Webアプリの開発やサイト制作に欠かせないプロトタイピングツールは、近年プロトタイプ作成機能だけでなく、作成に役立つ便利機能が搭載されているツールが多く見られます。
そこで、本記事ではそれぞれ話題のプロトタイピングツールの特徴や種類、ツールをご紹介します。

1.プロトタイピングとは?
プロトタイピングは、デザインのアイデアを視覚化しWeb サービスの制作においてのミスマッチを防げます。主にペーパープロトタイピングとデザインプロトタイピングの2種類に分かれます。ペーパープロトタイピングは、実際に紙芝居のようにデザインを繰り返し見せデザインの過程をシュミレーションすることができます。デザインプロトタイピングは、デザインソフトを使用して視覚化することでサイトやWEBサービスの全容を編集やレイアウトの調節などを可能としていて、コメントやフィードバックなどもできます。アニメーションをプレビューし、各種のプレゼンテーションにも活用することが可能です。
2.プロトタイピングツールでできること

プロトタイピングツールでできることは、各種のWEbサービスやサイトの全容を一度で理解することができ、フォントや、見た目のバランスなどの細かい調整なども行うことが可能です。
以下にプロトタイピングツールでできることを段階別で明記しました。
2.1ワイヤーフレームでデバイスのサイズ調整
プロトタイピングツールでは、上記で説明したように、各種のWebサービスやサイトの全容を一度で確認することができるとともに完成品と同じ状態の仕上がりを確認することが可能です。ワイヤーフレームでデバイスのサイズ調整も自動で生成することができます。
2.2 様々な形式のデータへの書き出し
その他のプロトタイピングツールのできることは、様々な形式のデータへの書き出しが可能になり、PDFやHtml、PNG等への書き出しが柔軟に行なえます。また、その他にもWebだけでなくスマートフォンやタブレットなどのデバイスのサイズを選択することができます。スマートにレイアウトを整えたり、行や列を揃えるアライメント機能なども標準で装備しています。
2.3 直感的なデザインの変更
豊富なテンプレートが用意されているので、直感的なデザインの変更や画面設定をその場で即席で行うことができ、より質感を出したり、目的に適したデザインに変更をすることも可能です。
3.一番おすすめのプロトタイピングツール

一番おすすめのプロトタイピングツールはpixsoなどがおすすめできます。その他のプロトタイピングツールなども一挙8種類紹介します。
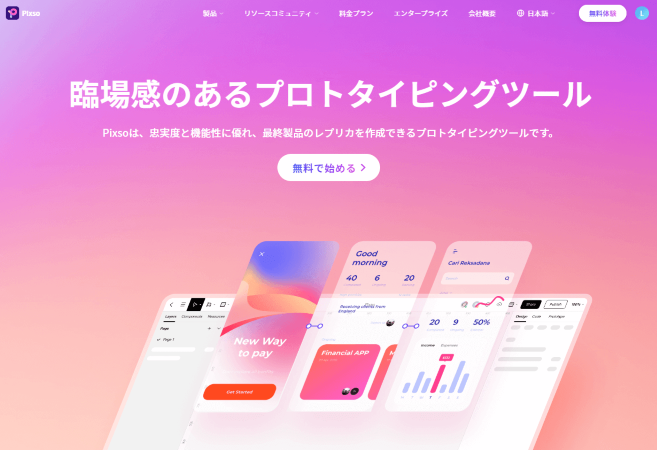
3.1 Pixso

Pixsoは無料で始めることが可能なおすすめのプロトタイピングツールです。
機能性に優れていて、UIデザインからニーズの整理などを簡潔化することが可能で、様々なWeb 製品を視覚化することができます。そのため、クライアントに対して、製品の意図を明確に伝えることが可能となり、機能などを説明する際にも非常に便利なツールです。
また日本語のサポートも標準で搭載しているので、使いやすく誰でも始めやすいツールで初めての方にも是非おすすめです。
導入後には以下のサポートが可能となります。
-
デモンストレーションで仕上がりを視覚化
-
コメントの入力から、フィードバックまでが可能
-
イベントの指定が可能
-
豊富なプロトタイピングテンプレートが揃っている
-
レイアウトの選択が幅広くなる
上記のメリットの他にも機能面においても様々な作業を完結化して作業をスムーズにすることが可能になります。
Pixsoが提供しているトランジションについて:
トランジションは、各デジタルサービスを視覚化したときに見せる視覚的なエフェクトです。各種の制作物やWeb サービスのプレゼンテーションの際などにアニメーションを活用できます。
PIXSOが提供しているトランジション:
-
6種類のトランジション
-
遷移の時間または方向を設定可能
-
7つの動的曲線
更にコメントやフィードバックにはGIFのアニメーションも準備していて、微調整してアニメーションをプレビューすることが可能です。イントラクション効果だけでなく、GIFアニメーションも起用して更に制度の高い制作づくりをサポートします。
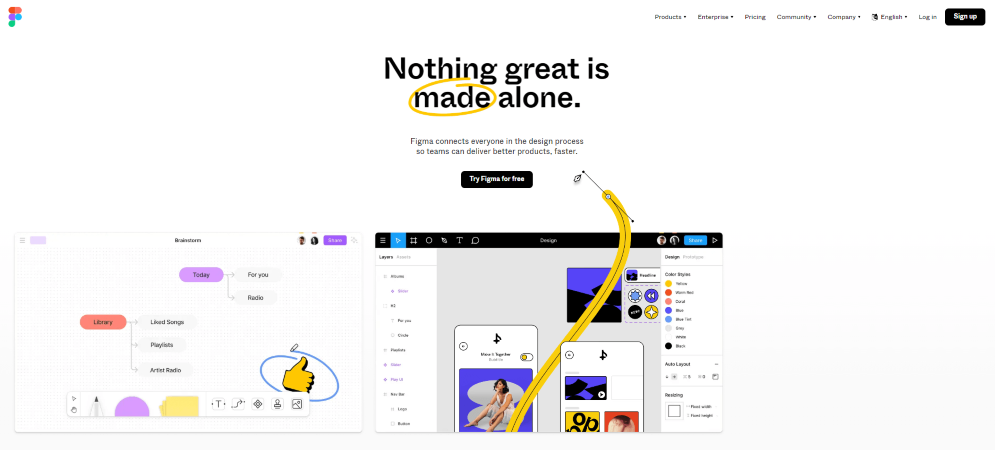
3.2 Figma

