本記事では、Webデザイナーの仕事内容や年収について紹介していきます。
更に以下の内容についても触れていきます。
- Webデザイナーに求められるスキル
- フリーランスと会社員の年収の違い
- Webデザイナーに向いている人の特徴
1つでも気になる項目がある方は、ぜひ最後までお読みください。
1. Webデザイナーとは?

WebデザイナーとはWeb上にデザインをする仕事で、Web広告やサイト設計など幅広い業務に携わっていきます。
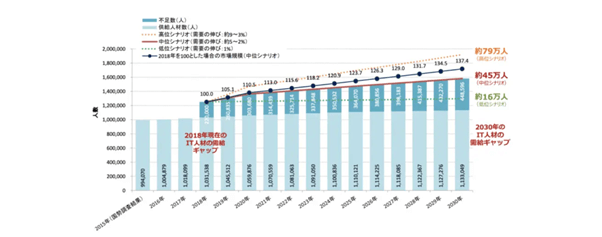
近年ではコロナの禍影響もあり、ECサイト普及率が大きく高まってきており、求められるIT人材の数も年々増えてきています。

(参照:経済産業省)
上記図のように求められる人材が増えてきているため、Webデザイナーはこれからも需要が伸びていく市場であることがわかります。
Webデザイナーの仕事内容については、次章で詳しく解説していきます。
2. Webデザイナーの仕事内容

Webデザイナーの仕事はデザインだけではなく、さまざまな業務をこなしていきます。時代の変化とともに求められるスキルや経験が変化しており、それに伴い仕事の内容も大きく変わってきています。
現代でのWebデザイナーの仕事内容は以下の内容になっていますので、参考にしてみてください。
2.1 要件定義
要件定義とは顧客からヒアリングをおこない、デザインの骨組みをおこなっていく段階のことです。
ヒアリングをおこなう内容としては、以下になります。
- どんなデザインにしたいのか?
- どんな効果を得たいのか?
- ターゲットは誰か?
- 目的は何か?
顧客からの要求をヒアリングし、要件定義をおこなっていきます。Webデザイナーやエンジニアがおこなう手法で、要求→要件定義→設計の順で制作していくことを覚えておくと良いでしょう。
2.2 ワイヤーフレームの作成
ワイヤーフレームとはデザインの設計図になり、骨組みの制作になります。
ワイヤーフレームの目的は、デザインのブレをなくすことで、ユーザーのニーズやプロジェクトメンバーとの認識を合わせるためにおこないます。
ワイヤーフレームで大事なポイントとしては、以下になります。
- 競合サイトを調査する
- 設計を書きだす
- 要素詰めする
- 要素毎に具体的根拠を付ける
- 仮説検証する
要素に具体的根拠を付ける理由として、プロジェクトメンバーやクライアントに「なぜ?」を説明できる必要があるからです。
根拠のない設計は、結果的に効果のないWebサイトの設計となってしまいます。そのため、1つ1つの要素を設計した理由付け(言語化)をできるようにすると良いでしょう。
2.3 デザイン制作
デザイン制作では、ワイヤーフレーム制作をおこなった後に装飾をおこなっていく作業になります。
デザイン制作の主な流れは以下の内容になっています。
- デザインコンセプトの設計
- 素材の準備
- デザインカンプの作成
- テスト
デザイン制作の中でもどんなデザインにするのか、目的やコンセプトを作っていきます。
理由として、プロジェクトメンバー内でデザインのズレが生じないようにするためです。デザインが完成した後は、実際にテスト確認をおこない、検証や修正をおこなっていきます。
2.4 コーディング
コーディング作業とは、デザインした制作物をWeb上に公開する際に、HTMLやCSS、Javascriptを用いてUI/UXの設計をおこなっていきます。
UI/UXのエンジニアが居る場合に必要のないスキルだと思われますが、Webデザイナーの仕事では、ユーザーファーストのサイト構築をする際に必要な知識となります。
レスポンシブ対応の知識がない場合、良質なデザイン設計をしていても端末によってデザインが崩れてしまい、効果の出ないサイトになってしまうからです。そのため、コーディングの知識やスキルを身に付けておくと良いでしょう。
3. Webデザイナーに向いている人の3つの特徴

