WEBデザイナーにとって「より良いWEBデザインを作れるようになりたい」「もっとたくさんのユーザーに見られるサイトを作りたい」と思うのはごく自然のことです。そのためには、ユーザーがいかに心地良くサイトを利用できるか、そのようなWEBデザインをいかに作れるか、という追求が必須となってきます。
そのときに、ご存じの通り「UI/UXザイン」が必要となってくるのです。この記事では、UとUXの違いや、UI/UXデザインの重要性と注意点を整理して、さらにはおすすめのWEBデザインツールも紹介してまいります。
1.ウェブサイト作成におけるUIデザインはなぜ重要か

最初に、UI/UXデザインが重要となる理由を考えてみましょう。特にUIデザインはとても重要だとされています。このパートでは、UIとUXの違いやWEBデザインの中でもUIデザインが特に重要である理由を紹介いたします。
1.1 UIとは?UXとの違い
UIやUXとは何でしょうか。UI/UXデザインのうちUIとは何か、さらにUXとの違いは何なのかについて押さえましょう。
まずUIとは、「User Interface(ユーザーインターフェース)」の頭文字を取った略語です。そもそも、「Interface」は「接点」や「接合部分」を意味する英語で、IT分野では2つのシステムなどの間をつないで情報をやり取りする機能や規格を指します。
その上で「User Interface」とは、コンピューターとそれを使うユーザーとの間をつなぐ機器や方法を指しています。わかりやすい例としては、マウスやキーボード、さらにWEBデザインもその一つにあたります。
一方、UXとは「User eXperience(ユーザーエクスペリエンス)」にちなんだ略語です。「Experience」は経験や体験という意味の英語で、中学校の英語の授業でも出てくる馴染みある単語ですね。
そして、「User Experience」となった場合は、ユーザー経験やユーザー体験と直訳される通り、製品やサービスを通してのユーザーが得る経験・体験を指します。
1.2ウェブサイトにおけるUIデザインが重要である理由
一般的に、ウェブサイトの作り手やサイト運営者にとっては、ユーザーにはできるだけ長くサイトにいて様々な情報を得たり、あるいは商品やサービスの購入をしたりしてほしいものです。
そのために、サイトでのユーザー体験(UX)をより良いものにする必要があり、さらにユーザーとサイトとの接点(UI)であるWEBデザインをユーザーにとって使いやすいものにする必要が出てくるのです。
つまり、UI重視でサイト構築して快適に使えるようにし、その結果UXが向上し、サイトに長く滞在して商品やサービスの購買につながる、というわけです。
2.ウェブサイトのUIデザインで注意すべきこと

次に、WEBデザイナーの方がウェブサイトのUI/UXデザイン、特にUIデザインの注意点を3つ紹介いたします。
2.1端末やブラウザに拠らないデザインにする
ほとんどの場合、ウェブサイトはパソコンやスマートフォン、タブレットPCなどの様々な端末から、ChromeやSafari、Edgeなどの様々なブラウザを通して閲覧されます。
そのため、ある特定の端末・ブラウザにだけ最適なUI/UXデザインでは、ある特定のユーザーにしかより良いUXを提供できないため、あらゆる端末・ブラウザを想定したUI/UXデザインを心がける必要があります。
最近では、どの環境でも対応できるリキッドデザインが主流になりつつあります。
2.2導線を自然にイメージできるデザインにする
ウェブサイトでは、「次にここを見てほしい」「次にこれをしてほしい」という説明を全てに詳細に入れられないため、UI/UXデザインでそうなるように誘導するのが一般的です。
そのため、直感で次に見る箇所がわかるように、パーツの配置やアイコンなどのUIを工夫してデザインし、UXを向上させるようにするのです。
2.3 レイアウトや構造がシンプルなデザインにする
次に見る箇所がわかりやすいようデザインしても、それが複雑なWEBデザインになっていたら本末転倒です。そうでないと、サイトがわかりづらいことでのストレスで離脱しやすくなってしまいます。
そうならないためにも、サイトのUI/UXデザインはシンプルなものにして、サイトに長く滞在してもらえるように工夫しましょう。
3.ウェブサイトのUIデザインで活用されるツール5選

ここからは、UI/UXデザインを制作するのにおすすめのWEBデザインツールを5つ紹介していきます。特に、1つ目のPixsoは他のツールよりも新しいこともあり、最もおすすめ度が高いツールとなっています。
3.1 Pixso

