本記事では決済画面のUIデザイン制作のポイントや要素を紹介していきます。決済画面のUIデザイン制作と聞くと難しそうに聞こえますが、ポイントや要素を理解した上で取り掛かると、意外と簡単にできます。
また、後ほど紹介する無料のデザインツールを使うことで、作業工数や費用を削減できます。ぜひ本記事を参考にして、決済画面のUIデザイン制作をしてみてください。
1. 決済画面の仕組みとは?

決済画面の仕組みについて解説をしていきます。仕組みを理解することで、よりユーザーにとって利便性の高いデザイン設計をすることができます。
以下では、近年主流となっているQRコード決済の仕組みについて紹介しますので、参考にしてみてください。
・QRコード決済
従来のバーコード決済の場合、タテに情報はなくヨコのみの情報読み取りとなっていました。
そこで近年、QRコードが主流となり、バーコードの約350倍もの情報を格納でき、どの角度からでも高速でデータ処理をおこなえるようになりました。決済画面の主流として利用されているQRコードの主な仕組みは以下のようになっています。
- セル(言語)
- 切り出しシンボル
- タイミングパターン
- アライメントパターン
- フォーマット情報
スマートフォンの決済画面やパソコンでも多く利用されているため、どのような仕組みなのかしっかりと理解しておく必要があります。
2. 決済画面のUIデザインに必要な3つの要素

決済画面のUIデザインに必要な要素はどのようなものがあるのでしょうか?
以下で紹介する3つの要素を押さえておけば、ユーザーの信頼できる決済画面を制作できます。
2.1 ステータス進捗状況
ステータス進捗状況を、入力フォームの最上部に表示するといいです。
そうすることで、いつでもユーザーが決済までのどの段階にいるのかを確認でき、ショッピングを続けながら、決定した商品を把握することができます。
2.2 アイコンや説明文を入れる
決済画面のUIデザインにおいては、ビジュアルに訴えかける決済画面の作成が重要です。
アイコンや説明文だけで、どんなものを販売しているかはっきりと分かるものがいいです。アイコンやイメージは、ユーザーの目を引くハイクオリティなものにしましょう。わかりやすい説明文を入れることで、ユーザーの理解度が上がります。
2.3 支払いマークとセキュリティロゴの記載
決済ページには必ず支払いマークとセキュリティロゴの記載をしましょう。
オンラインで決済するときに、決済の安全性に疑問をもたれるような画面では、ユーザーの不安をあおり、購入につながりません。支払いマークとセキュリティロゴが支払いオプションの隣にあると、ユーザーは安心して購入することができます。
例えば、以下のようなセキュリティロゴを表示すると安全性を強調できます。

【参照:https://note.com/yokki/n/nb9a7786c5d47】
セキュリティロゴにはそれぞれ記載の条件がありますので、注意しましょう。
3. 決済画面のUIデザインに必要な3つのポイント

ここでは、決済画面のUIデザインに必要な3つのポイントを紹介します。
先ほど紹介した、決済画面のUIデザインに必要な3つの要素と、これから紹介する3つのポイントを取り入れることで、ユーザの目を引く、シンプルで使いやすい決済画面の作成が可能になります。
3.1 見やすく直感的な操作性
決済画面の最終的な目標は、ユーザーに商品を購入してもらうことです。
画面や手続きが複雑すぎても、ユーザーが購入を途中で諦めてしまいます。簡略化しすぎても、ユーザーの不安や疑念をあおり、購入につながりません。ユーザーが迷いにくいデザインのためには以下のことを意識するといいです。
- 大きめの文字
- プレースホルダーでなくラベルを使う
- 各フィールドの十分な空白
- カスタムのtabindexでナビゲーションしやすくする
上記に加え、適切な場所にアイコンを入れることで、見やすい画面になります。
3.2 カスタムスペーシング
カスタムスペーシングとは、クレジットカード番号や電話番号を入力した際、自動で適切な場所にハイフンや空白を挿入する機能のことです。
この方法は、電話番号や郵便番号などにも有効ですが、特にクレジットカード番号では高い効果を発揮します。JavaScriptを使用すれば、この空白の挿入を動的に生成することが可能です。
カスタムスペーシングをすることで、ユーザーが正しい場所に、正しい情報を入力できていることが分かりやすくなり、決済の失敗を減らすことができます。
3.3 全情報確認画面を設ける
ユーザーが全ての情報を入力しても、最後の決済ボタンを押さなければ意味がありません。
この決済ボタンのページで、ユーザーがためらうことのないよう、全ての情報を確認できる画面を設けましょう。そうすることで、ユーザーに安心感と信頼感を与えることができます。
4. 決済画面のUIデザイン参考事例

これまで紹介した決済画面のUIデザインに必要な要素やポイントを押さえても、一からデザインを作るのは、特にデザインすることが初めての人には難しく考えられがちです。
しかし、これから紹介するオススメの事例を参考にしてみてください。デザインのイメージが湧いて、デザインがしやすくなります。
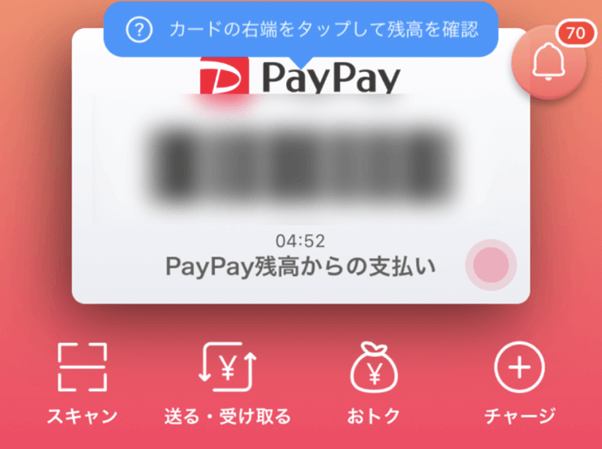
4.1 PayPay

