Airbnb、Uber、AliExpress など、世界的な規模で事業展開する企業が、なぜ多くの組織と協業して効果的な運用を続けられるのか知りたいと思いませんか?
その秘訣は、デザインシステムにおける絶え間ない革新であり、特に世界的な規模で展開するブランドにとって、競合と差別化し、ユーザー エクスペリエンス (UX) を向上することに役立ってきました。
独自のデザインシステムを構築することは、ビジネスの生産性を向上し、独自の発想を生み出し、チーム間の協業の効率化を実現することに貢献しています。
そこで本記事では、デザイシステムとはなにか、デザインシステムを構築する理由と世界中に有名で優れたデザインシステム10選をご紹介します。
1.デザインシステムとはなにか?

デザインシステムとは、プロダクト / プロジェクトのデザインおよび開発において、チーム メンバーを支援するための、さまざまな要素からなるオールインワンの情報源です。
クリーンなデザイン標準の方法に準拠した再利用可能なコンポーネントのセットであり、集合的に組み立てて任意の数のアプリケーションを構築するものとも定義できます。
デザインシステムにより、複数アプリケーションの大規模なプロダクト デザインに関わるすべてを管理できます。
一連のガイドラインに従うことで、システムにおいて、アクション ボタンからランディング ページまでのすべてのステップを対象に一貫性のある秩序を実現する結果につながります。
2. 企業がデザインシステムを構築する理由

デザイ システムは、ビジネスの成長や顧客ニーズの変化に伴いプロダクトとともに進化する、さまざまな要素からなる情報の集合体に基づいて構築されます。
・企業の成長をさまざまな形で支援する
生産性の向上とコラボレーションのしやすさは、デザインシステムがチームワークにもたらす互いに切り離せない成果です。
デザインシステムは、プロダクト開発チームの協業を支援し円滑に進めることを主な目的としており、プロダクトの進化に応じて効率を発揮できます。
デザインシステムの利用により、チームはより速く、より優れたプロダクトを生み出すことができます。企業が強みを最大限に生かすのを支援し、さらにサポート費用を下げると同時に、既存クライアントを維持し、新規クライアントを獲得するのに役立ちます。
・プロダクト間でビジュアルの一貫性を生み出す
組織がサイロ化し、各プロダクトやチャネルが独立して運用される場合に、組織全体のデザインシステムがないと、一貫性のないビジュアルやエクスペリエンスとなり、断片的かつブランドと関連がないように見えます。
デザインシステムは、コンポーネント、パターン、デザインの提供を一本化し、バラバラなエクスペリエンスを視覚的にまとまりあるものにし、同一のエコシステムの一部であるかのように見せます。
さらに、大きなビジュアル リブランディングやリデザインも、デザインシステムを介して大規模な管理を行うことができます。
3. デザインシステムの活用事例10選
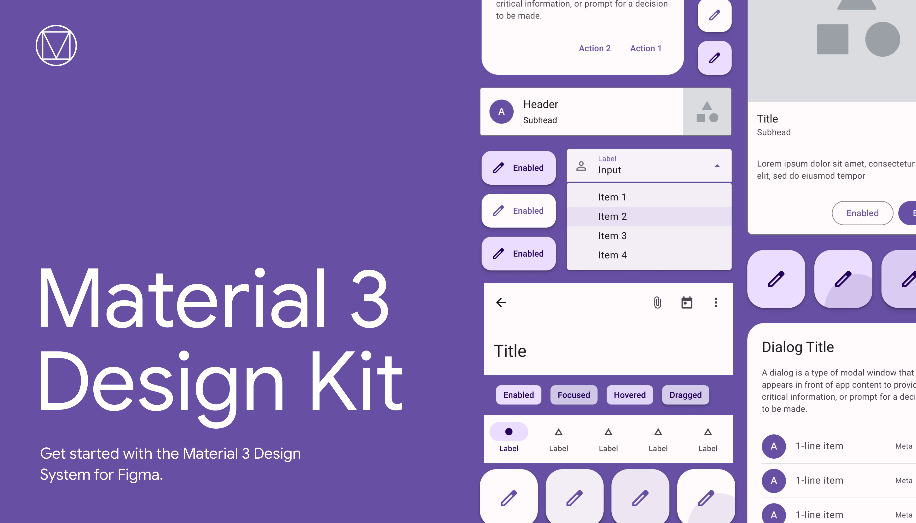
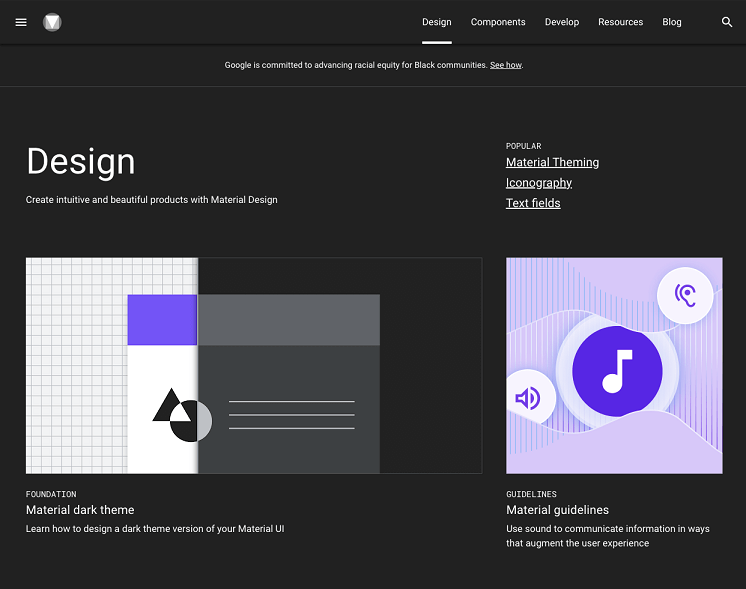
3.1 Google マテリアル デザインシステム

