バナーデザインを作る際に以下の悩みを持っている方に役立つ記事の内容となっています。「おしゃれなバナーデザインを作りたいけど、作り方やコツはあるの?」「バナーデザインのオススメの参考サイトを知りたい…」「バナーデザインを無料で作れるデザインツールはあるの?」
本記事では、これらの悩みを全て解消できるように徹底解説しています。デザイナーとして活動されている方は、ぜひ参考にしてみてください。
1. バナーの意味とは?

バナーの意味とは「旗」や「のぼり」を指しています。
Webサイト上で広告をよく目にする機会はないでしょうか?Webサイト上に掲載されている広告は全てバナーとなっており、基本的にリンクが付いているので、クリックすると別のサイトへジャンプする仕組みとなっています。
バナーは、他のWebサイトを紹介するために必要な手段の1つであり、クリックしてもらえるようデザイナーのスキルが問われます。
2. バナーの役割
バナーは、知ってもらいたい商品やサービスを目立たせる役割を持っています。
Webサイト上で目にする広告は、主にWebデザイナーによってデザイン設計され、たくさんの人の目に留まり、効果的な集客をおこなえるようデザインされています。
バナーは、商品やサービスをたくさんの人に知ってもらうために重要な手段となっているので、Webデザイナーに求められるスキルは高くなります。バナーデザインをする際には、役割をしっかりと理解した上で制作することをオススメします。
3. バナーデザインの作り方

バナーデザインの作り方について解説していきます。
バナーデザインの制作手順を知ることで、効率良く効果の高いデザイン設計をおこなうことができます。以下に1つずつ詳しく解説をしていきますので、参考にしてみてください。
3.1 キャッチコピーを作る
バナーデザインでユーザーを惹きつける大事な役割を担う工程がキャッチコピーです。
バナーがどんな商品やサービスなのかを一瞬でユーザーに理解してもらうための工夫が必要になります。バナーデザインのキャッチコピーで大事なポイントは以下になります。
- 目的を明確にする
- 文字の大きさやフォントを考える
- 要点を正確に短く伝える
- メリットを伝える
ユーザーは、Webや紙媒体のチラシを見て1〜2秒で見るか見ないかを判断します。そのため、どんなバナーなのか、どんなメリットや効果があるのかを瞬時に判断できるよう要点を正確に短く伝えることが求められます。
キャッチコピーはユーザーに情報を伝えるための大事な手段であることを意識しておきましょう。
3.2 デザイン要素を決める
バナーのデザイン設計で必要となる要素を決めていきます。
要素にはそれぞれ優先順位を決めておくことで、後のレイアウト設計や配色をおこなう際に作業しやすくなります。バナーの構成要素は以下のようになっています。
- キャッチコピー
- 画像
- CTA
- ロゴ
要素は一旦大きさや余白などを気にせず配置しておきましょう。1つ1つ作業をしてしまうと、作業時間が多く掛かってしまい効率が悪くなってしまいます。まずは要素と優先順位を決めることを意識しておきましょう。
3.3 レイアウト設計
要素構成が決まったら次にレイアウト設計をおこなっていきます。
その際に注意しておくべき点として、最初にPCで設計しないことです。PCでレイアウト設計をおこなうと、どのように設計するか悩んでしまい作業が進まなくなるケースが発生してしまいます。
そのため、多くのトップデザイナーが実践しているラフスケッチをおこなうと良いでしょう。ラフスケッチをおこなうメリットとしては以下があります。
- イメージをすぐに書き出すことができる
- 細かい修正をすぐにおこなえる
- 作業効率が良い
PCで作業をすると細かい修正に時間が掛かったり、イメージ通りに設計できなくなり、途中でわからなくなってしまう可能性があります。要素構成が決まったら、ラフスケッチでレイアウト構成をおこなうと良いでしょう。
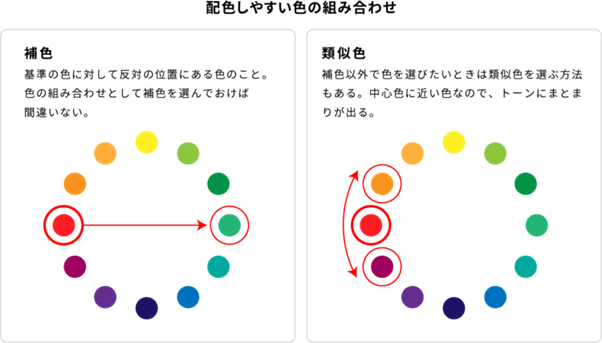
3.4 配色をおこなう
基本的に配色は、サイトのイメージに合わせるといいです。ユーザーはバーナーの内容に興味を持ってアクセスします。
飛び先のLPやサイトのカラーと全く違う色にすると、ユーザーの戸惑いを招きます。実際にLPやサイトで使われている色を使うことで、無駄な配色や配色を考える時間を減らすことができます。
配色は以下のように決めるといいです。

