デザインツールには様々なものが存在していますが、人気のデザインツールといえば「Figma」が代表的なものとして挙がるでしょう。多くの方に利用されているツールですが、一方で「不便だなぁ…」と感じる場面があるのも事実です。
そのようなときに役立つのが「プラグイン」です。Figmaにはたくさんのプラグインが存在しており、導入することでより便利に利用できるようになります。
この記事では、Figmaのプラグインの入れ方やおすすめのプラグイン10選、さらにFigmaの日本語対応まで解説してまいります。
1. Figmaのプラグインとは?

そもそも「プラグイン」とは何でしょうか?
プラグインとは、元々はプラグとコンセントのように「差込口」を意味する言葉ですが、ITの分野においてはソフトウェアなどの機能を拡張する便利な追加プログラムのことを指します。
大規模なソフトウェアには様々な拡張機能が用意されていることが多く、例えばGoogle ChromeやMicrosoft Edgeなどのブラウザには拡張機能という名称でプラグインの追加が可能となっています。
Figmaのプラグインの機能もまた様々なものがあり、Figmaの使用感を改善するような機能から痒い所に手が届くような機能まで幅広く揃っています。その中から好みのプラグインをFigmaにインストールして使用するのです。
2. Figmaのプラグインをインストールする方法
ここで、Figmaにおいて様々あるプラグインをインストールする方法を紹介してまいりたいと思います。自分にとって使いやすくなるプラグインを探し当てて、さらに使用できるようになりましょう。
2.1 Figmaのプラグインはどこから入手する?

まずは、プラグインを入手する先を確認しておきましょう。
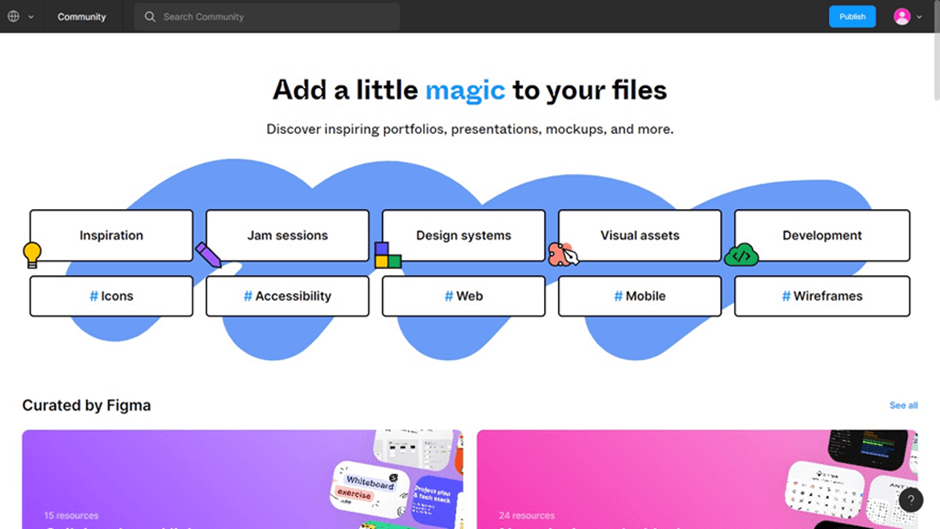
Figmaには「Community」が存在し、そこでプラグインを検索できるようになっています。
この「Community」へは、TOPページからは右上のメニューから「Plugins」→「Browse plugins in Community」をクリックするとたどり着けます。
そして、画面上部の「Search Community」と書かれた検索窓にプラグイン名を入力して検索します。
2.2 Figmaのプラグインの入れ方
次にプラグインのインストールの方法を紹介していきます。と言っても、とても簡単にインストールできます。以下の手順でインストールしましょう。
①Communityで目的のプラグインを検索し、プラグインの詳細ページを開く。
②画面右上に出る「Try it out」をクリックすると、インストールされる。
③プラグインを使うときは、各デザインのページのプラグインアイコンをクリックし、インストールしたプラグインの右横の「run」をクリックする。
手順はこれだけです。とても簡単ですね。なお、アカウントに紐づいてインストールされるため、ブラウザ版でもアプリケーション版でも利用可能です。
2.3 Figmaのプラグインの管理方法
Figmaのプラグインを管理する方法も確認してまいります。
方法としてはとても簡単で、TOPページの右上のメニューから「Plugins」をクリックし、その画面で管理できるようになっています。それぞれのプラグインをアンインストールすることも可能です。
3. Figmaのおすすめプラグイン10選
ここからは、Figmaのおすすめプラグインを10個紹介してまいります。どれもFigmaをより便利に使用できるようにするプラグインばかりです。ぜひお気に入りを見つけてみてください。
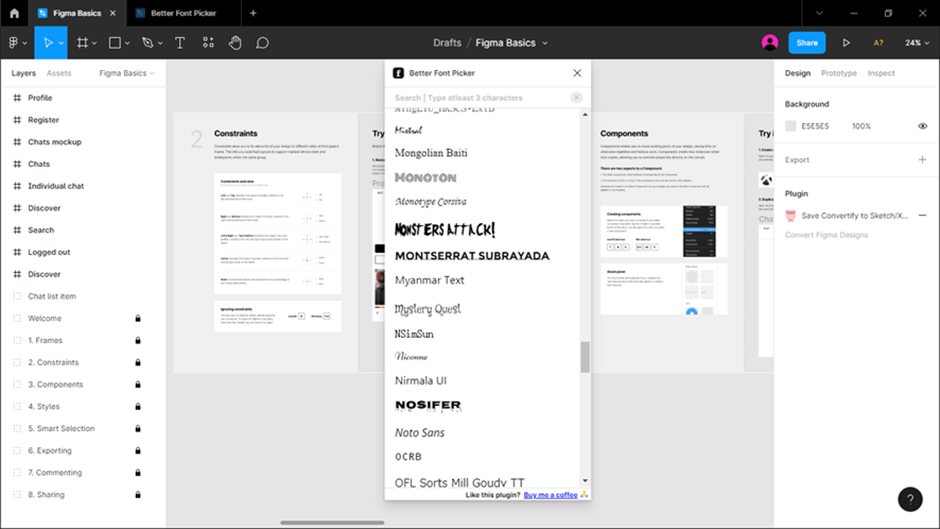
3.1 Better Font Picker

