ナビゲーションは、UXデザインにおいて最も重要な要素の1つと考えられています。適切なナビゲーションデザインを使用することにより、アプリおよびWebサイトのインターフェースが左右されるのです。
例えば、ショッピングモールにある「現在地はこちら」という案内図やGoogleマップが、目的地までの移動に役立つように、UIに適切なナビゲーションシステムを搭載することが不可欠なのです。
ナビゲーションデザインは、ユーザーが知らない街(ここでいうインターフェースのこと)へ車を走らせている時に、ある地点から別の場所へ案内するために、目に見える看板や標識を設置しているのと同じです。
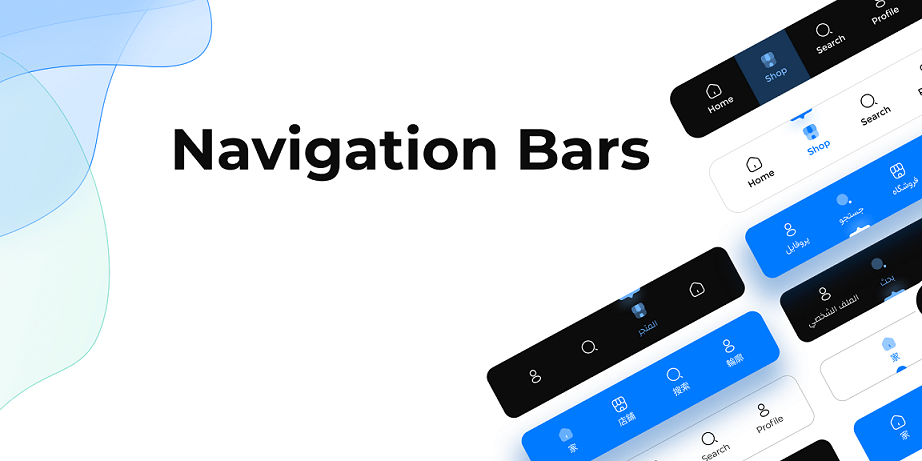
このブログでは、ナビゲーションバーの重要性について説明し、よく使用されるナビゲーションデザインの種類や参考事例をご紹介します。

1. なぜナビゲーションデザインが重要なのか
ナビゲーションデザインとは、ユーザーがアプリやウェブサイトをうまく操作できるようにするためのデザイン要素です。
これにより、ユーザーは現在地を把握することができます。したがって、効果的なナビゲーションデザインを使用すれば、次のようなことに役立つため、非常に重要です。
・ユーザーにとって分かりやすいインターフェースの作成。
ユーザーがどこへ、そしてどのように移動すればよいかがわかっていれば、インターフェースを理解しやすくなり、すべてのコンテンツ情報を簡単に把握することができるのです。そのため、ユーザーがインターフェースへの理解度を高めるのに役立ちます。
・ユーザーにアクセス権を与え、楽しい体験をしてもらうこと。
ユーザーは、好きに閲覧先が決められるインターフェースを好みます。そうすれば、今まで諦めていた様々な情報にもアクセスが可能になるのです。
しかし、ページ内を見て回っているうちに行き先を見失ってしまうと、ただ嫌な思いをさせることになるかもしれません。その結果、ユーザーは離れ、別の使いやすいサイトやアプリに移ってしまう可能性があります。
