Webサイトの制作に欠かせないのが「ワイヤーフレーム」です。ワイヤーフレームとは、簡単に言えば「Webページの骨格部分」のことです。このフレームワークをツールなどで作ってから、デザインの制作を開始させるのがベーシックなWebサイト開発となります。
もし、Webサイトの開発に携わっているのにワイヤーフレームをご存知でなければ、その有用性についてぜひ知って活用できるようになってほしいと思います。この記事では、ワイヤーフレームの作り方や注意点、おすすめのワイヤーフレームツールなどを紹介してまいります。
1.ワイヤーフレームとは
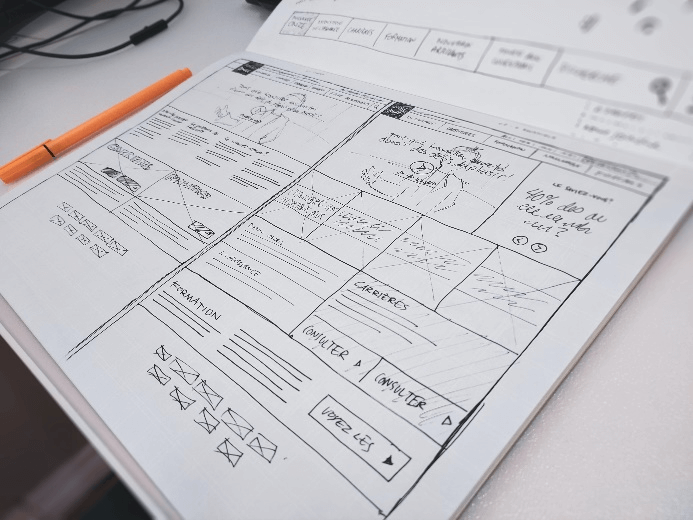
まず、ワイヤーフレームとは何か、について説明いたします。Webサイト開発におけるワイヤーフレームは、サイトコンテンツを線のみからなる図形で表現した“設計図”のようなもののことです。

このようなワイヤーフレームを作成しておくことで、デザイン制作に入ってからの修正や追加などを防止でき、スケジュール通りの進行管理が可能となります。
なお、ワイヤーフレーム(wireframe)という単語は、皆さんがイメージするような針金や電線などを意味する英単語「ワイヤー(wire)」と、骨組みや枠を意味する英単語「フレーム(frame)」を組み合わせたものです。そのまま「線の枠」というような意味の単語であることがわかりますね。
2.ワイヤーフレームを作る目的
次に、ワイヤーフレームを作る目的について整理しておきましょう。なぜワイヤーフレームを作るのか、その有用性をご理解いただけると思います。目的は大きく分けて3つあります。
2.1 ページに必要な要素を書き出して整理するため

Webサイトの各ページに必要な要素というのは、そのサイトのターゲットやコンセプトなどによって少しずつ異なっているものです。そのため、あらかじめページに必要な要素を書き出していく必要があるのですが、要素に過不足がないかを整理するのにワイヤーフレームは適しています。
ワイヤーフレームであれば、メンバー間でアイデアを出し合いながら過不足がないかを議論するときにビジュアルでイメージできるので、より具体的に漏れのない洗い出しが可能です。また、ワイヤーフレームであれば修正も容易にできます。
2.2 Webサイトのレイアウトを決定するため

Webサイトのレイアウトには様々なパターンがありますが、制作しようとしているWebサイトにどのレイアウトが適しているのかを決定する必要があります。そのときにワイヤーフレームを利用して決めると、より納得感のあるレイアウトを選択できます。
ページに必要な要素を書き出しながらどのレイアウトが適切か、実際に配置しながら落とし込んでいくのにワイヤーフレームが活躍します。サイト内の導線もビジュアルがあるからこそイメージでき、よりユーザーの使いやすいサイトを実現できるようになります。
2.3 完成イメージの認識を合わせるため

多くの場合、Webサイトの制作には様々な役割の人が関わります。ディレクター、デザイナー、ライター、エンジニアなどの職種の方はもちろん、クライアントの担当者や決裁者もそこに含まれます。そのような役割の異なる人たちが複数いると、認識をすり合わせる必要が出てきますが、そのときにワイヤーフレームがキーとなってきます。
Webサイトの完成形のイメージをワイヤーフレームに落とし込んでいくことで、その認識を合わせられるうえ、どのような意思決定の下で要素やレイアウトが決まったのかを盛り込んでおくことも可能です。
3.ワイヤーフレームの作り方

