Figmaはデザイナーの役に立つ協調ツールです。その単純なインターフェースと洗練された機能により、簡単にプロトタイプの設計をすることができます。
それにもかかわらず、複雑なレイアウトをデザインするとき、ある状況に巻き込まれることがあります。フレームに微調整を加えると、今ある他の要素やコンテンツをも調整しなければならなくなる状況のことです。それは退屈な作業に他なりません。そこで、Figmaのオートレイアウトが私たちに救いの手を差し伸べてくれます。それは確実に、そして期待以上に私たちの設計レベルを上げてくれます。
このFigmaオートレイアウトの指南書では、オートレイアウト機能についてより詳細に学ぶことができます。それに加え、あなたのデザインの腕前を一段階上げるために、他の使用方法を調べることにもなるでしょう。

1.Figmaのオートレイアウトとは?
まずは、Figmaのオートレイアウトとは何かをはっきりさせましょう。オートレイアウトとは、私たちが設計フレームを作り出すときに使うプロパティのことです。設計フレームをリサイズするとき、そのフレームはコンテンツを拡大または縮小に適応させます。
言い換えると、これはいわゆるレスポンシブデザインです。ブラウザを最大化または最小化するとき、ほとんどのウェブサイトで目にすることでしょう。
オートレイアウト機能はかなり長い文章、グラフィックス、レイヤーのようなものを扱うのに役立ちます。さらに、フレーム内に適応させるべき他のコンテンツの要素を適応させるにはもってこいです。
なぜかというと:
-
そのすべてのコンテンツを適応するために設計を柔軟にする拡張性を追加してくれるから。
-
他のUIプラットフォームでも広く使用されている「レスポンシブ」にしてくれるから
-
間違いなく効率をよくするから。不要な仕事を減らし、作業工程をスピードアップしてくれます。
2.Figmaのオートレイアウトに関する15のコツ
では、このオートレイアウト機能で使える基本的なコツやヒントをいくつか見てきましょう。
①キーボードのショートカットで時間削減
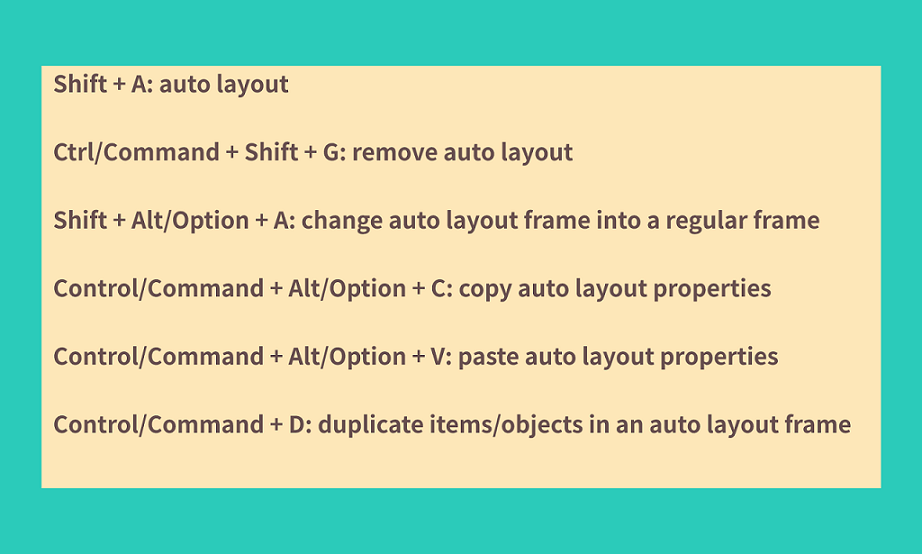
はじめに、キーボードのショートカットを知っていることで、効率を高めることにつながります。よく使う基本的なオートレイアウトのショートカットをいくつか記載しておきますね。
-
オートレイアウトを追加=Shift + A
-
オートレイアウトを削除=Control/command + Shift + G
-
オートレイアウトのフレームを通常のものに変更=Shift + Alt/Option + A
-
オートレイアウトのプロパティをコピー=Control/Command + Alt/Option + C
-
オートレイアウトのプロパティをペースト=Control/Command + Alt/Option + V
-
オートレイアウトのフレーム内のアイテムやオブジェクトをコピー=Control/Command + D