「Better Font Picker」は、Figmaでのフォント選びが格段にやりやすくなるプラグインです。Figmaでフォントを選ぶ時は、通常だとフォント名だけから選択しなければならず、適切なフォントを探し出すのが非常に手間だというデメリットがあります。
しかし、このプラグインを入れることで、そのフォントのプレビューを見ながら選べるようになり、手間が省けるためとても便利です。
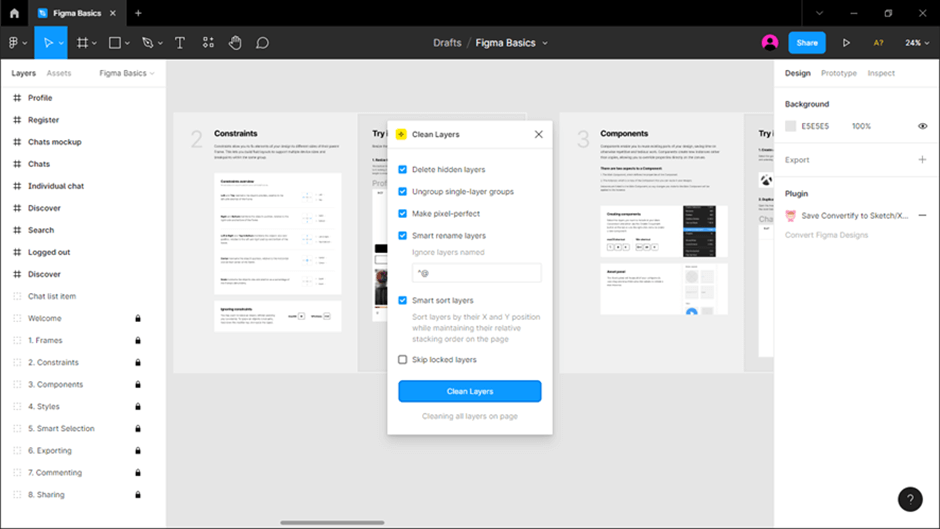
3.2 Clean Document

