本記事では、ゲームUIデザインの作り方、おしゃれなデザインに役立つフリー素材サイトと、おすすめのツールを紹介します。ゲームUIに興味のある人は是非参考にしてみてください。
1. ゲームUIとは?

UIとはユーザーインターフェース(User Interface)の略で、一般的にはコンピューターとユーザーの間での情報をやり取りするための表示画面や操作方法のことを指します。ゲームにおけるゲームUIとは、キャラクター選択やアイテム選択、HPゲージなどゲームに必要な動作や構成のことを言います。
ゲームUIの役割には以下のようなものがあります。
- ユーザーに適切な情報を伝える
ターゲット層の明確化、目的達成のための導線設計、伝えたい情報の優先度をはっきりとする。
- ユーザー離れを防ぐ
ユーザーが直感的に操作できるなど、ユーザーに考えさせない(考える必要がない)UIデザインをする。
ゲームUIには上記のような役割があり、ゲームを構成する上で重要な要素です。
2. ゲームUIとUXの違い

UIとセットで語られる概念にUXというものがあります。では、ゲーム業界におけるUIとUXにはどのような違いがあるのでしょうか?以下で紹介していきます。
2.1 ゲームUIとは
UIとはユーザーインターフェースの略で、ユーザーとの接点を意味します。ゲームにおいては、メインメニューから決済システムまで、ユーザーの視覚に入るもの全てにUIの概念が存在します。
いかにユーザーが迷わずスムーズに行動できるかを考えデザインすることで、よりユーザーに選ばれるゲームを作ることができます。
2.2 ゲームUXとは?
UXとはユーザーエクスペリエンスの略で、ユーザーが製品を通して得られる体験のことを指します。
ゲームにおいては、ゲーム全体の面白さや、シナリオやストーリーの面白さにあたります。ゲームで遊んだ結果、楽しかった、またやりたいという感情をユーザーから引き出すことが重要です。
UXはデザインだけでなく、ターゲット層、世界観などの部分を考慮して、どうすればターゲットユーザーが楽しく遊べるかをユーザーテストなどをもとにゲーム設計していきます。
3. ゲームUIデザインの作り方

ゲームUIについてしっかり理解した上で、実際にゲームUIデザインを作っていきます。
ここではゲームUIデザインの基本的な作り方について説明します。ゲームUIデザインの作り方が分からない人は参考にしてみてください。
3.1 ワイヤーフレームの作成
ワイヤーフレームとは、簡単にいえばゲームの設計図です。何を、どのように、どこに配置するのかを書き出し、設計していきます。
ワイヤーフレームはパソコンで作成しても、手書きで作成してもいいですが、パソコンで作成する場合のオススメのツールを紹介します。
2.figma
3.adobexd
上記ツールを使って、まず全体の画面構成を決め、アイコンやボタン、背景などを当てはめていきワイヤーフレームを完成させます。
3.2 レイアウト構成
レイアウト構成は簡単に言えば、配置です。どこに何を配置すればユーザーが使いやすいか、わかりやすいかを考えて配置します。
レイアウト構成にオススメのツールは以下になります。
1.Photoshop
2.Illustrator
上記ツールを使うことで、レイアウト構成が簡単に、効率的にできます。
3.3 要素を書き出す
画面内に載せる要素(文字)を全て書き出します。文字列等もしっかり考えて書き出す必要があります。
要素の書き出しにも、レイアウト構成と同じくツールを使うことで、わかりやすく、簡単にUIをデザインすることができます。
3.4 テスト
上記工程が完了したら、本番デザインへの反映をして、実機で正しく動作するか検証します。この時点でバグやエラーがあれば修正します。
また、ユーザーテストを実施して、ユーザーの反応や評価を見ることで、よりオシャレで使いやすいUIデザインに修正することができます。
4. ゲームUIに役立つ3つのフリー素材サイト

ゲームUIデザインにはアイコンなど様々な素材が必要になります。もちろん自分で一から作ることもできますが、時間と知識が必要になります。
しかし、これから紹介するフリー素材サイトを使えば、オシャレな素材を無料で手に入れることができます。フリー素材サイトを使って、無料でおしゃれなゲームUIデザインを作りましょう。
4.1 PhotoshopVIP
2009年からある老舗のフリー素材サイトです。オシャレな素材が厳選されており、無料の素材が豊富にあります。
Webサイト向けの素材も多くあるため、ゲーム向けの素材を探しましょう。素材の紹介サイトになるため、リンクで飛んだ先でダウンロードし、それぞれの素材の利用規約に十分注意しましょう。
4.2 Unityアセットストア
ゲームエンジンのUnityが運営しているサイトで、無料の会員登録が必要です。個人や会社の作ったゲーム用の素材をダウンロードできます。
世に出ている素材は、Web用の素材が多いですが、Unityアセットストアでは、ゲーム用のアイコンやボタンが揃います。UIなどの画像素材も豊富にあり、入手した素材はUnity社のゲームだけでなく、他のゲームエンジン、ツールでも使用可能です。
海外の人が作った素材も多くあり、素材の利用規約が英語の場合があるので注意しましょう。
4.3 Unreal Engineマーケットプレイス
こちらも無料の会員登録が必要です。
ゲームエンジンのUnreal Engineが運営しており、ゲーム向けの素材が多く取り揃えられています。手に入れた素材はUnreal Engineだけでなく、他のゲームエンジンやツールでも使用できます。
素材ごとの利用規約をしっかり理解し、使用する必要があります。
4.4 著作権についての注意点
Webサイトから素材をダウンロードしたら、使う前に必ず利用規約を確認しましょう。
同じフリー素材サイト内の素材でも、素材によっては、利用範囲など厳しく定められているものもあります。
また、個人利用なら無料ですが、商用利用になると有料になるものもあるため、フリー素材を使用する際は、著作権侵害の確認作業を怠ってはいけません。
5. ゲームUIまとめサイト

