Webサイトのナビゲーションは非常に重要な要素なだけに、どのようなナビゲーションをサイトに設置するのかはとても慎重に選択するべきことです。というのも、適切なナビゲーションを設置できるかどうかによって、ユーザーがWebサイト内で見たいコンテンツにたどり着けるかどうかが決まるからです。
この記事では、Webサイトのナビゲーションについて解説していきます。代表的なナビゲーションの種類やデザインの原則などを理解し、これから制作しようとしているWebサイトに適切なナビゲーションを選べるようになってください。
1. Webサイトの「ナビゲーション」とは?

最初に、そもそもWebサイトにおける「ナビゲーション」とは何なのか、そこから解説していきたいと思います。
「ナビゲーション(navigation)」は「航海術、航行」などを意味する英語ですが、Webサイトにおいてはユーザーがサイト内の目的のコンテンツへたどり着くための案内表示のことです。様々なサイトの一番上に付いたメニューがナビゲーションの一種にあたります。
このナビゲーションが不足することで、次のようなことを招きます。
- ユーザーが得たい情報や商品のページにたどり着けなくなる
- 直帰率が上がる
- サイトの滞在時間が減少する
- コンバージョン率が低下する
- 不満が溜まりリピートされなくなる
こういった負の連鎖が生まれるため、たかがナビゲーションと侮ることなく、これから制作するWebサイトに適切なナビゲーションを検討し、設置するようにしましょう。
2. 代表的なナビゲーション8種
次に、ナビゲーションにはどのような種類のものがあるのかを知っておきましょう。ここでは代表的なナビゲーションとして8種類を紹介いたします。
2.1 グローバルナビゲーション

Webサイトの全てのページに表示される共通のページリンクです。一般的には、ページカテゴリーを並べて表示し、位置はヘッダーに置かれることが多くあります。
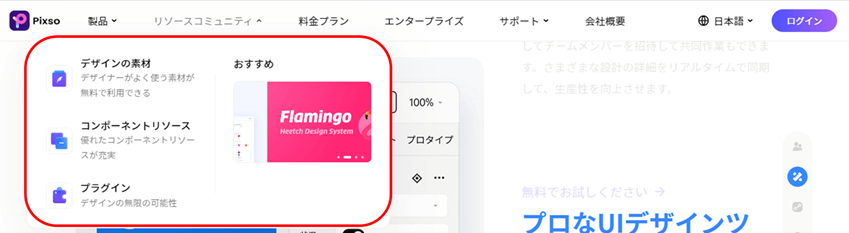
2.2 ローカルナビゲーション

あるページカテゴリー内のコンテンツへのリンクを集めたナビゲーションです。設置場所は、グローバルナビゲーションの1つのリンクにマウスオーバーしたときに表示されたり、サイドカラムに表示させたり様々です。
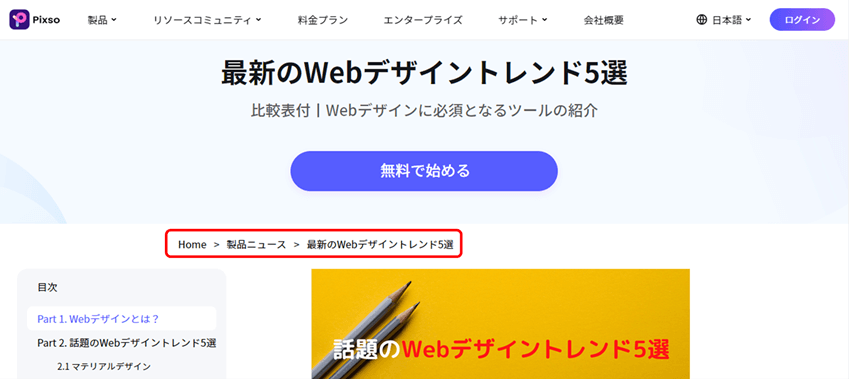
2.3 ブレッドクラムナビゲーション(パンくずリスト)

ブログやSEO記事などによく見られるナビゲーションで、そのページの階層を順に表示して上の階層に戻れるようになっています。位置はヘッダーのすぐ下あるいはフッターのすぐ上にある場合が多くあります。
2.4 ダイナミックナビゲーション
いわゆる“サイト内検索”のことを指しており、ユーザーが自由なキーワードでサイト内を検索できます。位置は、グローバルナビゲーションなどに内包されることが多くあります。
2.5 ページネーション・リニアナビゲーション

同列のコンテンツが複数ページにまたがるときに表示される、ページ間を移動できるナビゲーションです。ページネーションは画像のような「1」「2」など、他ページへ直接リンクできるナビゲーションで、リニアナビゲーションは前後のページにのみ移動できるナビゲーションです。
2.6 関連ナビゲーション