「Clean Document」は、Figmaのドキュメントを自動的に整理できるプラグインです。デザイン制作後のデータ共有前にキレイなデータにしておきたい、といった場面に活用できます。
機能としては、非表示のレイヤーの自動削除、不要なグループ化の削除、レイヤー位置や寸法を整数に修正、などが可能となっています。
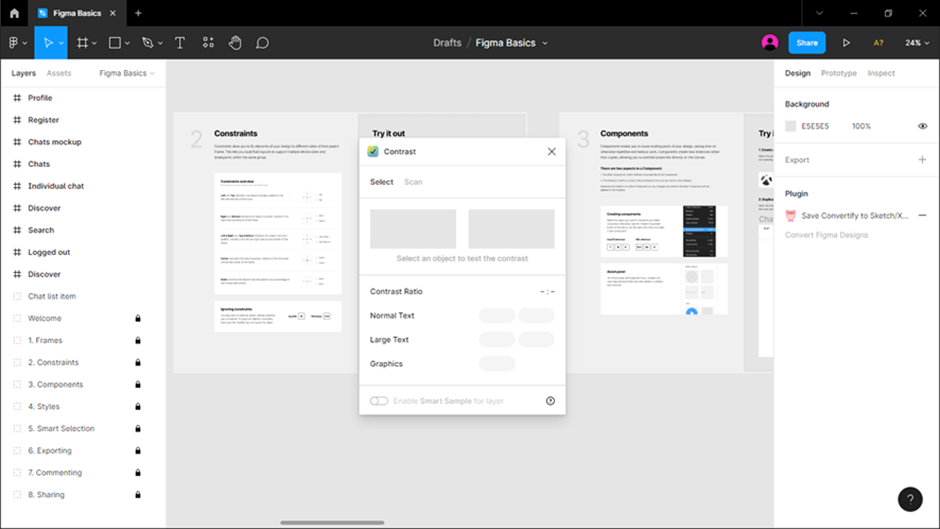
3.3 Contrast

「Contrast」は、2色の間のコントラストをチェックしてくれるプラグインです。Web上にはコントラストをチェックしてくれるサイトが存在していますが、それがプラグインで完結できるので、とても便利です。
例えば、文字色と背景色のコントラスト比を算出し、さらにWCAGに基づく判定をしてくれます。
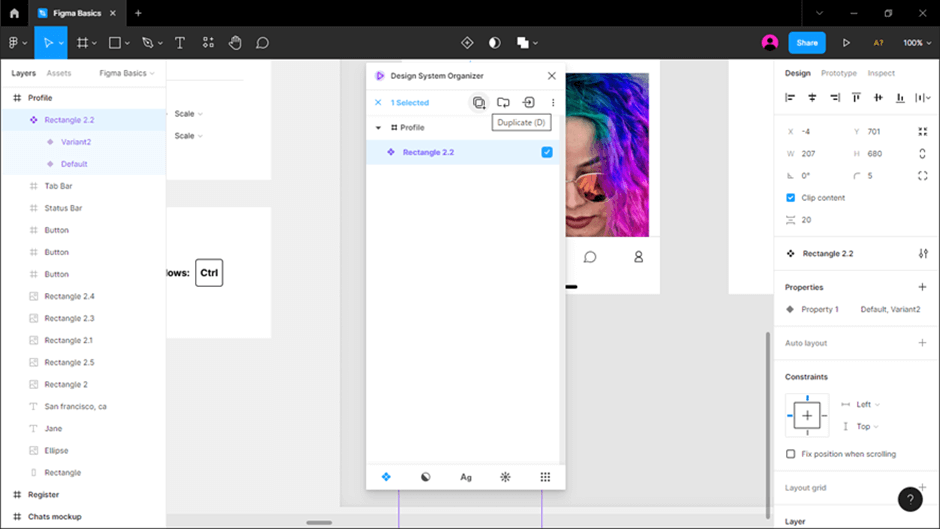
3.4 Design System Organizer

