고사양의 컴퓨터나 다름없는 스마트폰을 모두가 손에 쥐고 사는 세상에서도 여전히 지도는 매일같이 사용됩니다. 종이에서 카카오 내비게이션 같은 모바일 내비게이션 앱으로 옮겨갔을 뿐이죠. 이렇듯 우리가 목적지로 향하기 위해서는 지금 어디에 위치해 있는 지 점검하는 것은 중요합니다. 이것은 실생활 뿐만 아니라 어플리케이션에서도 마찬가지입니다. 원하는 페이지에 도달하기 위해서는 어떤 경로를 이용해야 하는지, 내가 잘 맞게 가고 있는지, 혹은 어디쯤 있는지 살펴보게 되죠. 그러나, 웹사이트와 어플리케이션은 실제 장소와 달리 길을 물어볼 행인도, 안내원도 없습니다. 따라서 시스템 자체에 구축해놓은 이정표인 내비게이션 디자인이 더욱 중요합니다. 지금까지 내비게이션 디자인을 생갹해본 적이 없다면 이 글을 통해 고민해보세요.
Part1: 내비게이션 디자인이 중요한 이유는 무엇입니까?
내비게이션은 지도 앱이나 입시 내비게이션 같은 앱 이름에서도 알 수 있듯, 경로와 관계가 깊습니다. 사전적으로는 자동항법장치를 뜻합니다.
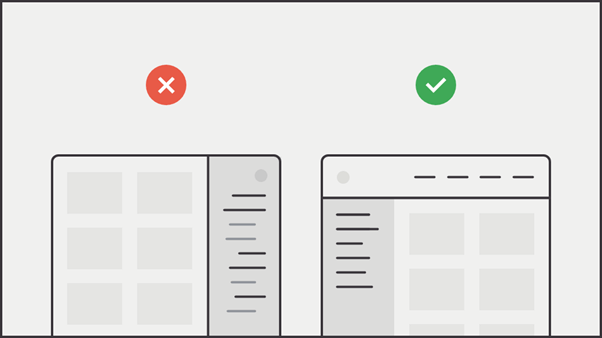
![]() 웹/어플리케이션은 방향이나 위치감각을 획득할 수 없습니다.
웹/어플리케이션은 방향이나 위치감각을 획득할 수 없습니다.
실제 장소와 달리, 가상 공간은 내가 어디로 가고 있는지, 어느 길목에서 코너를 돌았는지 알 수 없죠. 그렇다고 저 멀리 보이는 산이나 별이 있는 것도 아닙니다. 정보의 흐름에 몸을 맡기는 서핑도 때로는 즐겁지만, 내 서비스에 목적을 가지고 접속한 사용자의 니즈를 빠르게 채우기 위해서는 이정표가 필요합니다. 이것이 사용성과 직결됩니다.
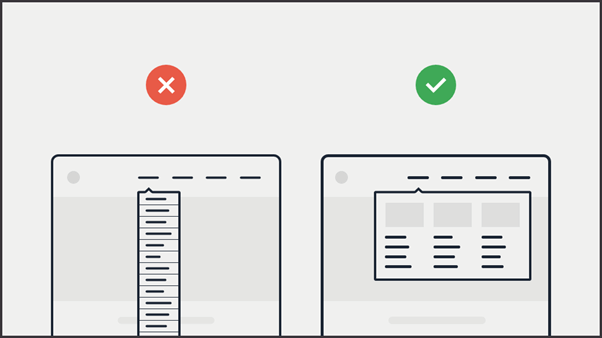
![]() 웹/어플리케이션은 공간의 규모를 짐작하기 어렵습니다.
웹/어플리케이션은 공간의 규모를 짐작하기 어렵습니다.
실제 장소와 달리, 가상 공간은 내가 어디로 가고 있는지, 어느 길목에서 코너를 돌았는지 알 수 없죠. 그렇다고 저 멀리 보이는 산이나 별이 있는 것도 아닙니다. 정보의 흐름에 몸을 맡기는 서핑도 때로는 즐겁지만, 내 서비스에 목적을 가지고 접속한 사용자의 니즈를 빠르게 채우기 위해서는 이정표가 필요합니다. 이것이 사용성과 직결됩니다.
![]() 잘 정리된 이정표는 서비스에 대한 좋은 인상을 남깁니다.
잘 정리된 이정표는 서비스에 대한 좋은 인상을 남깁니다.
원하는 정보가 있는지 내비게이션 실행을 통해 확인할 수 있고, 사이트의 규모를 확인할 수 있으며 페이지에 도달하기까지의 경로가 잘 안내된 서비스는 신뢰감을 줍니다.
Part2:UI 디자인에서 사용되는 내비게이션 디자인
UI 디자인에서 꼭 지켜야하는 내비게이션 디자인의 법칙 네가지를 소개합니다.
1. 고정 내비게이션 (Persistent Navigation, Global Navigation)
페이지를 이동해도 같은 자리에 계속 존재하는 내비게이션입니다. 보통 메뉴나 카테고리를 삽입합니다. 디자인적으로도 일관성을 부여하며 빠르게 페이지간 이동을 가능하게 합니다.
2. 페이지 이름
삽입하고자 하는 정보에 집중하다보면 기본적인 것을 잊게 될 수도 있죠. 모든 페이지에는 이름이 있어야합니다. 또한 전체 페이지의 가독성을 해치지 않아야하며, 계층 구조상 상위에 위치해 이것이 페이지의 이름임을 잘 알 수 있게 만들어야 합니다. 또한 UI 내비게이션의 이름과 페이지의 이름이 반드시 일치해야한다는 것을 잊지 마세요.
3. 현재 위치 표시
UI 내비게이션 디자인의 불문율은 ‘유저가 길을 잃은 느낌이 들게 하지 말라’는 것입니다. 지도 어플리케이션에서도 마찬가지이죠. 대형 쇼핑몰의 약도에서도 마찬가지고요. 현재 위치가 어디인지 정확히 알 수 있게 해주어야 합니다. 한눈에 알 수 있도록 강조하는 것도 잊지 마세요.
4. 빵 부스러기(Breadcrumb)
헨젤과 그레텔이라는 동화를 아시나요? 이 영리한 남매는 집으로 다시 돌아가는 길을 기억하기 위해 빵 부스러기를 길에 흘립니다. 똑같이, 서비스에서도 유저가 어떤 경로를 통해 특정 페이지에 도달했는지 한눈에 확인할 수 있는 내비게이션이 필요합니다. 빵 부스러기는 디자인상으로 공간을 크게 차지하지 않는데다, 유저가 가장 많이 하는 행동인 두 가지 뒤로 가기, 홈으로 가기 모두를 편리하게 할 수 있다는 점에서 가장 많이 쓰이고 있는 방법입니다.
Part3: 내비게이션 디자인을 위한 팁
1. 내비게이션 디자인의 위치는 이미 정해져 있다!