Webデザイナーを目指している方で、「自分に合っているのか?」「学習しても無駄にならないか?」と不安になる方もいます。
実際にどんな人がWebデザイナーに向いているのか、Webデザイナーに携わっている人の特徴を以下に紹介しますので、参考にしてみてください。
3.1 制作が好きな人
Webデザイナーに向いている人の特徴として、「制作が好きな人」です。
Web上だけではなく、1つの作品を作ることが好きな職人気質の方に向いています。Webデザイナーは細部までデザイン性にこだわる必要があり、最後までやり遂げる根気強さが求められます。
そのため、制作に携わることが好きな人はWebデザイナーに向いています。
3.2 デスクワークが得意な人
Webデザイナーに向いている人の特徴として、デスクワークが得意な人です。Webデザイナーは、デザインツールを用いて設計からデザインまでおこなっていくため、デスク上での仕事がメインとなります。
そのため、デスクワークに慣れていない人はストレスを強く感じてしまい、長く続けていくことが難しくなります。
つまり、デスクワークが得意な方は、Webデザイナーに必要な環境への適応能力が備わっているので向いています。
3.3 デザインが好きな人
Webデザイナーに求められるスキルの1つに「デザイン性」があります。何かをデザインすることが好きな方や絵を描くことが好きな人などは、Webデザイナーに向いています。
また、デザイン1つで制作物が大きく変わることを十分に周知しており、その重要性を深く理解しているので、特にオススメしたい特徴を持った人です。デザインが好きな人は、ぜひWebデザイナーを目指してください。
4. Webデザイナーの気になる年収はいくら?

Webデザイナーになる場合に年収はどれくらいになるのか?また、会社員とフリーランスではどれくらい年収が違ってくるのか?
以下にデータを基にしたWebデザイナーの年収を紹介していきます。
4.1 会社員
Webデザイナーの会社員平均年収については以下になります。
|
年度別 |
Webデザイナー |
全職種合計 |
|
2019 |
347万円 |
408万円 |
|
2020 |
363万円 |
409万円 |
|
2021 |
356万円 |
403万円 |
|
年収帯 |
割合 |
|
300万円未満 |
28.0% |
|
300万円~400万円未満 |
40.4% |
|
400万円~500万円未満 |
20.4% |
|
500万円~600万円未満 |
6.1% |
|
600万円~700万円未満 |
3.0% |
|
700万円~800万円未満 |
0.8% |
|
800万円~900万円未満 |
0.8% |
|
900万円~1000万円未満 |
0.4% |
|
1000万円以上 |
0.2% |
(参照:doda)
会社員の場合、年収500万円未満が大きく占めており、1000万円以上は0.2%となります。
インディードが公表している一般会社員の平均年収が433万円なので、他の職種とほぼ変わらない結果となっています。
4.2 フリーランス
Webデザイナーのフリーランス平均年収については、以下になります。
|
年収帯 |
割合 |
|
200万円未満 |
14.6% |
|
200万円~400万円未満 |
21.2% |
|
400万円~600万円未満 |
22.2% |
|
600万円~800万円未満 |
18.7% |
|
800万円~1000万円未満 |
11.6% |
|
1000万円~1200万円未満 |
5.1% |
|
1200万円~1500万円未満 |
1.0% |
|
1500万円~2000万円未満 |
3.0% |
|
2000万円以上 |
1.5% |
(参照:フリーランス白書2019)
フリーランスは会社員とは違い幅広い年収帯となっており、1000万円以上が約10%もいます。
更に年収2000万円以上が1.5%もいるため、高い収入を狙うことが可能です。
5. Webデザイナーに求められるスキル