「Design System Organizer」は、スタイルやコンポーネントの全てをリネームしたり整理したり、さらに分類できるプラグインです。ライブラリのファイルを全て管理でき、スタイルを他のファイルへ転送することも可能な、便利なプラグインとなっています。
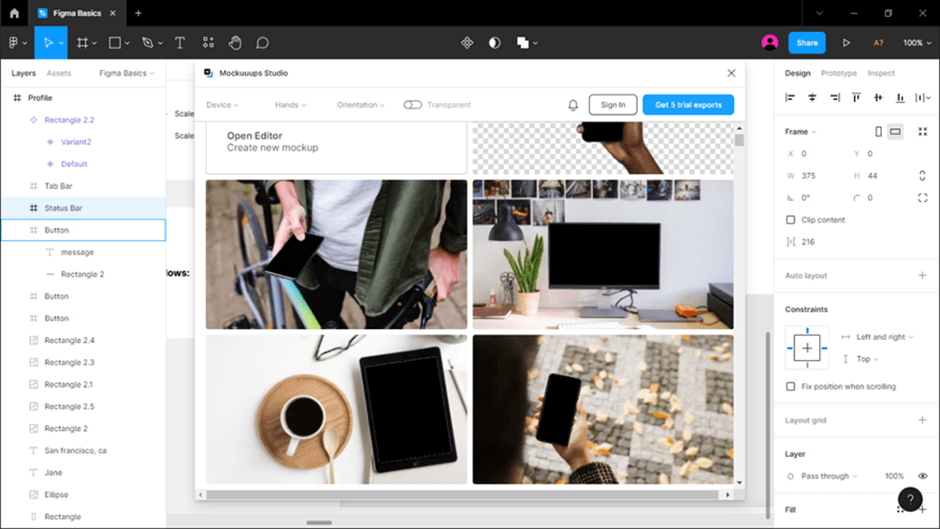
3.5 Mockuuups Studio

「Mockuuups Studio」は、モックアップを簡単に作成できるプラグインです。素材となる画像を1000以上の中から選び出し、その画像内にフレームを埋め込むことでモックアップを作成してくれます。
一からモックアップを作成するには地味に手間がかかりますが、このプラグインであればすぐに作成できるので、とても便利といえるでしょう。
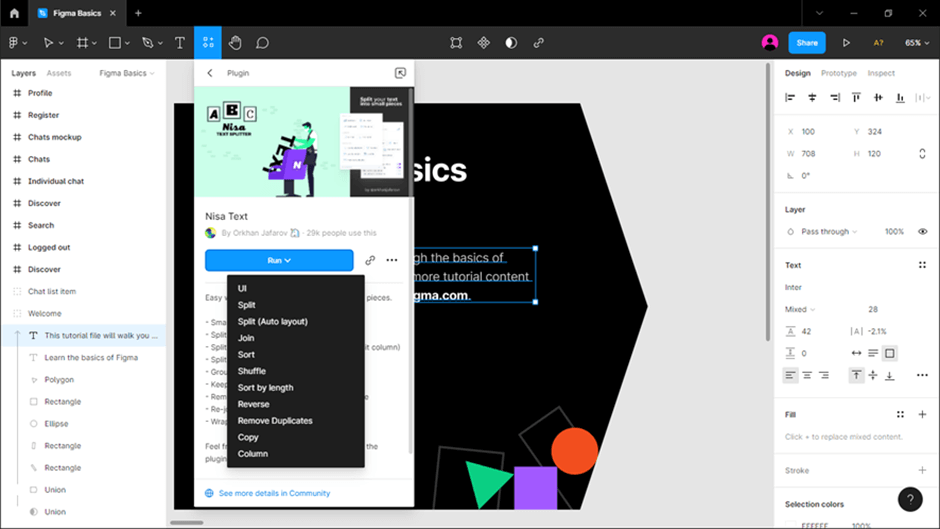
3.6 Nisa Text