続いて、ワイヤーフレームの作り方を4つのステップに分けて説明してまいります。実際のワイヤーフレームツールでの操作よりも、まずは各ステップでの考え方を理解して、ワイヤーフレームを作成できるようになりましょう。
3.1 ステップ0:サイトマップとワイヤーフレームを作るページを決定する
いざワイヤーフレームを作成しようにも、どのようなページが必要なのかを決めておかないと作り出すこともできません。ワイヤーフレームを作成する手順の前に、Webサイト全体の設計図とワイヤーフレームを作成しておくページを決めておきます。

まずサイトに必要なページを全て書き出し、それらをカテゴリ別に分類し、最後にツリー状に整理してサイトマップを作成します。そこから、どのページに対してワイヤーフレームを作成するのかを決定していきます。重要度の高いページを優先しつつ、1レイアウトに対して1つのワイヤーフレームを作成していくようにイメージすると良いでしょう。
3.2 ステップ1:ページの要素を優先度順に洗い出す
Webサイト全体の設計図が固まったところで、今度はページごとに考えていきます。まずは、ページに必要な要素をリストアップしていきましょう。このときにコンテンツだけでなく、メニューバーや他ページ・他サイトへのリンク、サイトのロゴやキャッチコピーに至るまで、できるだけ詳細に洗い出すことが重要です。

その後、洗い出した要素に重要度を振っていきます。Webサイトでは上から順に見られるため、必然的にページの上にあるほど閲覧されやすく、逆に下に行くほど見られなくなっていきます。そのため、どの要素をページの上から配置していくのか考えるのに優先度を決めておく必要があるのです。
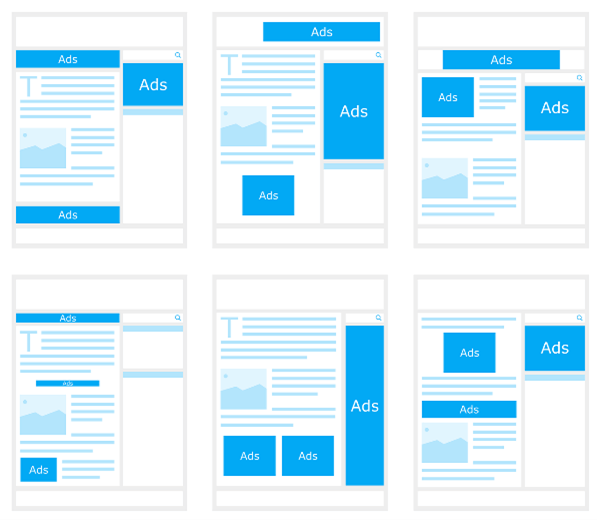
3.3 ステップ2:ページのレイアウトを決定する
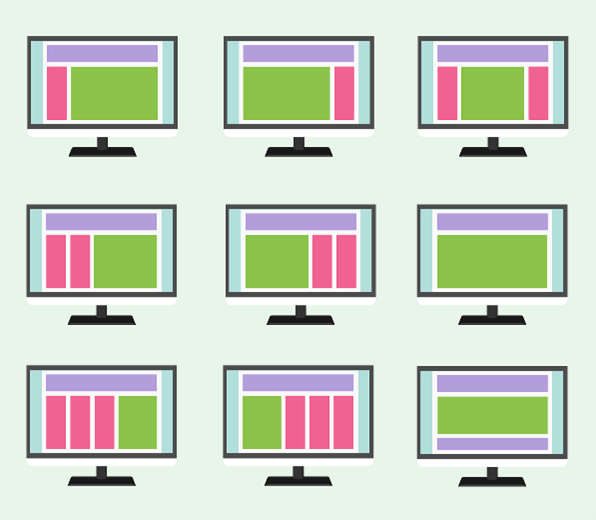
ページの要素が固まったところで、それらをどのように配置していくのかのレイアウトを決めます。レイアウトにも様々な種類があり、特徴もそれぞれ異なります。サイトのターゲットやコンセプトはもちろん、要素の種類や数によっても適したレイアウトは違うのです。総合的に考えてレイアウトを決定しましょう。

なお、代表的なレイアウトには次のようなものがあります。
-
シングルカラム:ランディングページなどの、メッセージ性を求める時に最適
-
マルチカラム:コーポレートサイトなど、多岐に渡る情報を整理するのに適する
-
タイル:ブログなど、多量のコンテンツを表示するのに適している
3.4 ステップ3:ページのワイヤーフレームを作る
ここまで決まれば、いよいよワイヤーフレームを実際に作成するステップです。決めておいたレイアウトに、洗い出しておいた要素を優先度順に配置していきます。

