普段何気なく目にするWEBページのヘッダー。特に意識していなくてもWEBページを開くとそこに目を留める人も多いハズです。WEBページにおけるヘッダーはそのサイトに掲載されている情報や、コンテンツを最小限の情報で伝えています。
この記事では実は奥が深いヘッダーの役割と、効率的なヘッダーデザインの作成方法を解説していきます。またヘッダーデザインに適している無料デザインツールもご紹介していきますので、ぜひ最後まで読み進めていってください。
1. WEBデザインのヘッダーとはどこの部分?

ヘッダーはWEBページの最上段に表示されています。ヘッダーデザインはそのサイトの顔となりますので、非常に重要な役割を担っています。WEBページの案内版でもあるグローバルナビゲーションを含め最上段全てのデザインを指します。
また、ヘッダーはそのページに掲載されるサービスや商品の象徴となります。ページデザイン全体の雰囲気を作るため、プロジェクトの一番最初もしくは一番最後に作成されることがほとんどです。
2. ヘッダーの役割とは?

ヘッダーデザインはWEBページのどの場所にも表示されます。マウスでスクロールしたとしても、ヘッダーは追従してくるデザインが多いようです。このようにヘッダーに含まれる情報は、ユーザーが欲している情報を補足する役割を担っています。
ヘッダーデザインはユーザーのWEBページ内の滞在時間を左右するため、コンセプトを持って作成する必要があります。
3. ヘッダーをデザインする時のポイント

ユーザビリティの高いWEBデザインをする上で非常に重要なヘッダーですが、効果的なヘッダーデザインをするためのポイントを3つご紹介していきます。
どれか一つでも欠けているとユーザーをページ内に引き留めておくことは困難になりますので、デザインする際には反復して見直すことで完成度の高いヘッダーデザインを目指しましょう。
3.1 必要最低限な情報に厳選
ヘッダーデザインは限られたスペースの中に必要な情報を集約する必要があります。ヘッダー部分が情報過多になってしまうとデザイン性が損なわれてしまうため、ユーザーに不快感を与えてしまいます。
伝えたい情報などは優先順位を決め、分類分けしましょう。グローバルナビゲーションも活用してコンパクトなデザインがおすすめです。
3.2 デザイン性を重視
ヘッダーデザインを作成する際には、どのようなヘッダーにどのような役割を与えるかでコンセプトが異なります。
配色やアイコン、検索窓の設置など、紹介する商品やサービスなどをベースにデザインを作成する場合と、企業ロゴとグローバルナビゲーションのみ設置してシンプルさを追求するパターンに分かれます。
ヘッダーデザインに絶対的な正解はありませんが、該当ページでどのような役割を付与するかで最適なデザインは異なるでしょう。
3.3 メッセージ性を持たせる
ヘッダーはWEBページを訪れたユーザーのファーストビューになる可能性が高いです。そのため、WEBページで紹介している情報の概要を伝える必要があります。
ヘッダーデザインに乗せる情報がページ内容と乖離しているとユーザーの満足度は低くなるでしょう。ページから離脱されてしまうと、検索上位に表示されることが困難となります。ヘッダーデザインとページ情報の関連性にも注意が必要です。
3.4 高機能なヘッダー作りはアイデア出しが最重要
前述の通り、ヘッダーデザインはプロジェクト内で非常に重要な役割を担っています。そのためデザイナーにお任せでは、ユーザーを引き留めるような高機能なデザインは難しいでしょう。特にヘッダーデザインは一人で作業をすることにリスクがあります。ヘッダーデザインはプロジェクトに関わる各部門の代表者の意見を聞く必要があるためです。
ヘッダーデザインに適しているツールは、デザインを共有しながら作業を進めることのできる機能を携えたデザインツールが必須となるでしょう。
4. WEBページを自由に作成するには高機能な無料デザインツール・Pixsoがおすすめ

