Puntos de dolor de Sketch
Es una pérdida de tiempo cambiar de herramienta, transferir archivos y convertir formatos de archivo cuando se utiliza Sketch.

Plug-ins de terceros necesarios
Debe tener varios plug-ins instalados en Sketch para perfeccionar sus funciones y terminar el diseño UI/UX y la entrega.

Sincronización inconveniente en la nube
Sketch requiere la aplicación de escritorio y solo funciona en macOS, lo que dificulta la sincronización de actualizaciones y modificaciones.

Proceso de entrega complicado
Los archivos de Sketch tienen que almacenarse/transferirse manualmente, mientras que Pixso ofrece una cómoda entrega con un solo clic compartiendo el enlace.
¿Por qué Pixso es la mejor alternativa a Sketch?
Como herramienta de diseño de nueva generación, Pixso está basada en la web y, por tanto, rompe las barreras entre el sistema y el terminal, haciendo posible la colaboración en línea en un único archivo.
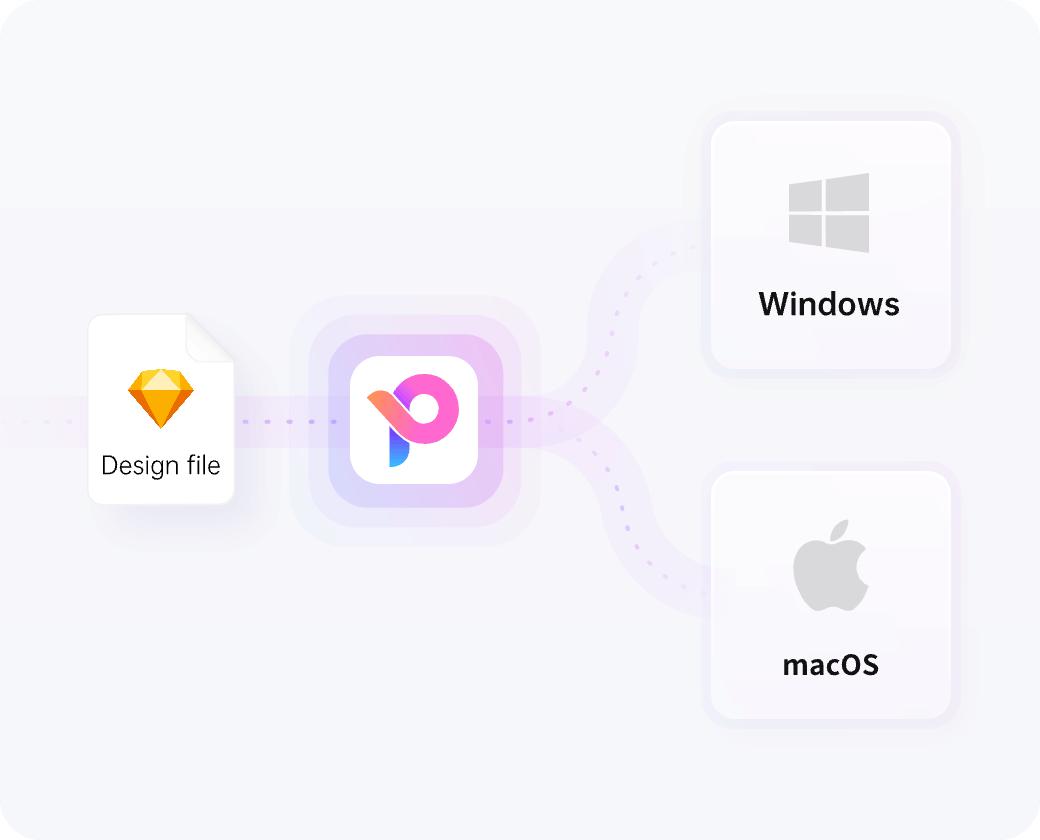
Pixso permite
colaboración entre plataformas
Tanto Pixso como Sketch permiten crear prototipos interactivos y animados. Sin embargo, Sketch solo está disponible en Mac mientras que Pixso es compatible con Windows & macOS & web. Además, Pixso admite la importación de archivos de Sketch.