「Nisa Text」は、テキストボックスを1行ごとに分割してくれる便利なプラグインです。Figma上の箇条書きにしたテキストボックスを、各行のレイヤーに自動で分割してくれるのです。
その反対に、テキストボックスの結合も可能となっており、テキストの取り扱いを格段に便利にしてくれます。
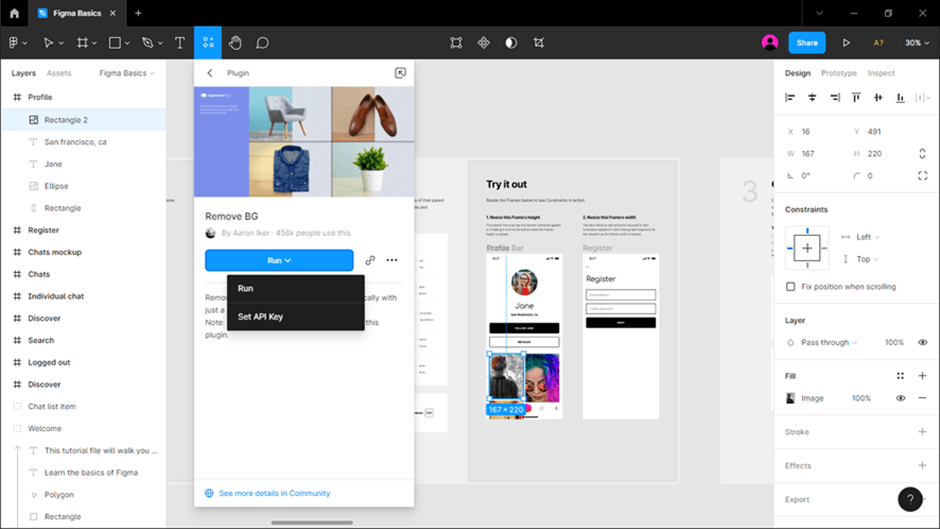
3.7 Remove BG

「Remove BG」は、画像の背景を削除してくれるツールで、それをFigma上でも利用できるようにしたプラグインです。
通常では、画像編集アプリを利用して背景を取り除かなければなりませんが、このプラグインではAIによって背景を自動的に認識して、削除あるいは透過してくれるのです。しかも数秒で処理してくれるので非常に便利です。
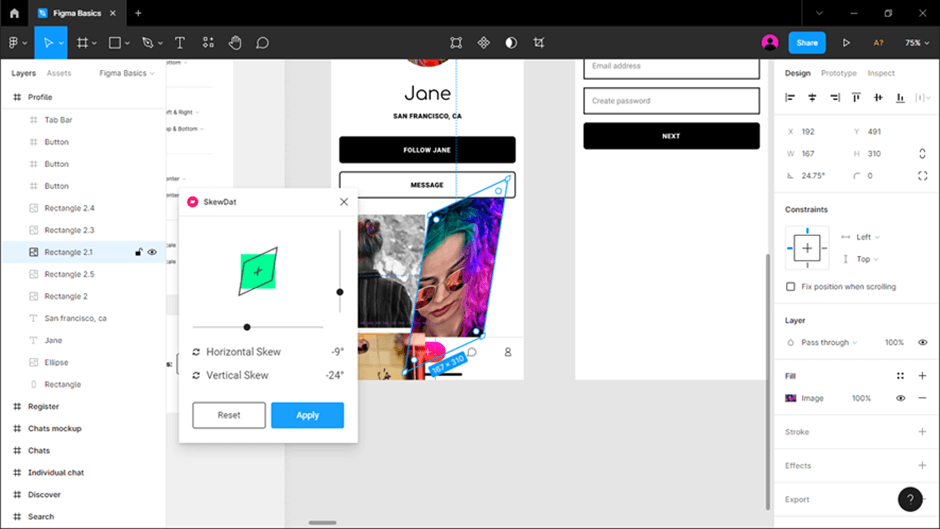
3.8 SkewDat