このときに、ユーザー視点を十分に意識しましょう。要素を配置すると言うとついついパズル感覚でやってしまいそうになりますが、実際にWebサイトを利用するユーザーが最も重要であることに留意すべきです。ユーザーにとって見やすい・わかりやすい配置になっているか、導線がシンプルになっているか、というのを確認しつつ配置しましょう。
4. ワイヤーフレームを作る際の注意点
ワイヤーフレームの作り方がわかったところで、注意点についても併せて説明いたします。主に3点ありますので、これらに十分注意して作成しましょう。
4.1 ワイヤーフレームはPC版とスマホ版の2種類を作る
WebサイトはPCで閲覧した場合とスマートフォンで閲覧した場合とで横幅が大きく変わります。PCにのみ合わせたWebサイトをスマートフォンで閲覧すると、大変見づらいことになるわけです。そのため、昨今はWebサイトを両方に合わせたレスポンシブ対応することが主流となっています。

そして、ワイヤーフレームを作成する段階においても、PCとスマートフォンの両方のワイヤーフレームを作成するのが基本である、ということに注意しましょう。すべてのページ分を作成するには数が多いという場合には、主要ページに絞って作成しても構いません。
4.2 ワイヤーフレームを作る前に競合サイトの分析が必須
いきなりワイヤーフレームを作ろうと思っても、どのような要素が必要なのか、どのようなレイアウトが適しているのか、というのはわからないものです。そこで闇雲に「きっとこれがいい!」と思い込みだけで作り上げても、見当違いなものになりかねません。

そのため、競合サイトの分析が必要になってきます。いくつかの競合サイトを見比べて、共通している要素やレイアウトは何か、魅力的な見せ方をしているところがないか、というアイデアを参考にすると良いでしょう。
4.3 ワイヤーフレームを作るときはデザイン不要
ワイヤーフレームはシンプルな図形だけで構成されているものであって、デザインは全く不要だということに注意しましょう。少しでもビジュアルのイメージができるように、軽くデザインを組みたくなりますが、そのようにするとデザインが限定的になってしまうため逆効果になってしまいます。

また、ワイヤーフレームの段階で作り方に凝ってしまうと、本来検討すべき目的や意義といったところにリソースを割けなくなってしまいます。ページの設計図であることを忘れずに、デザインについてはデザイナーに任せて、シンプルなワイヤーフレームを作るようにしましょう。
5.ワイヤーフレームを作るのに無料で使えるツール
最後に、ワイヤーフレームを作るのに便利なおすすめのフリーツールを紹介します。ワイヤーフレームの作り方としては、もちろん手書きでも構わないのですが、様々なメリットがあるワイヤーフレームツールの利用をおすすめします。
5.1ワイヤーフレームツール導入のメリット
手書きに比べてワイヤーフレームツールが優れている点はいくつもあります。主なメリットとしては以下のようなものが挙げられます。ワイヤーフレームを効率的に作成できるため、ツールを導入する企業も増えてきているのもうなずけますね。

ワイヤーフレームツールを導入するメリット:
-
レイアウトの修正や要素の配置替えを容易にできる
-
多くのテンプレートが用意されている
-
複数人がリアルタイムで共同編集可能
-
コメントやフィードバックを残せる
5.2無料で使えるワイヤーフレームツール-Pixso
ワイヤーフレームツールは大変有用なものだとご理解いただけたかと思いますが、世の中にはたくさんのワイヤーフレームツールが存在しているため、どのワイヤーフレームツールを選べばよいか迷ってしまうのも事実です。さらに、フリーでも使えるワイヤーフレームツールも様々あるのですが、中でもおすすめしたいのが「Pixso」です。

2021年にリリースされたばかりの「Pixso」は、大変注目のデザインツールです。便利な機能がたくさん搭載されており、最新ツールということもあって高性能なうえ、無料で利用可能というのも特徴的です。他にも、以下のような機能があります。
-
WEB上で利用でき、ソフトのインストールの手間がない
-
複数人によるリアルタイムでの共同編集が可能
-
WindowsやmacOSなど、様々なOSに対応している
ワイヤーフレームの作成はもちろんのこと、さらにその後にデザイン制作やプロトタイプ制作にそのままシームレスに移行できるので、Webサイトをトータルして制作できる点も大変優秀と言えるでしょう。
6.まとめ
Webサイト制作におけるワイヤーフレームの作り方やその目的などについて説明してまいりました。いきなりWebサイトのデザインを作り始めるというのは大変無謀なことであり、十分な準備を行う手段としてワイヤーフレームの作成の重要性をご理解いただけたかと思います。
ワイヤーフレームの目的や作り方に十分留意して、高性能のワイヤーフレームツールを利用すれば難なく作成できてしまいます。そして、もしワイヤーフレームツールに困っているなら、おすすめのPixsoをぜひ使ってみてください。