・製品への信頼性を高める。
多くのUIがナビゲーションデザインを搭載しているように、あなたもマネすることが大切です。しかし、効果的な戦略があれば、明確な方向性やユーザーにとって快適な時間を提供するのに役立てることができます。その結果、製品への信頼性が高まり、長期的な多くのユーザー確保に繋がります。さらに、ブランド価値を反映させることも可能です。
2. UXデザインでよく使用されるナビゲーションデザイン
UXデザインでよく使われるナビゲーションデザインの種類を見ていきましょう。
2.1 トップメニュー

UXで最もよくあるナビゲーションデザインのパターンは、ページ上部にあるオーソドックスなメニューでしょう。
これは、多くのウェブサイトで頻繁に使用されるデザインパターンの1つで、ウェブページを効率的に読むのに役立ちます。例えば、ホーム、製品、サービス、チーム紹介、企業について、お問い合わせページなど、主要なカテゴリーにフィルターをかける際に便利です。
最もよく使用されるトップメニューナビゲーションには、ドロップダウンメニューやスティッキーナビゲーションの2種類があります。
ドロップダウンメニューは、限られた数の項目のみを表示し、ユーザーがその要素の上にカーソルを置くと、追加のオプションが表示される仕組みです。一方、スティッキーナビゲーションは、ユーザーがページをスクロールしても、トップメニューが表示されたままになる機能です。
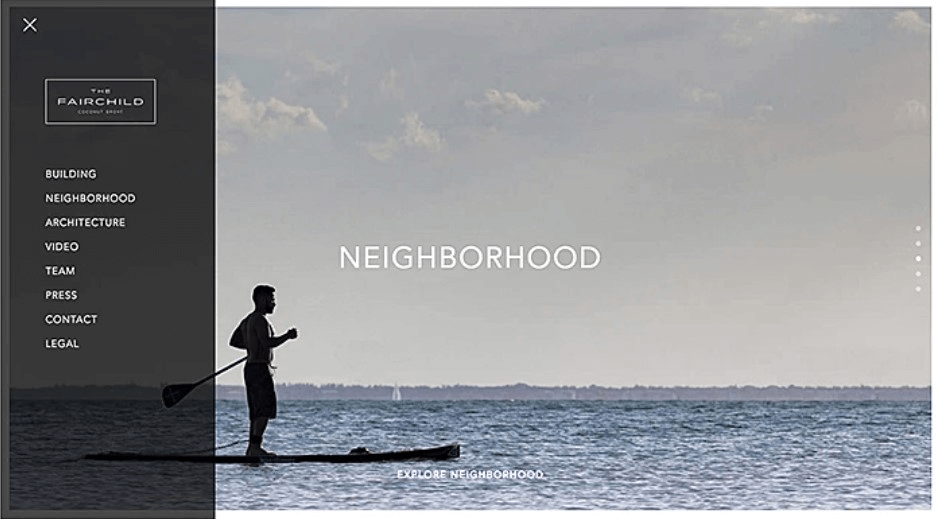
2.2 垂直メニューまたはサイドバー

垂直ナビゲーションは、画面上部ではなく左側にメニューが表示されます。また、1次、2次、3次と階層化され、項目やリンクの一覧を表示するのに便利です。
同様に、コンテンツが豊富なWebサイトがUIの左側にナビゲーションリンクをフィルタリングする場合は、トップメニューナビゲーションを補完するサイドバーナビゲーションのパターンを見つけることが可能です。これは、サブカテゴリのフィルタリングとソートに役立つものです。