マテリアル デザインでは、ブランドや個人が、アトミック デザインや業界の革新、独自のブランド表現に取り組む際に、強固な基盤となるデザインシステムを構築できます。
マテリアル デザインによって、ユーザーは、さまざまなデバイス、プラットフォーム、入力方法において、UI / UX を完全に統一する貴重な情報を得ることができます。
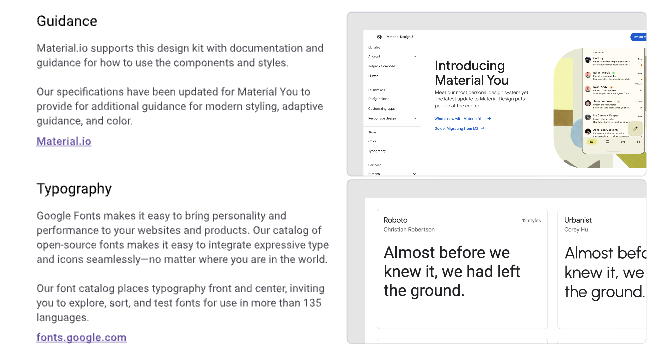
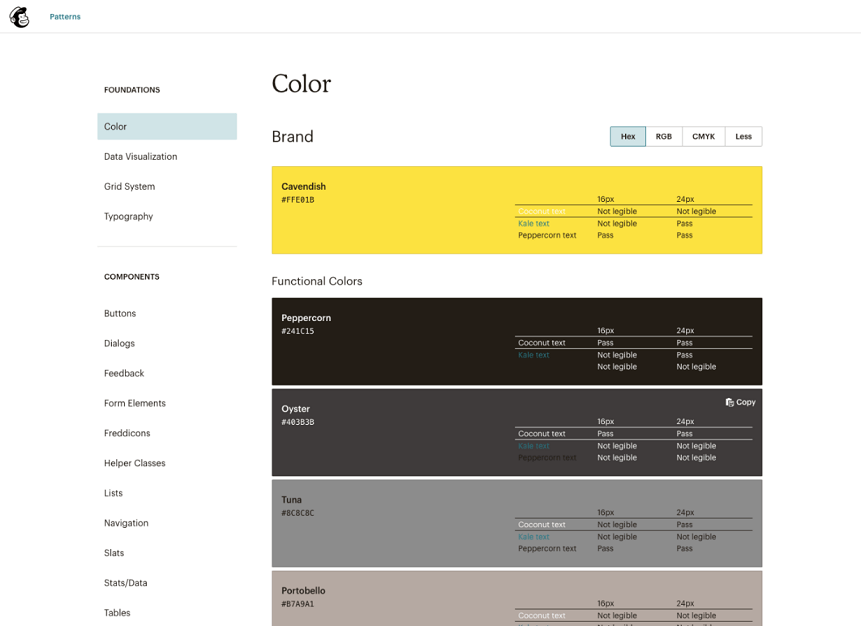
3.2 Mailchimp デザインシステム