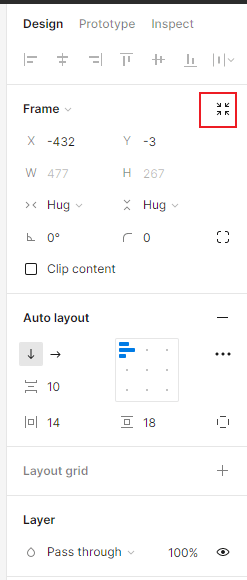
②設定の方向性
オートレイアウトで横にも縦にもコンテンツを配置することができます。メニューのデザインか、ニュース・フィードのダッシュボードのデザインかは関係ありません。まずオートレイアウトフレームをクリックしてください。それから、「オートレイアウト」の下にある右側のサイドバーに現れる2本の矢印のいずれかを選ぶだけです。
横の矢印で、X軸に沿って内容を追加、再配置することができます。一方で、縦の矢印では、Y軸に沿ってコンテンツを調整することができます。
③パディングの調整
パディングとは、オートレイアウトの境界線とその内部コンテンツの間にある余白のことです。そのパディングの調整は、フォームやボタンをデザインするときに重要です。右側のサイドバーで値を入力するか、ハンドルをドラッグすることで独立したパディングを修正することができます。
ハンドルをドラッグするときに「Shift」を押したままにすると、より大きなナッジ値を用いたサイズを変更できます。ドラッグ中に「Option/Alt」を押したままにすると、パディングを反対側に変更できます。私が一番気に入っているのは、ドラッグ中に「Shift + Option/Alt」を押したままにし、一様にパディングの位置を変更できることです。
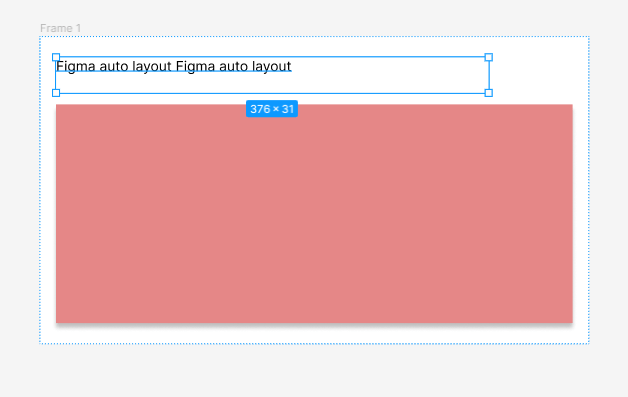
④コンテンツのリサイズ
オートレイアウトのフレームをリサイズするとき、子のオブジェクトへの変換を適応させるためにリサイズ・プロパティを実装することができます。実装には3つの選択肢があります。
-
Fixed(固定値):ここでは、親フレーム内のコンテンツの変換に関係なく、親フレームのディメンションは同じものにとどまります。
-
Hug content:親フレーム内のコンテンツを取り囲む、もしくはそれに沿って進むために、フレームがより小さなディメンションに適応するでしょう。
-
Fill Container:親フレームはすべてのオブジェクトで余白を埋めさせるためにそのディメンションを拡大します。

⑤レイアウト内のアイテムの整列
右サイドバーのアライメントグリッドを操作することで、オートレイアウトのフレーム内の子オブジェクトを整列させる方法を選択することができます。
ディストリビューションが圧縮できる状態であれば、コンテンツのアライメントを調整するために、グリッドにある9つすべての選択肢が適用可能です。
一方で、余白がディストリビューションの間にある場合は、上揃え、中央揃え、下揃えの3つの選択肢しか持つことができません。
⑥絶対位置の活用
一般的なcloseボタンや通知インジケータをオブジェクトの右上に追加したい場合、絶対位置が手助けになるでしょう。絶対位置は、親フレームから排除されそうになっている時、オートレイアウトのフレーム内にあるオブジェクトを維持してくれます。