사용자는 익숙함에서 안정감과 편리함을 느낍니다. 메뉴와 검색창 위치도 마찬가지이죠. 이미 수많은 웹사이트와 인터넷 사용 경험으로 인해 내비게이션 위치는 이미 정해져있다고 봐도 무방합니다. 이를 충실히 따르는 것 만으로도 일정 이상의 사용성을 제고할 수 있습니다.
2. 메가 메뉴를 활용해라!

사이트가 품고 있는 정보의 양이 방대해지고, 카테고리가 세분화되다보면 드롭다운메뉴의 가독성과 사용성이 떨어집니다. 이 경우에는 메가 메뉴를 고려하세요.
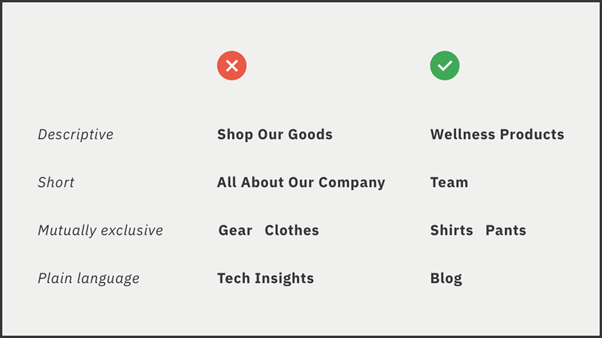
3. 링크 제목은 짧고 간결하게 달아라!

컨텐츠와 유기적으로 연결되면서 간결한 제목을 선정하세요. 가독성을 높일 수 있습니다.
4.좋은 도구: Pixso
내비게이션 디자인 뿐만 아니라, 모든 디자인에서 효과적으로 실력을 올리는 팁은 좋은 디자인을 연구하고 모방하는 것 입니다. 그러나 다른 디자이너의 작업을 선뜻 베끼기란 어려운 점이 많죠. 물론 공개된 장소에 게시하거나, 상업적 목적으로 이용하지 않고 개인적으로 연습을 하는 것이라면 크게 상관없다고 생각하실 수도 있습니다. 하지만 바로 실무에 적용해야하는 디자이너라면 지나친 시간 낭비 아닐까요? 바로 활용할 수 있는 디자인 리소스가 다양하게 준비되어있는 Pixso를 이용해보세요.
Pixso의 또다른 강점은 설치가 필요 없는 웹 저작도구이며 프로토타입을 빠르게 제작할 수 있다는 것입니다. 웹 URL을 통해 프로토타입을 공유할 수 있으므로 테스트도 간편하죠. 내비게이션 디자인은 심미적 요소라기보다는 기능입니다. 따라서 개발단계에서 수없는 사용성 검증이 필요하죠. 이 단계를 Pixso가 빠르고 간편하게 바꿔줄거에요.

마무리
작업했던 UI 디자인을 다시 한 번 점검해봅시다. 내비게이션 디자인이 마지막 1%를 채우는 퍼즐 조각은 아니었을까요? 디자인에 통일성과 안정감을 주는 것은 물론, 사용성과 유저의 신뢰감도 얻을 수 있는 중요한 요소를 놓치지 마세요. 더불어 내비게이션 디자인을 위해 여러가지 프로토타입을 빠르게 제작하고 테스트할 수 있는 Pixso도 꼭 사용해보시길 바랍니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


