AdobeXDに次いで、人気のUIデザインツール・figma。AdobeXDを追いかけるように2020年に日本語に対応したと発表されました。
この記事ではfigmaの日本語対応や、日本語フォントについて解説をした記事となっています。またfigmaの代替として次世代のコラボレーションデザインツール・Pixsoとの比較も紹介していますので、最後までお付き合いいただけますと幸いです。
1. figmaで日本語フォントを使用することはできるのか?
1.1 2022年3月からfigmaも日本語対応を開始

figmaは2016年にリリースされ、当時のUIデザイン業界ではクラウド上で共同作業のできるUIデザインツールが非常に少なかったことから爆発的な人気を集めました。
AdobeXDにも迫る勢いで、世界的にもfigmaの知名度が急上昇したことは多くのデザイナーの記憶にも新しいのではないでしょうか?そんなfigmaはAdobeXDに合わせて英語表記が基本となっています。
日本人UIデザイナーにとってはUIデザインツールを使用する上で最初のハードルが言語対応の少なさと言っても過言ではありません。
・同時に日本語フォントにも対応するのか?
figmaでは数多くのフォントを搭載していますが、すべてのフォントが一律で表記されているため、どれが日本語対応しているかはインターネットで検索する必要があります。
2018年ではNoto Sans JP、Noto Serif JP、Nico moji、Nikukyuの4種類のフォントが日本語に対応しています。
日本語対応プラグインのリリースまでに種類を増やしているようですが、いちいち選択しなくては文字のイメージを確認できないため、ストレスを感じるユーザーも少なくないでしょう。
1.2 figmaの日本語対応の評価が賛否両論
figmaの日本語対応に多くの日本人デザイナーは喜びを覚えたハズです。ですが、figmaのデザインツール自体が日本語に対応したわけではなく、日本語に変換させるプラグインをリリースしたというのが現状です。
Googleのレビューでは実際の利用者のレビューを確認することができますが、プラグインを入れても日本語対応しない、インストールしてからファイルが重くなったなどの内容が多いため、あまり画期的なプラグインとは言えないかもしれません。
・改善するには
figmaで並列されているフォントを判別するにはBetter Font Pickerというプラグインがおすすめです。
Better Font Pickerでは一覧で表記されているfigmaのフォント選択画面で、フォント表記が反映された状態で選択ができるようになる機能を指します。フォント自体に反映されていることから、選択して文字を打ち込みながら確認をする必要はありません。
1.3 figmaでおしゃれなローカルフォントをインストールする方法

figmaで新たにフォントをインストールする場合は、外部のローカルフォントをインポートする必要があります。
ローカルフォントは無料でダウンロードできるものから、有料のものまでさまざまな種類があります。figmaで対応している拡張子はそこまで種類が多くありませんので、ダウンロード前に予め確認することをおすすめします。
2. Pixsoは日本語フォントを標準搭載!お気に入りのフォントをダウンロードして使うことも可能
figmaのように標準で日本語対応していないUIデザインツールの場合、日本語フォントのプラグインをインストールしなくてはいけないことはここまでで説明をしてきました。
2022年話題のPixsoのUIデザインツールは日本語・英語・中国語・韓国語に対応していることから、日本語フォントも標準搭載されています。プラグインを追加することで、ファイルやデザインツールの動作が重くなってしまう問題点などはPixsoでは考えにくいため、快適にデザインを作成できるハズです。
Pixsoの日本語フォントや、その使用感について解説をしていきましょう。
2.1 Pixsoは明朝体・ゴシック体が標準で搭載されている

代表的な日本語フォントは、明朝体やヒラギノなどが一般的です。一般的なAdobeXDやfigmaのようなUIデザインツールでは、英語が標準仕様となっていますので、デザインツールに日本語が表示されると新鮮な感覚を覚える人も多いのではないでしょうか?
Pixsoであれば、明朝体・ヒラギノはもちろん標準搭載されており、20種類以上のフォントが使用可能です。フォントの選択はキャンバス画面の右側にあるテキストタブのプルダウンから選択できます。
お好みのフォントを使用してキャンバス画面に文字を描くことができることや、一度使用したフォントは上位に表示されるため、いちいち探す必要もありません。Pixsoであれば、日本語をUIデザインに使用したいデザイナーのニーズを的確に捉えたデザインツールと言えるでしょう。
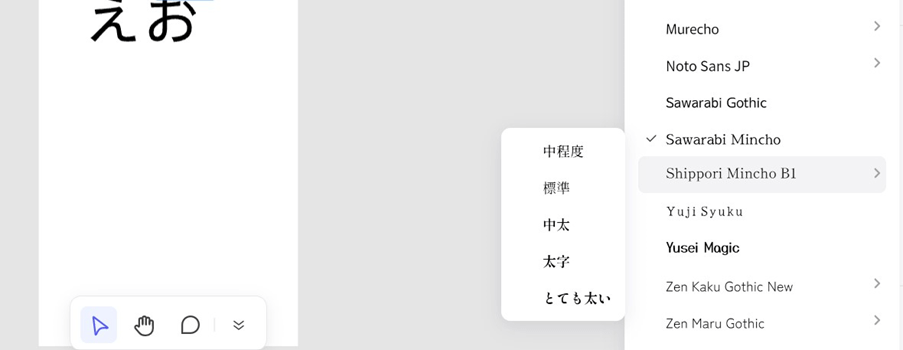
2.2 カーソルを合わせてフォントイメージが表示される