いわゆる“関連記事”などの、コンテンツに関連したコンテンツへ誘導するナビゲーションです。効率よくサイト内を回遊させるのに役立ちます。メインコンテンツの下に表示することが多くあります。
2.7 ステップナビゲーション
アカウントの新規登録や商品購入時によく表示される、登録や購入のどのステップに現在いるのかを示すナビゲーションです。ユーザーに必要な手順と現在の位置を指し示し、離脱を防ぐねらいがあります。
2.8 エクストラナビゲーション

グローバルナビゲーションの項目ほど重要ではないが、全ページに表示しておきたいページへのリンクを載せるナビゲーションです。例えば、利用規約やプライバシーポリシーなどが挙げられます。位置はヘッダーやフッターなど様々です。
3. ナビゲーションのデザインの原則
様々なナビゲーションの種類を整理したところで、次はナビゲーションのデザインの原則を理解していきましょう。
3.1 統一されたデザインにする
ナビゲーションはサイト内でデザインを統一するとよいでしょう。そうすることで、ナビゲーションの要素だとすぐに見分けられ、ユーザーにとってストレスなくWebサイトをご利用いただけるようになります。
また、各ナビゲーションの位置は全ページで一貫性があるようにしましょう。この場所にこのナビゲーションがある、とユーザーがわかるようにすると利便性が上がります。
3.2 シンプルなデザインにする
シンプルなナビゲーションが良いのは間違いない事実です。シンプルにしておくことで、ユーザーが目当てのページにたどり着く確率が向上します。特に、ナビゲーションに挙げる項目数は、重要度の高いページに限定すると良いでしょう。ユーザーの考える選択肢を限定することで、目的のページにまで素早くたどり着けます。
3.3 わかりやすいデザインにする
ナビゲーションをわかりやすくすることは、ユーザーが目的のページに迷わずにたどり着くのに役立ちます。今いるページの位置をユーザーが把握できるようになり、次にどのページにアクセスすればよいのかすぐにわかるようになります。
4. ナビゲーションのトレンド

デザインにはトレンドが存在します。ある程度の型があるナビゲーションにもトレンドがあり、新しいナビゲーションのデザインも生まれています。このパートでは、3つほどナビゲーションのトレンドを紹介いたします。
4.1 オートリサイズナビゲーション
ナビゲーションのサイズが、ブラウザのサイズに合わせて自動で調整されるナビゲーションです。例えば画面に固定された大きいナビゲーションの場合、ブラウザのサイズを小さくしたときにメインコンテンツの表示領域が圧迫されてしまうようなことを防ぎます。
4.2 縦型のナビゲーション
多くのWebサイトでは、横に長いナビゲーションが主流です。その一方で、近年は縦型のナビゲーションが増えているトレンドがあります。例えば、画面の左側に縦にナビゲーションを表示したりしますが、メニューを多数表示できるためシングルページに向いています。
4.3 コーナーナビゲーション
“コーナー”と付いていることから想像できるように、画面の四隅にナビゲーションがあるようなデザインです。コーナーにナビゲーションを置くことでより自由なコンテンツのレイアウトが可能で、画面上のナビゲーションの領域を小さくできるので、レスポンシブ対応がしやすい利点があります。
5. ナビゲーションの作成に便利なデザインツール-Pixso
Webサイトの制作にはデザインツールを使うのが一般的ですが、様々あるデザインツールの中でもナビゲーションを作成するのに向いているデザインツールを紹介します。
デザインツールは様々なものが存在しているので、どのツールを選べばよいか正直分からないのではないでしょうか。どのようなナビゲーションの作成にもおすすめできるデザインツールが「Pixso」です。

5.1 Pixsoとは?
Pixsoは2021年にリリースされたデザインツールで、ナビゲーションの作成に便利な機能が多く搭載されているうえ、とても高性能なものとなっています。
また、コンポーネントのフォントや色、効果、レイアウトプロパティなどのスタイルをカスタマイズでき、そのコンポーネントスタイルを全体で共有できるため、メインスタイルを変更することで他のレイヤーに自動で同期できます。
5.2 Pixsoの特徴やメリット
Pixsoには他にも様々な特徴やメリットがあります。以下はその中の一例です。
- 無料での利用が可能
- WEB上での利用ができ、アプリインストールの必要がない
- リアルタイムの複数共同編集が可能
- WindowsやmacOSなど、ほとんどのOSに対応
- FigmaやAdobe XDなど、他の様々なデザインツールとの互換性がある
- コンポーネントスタイルをデザインシステム全体に共有可能
6.まとめ
Webサイトのナビゲーションは不可欠な要素です。この記事では、そのナビゲーションの種類やデザインの原作などについて紹介してきました。
ユーザーにとって素晴らしいWebサイトとは、見たい情報や手に入れたい商品を最短距離で得られることです。それを実現するためには、適切なナビゲーションが欠かせません。
そしてユーザーにとって使いやすいナビゲーションを作成するには高性能なデザインツールが必要です。もしそのようなデザインツールを探しているようでしたら、Pixsoがおすすめです。せひ使ってみてください。