作成した画面に更に追加でレイアウトおの調整などを細かく行うことが可能なプロトタイピングです。インタラクションなどもリアルタイムで確認できブラウザ上で使用することが可能です。
Figmaの機能:
-
クリックで画面遷移が可能で簡単操作
-
スクロール時にアイテムを固定することが可能
-
具体的な作成の手順を容易に確認できる
-
ドロップダウンの表示が可能
3.3 Adobe XD

Adobe XDのアプリケーション内で簡単にプロトタイプを作成することが可能です。またオーディオを活かした効果や、臨場感のあるテキストの読み上げ機能などもついていて入り本格的な作成に向いているAbobeのプロトタイプです。
-
アプリ開発でも細かいレイアウト調整に対応
-
実際のレイアウトを確認しながら編集が可能なマルチ対応
-
現場のワークフローに柔軟に対応
3.4 Sketch

Sketchもシンプルにドラッグ&ドロップで操作が可能となり、高度なインタラクションにより、ナビゲーションフローもっついて無料でお試しが可能です。ステート感のアニメーションもあり、異なる要素のアニメーション化が可能です。
-
変数から情報を保存可能
-
インタラクティブな変換に対応
-
プラグインの設定が容易に
3.5 Uxpin

UXpinは独自の、デザインツールから、ステート、デザインシステムにより、効率的な制作が可能となっています。本物のようなプロトタイプを作ることが可能で初めての方は無料でお試しも可能です。
-
UIコンポーネントにより素早い操作性を実現
-
ドラッグ&ドロップの操作のみで、コーティングが可能
-
コントラストチェッカーなどでプロトタイプのテストが可能
3.6 Framer

FramerはULデザインツールへ進化したプロトタイピングツールです。デザイン作成機能などもあり、アニメーションを付けたい方に最適なツールです。
-
デザインの調節が簡単
-
数時間でアニメーションを作成し追加できる
-
わかりやすく効率的にアニメーションを作れる
3.7 Axure

Axureはリアルタイムで作成が可能なULデザインツールです。フロートチャートをまとめてアプリ開発などにも最適、動きの有るプロトタイプの作成が可能です。インストールが不要で各種のプロトタイプの作成が可能です。
-
インタラクティブなワイヤーフレーム
-
プログラミングなしで使用できるソフト
-
インストールが不要
3.8 Prott

Prottはスマホ向けのワイヤーデザインが豊富に揃っていて高速で作成が可能なプロトタイミングツールです。紙に書いたスケッチデザインデータでの書き出し、読み込みができ自由度の高い製作作業が可能となります。
-
日本制のプロトタイプ
-
マルチな画面での編集作業が可能
-
スマホ向けのワイヤーフレームが充実
4. 話題のプロトタイピングツール比較表
|
|
ツール名 |
特徴1 |
特徴2 |
特徴3 |
|
1 |
Pixso |
デモンストレーションで仕上がりを視覚化 |
コメントの入力から、フィードバックまでが可能 |
豊富なプロトタイピングテンプレートが揃っている |
|
2 |
Figma |
クリックで画面遷移が可能で簡単操作 |
スクロール時にアイテムを固定することが可能 |
具体的な作成の手順を容易に確認できる |
|
3 |
Adobe XD |
アプリ開発でも細かいレイアウト調整に対応 |
実際のレイアウトを確認しながら編集が可能なマルチ対応 |
現場のワークフローに柔軟に対応 |
|
4 |
Sketch |
変数から情報を保存可能 |
インタラクティブな変換に対応 |
プラグインの設定が容易に |
|
5 |
UXpin |
UIコンポーネントにより素早い操作性を実現 |
ドラッグ&ドロップの操作のみで、コーティングが可能 |
コントラストチェッカーなどでプロトタイプのテストが可能 |
|
6 |
Framer |
デザインの調節が簡単 |
数時間でアニメーションを作成し追加できる |
わかりやすく効率的にアニメーションを作れる |
|
7 |
Axure |
インタラクティブなワイヤーフレーム |
プログラミングなしで使用できるソフト |
インストールが不要 |
|
8 |
Prott |
日本制のプロトタイプ |
マルチな画面での編集作業が可能 |
スマホ向けのワイヤーフレームが充実 |
まとめ
デザインツールとしての制作機能、そしてチームで作業や確認が可能な共有機能、完成イメージが具体化するプロトタイプ機能を搭載しつつ、フリープランでスタートできます。イメージ度お折りのデザインやレイアウトで高品質な仕上がりをプロトタイプの作成が可能です。短時間でテストとして確でき、制作の幅が広がリチームでの開発にも対応しています。より精度の高いULデザインの最作ならばpixsoがおすすめです。