Pixsoは2021年にリリースされた新しいWEBデザインツールで、非常に注目されています。新しいだけあって、便利な機能がたくさん搭載されています。これからWEBデザインツールの導入を検討されているのであれば、とてもおすすめのツールの一つと言えます。
3.1.1 Pixsoのメリット
非常に役立つ機能が満載でありながら、無料から利用できるWEBデザインツールであるというのは大きなメリットと言えるでしょう。
-
様々なOSに対応
-
WEBブラウザからアクセスして利用できる
-
リアルタイムでの共同編集が可能
-
基本無料で利用できる
-
日本語サポート
3.1.2 Pixsoのデメリット
海外で生まれたツールであり、かつ新しいツールということもあって、言語対応が十分とは言えない面があります。
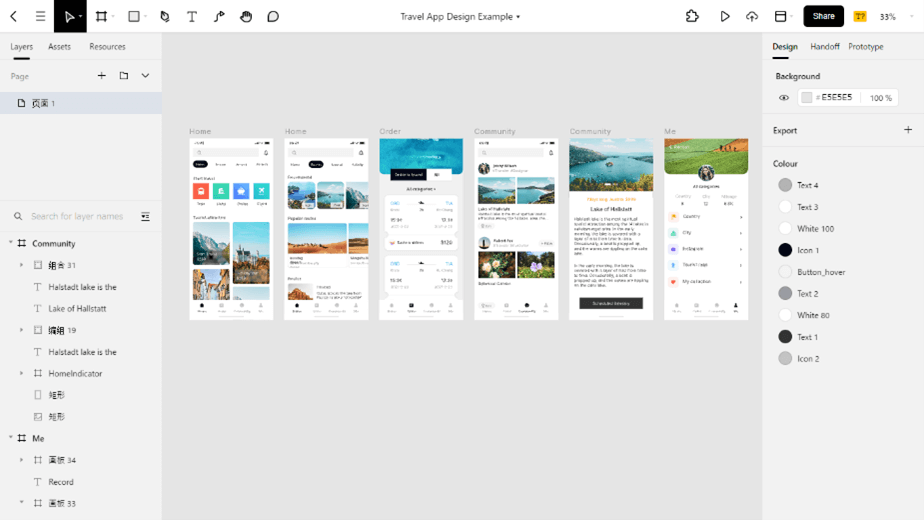
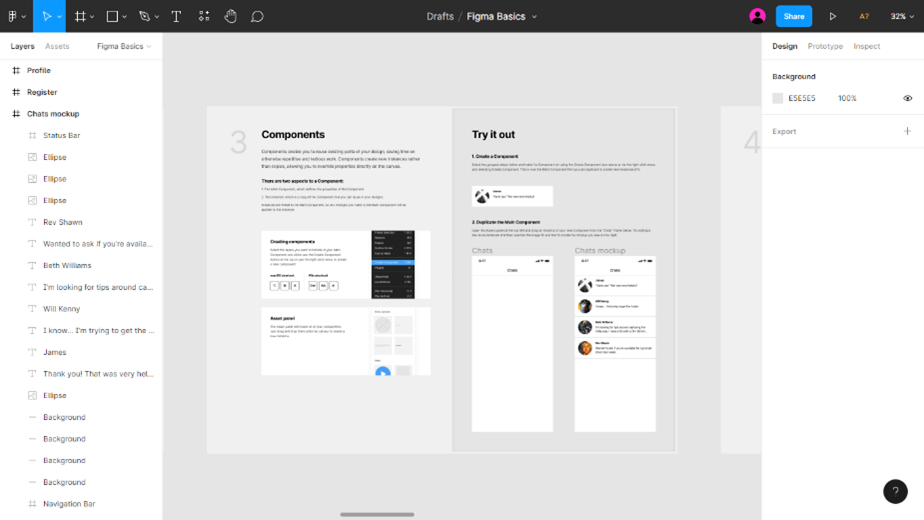
3.2 Figma

Figmaは、オンラインでのWEBデザインが可能な、様々な有名大企業などにも導入されているツールです。2022年に日本に進出してきたばかりで、同じく2022年夏に日本語版リリースと、話題になっています。
3.2.1Figmaのメリット
オンラインで利用できて、何人もが同じタイミングで利用できるため、テレワークが進んでいる現在にぴったりです。
-
WEBブラウザで利用でき、インストールの手間がない
-
複数人で同時リアルタイム利用が可能
-
他ツールからからデザインデータをインポートできる
-
無料プランがある
3.2.2 Figmaのデメリット
2022年夏の日本語版リリースまでは英語で利用しなければならないのが、英語を苦手としている方にはネックになるかもしれません。
-
英語表記である
3.3 Adobe XD