「SkewDat」は、Figma上の図形オブジェクトやテキストボックスを斜め方向に変形できるプラグインです。例えば長方形のオブジェクトであれば、平行四辺形にする変形を施します。
この変形に影の追加を組み合わせることで、ただの平面のオブジェクトを立体的に見せることが可能となります。
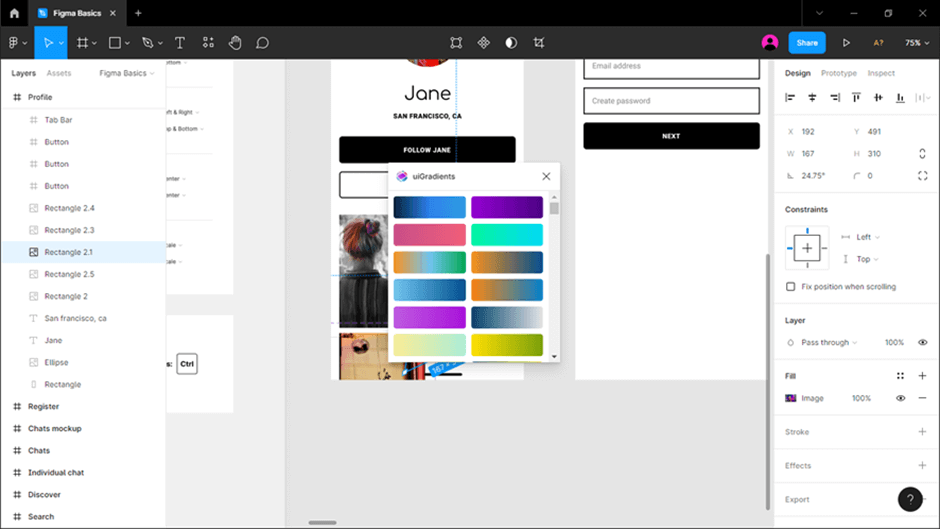
3.9 uiGradients

「uiGradients」は、様々な色のグラデーションを集めたサイトで、それをFigma上でも利用できるようにしたプラグインです。
最初からたくさんのグラデーションが用意されており、さらにグラデーションの色を自分好みの色に変更も可能なため、目当てのグラデーションを再現できる便利なプラグインと言えるでしょう。
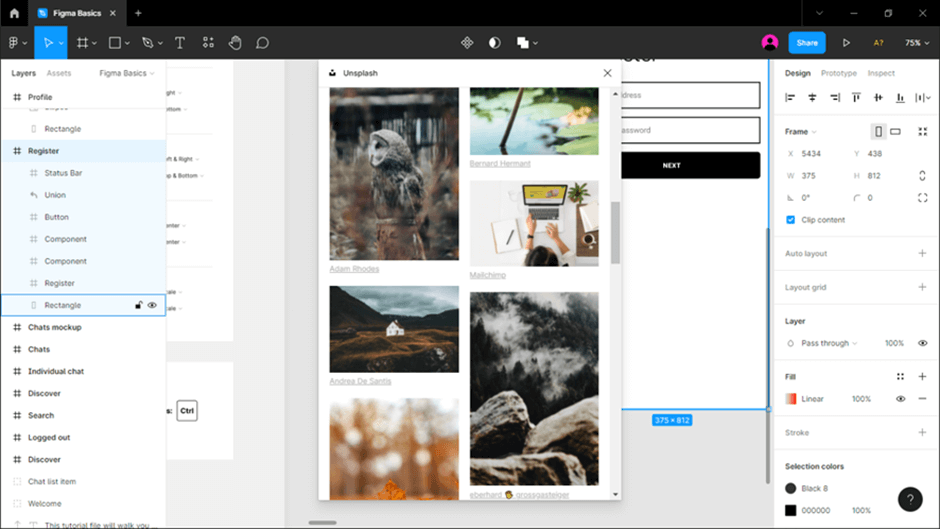
3.10 Unsplash

「Unsplash」は、フリーの写真素材をダウンロードできるサイトで、それをFigma上でも利用可能にしたプラグインです。商用利用が可能な写真が多く用意されているのが特徴で、さらにキーワードで検索することでイメージに合った写真を見つけることが可能です。
4.Figmaは日本語対応できる?
最後に、Figmaの日本語対応について解説してまいります。過去にFigmaを知った方は、もしかするとFigmaは英語にしか対応していない、と思ったままなのではないでしょうか。しかしながら、現在のFigmaは日本語に対応しています。
4.1 Figmaは日本語化可能!