ゲームUIデザインのためには、資料探しが必要ですが、この資料探しが難しいのです。ゲームのプレイ画面やプレイ動画を探すのは簡単ですが、ゲームUIに関する資料を探すのは大変な仕事です。
そこで、ここではゲームUI資料探しを簡略化できるゲームUIまとめサイトを紹介します。ぜひまとめサイトを活用して、ゲームUIの資料探しを効率的にしましょう。
5.1 Game UI Database
ゲームUIまとめサイトでは、最もタイトルの数が多く、海外のサイトですが、日本のゲームも掲載されています。
場面やタイトル、UIのスタイルでの絞り込みなど、絞り込みの条件の多さが特徴です。例えば、「フラットなデザインのUI」や「本を開いているようなUI」などの詳細な絞り込みができます。
そのため、自分のイメージしているUIデザインに近いデザインをいち早く見つけることができます。
5.2 Interface In Game
ゲームUIまとめサイトでは、比較的新しい海外のサイトです。
動画でアニメーションを確認できることが特徴です。画像が高画質で、鮮明なため、気になるゲームUIの細部まではっきりと見えます。
場面やジャンル、テーマで絞り込むこともできるので、簡単に探しているUIデザインにたどり着けます。
5.3 Pinterest
こちらはゲームUI専門ではありませんが、「ゲームUI」で検索すると、多くのゲームUIの画像が出てきます。
Pinterestでは、気に入った画像や動画にピンをつけることで、いつでもピンをつけた画像や動画を見ることができる機能が特徴です。
今使う画像も、今は使わないが、将来使うかもしれない画像も、まとめてピンをつけてキープできるため、気になったらどんどんピンをつけていきましょう。
6. ゲームUI素材の制作に役立つデザインツールPixso

ゲームUIデザインには、デザインツールが必要になります。選ぶデザインツールによって、費用や作業工数などが大きく変わってきます。
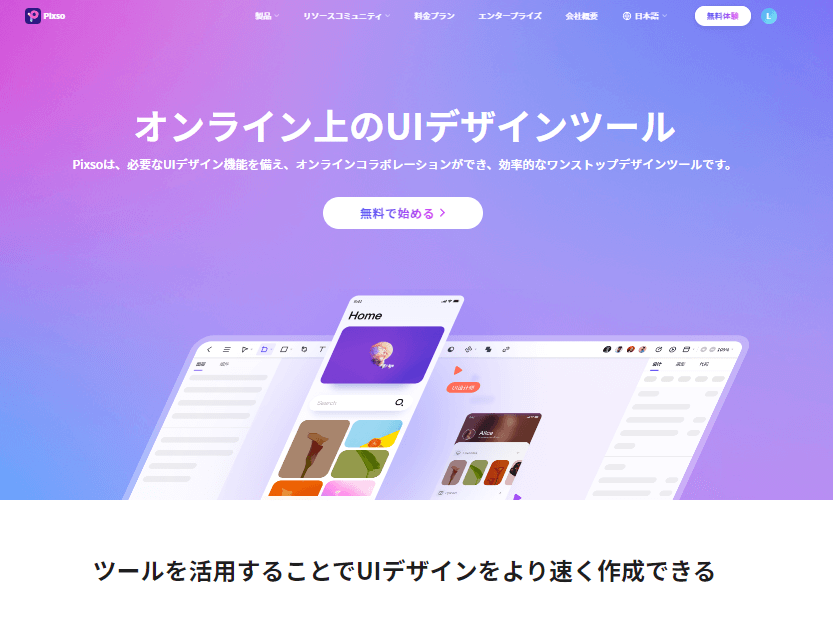
そこで、オススメするのが無料デザインツールの「Pixso」です。ここでは無料デザインツール「Pixso」について説明していきます。
6.1 Pixso
Pixsoは高い機能性を持った、無料のデザインツールです。Pixsoのメリットは以下のようなものがあります。
- コスト削減
- 作業工数削減
- 他のデザインツールからのファイル移管
- 作業の共有が可能
上記メリットに加え、他のデザインツールとの互換性にも優れています。
ファイルのインポートやエクスポートを行うことができます。互換性のあるデザインツールは以下になります。
1.Figma
2.Sketch
3.Axure
4.Adobe XD
上記のようなポピュラーなデザインツールとの互換性があるため、Pixsoを使うことで、ワークフローが改善されます。
6.2 Pixsoの機能
Pixsoは無料でありながら、高い機能性を備えています。具体的な機能を、他のデザインツールと比較しながら、以下の表で紹介します。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
上記の表のように、Pixsoは他のデザインツールと比較しても、高い機能性を備えており、Pixso単体でほとんどのことが実行できます。
7. まとめ
本記事では、ゲームUIのおしゃれなデザインの作り方と、役立つフリー素材サイトやおすすめのツールを紹介してきました。
ゲームUIについてまとめると以下になります。
・ゲームUIはゲームを構成する上で重要な要素である;
・フリー素材サイトやゲームUIまとめサイトを使うことでUI資料を簡単に集められる;
・無料デザインツールPixsoを使うことで費用と作業工数削減につながる。
ゲームUIのデザインに興味がある人は、ぜひ本記事を参考にして、PixsoのデザインツールでオシャレなゲームUIを作ってみてはいかがでしょうか?