Pixsoのテキスト選択画面には便利機能がついています。
20種類以上あるフォントを選ぶ時にカーソルを合わせるだけで、文字のイメージがフォント横に表示されるのです。プレビュー機能がフォントを選択しなくても自動で表示されるため、イメージ通りのデザインの手を止める必要はありません。
UIデザインをしていて、インスピレーションを受けた時は少しでも余分な動作を減らしたいと感じるデザイナーも多いハズです。
PixsoはAdobeXDやfigmaなど日本語を標準搭載していないUIデザインツールでは当たり前であった日本語フォントに対する障害が取り払われています。Pixsoであればノンストレスで作業を進めることができるでしょう。
当然日本語フォントも無料で使用できるため、Pixsoは制限なく理想通りのUIデザイン作成が可能なデザインツールと言えます。
2.3 フリー素材のおしゃれなフォントをダウンロードして使用する

他社のデザインとより差別化したいと考えている多くのデザイナーは、使用するフォントにも強いこだわりを持っているハズです。
フォントはWEBデザインの雰囲気をより盛り上げる役割を担っているため、非常に重要なポイントの一つと考えられています。Pixsoで現在取り扱っているフォントでは少し物足りないと感じる人は、外部からインポートすることで、ページデザインをワンランク上に引き上げることができるでしょう。
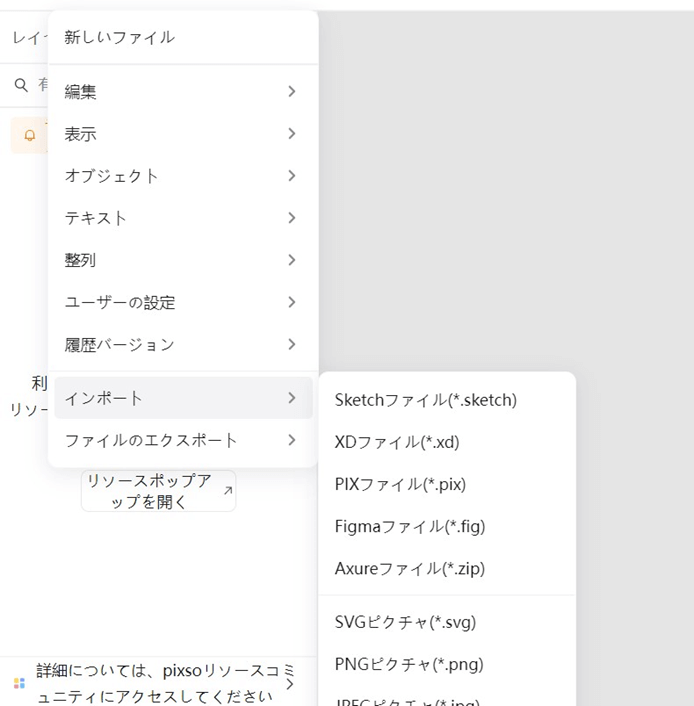
PixsoはAdobeXDやfigma、sketchなど他社のデザインツールで作成されたファイルをはじめ、jpgやpngなどの画像に関連する拡張子まで広く対応しているため、あなたの好みに合わせてテキストをバージョンアップすることが可能です。
まとめ
標準で日本語に対応していないfigmaやAdobeXDでは、言語表記以外にもフォントに影響があることを解説してきました。足りない要素をデザインツールで補うために、プラグインを導入することは一般的ですが、できれば必要以上に増やしたくないというのが本音でしょう。
Pixsoであれば、標準で日本語に対応しており、また20種類以上の日本語フォントを搭載しているため、多くの日本人WEBデザイナーの強いミカタになるハズです。