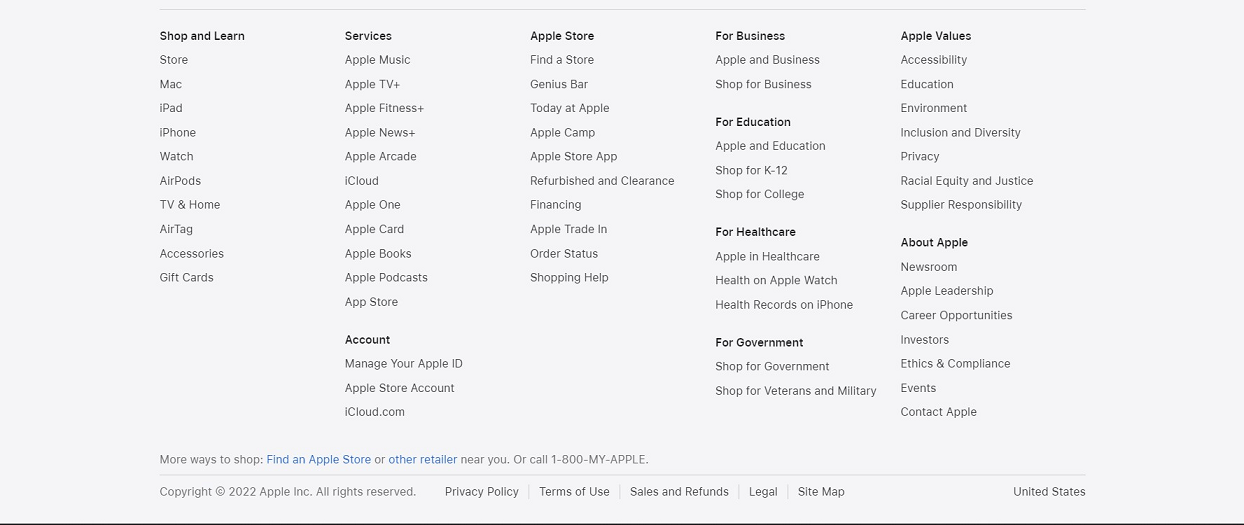
2.3 フッターナビゲーション

意外にも、フッターはユーザーがウェブサイトを見て回る上で大きな役割を担っています。整ったナビゲーションのフッターであれば、ユーザーがページの下までスクロールダウンしても、UI内に留まらせることができます。
また、便利なフッターがあることで、ユーザーは他のウェブページを簡単に移動することが可能になります。結果、UXを向上させることができるのです。
フッターは通常、ECやニュースサイトに最適なものです。デザイナーは主に、ウェブサイトのコンテンツ量に応じて、細いフッターや太いフッターを組み込むことができます。
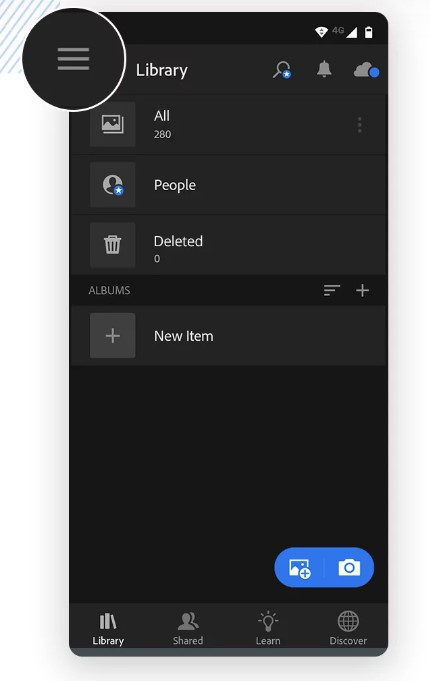
2.4 ハンバーガーメニュー

多くのWebサイトやアプリ内で、ハンバーガーメニューを見かけるのではないでしょうか。これは、ハンバーガーに似た3本の平行線で表現されます。ユーザーがこのアイコンをクリックすると、フィルタリングされて追加のナビゲーションオプションが表示される仕組みです。
特に、画面スペースに限りがあり、全コンテンツ情報をフィルタリングする必要があるモバイル版に最適です。
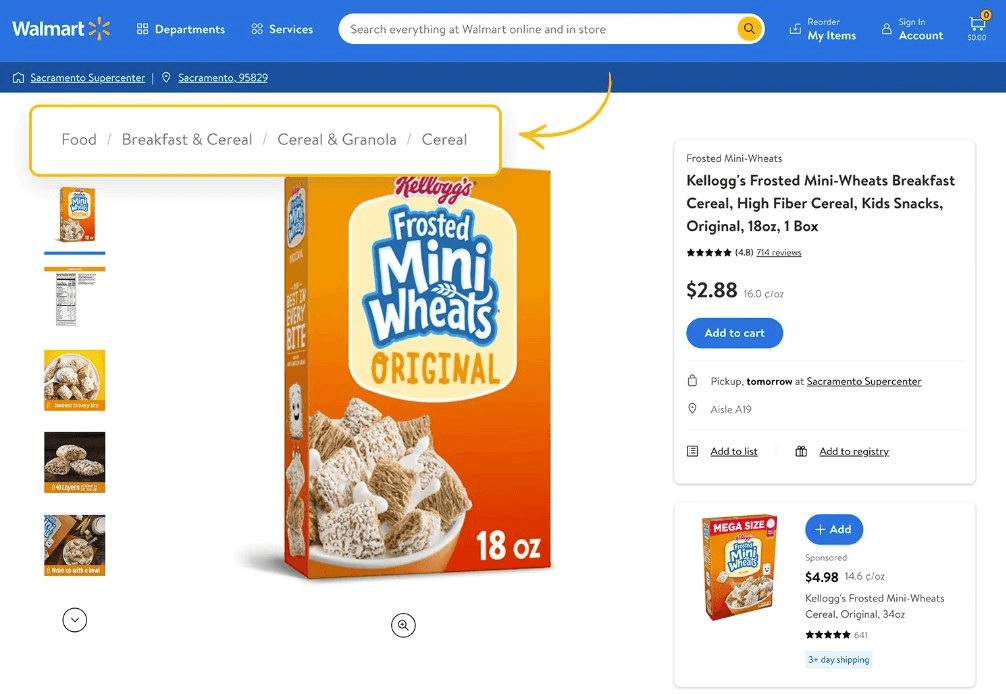
2.5 パンくずリスト

パンくずリストとは、ページ上部またはトップメニューのすぐ下にある二次的なナビゲーションシステムのことです。これにより、自分の現在地を正確に把握でき、そのインターフェース内で見て回れる他のページをフィルタリングしてくれます。
パンくずリストは、多くの製品やサブカテゴリをフィルタリングするため、大きくコンテンツが豊富なECサイトでよく利用されます。
2.6 CTA(行動喚起)ボタン
CTAとは、コンバージョンの獲得に役立つだけでなく、ユーザーがページ間の移動をする際にサポートしてくれるものでもあります。また、CTAボタンを利用すれば、ユーザーの注意を引き、クリックするように促してくれるのです。
