デザイナーの方であれば、整理されたデザイン構造を作るのに苦労したことが一度や二度あるのではないでしょうか。
誰だって経験したことがあることですのでご安心を。どうにかして負担を減らしたいのなら、ぜひグリッドシステムの導入をご検討ください。
グリッドシステムとは、いわばデザインをまとめてくれる見えない接着剤のようなもので、有効な階層や行の整列、安定したものを作るために異なる要素を一気にまとめてくれます。
グリッドを使う際のコツとともに、グリッドレイアウトがどんなものなのか、重要性や種類も踏まえて見てみましょう。

1. グリッドレイアウトとは?
まず最初に、グリッドとは何なのか見ていきましょう。
グリッドとは、レイアウトを整理し組み立てる際に使うシステムのことです。どれも、構成要素・カラム・余白の3つからから成り立っており、UIを構築するにあたってグリッドは不可欠と言えるでしょう。見えるものではありませんが、確実に存在します。
1.1グリッドの要素
グリッドはいくつかの要素から成り立っています。どれにでも全ての要素が当てはまるわけではなく、種類によって様々です。Wordやgoogleドキュメントなどのわかりやすそうなプログラムから、どのグリッドにも使われている重要な要素を見てみましょう。
-
フォーマット
最終的にデザインを置く場所のことを、フォーマットと言います。ブラウザーとはウェブデザインにおけるフォーマットのことで、ページはプリントデザインのフォーマットを指します。
-
余白
フォーマットの縁とコンテンツの間のスペースのことを余白と言います。余白サイズは、基本的に長方形でそれによってコンテンツの形が決まります。
- フローライン
フローラインは、基準線とも言い、異なるグリッドの段落を並行する筋に分ける横線のことを指します。フローラインによって、読み手がレイアウトのコンテンツをたどっていきやすくなります。さらに、エッジポイントまで割り出してくれます。
- モジュール
モジュールとは、全てのグリッドの重要部分です。また、フローラインと縦線の間のスペースのことでもあります。縦のモジュールグループがカラムで、平行なグループが列となります。
- 空間
空間とは、横と縦のエリアにある近隣のモジュールのグループからなる部分のことです。
- カラム
カラムとは、上下に並ぶ垂直な線のことです。
- 列
列とは、左右に並ぶ平行な線のことです。
- ガター
ガターとはカラムと列の間にある空間のことです。見た目のバランスを良くするには、ガターを均等にするのが重要です。
- マーカー
ヘッダーまたはフッターにあるエリアのことをマーカーと言い、折り返し地点を示しています。
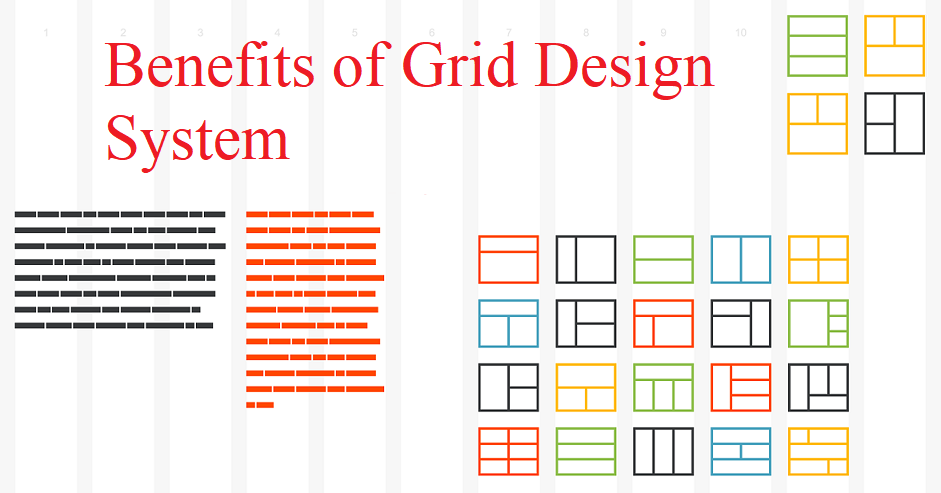
2. なぜグリッドシステムがデザインに必要なのか?