【参照:https://smmlab.jp/article/tips-for-marketers-about-web-design/】
3.5 白黒で視認性をチェックする
バナーの完成後は、白黒にしてもう一度視認性を確認しましょう。
なぜなら、白黒にして見づらい、読みづらい場合は、フルカラーでも視認性が低い可能性が高いからです。配色と白黒での視認性チェックを繰り返しおこない、視認性の高いバナーデザインを目指しましょう。
4. おしゃれなバナーデザインを作るコツ

おしゃれなバナーデザインを作るにはどうしたらいいのか?
以下では、おしゃれなバナーデザインを作る4つのコツについて徹底解説していきます。ぜひ参考にしてみてください。
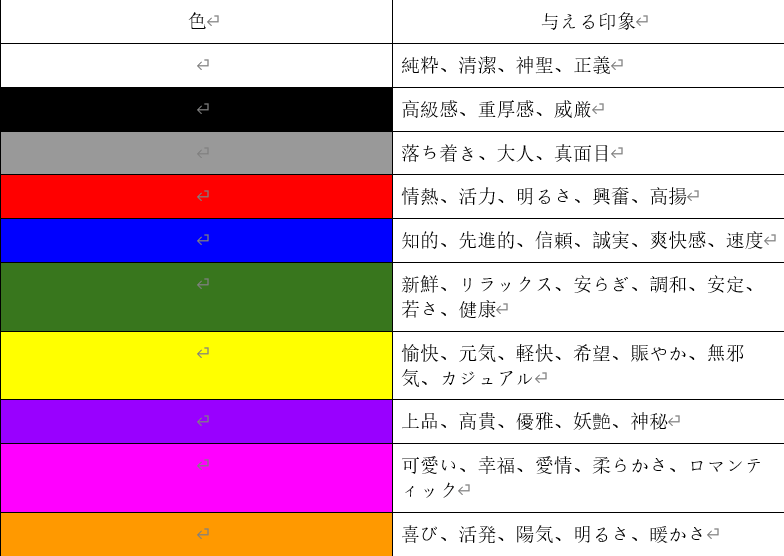
4.1 色の心理効果を使う
バナーデザインをおしゃれに作るコツの1つに、色の心理効果を使うと良いです。色の心理効果とは、色が人に与える印象を指します。具体的には以下の印象効果が働きます。

デザイン設計の際に、上記の印象を意識しながら配色をおこなえば、よりクオリティの高いバナーデザインを制作することが可能になります。
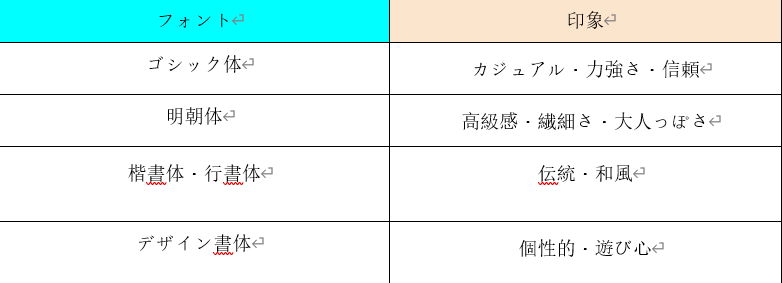
4.2 フォントで印象を変える
おしゃれなバナーデザインを作るコツとして、フォントで印象を変える方法があります。フォントが与える印象は以下のようになっています。

上記のように、フォントが与える印象もそれぞれ異なってきます。
デザイン全体のイメージを崩さないように与える印象を意識しながら、フォントを変えてみると良いでしょう。
4.3 視線の流れを意識する
バナーデザインを作るコツとして、ユーザーの視線の移動を意識したデザイン設計が必要となります。
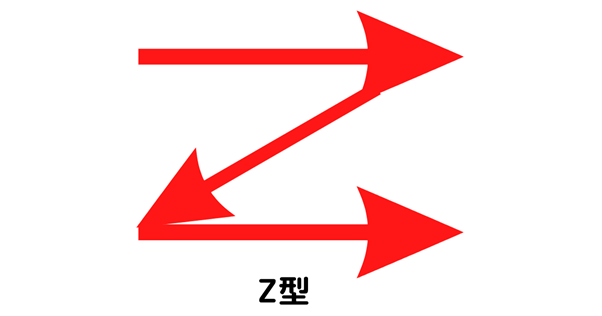
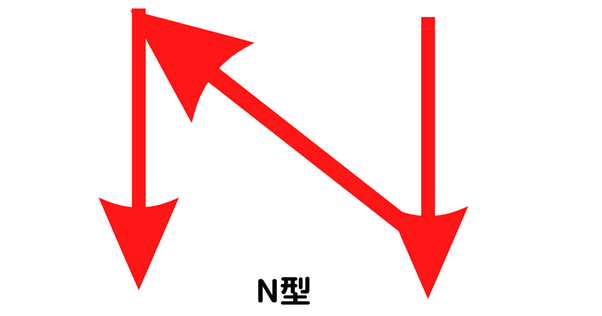
視線の移動を意識することで、優先順位を付けた要素を正しく配置することができます。具体的には、以下の流れで視線が移動します。