2022年7月にFigmaの日本語版がリリースされました。それまでは全て英語表記で、Chromeには日本語化の拡張機能がありましたが、それ以外ではやはり使いづらい場面もありました。
ですが、この日本語版のリリースで、プロダクトの日本語対応はもちろんヘルプセンターも日本語化し、より利用しやすくなりました。
4.2 Figmaの日本語化の手順
Figmaを日本語化するのはとても簡単です。その方法について、順を追って説明いたします。
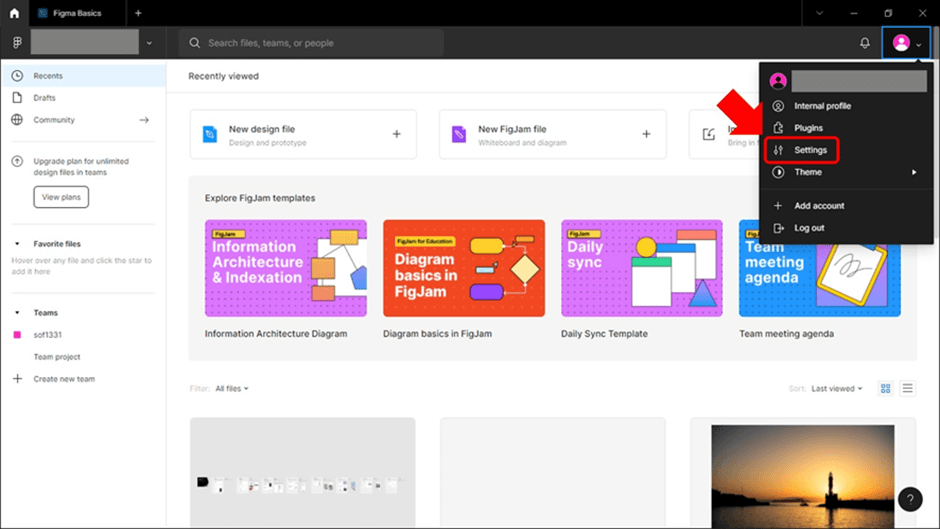
①TOPのメニューの「Settings」をクリック。

