iPhoneやiPadをご利用の方にとっては、iOSのデザインはおなじみなものですが、とても使いやすいうえに非常に洗練されたUIデザインなのが特徴的です。スマートフォン向けのWebサイトやアプリを制作している方にとっては、そのUIデザインは参考にしたいものばかりだと思います。
さて、iOSのUIデザインの魅力はどんなところになるのでしょうか。この記事では、iOSのUIデザインの特徴を中心に、制作時に便利なUIキットやおすすめのデザインツールを紹介してまいります。
1. iOSのUIデザインの特徴

まずは、iOSのUIデザインの特徴について触れていきます。Androidなどのスマートフォンにはあまり見られないような、iOSといったらこれ!というUIデザインの特徴を4つほど見ていきましょう。
1.1 ジェスチャーデザイン
1つ目は「ジェスチャーデザイン」です。iPhoneでは、iPhoneX以降ホームボタンがなくなって久しいですが、この出来事によってスワイプやタップ、フリックの細かい動作を組み合わせたジェスチャーデザインがかなり高度なものになりました。例えば、アプリを開こうとタップしてから完全に開ききる前に閉じる、というような動作も可能となっています。
技術の進歩によって年々新しい機器の画面の反応速度が高まるとともに、高度なジェスチャーデザインを取り入れることで、ユーザーにとってノーストレスで素早い操作が可能となっています。
1.2 ラバーバンドスクロール
2つ目は「ラバーバンドスクロール」で、ゴムのような動きをする反応のことです。iOSの機器をお使いの方はぜひその場で試してほしいのですが、ブラウザでWebサイトをご覧の際に開いているページの一番下まで行き、さらに下へ行こうとしてみてください。
通常では、ページの一番下より下はないので画面は動かないはずですが、iOSの場合はあたかもさらに下があるかのようにゴムがのびるかのように動作します。しかし、実際にはページのさらに下はないため、まるでゴムのように画面が戻ってきます。
これがラバーバンドスクロールです。一見意味のないような動作のように思われると思いますが、ユーザーに対してこれ以上ページの下には行けないと知らせる意味があったりします。
1.3 モーションブラー・モーションストレッチ
3つ目は「モーションブラー・モーションストレッチ」で、動かす対象のものがぶれるように見えるのがモーションブラー、動かす対象のものが伸び縮みしているように見えるのがモーションストレッチです。
例えば、アプリアイコンを長押しして位置を変えるときに、素早く画面をスライドして動かそうとすると、残像のようにアイコンが残って見えることがありますが、これがモーションブラーです。一見無駄な動きなようにも思われると思いますが、このような動作をあえて加えることで、その意図とは反対に自然な動作に見えるのだそうです。
1.4 アプリがアイコン起点で動作する
4つ目が「アプリがアイコン起点で動作する」ような動きです。例えば、アプリアイコンをタップしたときに、アプリアイコンからあたかもアプリ画面が大きくなり画面を覆うかのような動きをします。反対に、アプリを最小化するときに、アプリアイコンに向かって画面が縮小することもあります。
このように、アプリがアイコン起点で動作するのは、iOSのUIデザインの特徴と言っても差し支えないでしょう。
2. iOSのUIデザインの作成はUIキットが便利

iOSのUIデザインの特徴がいくつかわかったところで、いざそのデザインをまねてアプリなどを制作しようと思っても、やはり0からUIデザインを作るにはなかなか困難が伴うのは間違いありません。
その困難を取り除いてくれるのが「UIキット」です。とても便利で、簡単にiOSのUIデザインに近づけられるものとなっています。
2.1 UIキットとは?
そもそも「UIキット」とは何でしょうか。それは、画面上のデザインやパーツ、レイアウト情報などの要素をまとめたUIデザインのテンプレートのことです。
UIキットを用いることで、0からUIデザインを作る必要がなく、簡単に高品質のデザインを作成することが可能となります。
2.2 UIキットを使う方法
デザインツールごとにUIキットの使い方は異なりますが、概ね次のような方法で使用できます。なお、UIキットではなくデザインテンプレートやコンポーネントなどと他の名称で呼ばれる場合がありますが、デザイン集という意味ではあまり変わりありません。
まずは、デザインツールからUIキットをダウンロードします。メニューからUIキットを入手できる場合や、あるいはデザインツールの公式サイト、コミュニティサイトからダウンロードできる場合があります。その後、デザインツールへインポートすることで使用できるようになります。
3. UIデザインの作成にぴったりなデザインツール-Pixso

現在、iOSのようなUIデザインを作成する際には、デザインツールを使うのが主流ではないかと思います。しかし、様々なデザインツールが存在しており、さらに新しいものも近年登場してきています。その中でどのようなデザインツールを選べばよいのか、他にも良いデザインツールがあるのではないか、と迷われるかもしれません。
そのような時にぜひおすすめしたいデザインツールがあります。それが「Pixso」です。
3.1 Pixsoとは?
「Pixso」は2021年リリースの比較的新しいUI/UXデザインツールで、UIデザインの作成に長けた高性能かつ多機能なもので、現在とても注目されています。
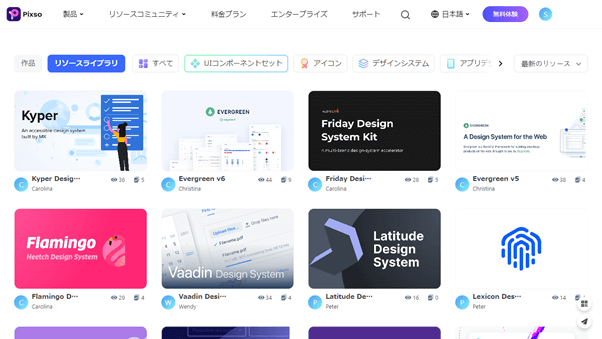
Pixsoにはリソースコミュニティが存在し、作品やコンポーネントなどのデザインリソースを利用することが可能です。また、コミュニティは存在してもリソースのライブラリまで存在しているデザインツールは少ないかと思います。
ここからiOSのようなUIデザインを実現できるリソースをインポートして作成し始めるようなことも可能なのです。
3.2 Pixsoの特徴やメリット
他にも、たくさんの特徴やメリットが備わっています。以下は、その中から特におすすめしたい特徴です。
- 無料での利用が可能
- WEB上での利用ができ、アプリインストールの必要がない
- リアルタイムの複数共同編集が可能
- WindowsやmacOSなど、ほとんどのOSに対応
- FigmaやAdobe XDなど、他の様々なデザインツールとの互換性がある
- コンポーネントスタイルをデザインシステム全体に共有可能
- コミュニティとコンポーネントライブラリを自由に利用可
4. まとめ
iOSのUIデザインについての特徴を中心に解説し、後半にはUIキットやおすすめのデザインツールを紹介しました。iOSは大変魅力的なUIデザインが揃っている、まさに手本にしたいUIデザインの宝庫です。
そのiOSのUIデザインを実現するのに、UIキットをうまく利用してデザインを再現するのに調整してみてはいかがでしょうか。そして、その際にはぜひおすすめのデザインツール「Pixso」を使ってみてください。





