今回はAdobeXDの使い方や特徴を解説していきます。
- AdobeXDの使い方がわからない…
- AdobeXDってどんな機能が付いているの?
- 無料ダウンロード方法を調べてもわからない…
こんな疑問やお悩みを持たれている方は、本記事を見ていただくことで解決できます。ぜひ、参考にしてみてください。
1. AdobeXDとは?

AdobeXDとは、アドビ社が提供しているデザインツールで、illustratorやPhotoshopよりも後にリリースされています。
そのため、認知度は劣りますが機能性はとても高く、利用するユーザー数は大きく増えています。
AdobeXDの特徴としては、以下があります。
- UI/UX設計に優れている
- 無料プラン
- 直観的操作が可能
- チュートリアル解説付き
操作が簡単で直観的にデザインをおこなえるため、効率良く制作することができます。
また、無料プランも用意されており、お試しでデザイン制作をおこないたい方やコストを掛けたくない方にはオススメのデザインツールとなっています。
2. AdobeXDの3つの機能

AdobeXDの主な3つの機能を紹介していきます。
他のデザインツールにない特徴を備えておりますので、以下に1つずつ詳しく解説していきます。
AdobeXDを利用するか検討している方は、ぜひ参考にしてみてください。
2.1 Webデザイン制作
AdobeXDでは、Webデザイン制作で効率良く作業できる機能を2つ備えています。
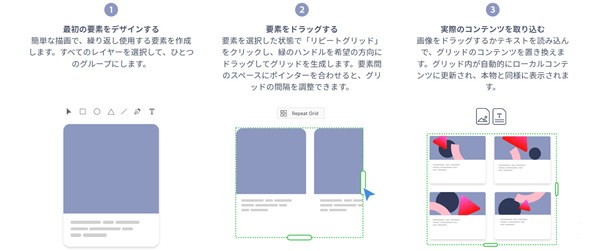
①リピートグリッド
リピートグリッドは下記画像の機能です。

(参照:Adobe公式サイト)
要素を1つ作成すれば、繰り返し使うことができます。そのため、デザイン制作に掛かる時間を大幅に短縮することができるので、便利な機能となっています。
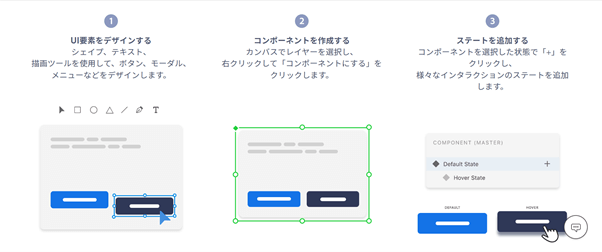
②コンポーネント
コンポーネントは下記画像の機能です。

(参照:Adobe公式サイト)
一度デザインしたボタン機能をアセットとして登録し、デザイン全体で同期させることが可能です。
例えば、ホバーアクションを追加した場合、全てのボタンに実装されるため、1つずつ変更する必要がありません。
そのため、コンポーネント機能を利用すれば、面倒な動作設定を一括しておこなうことができます。
2.2 プロトタイプ制作
プロトタイプとは、実際にWebサイト上でどのような動きをするかイメージしやすくなるように確認することができます。
そのため、デザイナーやエンジニアなど、共同で作業する場合に表現のズレがなくなりやすい特徴があります。
その他、AdobeXDのプロトタイプには以下の特徴があります。
- A地点からB地点をマウスで繋げるだけで、リンクを簡単に作成できる
- アニメーション機能を実装できる
- コードを必要とせずにUI設計が可能
プロトタイプ機能を利用すれば、Webサイトに必要なコーディング作業やテストを全ておこなうことができるため、大幅な時間短縮ができます。
2.3 共同作業・編集
AdobeXDの特徴として、デザイン制作を共同で作業・編集をおこなうことができます。
そのため、ファイル変換をして送信する手間やタスクの進捗状況の確認をおこなう必要がなく、効率良く作業をおこなうことができます。
また、クラウドストレージを使用しているため、情報漏洩によるリスク管理をおこなえます。
更にコメント機能も搭載しており、細かな指示や要望を出すこともできるので、Webデザイン制作に役立つ機能の1つです。
3. AdobeXDの登録方法と各種料金