【参照:https://mteam.jp/column/00061/#PayPay】
PayPayのUIデザインの最大の魅力は、トップページにバーコードが表示されることです。アプリを起動させるだけで、決済ができてしまいます。
残高もトップには表示されず、タップしてカードを裏返すことで、残高確認ができるところも、シンプルかつ直感的な操作性の高いUIデザインといえます。PayPayのUIデザインの特徴は以下になります。
- 無駄のない、利便性の高いシンプルなデザイン
- 分かりやすいアイコンデザインで直感的な操作を誘導
- バーチャルカードは着せ替えができる
- グラデーションを効果的に使い、立体感を演出
- キャンペーンなどの表示が操作の邪魔にならないデザイン
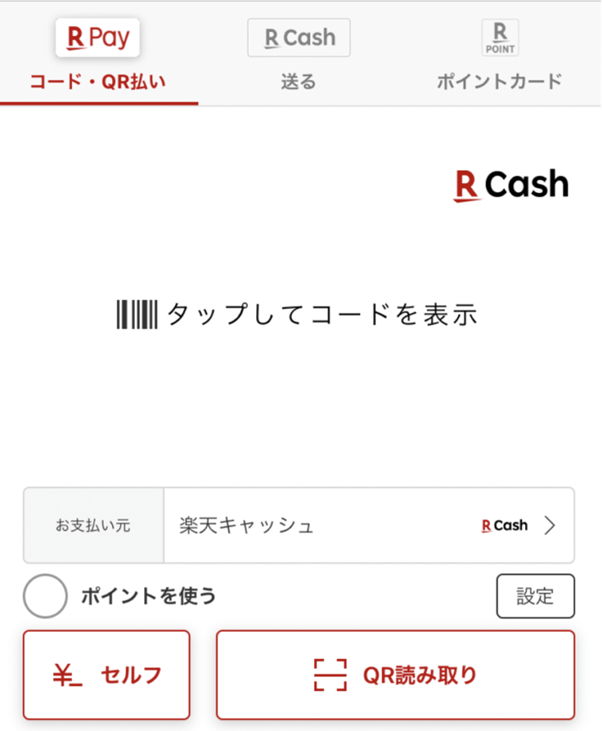
4.2 楽天Pay

【参照:https://mteam.jp/column/00061/#PayPay】
楽天Payでは、楽天最大の武器である楽天ポイントに重きを置いたUIデザインになっています。保有ポイントの表示は、トップ画面のみやすい位置に配置され、ポイントカードのアプリ起動アイコンは、支払い機能、送金機能と同じ場所に大きく配置されています。
楽天PayのUIデザインの特徴は以下になります。
- ウォークスルー機能
- 直感性に働きかけるマイクロアニメーション
5. 決済画面のUIデザインに役立つ無料ツールPixso

決済画面のデザインにはデザインツールが必要になります。このデザインツールの選択は重要な工程で、選ぶデザインツールを間違えてしまうと、余計な作業が増えたり、余計な費用がかかってしまいます。
そこでオススメするのが、無料デザインツール「Pixso」です。Pixsoは無料でありながら、多彩な機能を備えたデザインツールです。以下で、Pixsoの魅力を紹介します。
5.1 Pixso
Pixsoは高い機能性を持った、弊社の無料デザインツールです。Pixso利用のメリットは以下のようなものがあります。
- コスト削減
- 作業工数削減
- 他社デザインツールからのファイル移管
- 作業の共有が可能
上記メリットの他にも、他社のデザインツールとの互換性にも優れています。互換性のある他社デザインツールは以下になります。
- Figma
- Sketch
- Axure
- Adobe XD
他社のポピュラーなデザインツールとの互換性があるため、Pixsoを使うことで、ワークフローが改善できます。
5.2 PIXSOの機能
Pixsoは無料かつ高い機能性を備えています。具体的な機能を、他社のデザインツールと比較して紹介します。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
上記のように、他社のデザインツールでは複数のツールを使用しなければなりませんが、Pixsoでは、単体でほとんどのことができてしまいます。
6. まとめ
本記事では、決済画面のUIデザイン制作に必要な要素やポイントを紹介してきました。決済画面のUIデザイン制作についてまとめると以下になります。
1.ユーザーに商品購入してもらえるためのシンプルかつ直感的な操作が可能なデザインが必要;
2.決済画面のUIデザインの事例を参考にすることで、デザインの幅やアイデアが広がる;
3.無料デザインツールPixsoを使うことで、作業工数と費用の削減ができる。
決済画面のUIデザインに興味がある人は、ぜひ本記事を参考にしてみてください。他にない、魅力的で、ユーザーに快適に使ってもらえる決済画面を作成してみてはいかがでしょうか?