Z型では、横書きの場合の視点移動となります。優先順位の高い要素を最初に配置しておくと良いでしょう。

N型では、縦書きの場合の視点移動となります。
これら視点の移動を把握しておけば、要素の配置場所が決めやすく、効果的なバナー設計が可能となります。
4.4 要素を整える
おしゃれなバナーデザインを作るコツとして、要素を整える作業があります。要素を整える作業は以下になります。
- 余白を適切に使う
- ページに合ったサイズか確認する
- 要素ごとに微調整をおこなう
おしゃれなバナーデザインを作るコツとして大事な工程となります。最終確認をしながら、余白が取れているか、フォントが大きくなり過ぎていないかなど、要素1つ1つを整えると良いでしょう。
5. おしゃれなバナーデザインの参考サイト

デザインの経験がなければ、容易にデザインを思いつくものではありません。最初は、実際に使われているデザインなどを参考にデザインしてみるといいです。
そこで、ここではおしゃれなバナーデザインをみることのできる参考サイトを紹介します。ぜひ参考にして、おしゃれなバナーデザインを目指してみてください。
5.1 Pinterest
Pinterestでは他のデザイナーやフリーランスのデザインした画像や動画を無料でみることができます。
Pinnerestの特徴は、気に入った画像や動画にピンをつけることができ、ピンをつけた画像や動画はいつでも見返すことができます。気になったデザインをどんどんピンづけして、デザインの幅やアイデアを広げましょう。
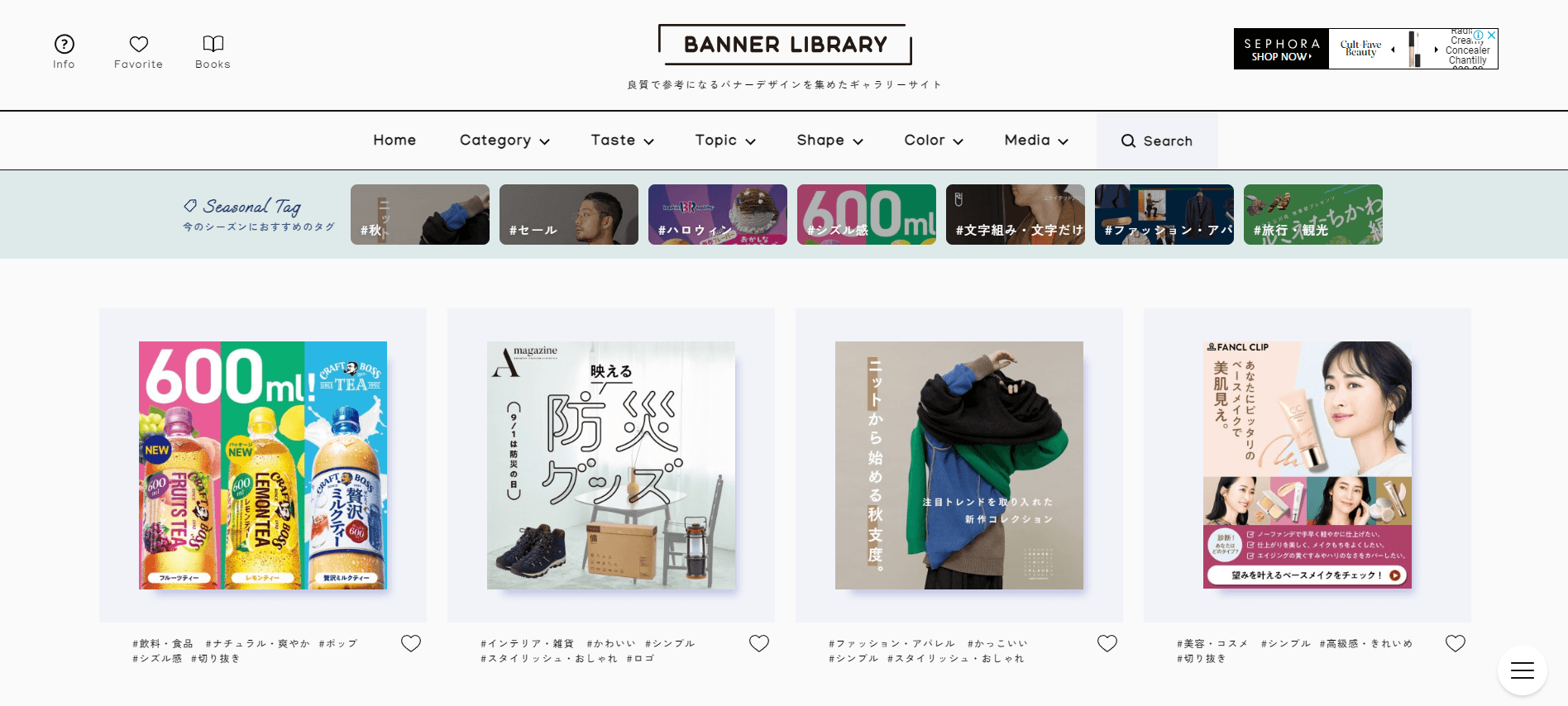
5.2 BANNER LIBRARY