4.1 ヘッダーデザインは豊富なデバイスに合わせたフレームが必要
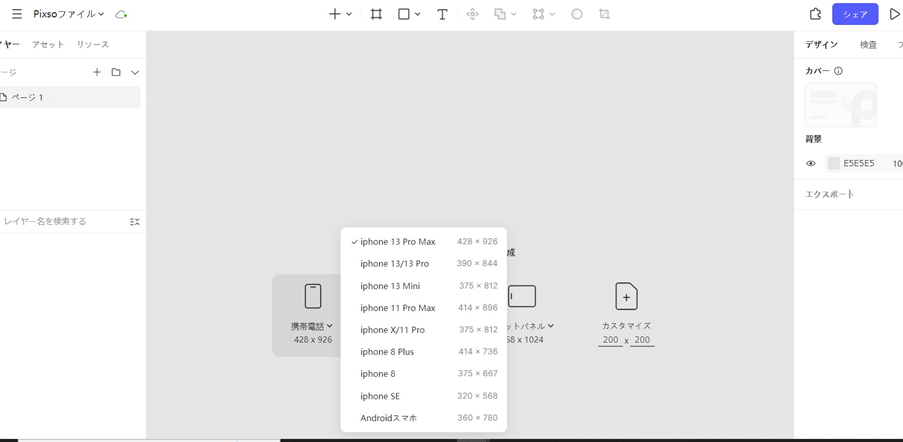
Pixsoがヘッダーデザインに適している理由は、キャンバス内に収納されているフレームの種類の豊富さです。
Pixsoは様々なユーザーに向けて最適なフレームを用意しているため、iPhoneでも機種ごとで異なる規格を利用することができます。WEBページ向けにデザインを作成してみて、プロトタイプの作成段階でスマートフォン対応をしていないと想定していたような結果を生み出すことは難しいでしょう。
Pixsoは異なる規格のフレームを複製しながら同時に作業を進めることもできるため、作業効率が良くページを切り替える必要もありません。ユーザビリティに優れたUIデザインツールとして使いやすさを重視しています。またマウスに追従しているため、従来のデザインツールのようにショートカットキーに依存しない操作性を提供しています。
4.2 リアルタイムで意見交換が可能

Pixsoのキャッチコピーは次世代のコラボレーションデザインツールです。クラウド上でリアルタイムで共同作業が可能なため、プロジェクトに参加しているメンバーと意見を交換しながら作業を進めることができます。
従来のデザインツールでは、作成したデザインを書き出して、プロジェクトメンバーと共有しなくては作業を進めることができませんでした。Pixsoはワンクリニックでプロジェクト参加メンバーと共有できることや、編集権限の付与も行うことができるため、プロジェクト全体の推進力を効果的に引きあげることができるでしょう。
またPixsoは無料で使用できるデザインツールですが、機能制限は設けられていません。参加するチーム数や、保有するコンポーネント機能に制限がないためストレスフリーで使用することが可能です。
4.3 安心の日本語対応
WEBデザインツールの多くはこれまで英語表記が標準的でした。デザインツールの代名詞とも言えるAdobe社のツールには、Photoshop、illustrator、AdobeXDなどがあります。デザインツールを使用したことが無くても、一度は耳にしたことのある人が多いのではないでしょうか?Adobe社のツールは互換性が高く、それぞれのツールで作成したデザインをコンポーネント機能で共有することが可能です。
非常に便利ではありますが、日本人デザイナーとしては言語の違いで苦しむことが多いようです。Adobe製のツールは英語表記がデフォルトとなっていることから、デザインツールの使い方よりもまずは言語の和訳から入る必要があります。Pixsoは安心の日本語対応を標準仕様としていますので、仮にデザイン初心者が使い始めたとしてもすぐに使いこなすことができるでしょう。
まとめ
WEBページのヘッダーデザインは意外と奥が深いことがお分かりいただけましたでしょうか?ヘッダーデザインの作成方法はWEBページだけでなく、アプリやUI・UXを向上させるデザインツールにも共通して言えるルールのようなものです。
Pixsoはデザイナーの頭の中のイメージをそのまま表現するための、柔軟さと機能性を携えたデザインツールです。また現代の人との接触を嫌う風潮にも適応しているため、オンライン上で共同作業を行い、プロジェクトの効率を飛躍的に高めることのできる次世代のデザインツールと言えるでしょう。