以下のような理由が挙げられます
-
コンテンツの整理:グリッドシステム導入のメリットとして、コンテンツが整理され魅力的なものにしてくれるという点がありますので、使用前に頭に入れておきましょう。
-
作業の簡易化:技術が飛躍し続けている今日、効率の良さが求められるため、グリッドがあればどこに配置すればよいか教えてくれるのでより簡単かつ素早く作業ができます。
-
活字の整理:活字とグリッドはどちらも深く関係しているため、良いグリッドを使用すれば重たい見た目のレイアウトでもきちんと整えてくれます。
-
複数ページのレイアウトでもまとまりを維持:優れたグリッドならレイアウトのまとまりを維持し、異なるページや構造のウェブサイトには特におすすめです。
-
ビジュアルヒエラルキーの改善:デザインでは階層が重要なため、グリッドならより素早く簡単に対処してくれます。
-
散らかったレイアウトの防止:グリッドを使用すれば、デザインがより綺麗に整理されるため、もう散らかったレイアウトとはおさらばできます。
3.グリッドの種類

グリッドには様々な種類がありますが、ここではおすすめの4つをご紹介します。
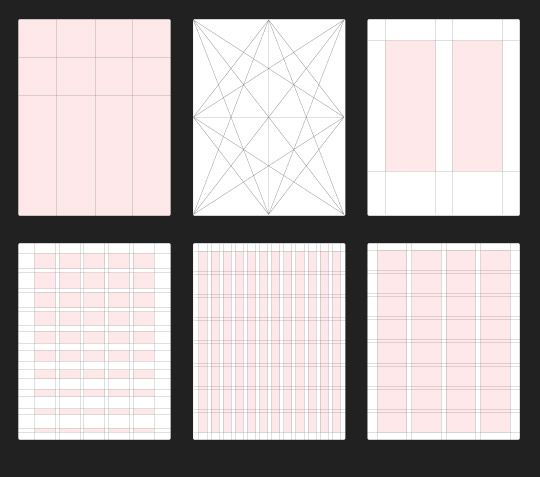
3.1原稿グリッド
原稿グリッドは最もシンプルかつ簡単なもので、フォーマットの中でも大部分を占める長方形の場所です。本や長文のエッセイなど、広く連続したテキストのかたまりによく使用されます。
1カラムグリッドやブロックグリッドとも呼ばれています。
3.2カラムグリッド
カラムグリッドを使用する際は、フォーマット内にたくさんのカラムが必要で、それぞれに掛かっています。
3.3モジュールグリッド
モジュールグリッドはカラムグリッドに似ていますが、列ごとに均等に配列されています。また、コラムグリッドよりももっと制御が必要なプロジェクトなどで使用され、主にグラフやスケジュール、ナビゲーションが挙げられます。
3.4階層グリッド
このグリッドはウェブ上で多く見られます。データのニーズに合わせて調整可能な要素の位置に配慮して使用します。
4.グリッドを使用する際の5つのコツ

4.1グリッドの構造を理解すること
基本的に、どの種類のグリッドでもレイアウトを決める共通の構成要素から成り立っています。どれだけシンプルまたは複雑なデザインか、もしくは大きいか小さいかなど。そのため、上記に記載している通りグリッドシステムの構造を知ることが一番の近道です。
4.2適切なグリッドレイアウトを選択すること
グリッドの構造には2種類の型があり、それぞれが異なるデザインをしています。魅力的なページに整えることができる適切なレイアウトを選びましょう。
4.3黄金比率を意識すること
グリッドデザインのサイズやバランス、レイアウトなどの魅力を高めるため、黄金比率を意識する人も多いでしょう。その比率というのが1.6180なのです。
4.4三分割法に従う
三分割法とは、視覚バランスや適切な画像配置などのグリッドレイアウトを作成する際に用いられる、デザインテクニックのことです。また、重要なグリッドやレイアウト関連のデザインを決める際に役立ちます。
4.5余白を作る
余白部分はデザインにおいて重要な役割を果たしており、特に読みやすさや拡張性、情報階層などの細部に必要になってきます。
まとめ
もうグリッドデザインシステムやその重要性がお分かりいただけたのではないでしょうか。ぜひ一連の流れを踏まえて、良いUIデザインを作成してみましょう。