BANNER LIBRARYは、最近のトレンドを取り入れたデザインが多く掲載されており、更新頻度も多いです。特徴は、Instagramと同じように、掲載されているバナーデザインのひとつひとつにハッシュタグが付けられています。
このハッシュタグのおかげで、検索が楽になります。例えば、家電系のバナーデザインを検索したいときは、「家電」と検索するだけで、すぐに家電系のバナーデザインにたどり着くことができます。
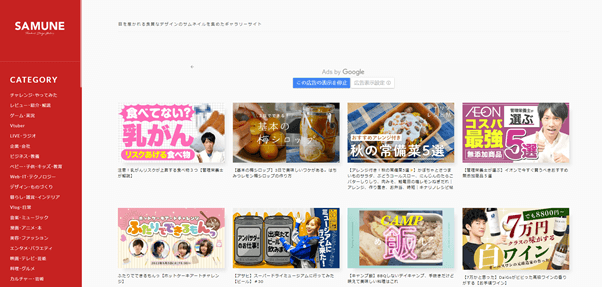
5.3 SAMUNE(サムネイルギャラリーサイト)

こちらは広告バナーではなく、Youtubeのバナーを掲載しているサイトです。Youtubeサムネのまとめサイトですが、バナーデザインのアイデアや文字コピーの見せ方、目を引くデザインのテクニックなど、広告バナーと共通する部分は多いです。
バナーデザインだけでなく、違う角度からバナーデザインをみることで、新たな発見があるでしょう。
6. バナーデザインを作れる無料デザインツールPixso

いざバナーデザインを作るとなると、デザインツールが必要です。実は、デザインツール選びは重要な作業です。
なぜなら、選ぶデザインツールによっては、余計に作業工数や費用がかかってしまうからです。そこでオススメするのが、無料デザインツールPixsoです。
Pixsoは無料でありながら、多くの機能を備えたデザインツールです。ここでは、Pixsoの魅力を紹介します。
6.1 Pixso
Pixsoは多彩な機能を備えた、弊社の無料デザインツールです。Pixsoのメリットは以下になります。
- コスト削減
- 作業工数削減
- 他社デザインツールからのファイル移管
- 作業の共有が可能
上記メリットのほか、他社のデザインツールとの互換性にも優れています。互換性のある他社デザインツールは以下のものがあります。
- Figma
- Sketch
- Axure
- AdobeXD
ポピュラーな他社デザインツールとの互換性に優れているため、Pixsoを使用することで、ワークフローを改善することができます。
6.2 Pixsoの機能
Pixsoにはさまざまな機能があります。具体的に以下の表で、他社デザインツールとの違いを紹介します。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
上記の表のように、他社デザインツールでは複数のデザインツールを使用する必要がありますが、Pixsoは単体でほとんどのことができてしまいます。
このため、Pixsoを使うことで、作業工数や費用を削減することができます。
まとめ
本記事ではおしゃれなバナーデザインの作り方を紹介してきました。おしゃれなバナーデザインの作り方についてまとめると以下になります。
- バナーデザインの作り方を知ることで、効率よく高いデザイン設計が可能
- おしゃれなバナーデザインの作り方にはコツがある
- 参考サイトで、デザインの幅やアイデアを広げることができる
- Pixsoを使うことで、作業工数や費用を削減できる
バナーデザインに興味のある人は、ぜひ本記事を参考にして、Pixsoを使って自分だけのおしゃれなバナーデザインを作ってみてはいかがでしょうか?