AdobeXDの登録方法を知りたい方や各プランの料金、更にスタータープラン(無料)のダウンロードがわからない方に向けて、1つずつ詳しく解説していきます。
以下の内容を参考にしていただき、AdobeXDの利用を検討してみてください。
3.1 スタータープラン(無料版)ダウンロード
AdobeXDのスタータープランを探している方で、公式のトップページに記載されていないため、ダウンロード画面が見つからずにあきらめてしまう方が多くいます。
そこで、スタータープランをお探しの方はAdobeXD公式サイトから無料版をダウンロードできますので、ぜひお試しください。
スタータープランでできることは、以下になります。
|
共同編集 |
共有数1編集者1 |
|
リンク共有 |
リンク数1 |
|
ストレージ |
2GB |
有料プランの場合は制限がないですが、無料版だと上記の制限があります。
そのため、1人で制作する方にはオススメですが、共同で作業する方は有料プランがオススメとなります。
3.2 有料版ダウンロード
AdobeXDの有料プランのダウンロードは、公式サイトからすることができます。
有料版には2つのプランが用意されており、それぞれ使える機能が異なっていますので、以下を参考にしてください。
|
|
AdobeXD単体プラン |
コンプリートプラン |
|
機能 |
1,298/月 |
6,480/月 |
|
レイアウトとデザインの機能 |
〇 |
〇 |
|
プロトタイプとアニメーションの機能 |
〇 |
〇 |
|
共同編集 |
共有ドキュメントと編集者の数、無制限 |
共有ドキュメントと編集者の数、無制限 |
|
リンク共有 |
共有リンクの数、無制限 |
共有リンクの数、無制限 |
|
アセットの書き出し(PNG、JPEG、SVG) |
〇 |
〇 |
|
PDF書き出し |
PDF書き出し、無制限 |
PDF書き出し、無制限 |
|
ビデオ書き出し(macOSのみ) |
ビデオ書き出し、 無制限 |
ビデオ書き出し、 無制限 |
|
ドキュメント履歴 |
30日間 |
60日間 |
|
クラウドストレージ |
100GB |
100GB |
|
Creative Cloudライブラリ |
〇 |
〇 |
|
リンクされたライブラリ |
無制限のライブラリ |
無制限のライブラリ |
|
Adobe Fontsの利用 |
ポートフォリオプラン (全フォントライブラリ) |
ポートフォリオプラン (全フォントライブラリ) |
|
Creative Cloudアプリ |
XD
|
20以上のCreative Cloud アプリ、XDを含む
|
(参照:Adobe公式サイト)
AdobeXD単体プランはコンプリートプランとほとんど機能性は変わらないので、AdobeXDのみ使用される方は単体プランで十分です。
4. AdobeXDの基本的な使い方

AdobeXDに登録、ダウンロードした後、デザイン制作をおこなう際の基本的な使い方を以下に紹介していきますので、使用する際の参考にしてみてください。公式サイトでもチュートリアル解説があります。
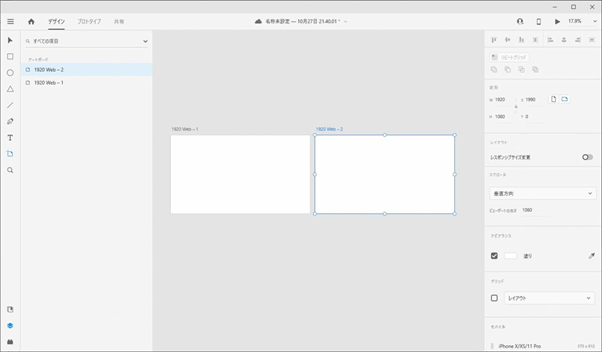
4.1 アートボードの作成
AdobeXDで新規作成からアートボードを準備します。アートボードとは、Webサイトやアプリの画面に表示される作業領域になります。