サインアップやダウンロードのボタンであろうと、通常はアクションを開始し、ユーザーをあるページから他のページに移動させます。そのため、CTAボタンを利用することで、ユーザーは迷うことなくウェブサイトやアプリ内を閲覧できるようになります。
3. より良いナビゲーションをデザインするコツ
ナビゲーションデザインパターンの種類を学んだ後は、より良いUXを与えられるように、デザインパターンを最適化するコツを見ていきましょう。
3.1 ナビバーのデザインを見えるようにする
単純なことですが、ユーザーに負担をかけてまで、UIを解決させるべきではありません。ユーザーがインターフェースを操作する際に、できるだけ簡単に利用できるようにしてあげることが大切です。
したがって、ナビゲーションデザインははっきりと見えるようにし、ユーザーが簡単に把握できるようにしましょう。さらに、色のコントラストやきれいなデザインを強調することで、ラベルが見えやすくなります。
3.2 ユーザーに馴染みのある場所にナビバーを配置する
ヤコブの法則では、ユーザーはほとんどの時間をあなたのではなく、他者のサイトで過ごすと言われているのです。つまり、ユーザーはあなたのサイトでも、他で見たようなよくあるUXデザインの機能を望んでいます。
このUXの法則にヒントを得て、ユーザーが期待している場所にナビゲーションデザインを配置するように心がけましょう。例えばウェブサイトの場合、ユーザーはページ上部にトップメニューがあるものだと思っているのです。
3.3 ドロップダウンメニューは避ける
ナビゲーションデザインとコンテンツのコントラストを示すことは、極めて重要です。
そのため、ナビゲーションデザインには、コンテンツと同じデザインスタイルやフォーマットを使用することは出来ないのです。しかし、ネガティブスペース(または空白)を使うことで、コンテンツとナビゲーションデザインパターンを分けることができます。