Mailchimp はオール イン ワンのマーケティング プラットフォームなので、複雑なマーケティングを単純化できます。
さらに今回、Mailchimp は、ブランディングとアイデンティティのシステムをアップデートしました。
新たなイラストレーション スタイルを使用してシステムをデザインすることで、複雑なツールやマーケティング プラクティスを、よりシンプルで人間らしい方法で伝えることが可能です。
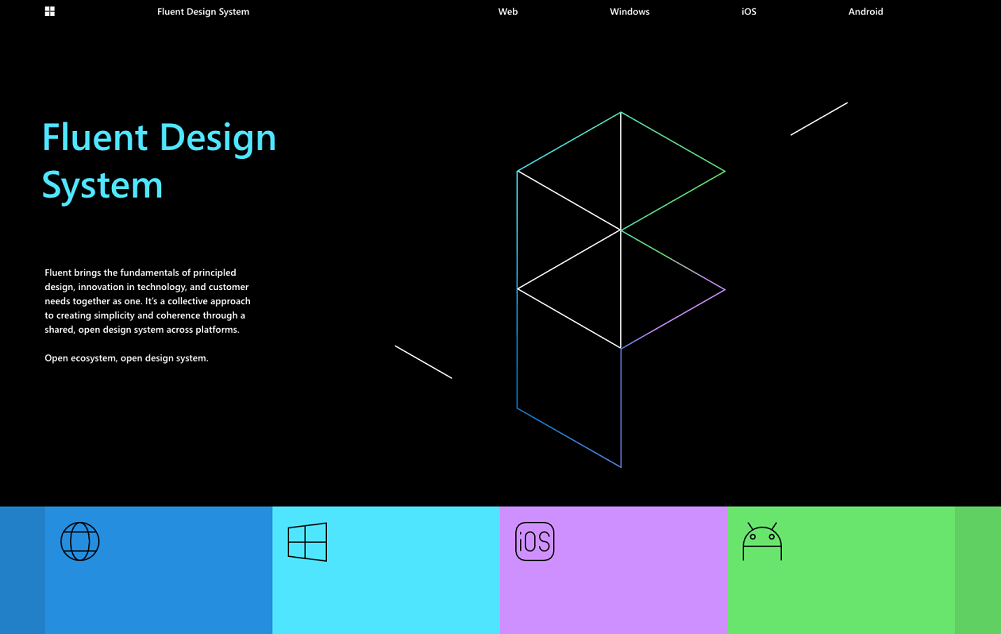
3.3 Microsoft Fluent デザインシステム

Fluent は、オープンソース、クロス プラットフォームのデザインシステムです。Fluent は、アクセシビリティ、国際化、パフォーマンスなどの魅力のあるプロダクト エクスペリエンスを生み出すために必要なフレームワークをデザイナーと開発者に提供します。
Fluent では、Microsoft はデザインの基本に立ち返り、シンプルさをより重視しています。大胆なタイポグラフィーやボーダーレスなコンテンツの代わりに、Fluent ではライト、深度、モーション、素材のような微細な要素に焦点を当てています。
Windows では、モーション キューやぼかし効果に表れています。Office のほか、OneDrive、Office Online、Outlook といったウェブ上のサービスにも利用されています。Microsoft は、Fluent をデザインに対する考え方の中核として段階的に移行しています。
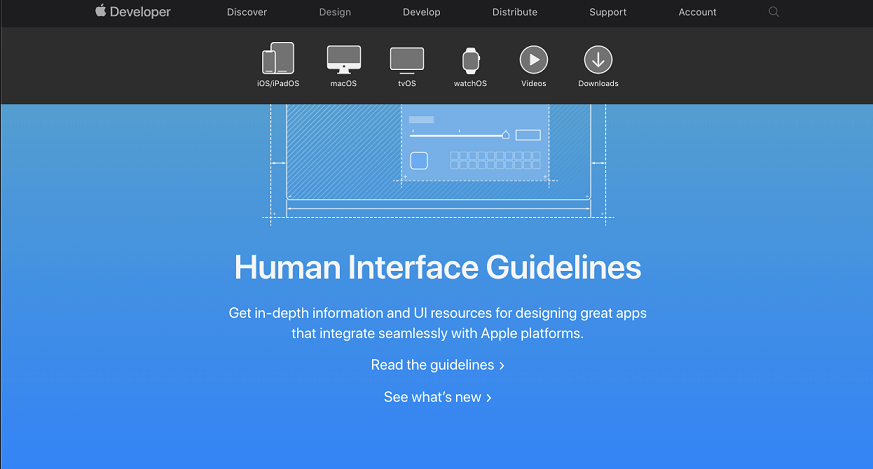
3.4 Apple ヒューマン インターフェイス ガイドライン