IllustratorやPhotoshopで有名なAdobeが提供しているWEBデザインツールです。Adobeツールということもあって、他のAdobe製品との連携が楽にできます。
3.3.1 Adobe XDのメリット
なんと言っても、他のAdobe製品との連携に強みがあります。また、Creative Cloudを利用していれば、Adobe XDも利用可能です。
-
他のAdobe製品とのシームレスな連携もできる
-
リアルタイムの共同編集が可能
-
7日間の無料体験版がある
3.3.2 Adobe XDのデメリット
7日間の無料体験がありますが、無料ではない点がネックと言えるでしょう。ただ、他のAdobe製品と連携を強化したいなら、選択肢になるのは間違いありません。
-
デスクトップ版をインストールして利用しなければならない
-
無料体験が終わったら月額プランで利用するしかない
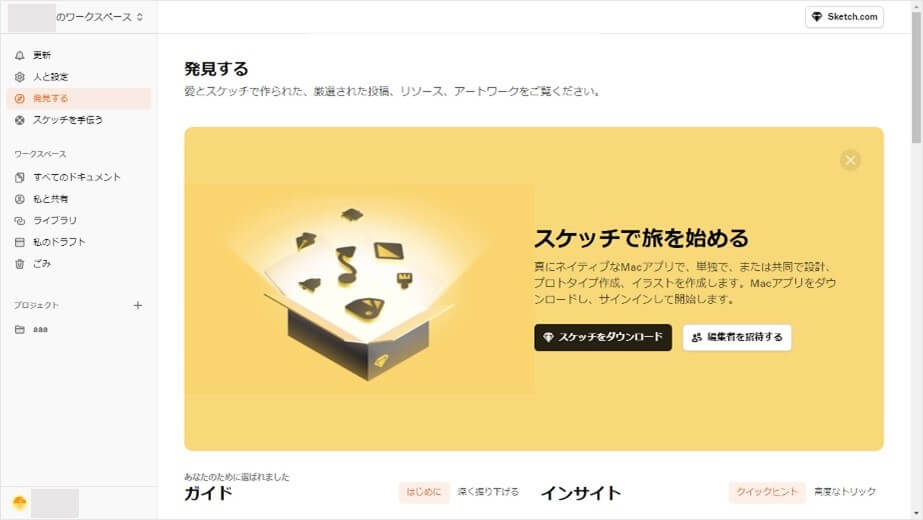
3.4 Sketch

Adobe XDが登場する以前から存在する定番のWEBデザインツールです。またシンプルで使いやすいと好評で、多くの方に愛されています。
3.4.1 Sketchのメリット
シンプルでありながら、機能面で拡張性があり、他のWEBデザインツールと遜色ない性能を誇ります。
-
シンプルなインターフェースで使いやすい
-
プラグインで機能を追加できる
-
30日間のフリートライアルが用意されている
3.4.2 Sketchのデメリット
最大のデメリットは、Windowsには対応していない点です。こればかりはどうしようもないので、Windowsユーザーの方は、他のWEBデザインツールを使いましょう。
- mac OS環境だけでしか利用できない
3.5 STUDIO

日本生まれのWEBデザインツールで、他のツールと違って、安心して使えるという特徴があります。当然ながら、他にも様々な特徴があり、多くの企業で導入されています。
3.5.1 STUDIOのメリット
作成しWEBデザインを、ボタン一つで公開出来るメリットが大きいでしょう。さらに、CMSにも対応して、ますます出来る幅が広がりました。
-
WEBブラウザで利用でき、インストールの手間がない
-
コーディング不要で公開できる
-
リアルタイムの共同編集が可能
-
無料プランがある
3.5.2 STUDIOのデメリット
まだ比較的新しいツールということもあり、情報が十分に得られない、というのはデメリットと言えるかもしれません。そのこともあって、素人が一から制作するのは難しいでしょう。
- インターネットで共有されているノウハウが少ない
3.6話題のUI/UXデザインツール比較表
ここまで紹介した5つのツールを、一目で比較できる表を用意いたしました。こうして見ると、無料で利用し始められるWEBデザインツールがほとんどです。(日本円の価格は全て税込です。)
|
|
Pixso |
Figma |
Adobe XD |
Sketch |
STUDIO |
|
価格 |
基本無料 (エンタープライズ版もあり) |
無料、12ドル、45ドルのプランあり(各月額) |
1,298円(月額)、他に6,480円(Creative Cloudプラン)、7日間の無料体験あり |
9ドル(月額)、30日間の無料期間あり |
無料、1,280円、2,480円、5,680円のプランあり |
|
言語 |
日本語対応済み |
基本英語表記 |
日本語対応済み |
日本語対応済み |
元々日本語対応 |
|
WEB or アプリ |
WEBブラウザで使用 |
WEBブラウザで使用 |
アプリケーションのインストールが必要 |
アプリ版、WEBブラウザ版の両方あり |
WEBブラウザで使用 |
|
対応 OS |
何でもOK |
何でもOK |
macOS、Windows |
macOSのみ |
何でもOK |
4.まとめ

この記事では、WEBデザインのうち、UI/UXデザインとは何か、重要性や注意点を交えて説明いたしました。また、より良いUI/UXを実現できるWEBデザインツールも紹介してまいりました。
ユーザーのサイトでの体験の価値を上げるためにも、ツールを導入してはいかがでしょうか。その中でもPixsoは特におすすめのWEBデザインツールです。ぜひ使ってみてください。