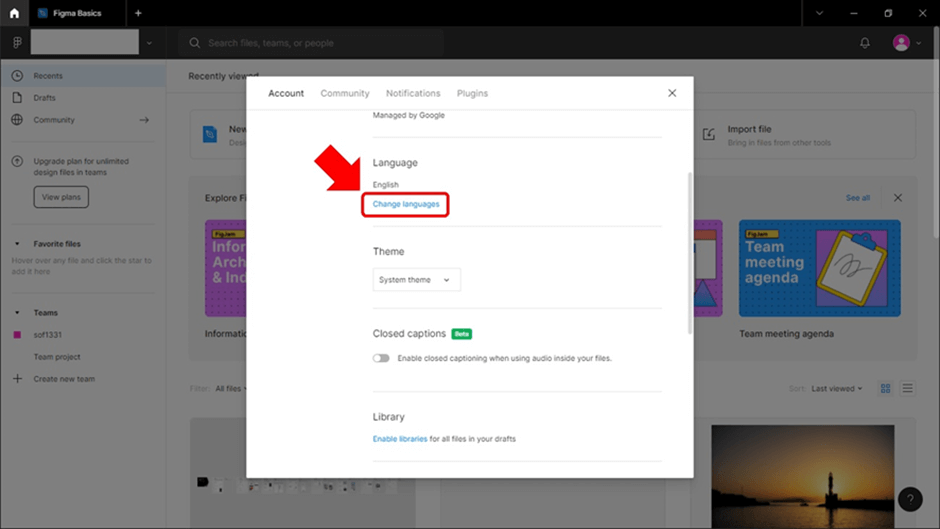
②Languageの「Change languages」をクリック。

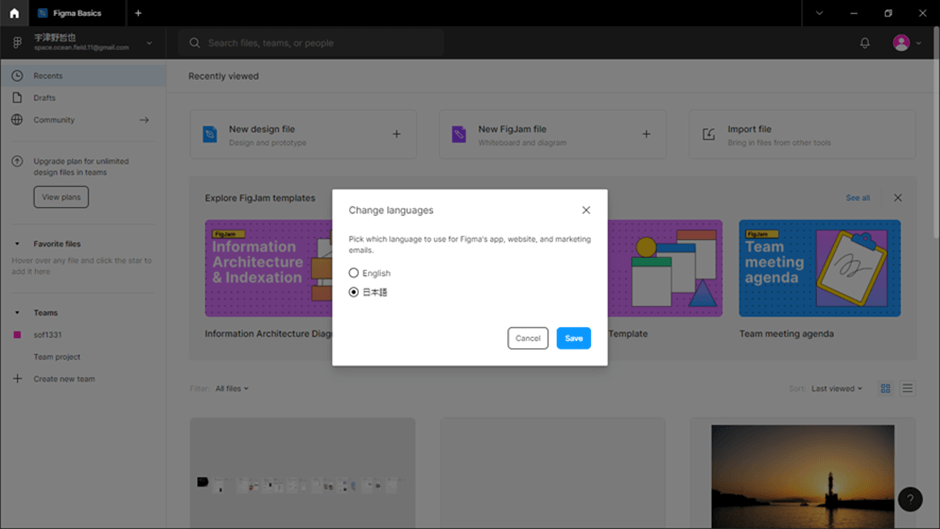
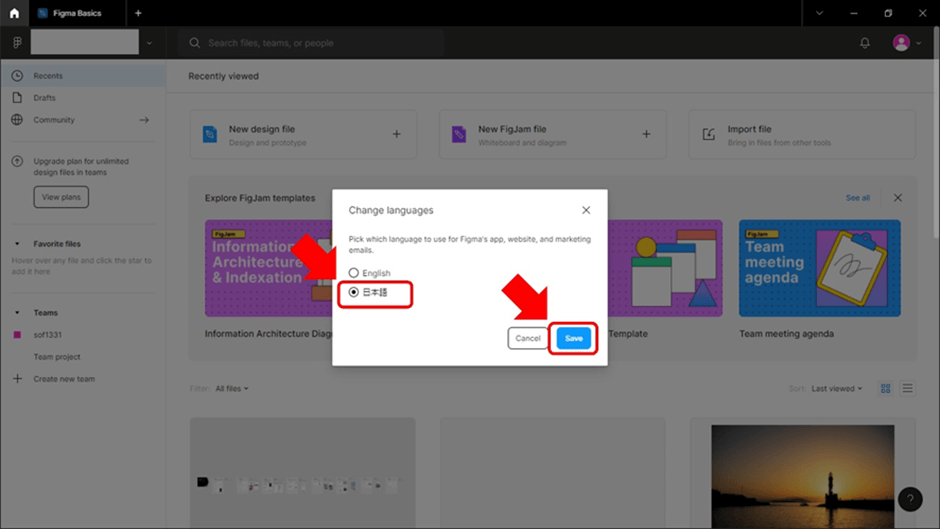
③「日本語」を選択し、「Save」をクリック。しばらく待てば日本語化される。

5. まとめ
Figmaのプラグインについて、その入れ方やおすすめのプラグインを中心に紹介してまいりました。今までは英語のみだったFigmaですが、日本語に対応してより利用しやすくなったのは間違いありません。もし日本語対応したのをご存知ないようでしたら、これを機に使用してみてはいかがでしょうか。