HIG (Human Interface Guideline) には、Apple のすべてのプラットフォームで優れたエクスペリエンスをデザインするために役立つガイダンスとベスト プラクティスが含まれています。
HIG は、アプリケーションのデザインとエンジニアリングについて決定する際に、最も適した場所の 1 つです。
HIG は、Apple のすべてのプラットフォームに関わるデザインを定義する原則を示しています。また、ソフトウェア使用にあたりほとんどのユーザーが望むものを予測して実装するのに役立つ推奨事項を提示します。
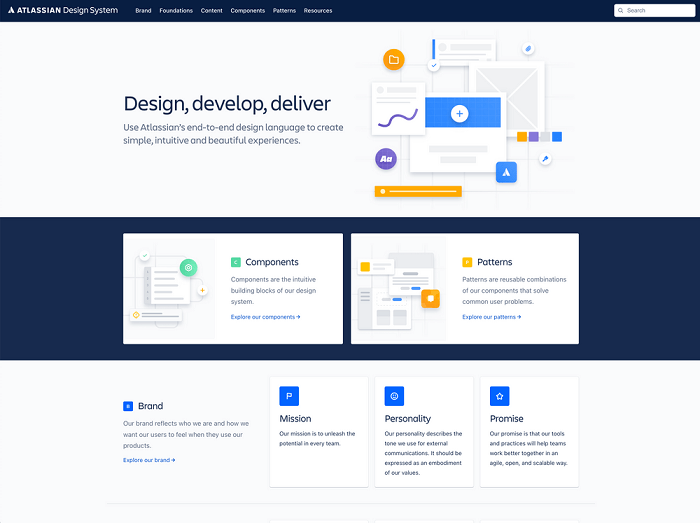
3.5 Atlassian

昨今はタイムラインがあまりに過密なため、時代遅れのプロジェクト ワークフローでは追いつくことができません。
Atlassian の デザインシステムは、セルフ サービス型のガイドライン、再利用可能なコンポーネント、プラットフォームの機能を通じて、チームがシンプルで直感的、魅力的かつ快適なエクスペリエンスを生み出すことを支援し、デザインシステムの利点を最大化できます。
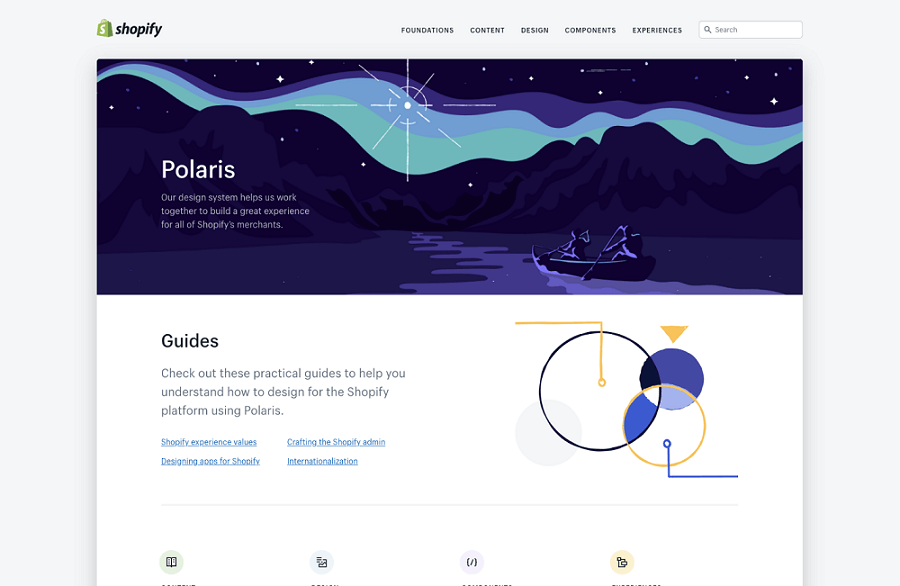
3.6 Shopify Polaris デザインシステム

