本記事では、検索画面のUIデザインについて紹介していきます。検索画面のUIデザインのポイントや要素を知ることで、ユーザーにとって快適に利用できるWebサイトを構築することができます。
また、実際に運用されている事例、おすすめのデザインツールも合わせて紹介しますので、ぜひ参考にしてみてください。
1. 検索の仕組みと重要性

検索の仕組みや重要性について理解することで、デザイン設計をする際に、よりユーザーにとって快適に利用しやすいUI設計の構築を心掛けることができます。検索までの流れは以下のようになっています。
- ユーザーがサイトに訪れる
- 目的のページにたどり着くために検索ボックスを探す
- 検索をおこなう
- 目的のページを閲覧する
- 商品やサービスを購入する
ユーザーが気になるサイトに訪問した際、目的の商品やサービスにたどり着くために検索行動をおこないます。検索行動で目的に行きつかない場合、ユーザーはサイトから離脱してしまいます。
そのため、検索画面のUIデザインによって成約率が大きく変わるので、とても重要なデザイン設計となります。
2. 検索画面のUIデザインに必要な3つの要素

検索画面のUIデザインに必要な要素を解説していきます。
必要な要素を知ることで、検索画面のデザインをより効果的に設計することができ、ユーザーのサイトからの離脱を減少させることができます。以下では、3つの要素を徹底解説していますので、参考にしてください。
2.1 虫眼鏡アイコン
検索画面のデザインに必要な要素の1つが、虫眼鏡のアイコンです。
文字ラベルがなくてもアイコンを見れば、ユーザーに検索できる場所だと認識されやすくなります。虫眼鏡のアイコンを配置することで、ユーザーにとって考える時間を無くすことができ、より快適に利用しやすいサイト設計が可能となります。
2.2 検索フィールド
検索画面のデザインに必要な要素の1つが、検索フィールドです。
検索フィールドがなければ、虫眼鏡アイコンが占める割合が小さくなってしまい、発見されにくくなります。そのため、検索フィールドにはテキストフィールドを設けて、よりわかりやすいデザイン設計にする必要があります。
2.3 オートサジェスト機能
オートサジェスト機能では、ユーザーが入力した文字に基づいて検索予測をします。オートサジェスト機能を使うことで、ユーザーの検索クエリの組み立てをサポートすることができます。
これにより、検索途中であきらめて離脱してしまうユーザーを減少させることができ、効果的なサイト設計をおこなえます。検索画面のデザインに必要な要素の1つであることを覚えておきましょう。
3. 検索画面のUIデザインに必要な3つのポイント

検索画面のUIデザインに必要なポイントを解説していきます。
ポイントを押さえておくことで、ユーザーが利用しやすいサイト構築が可能となり、より期待効果の高いデザイン設計をすることが可能となります。以下に3つのポイントを紹介しますので、参考にしてみてください。
3.1 予測候補機能
予測候補機能とは、ユーザーが過去に入力したワードやひらがなで入力した場合、次に予測できるワードを示します。
これにより、ユーザーが全ての文字や変換をおこなわなくとも選択式でワードを入力させることができます。そのため、ユーザーの手間や時間を短縮させることができ、より快適に検索画面を利用できます。
検索画面のUIデザインでは、わかりやすく使いやすい機能や要素を配置し、利便性の高いサイト構築を意識すると良いでしょう。
3.2 カテゴリーや目的の分類
ユーザーが検索をする際に、カテゴリーや目的を分類するデザイン設計にすることはとても有効です。その理由として、ユーザー自身でテキストを入力する工数を減らすことができ、知りたい情報をいち早く抜き出すことができるからです。
「どうやって検索すればいいのか?」「どんなキーワードを検索すればいいのか?」これらを考える時間を無くし、サイトからの離脱を減少させることができます。
そのため、検索画面のUIデザインをおこなう際には、カテゴリーや目的に分類することが大事なポイントであることを覚えておくと良いでしょう。
3.3 検索フィールドは上部に配置
検索フィールドの配置場所は、ユーザーが探す手間や時間を減少させるために上部に配置することが最も効果的です。これは研究機関によって証明されており、142名を対象とした調査で、左上や右上にあることがユーザーに見つけやすい場所であることがわかっています。
つまり、検索フィールドを配置する場合にfooterやbody部分ではなく、header部分に配置することで、よりユーザーが利用しやすいサイトになります。
4. 検索画面のデザイン参考事例

