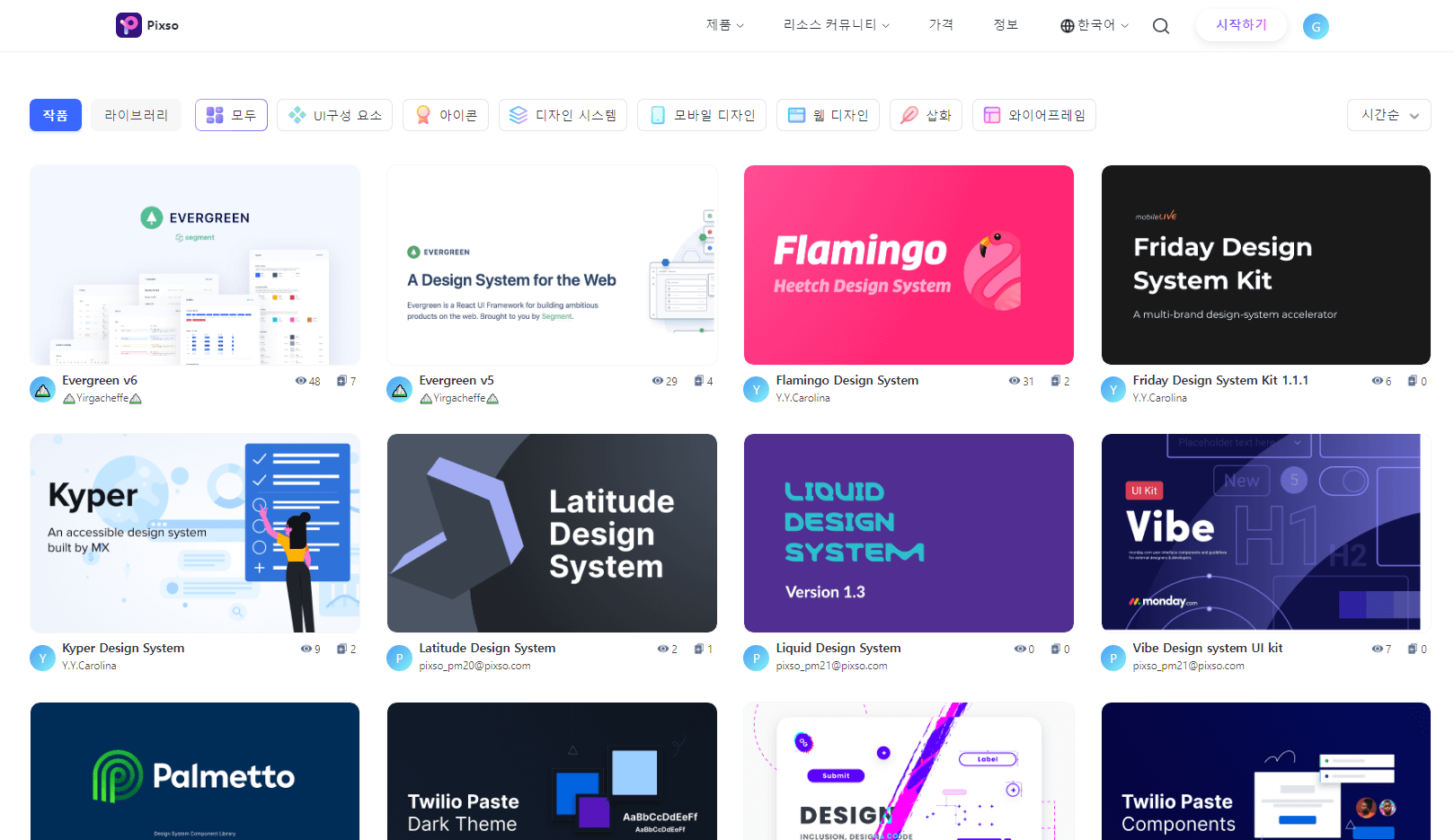
Pixso
Pixso는 UI/UX 디자인 작업, 프로토타입 제작, 실시간 협업까지 지원하는 원스톱 디자인 협업 툴입니다. 영감을 얻거나 작업을 시작하는 데 필요한 모바일 웹 디자인 리소스를 Pixso에서 얻을 수 있습니다. Pixso는 기본 디자인 리소스 제공은 물론 사용자 커뮤니티가 있어서 수많은 디자인 리소스를 공유 받고 저작권 문제없이 자유롭게 무료로 사용할 수 있습니다.

이렇게 모바일 웹 디자인에 관해 살펴보았습니다. 모바일 기기의 작은 화면에 정보를 담아 매력적으로 보여주기는 쉽지 않습니다. 기본에만 안주하지 않고 끊임없이 모바일 웹 디자인 트렌드를 연구하여 더욱 사용성 높고 세련된 디자인으로 경쟁력을 높여가야 합니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