右のサイドバーにある「絶対位置」ボタンをクリックしてください。そうすれば、制限を適切な位置で適用することができます。
⑦連続するアイテム間に余白を作る
右サイドバーにあるキャンバスコントロールでアイテムやオブジェクトの間の余白を調整することができます。
数値の入力もしくはハンドルをドラッグすることで、横と縦の余白を調整することができます。オブジェクトを重ねたい場合は、負の値を入力するとうまく作動します。
⑧オブジェクトを素早く再配置する
スタックがある時、最上部もしくは最下部のどちらかの側で最後のオブジェクトを設定すると、スタックの順番を整えることができます。さらに、以下の方法でこれらのオブジェクトの順番を再配置することができます。
- Control + bracket キーを押したままにする。(左または上、もしくは右または下へ動かすため)。
- arrow キーを用いる
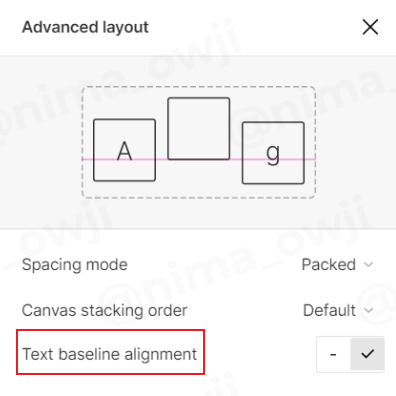
⑨テキストのベースラインのアライメントを活用する
アイコンとその周りのテキストを同じ波長で整列させたいとき、それらのベースラインを整列させる必要があります。
auto layout の下にあるadvanced layoutオプションをクリックし、text baseline alignmentを有効にしてください。その結果、テキストは知覚にあるアイコンと共に綺麗に整列されます。

⑩テキストを短くする
他の子オブジェクトのディメンションを損なうことなく、より多くの読んでもらいたいテキストがあることを示したいとき、右サイドバーにあるtextの下のtype settingsへ進んでみてください。
それからresizingの列の下のtruncate textのマークをクリックして下さい。そうすることで、テキストを短くすることができ、省略されたものが表示されます。
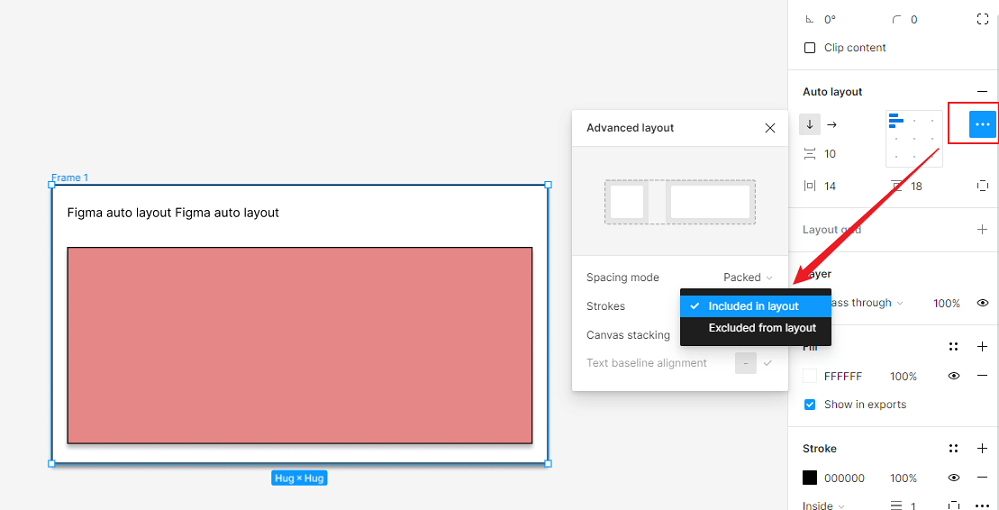
⑪レイアウトにおけるストロークのインクルード
オブジェクトのサイズを計算するとき、ストロークは初期設定では考慮されていません。したがって、オートレイアウトのフレームに余白を取り入れるためにストロークを選択する場合、advanced layoutの設定に進み、strokeのドロップダウン方式のメニューの隣にあるincluded in layoutを選びましょう。