検索画面のUIデザイン参考事例を紹介していきます。
検索画面の必要な要素やポイントを押さえても実際にどのようなデザインにすればいいのかイメージがわかない方は、以下に紹介するデザインサイトを参考にしてみてください。
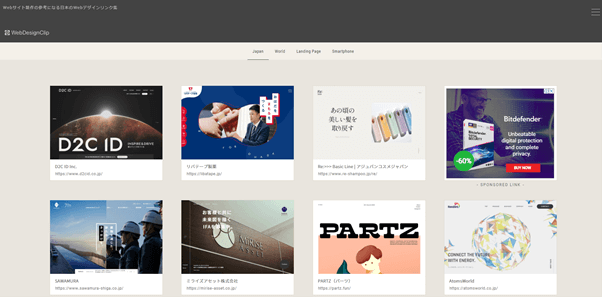
4.1 WenDesignClip

WebDesignclipは、日本のサイトだけではなく海外のサイトも掲載されており、更新頻度は高いです。特に日本のスマートフォン向けデザインサイトが多く掲載されているので、制作の際に参考になります。
また、公式Twitterでも日々のトレンド情報を発信しているので、最新のデザイントレンドを知ることもできます。
4.2 AGT

AGTのサイトでは、国内だけではなく海外のデザインが掲載されています。
他のサイトと比べて、掲載数が圧倒的に多く、ハイクオリティなデザインとなっています。主にスマートフォン向けサイトのデザインを掲載しており、縦に長いキャプチャが表示されるのが特徴となっています。
掲載数が多いので、大変参考になるデザインサイトの1つです。
4.3 Pinterest
Pinterestとは、Instagramとよく似ており、一般や著名人がデザインした作品を投稿しています。
デザインサイトの中でもポピュラーで、最新のデザイントレンドのキャッチアップをすることができます。また、デザインをする内容に合わせて検索を絞り込みできるため、簡単に参考作品を探し出すことが可能です。
更に掲載数も多いので、とても参考になるデザインサイトとなっています。
5. 検索画面UIデザインを無料で作れるツールPixso

検索画面のUIデザインについて紹介してきましたが、実際にデザインする場合に役立つ無料デザインツールを紹介していきます。デザイナーの方で新しいデザインツールを探している方は、ぜひ以下の内容を参考にしてみてください。
5.1 Pixso
Pixsoは2021年に作られた最新のデザインツールです。Pixsoのデザインツールを使うメリットは以下のようになっています。
- タスク共有ができる
- 他のデザインツールとの互換性が高い
- 無料で始められる
- 高機能
- コスト削減に繋がる
これだけのメリットがある中、リリースされたばかりなのでデザイナーの多くは未だに知りません。この記事を機会にPixsoの機能性を知っていただき、ぜひ使ってもらえるよう、以下に他社デザインツールとの比較を作ってみましたので、参考にしてみてください。
5.2 Pixsoの機能紹介
実際にPixsoがどれだけの機能を実装しているのか、以下の表をご覧ください。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
他のデザインツールと比較をしても高機能なことがわかります。更に最近、Adobe社の買収で話題となっている日本人に最も人気のあるデザインツールFigmaと比較しても機能性がほぼ変わりません。
これから新しいデザインツールを探している方には、ぜひオススメしたいです。
6. まとめ
検索画面のUIデザインに必要な要素やポイントを解説しました。検索画面のUIデザインでは、ユーザーが面倒に思う作業を軽減する必要があります。そのため、アイコンの配置や予測機能を実装し、1つでも多くの工数を減らしていきます。
実際にどのようなデザインにすればいいのか、本記事で紹介した参考サイトで見ていただき、クオリティの高いサイト設計をおこなってみてください。その際、ぜひPixsoの高機能なデザインツールを使用して、効率的で効果的なデザイン設計をしてみてはいかがでしょうか?