Shopify は、すべての人々の商取引をより良くするという理念のもとに構築された e コマースプラットフォームです。
Shopify Polaris デザインシステムは、Shopify のアプリケーションやチャンネルを構築する際にデザイナーが利用できる包括的なガイドラインと原則のセットです。
Polaris は、Shopify パートナーが利用できる、さまざまなリソースおよびパターンなどの構築要素を提供しています。
利用者にとっての起業、事業の運営・展開の複雑さを軽減し、自立を支援することを意図しています。
3.7 Adobe Spectrum デザインシステム

Spectrum は、すべての Adobe Cloud で統一されたエクスペリエンスを実現するためのデザインシステムで、デザイン ガイドラインと推奨コンポーネントが含まれています。
Spectrum では、プロダクト チームの作業をより効率化し、Adobe のアプリケーションをより凝集性の高いものにするためのコンポーネントとツールを提供しています。
Adobe Spectrum で共通のデザインシステムを構築するという構想は、一般公開することで、さまざまなブランド アイデンティティの認知をより高め、コミュニティの支持を得ることにつながります。
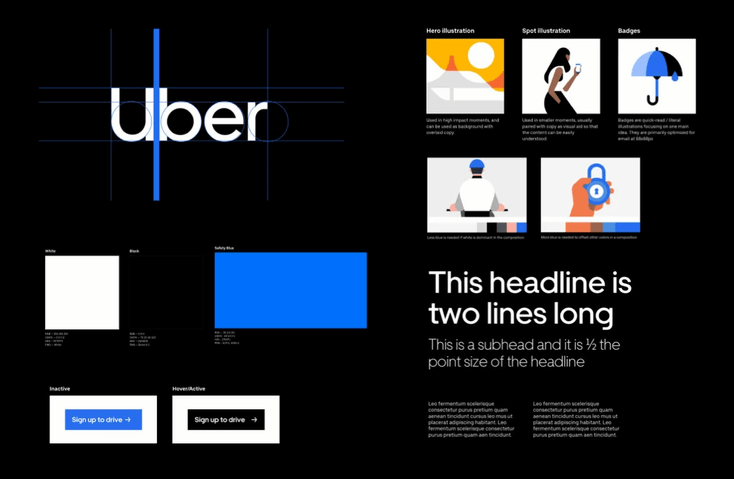
3.8 Uber Base デザインシステム

Uber の Base デザインシステムは、Web アプリケーションの起動、開発、および統一を行うためのアプリケーションです。Base に沿った React コンポーネントとユーティリティのオープンソース ツールキットであり、基本的にデザインをコードに変換しています。
すべての画面は、コンテンツごとによく整理され、名前が付けられています。すべてのデザインは非常に簡単に変更できます。
3.9 Salesforce Lightning デザインシステム

Salesforce の Lightning Design System (SLDS) は、CSS を 1 行も記述せずに Lightning Experience と同じような外観と操作性を持つアプリケーションを構築するのに役立ちます。
SLDS は CSS フレームワークであり、ユーザーは Salesforce の開発者が Lightning Experience を作成するために使用したアイコン、カラーパレット、およびフォントを利用できます。
Salesforce Lightning の大きな利点として、Einstein AI との統合が進んでおり、予測、商談インサイト、連絡先の自動追加などの Einstein AI 機能を使用できることが挙げられます。
3.10 IBM Carbon デザインシステム

Carbon は、IBM のすべてのソフトウェア製品のためのオープンソース デザインシステムです。Carbon には統一したプロダクト エクスペリエンスを生み出すために使用される一連のスタイル、コンポーネント、ガイドラインが含まれます。
Carbon は、ユーザーがプロダクトやデジタル エクスペリエンスのためのシステムをデザインできるように特別に開発されたデザインシステムです。
IBM のプラットフォームで提供されるサービスを含め、ビジュアル、コード ガイドライン、およびデザイン標準などが豊富に用意されています。
まとめ
デザインシステムは決して真に完成したものではなく、他のプロダクトと同様に成長、発展していくということに留意することが重要です。
Web サイトやプロダクトが時間の経過にあわせて変化するように、UI パターンも新しくしなければなりません。適切なガバナンス プロセスを確保することで、チームは、新しいアイテムをいつ、どのようにシステムに導入するのが最適なのかわかります。
このようなデザインシステムを通じ、企業がさまざまなアプローチで、デジタル プロダクトやサービス全体の優れた UX を保証するために取り組んでいることがわかります。