アートボードを配置したら、デザイン制作を始める準備ができますので、最初の工程になることを覚えておきましょう。
4.2 オブジェクトの作成
アートボードを配置したら、オブジェクトの作成をおこなっていきます。オブジェクトとは、以下の項目になります。
- 画像
- イラスト
- アイコン
- 図
オブジェクトの配置設計は、UI/UXで大事な工程となります。
そのため、UI/UXの設計で大事なポイントを以下の記事で解説しておりますので、参考にしてください。
(優れたWebページ作成で知っておくべきUI/UXデザインの基本原則-Pixso)
4.3 テキストの挿入
テキストの配置をおこなっていきます。テキストで大事なポイントとしては、以下になります。
- フォントの大きさ
- 行間隔
- 色彩
目立たせたい文字はフォントを大きくしたり、補色によって強調させたりすることで、ユーザーとって見やすいデザインになります。
そのため、テキストの作成は大事な工程であることを覚えておくと良いでしょう。AdobeXDでは、テキストの編集が簡単にできるようになっています。
4.4 画像の挿入
AdobeXDで使用したい画像は、アートボード上にドラッグ&ドロップで簡単にアップロードすることができます。
また、画像サイズやリピートグリッド機能を使って編集することが可能となっています。画像1つでデザインが大きく変わってきますので、大事な工程の1つとなります。
4.5 プロトタイプの共有
最終的な段階になり、Webサイトへリリースする前に動作性の確認をおこなうことができます。
また、複数人で共同制作する場合に便利で、制作に対してのズレを未然に防止することが可能です。プロトタイプは最終的な作業工程と覚えておくと良いでしょう。
5. AdobeXDの代替デザインツールPixso

AdobeXDやfigmaなど、日本人に高い人気を誇るデザインツールは数多くあります。
そこで、高機能な最新のデザインツールを他に探しているデザイナーに向けて、以下を紹介しますので、ぜひ参考にしてみてください。
5.1 Pixsoとは?
Pixsoは、2021年に設立されたばかりのスタートアップ企業が提供するデザインツールです。Adobeやfigmaとの連携を図ることができ、高機能なデザインを実装しています。
まだリリースされたばかりなので、使用しているデザイナーは少なく、最新のデザインツールを探しているデザイナーにはオススメです。
また、Pixsoにしかない機能を搭載しておりますので、ぜひ以下に紹介する内容を参考にしてください。
5.2 Pixsoの機能
Pixsoに搭載されている機能を他のデザインツールと比較して紹介していきます。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
上記図のように、Pixsoでしかできない機能をたくさん搭載しています。
そのため、今までさまざまなツールに使い分けておこなっていた制作を1つのデザインツールでおこなうこともできます。
5.3 Pixsoは無料で使える
Pixsoは無料で始められるのか?
結論として、無料で始めていただくことが可能です。
スタータープランに申し込んでいただくことで、誰でも手軽にデザインをしていただけます。Pixso料金プラン公式
5.4 Pixsoの登録方法
実際にPixsoに登録していただく手順を紹介します。
- Pixso公式にログイン
- 新規登録でメールアドレス・パスワードの設定
- 無料で始める
スタータープランへの登録は約5分以内に完了することが可能なので、面倒な登録手続きはありません。
有料プランをご利用の方は、別途ご入力フォームがあります。簡単に登録できますので、ぜひ登録してみてはいかがでしょう。
6. まとめ
AdobeXDの使い方や特徴、料金について紹介しました。
デザインツールとして高い機能と人気を誇っており、無料で始めることができるため、AdobeXDはデザイナーに重宝します。
しかし、Pixsoでは更に機能性の高いデザインツールを無料で提供しておりますので、AdobeXDと合わせて使ってみるとその違いを実感できます。
ぜひPixsoのデザインツールを使って、最高の作品を作ってみましょう!