Webデザイナーに求められるスキルとは、活躍できるWebデザイナーとして必要なスキルとなります。求められるスキルを備えていなければ、Webデザイナーとして活躍することが難しくなります。
そのため以下のスキルを参考にして、活躍できるWebデザイナーになるために必要なスキルは何か、知っておくと良いでしょう。
5.1デザイン力
Webデザイナーに欠かせないスキルがデザイン力です。
デザイン力がなければデザイン設計ができないため、Webサイトを構築しても効果を得ることができません。
デザイン力に必要な基本的なスキルは以下になります。
- 配色
- フォント
- 余白
- 画像・テキスト
UI/UXを向上させるためには、デザインの基本的知識を身に付けておく必要があります。デザインの基本ができていないと、100%のパフォーマンスをすることができません。
そのためデザイン力では、UI/UXを意識したデザイン力が必要であることを覚えておくと良いでしょう。
5.2 デザイントレンドのキャッチアップ
Webデザイナーとして活躍するには、最新のデザイントレンドに敏感になる必要があります。その理由として、市場のニーズや求められるデザインは常に変化しているからです。
そのため、デザイントレンドのキャッチアップができないと求められるデザインに対応できず、活躍することが難しくなってしまいます。
最新のデザイントレンドをキャッチアップできるサイトは以下になります。
- coliss
- PhotoshopVip
- Webクリエイターボックス
- UxMilk
- Creive
デザイントレンドをキャッチアップできるサイトを知っておけば、いつでも最新の情報に触れることができます。Webデザイナーは、常に学習する必要があることを覚えておくと良いでしょう。
5.3 デザインツールの知識
Webデザイナーは、デザインツールの幅広い知識が必要になります。その理由として、デザインツールによって機能性が異なるため、できることやできないことがあります。
そのため、デザインツールの知識がなければデザイン制作をすることが難しくなります。
デザインツールの知識として、以下を習得しておくと良いです。
- Photoshop
- illustrator
- Figma
Webデザイナーでよく使われているデザインツールになります。
上記以外にもデザインツールはありますが、こちらの3つを習得しておくと良いでしょう。
6. Webデザイナーに役立つ無料デザインツールPixso

Webデザイナーとして活動していきたい方に、まずは手軽に始められて、更に高機能なデザイン性を備えた無料ツールを紹介していきます。
ぜひ参考にしてみてください。
6.1 Pixso
Pixsoは、2021年に設立されたスタートアップ企業です。
そのため、リリースされているデザインツールを使用しているWebデザイナーはまだ多くはないですが、徐々に増加しています。
その理由として、後に紹介する機能性が他のデザインツールより優れているためです。最新のデザインツールや高機能なデザインツールを探している方にはオススメです。
6.2 Pixsoの特徴
Pixsoの特徴を他のデザインツールと比較して紹介していきます。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
図を見ていただくとわかるように、他の人気デザインツールと比較しても機能性が高いことがわかります。
複数のデザインツールを併用している方には、Pixso1つで実現できることもあるため、無駄なコスト削減に繋がります。
6.3 Pixsoの料金プラン
Pixsoのプランは、以下の内容になっています。
|
プラン |
料金 |
|
Starter |
無料 |
|
Company |
近日公開 |
|
Enterprise |
近日公開 |
現在は無料プランのみになっていますが、今後ビジネスプランも展開していき、個人や企業に幅広く使っていただける内容になっていきます。
手軽にWebデザインを始めたい方は、ぜひPixsoをダウンロードしてみてください。
まとめ
Webデザイナーの仕事内容や年収を紹介していきました。
今後もWebデザイナーは市場ニーズの高い分野となっているため、今から始めても遅くはありません。
そして、Webデザインツールを探している方は、無料で高い機能を誇るPixsoを使用することで、より効率的で効果的なデザインをすることが可能です。他のWebデザイナーと差をつけたい方はぜひ、Pixsoを使ってみてはいかがでしょうか。