3.4 ナビゲーションオプションを使いすぎてユーザーを圧倒しないこと
ナビゲーションバーは、できるだけ分かりやすくすることが大切です。したがって、すべてのカテゴリーを1つのメガメニューに詰め込みすぎて、ユーザーに不快な思いをさせないようにしましょう。
そこで、ミラーの法則を利用し、7つ(または5つか9つ)のグループを維持するようにすることが望ましいです。ナビゲーショングループを5~9つに分類し、ユーザーがこれらのグループをワーキングメモリに記憶・保持できるようにしましょう。
3.5 ユーザーによるナビゲーションデザインのテストを実施
ナビゲーションデザインが効果的かどうかを確認するのに最適な方法は、ユーザーに試してもらうことです。
様々なナビバーデザインのテストを繰り返し、ユーザーにとってどれが一番効果的なのかを確認しましょう。そうすれば、より良いUXをもたらす最適なナビゲーションデザインを取り入れることができるようになります。
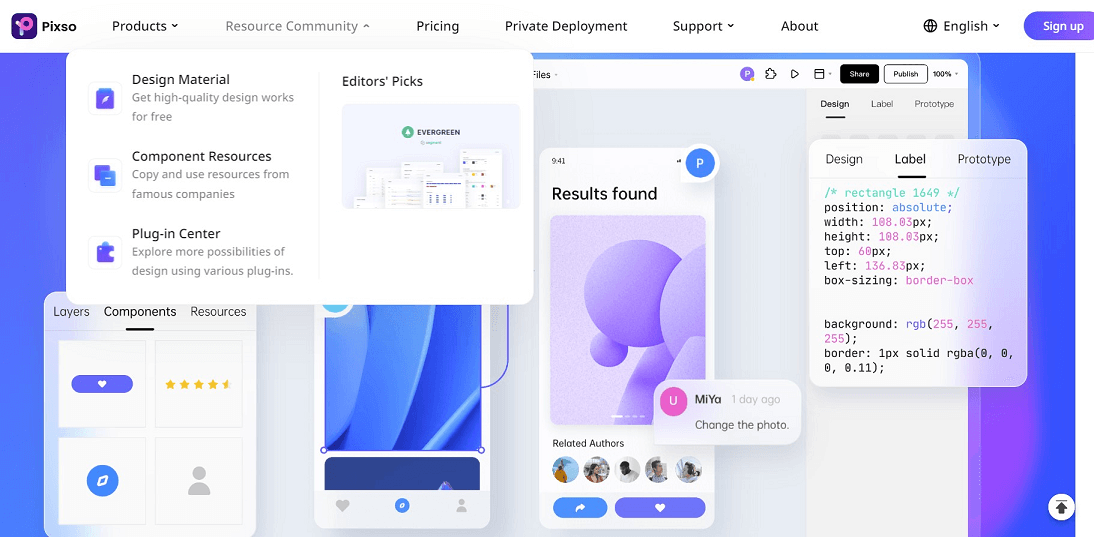
4. Pixsoを使ったナビゲーションバーのデザイン

プロジェクトをサポートし、効果的なナビゲーションデザインを実現してくれるツールを知りたいと思いませんか?それなら、Pixsoがコラボレーションデザインツールとしておすすめです。PixsoであればFigmaからSketchまで、様々なデザインファイルに対応しています。
さらに、Pixsoはチームでデザインプロジェクトに取りかかれるよう、無制限のファイルやテンプレートを無料で提供しています。また、時間の短縮やプラグインの利用で、効率的にナビバーデザインを簡単に作り上げることができます。
まとめ
ナビゲーションに関する問題は、製品への信頼性やユーザーの定着率に影響を与えやすいため、対処することが大切です。効果的なナビゲーションデザインの戦略があれば、ユーザーへ常に満足感を与えたり、UI内を簡単に閲覧するための「自由な使用権」や「制御機能」を提供するのに役立ちます。