Pixso permite
colaboración a distancia y en tiempo real
Pixso es un programa basado en web que se actualiza automáticamente sin necesidad de instalar el paquete. Y todos los miembros del proyecto pueden unirse a la colaboración a través del enlace compartido. Los usuarios de Sketch tienen que subir archivos locales a Sketch Cloud, lo que consume tiempo y disminuye la eficiencia.
Pixso fomenta
edición sencilla de componentes
- Con una larga lista de componentes, capas profundas, edición limitada en instancias de componentes y actualizaciones inoportunas de componentes, tiene que perder mucho tiempo en Sketch.
Por el contrario, Pixso crea variantes de componentes padre para una edición más cómoda: las subvariantes se modificarán junto con las variantes padre, mientras que estas últimas no interferirán entre sí del mismo grado.


Pixso aumenta
la eficacia de entrega
- Normalmente, Sketch almacena varias versiones localmente, lo que consume su almacenamiento y aumenta los riesgos de pérdida de datos.
Por el contrario, Pixso libera espacio en su ordenador guardando la última versión en la nube. Y todavía se puede volver a cualquier versión anterior libremente. También simplifica la transferencia al desarrollador mediante un enlace compartido. Además, los desarrolladores pueden encontrar el código de cada corte.
Pixso ofrece
más recursos de diseño
con menos coste
- Para los equipos, Sketch duplica el precio en función de Pixso.
Pixso reduce enormemente el coste total y proporciona varias fuentes, sistemas de diseño y plantillas. En comparación con Sketch, Pixso es mucho más potente y rentable.

Pixso VS Sketch:
Comparación de funciones clave
¿Duda entre Pixso y Sketch?
Consulte el siguiente cuadro comparativo antes de tomar una decisión
| Funciones clave |
|
|
|
|---|---|---|---|
| {{key}} |
 {{item}}
{{item}}


|
||
Satisface la migración de recursos a nivel empresarial

Figma
.fig

Sketch
.sketch

Axure
.zip

XD
.xd
Compatible con Figma, Sketch, Adobe XD, y más archivos. Pixso es la herramienta todo en uno para el diseño de wireframes, diseño UI/UX, interacción de prototipos, exportación sin cortes y entrega de código.
Preguntas frecuentes sobre Pixso
1. ¿Qué puedo hacer si no quiero que otros editen mis diseños?
Antes de generar el enlace para compartir, puede conceder un permiso específico (puede ver o editar) al destinatario. Los visores solo pueden ver su archivo, mientras que los editores pueden comentar y editar sus diseños.
2. ¿Cómo se utiliza la función Variante de componente?
Las variantes pueden ayudar a gestionar los tipos, el tamaño y el estado de los componentes, con el fin de optimizar la eficacia del diseño. Tome el botón como ejemplo, puede establecer diferentes propiedades (como interruptor, estado y tamaño) para el botón, y añadir diferentes valores a la propiedad, como tamaño grande, mediano y pequeño, estado hover, activo e incapaz. Después de eso, puede cambiar las propiedades y valores en el panel derecho.
3. ¿Cómo puedo importar archivos Figma, Sketch o Adobe XD?
Inicie sesión en Pixso, busque el botón "Importar archivo" en la barra de herramientas, haga clic en él para importar. El tiempo de importación puede variar dependiendo del tamaño del archivo. Si hay demasiados archivos, también puede importarlos por lotes.
4. ¿Qué son los comentarios online?
En los archivos Pixso, puede dejar comentarios directamente o @ personas para que otros colaboradores lo sepan en tiempo real. De este modo, pueden modificar el diseño en consecuencia.
>5. ¿Están seguros los datos de mis archivos?
"Llevo un par de años utilizando Sketch y tengo que volver a crear y comprimir un prototipo y enviarlo a todos los miembros del proyecto cada vez que se realiza algún cambio. Es un proceso realmente tedioso."
PM @Daniela