⑫アイテムの余白を作るときに少ないクリックで済ませる
クリックを少なく済ませる簡単な方法を試したいのなら、アイテムのボックスの間の余白に「auto」と入力してください。そうすると、コンテナのスペースが自動的に「space between」へと変化します。
⑬複数のレイアウトのフレームに出入りする
複数のレイアウトのフレームがあり、それらの子を経由して見て回るのは、わかりにくいものです。複数のフレームに出入りにキーボードを用いるのが、良いショートカット方法です。
-
入るためにはEnter/Returnを押す
-
出るためにはShift + Enter/Returnを押す
-
出入りをやめるためにはEscを押す
-
ある子からオートレイアウト内のもう一つの子へ移動するにはTab.を押す
⑭オブジェクトをオートレイアウトへネストするのを防ぐ
オブジェクトをオートレイアウト内でドラッグしている時、簡単にネストしてしまう可能性があります。
しかし、簡単にネストするのを避けるには、ドラッグ中にspacebarを押し続けることです。そうすることでオートレイアウトのフレーム内にある子の構成要素の隣にオブジェクトを配置することができます。
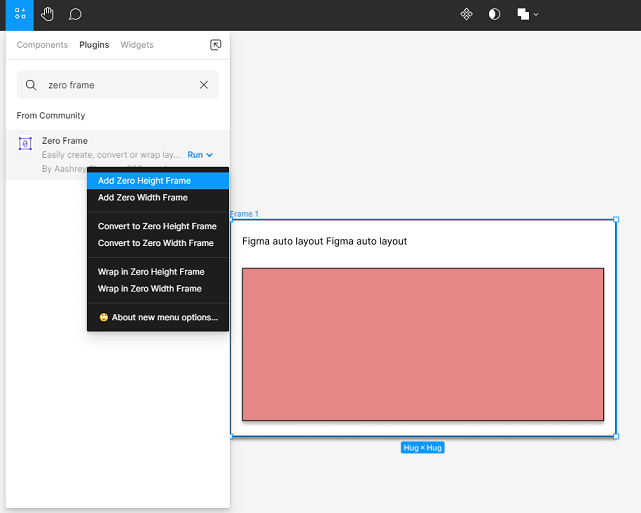
⑮高さゼロのフレームを作る
オブジェクトを内部に配置し、他のオートレイアウトのフレームとうまくいかせるために、高さゼロのフレームを求めることがあるかもしれません。既知かもしれませんが、Figmaでは、フレームの高さに0を入力することはできません。そのため、0.001と入力すれば、自動的に端数を切り捨ててくれるので、簡単に解決します。

3.さらに踏み込んだヒント
3.1 オートレイアウトを使い過ぎないこと
オートレイアウトを設計ファイルのどこにでも使えばいいというわけではありません。コンストレインツはいまだに役に立ちますし、設計する画面に一切オートレイアウトが必要ないかもしれません。
3.2 自動レイアウトコンポーネントの利用
コンポーネントを作り出すことで効率を最大化することができます。コンポーネントのインスタンスをドラッグして、オートレイアウトのフレームに持っていきましょう。いったんオートレイアウトの設定をメインのコンポーネントに適応させると、その修正点は自動的にインスタンスに適応します。
4.Figmaに代わる無料で有能なPixso
無料で使いやすい協調ツールで同じオートレイアウト機能を使えたら便利ですね…Pixsoがまさに同じものを提供しています。
PixsoはFigmaからSketchへ様々な設計ファイルをインポートするのをサポートしてくれます。Pixsoは無料で限りのないファイルを提供し、UI/UXを設計する協調ツールを使って一緒に設計プロジェクトに取り組むために、チームとしてまとめてくれます。

まとめ
さて、オートレイアウトがどれほど生産性を最大化し、創造性をプロトタイプに移してくれるものかご理解いただいたと思います。独自のレスポンシブ設計をし、設計の仕事がより効率的になる等にオートレイアウトを活用しましょう。





