現在評価されている5つの無料ワイヤーフレームツールの中から厳選したものをご覧いただき、あなただけのニーズにあった最適なものを見つけてましょう。

アイデアから製品になるまでの道のりは長いものですが、ほとんどの場合、紙に何かを書き出すところから始まります。それはすでに私たち一人ひとりが経験してきたことです。
そのメモが無に帰すこともあれば、業界を揺るがすことになることもあります。それでも、始まりはいつもアイデア、つまり基本的なスケッチからなのです。そして、このスケッチにプロフェッショナルなタッチ、つまり形、精度、寸法を加えると、ワイヤーフレームになります。
デザイナーは、線、長方形、その他の基本的な形状を使用して、ウェブサイト、ランディングページ、さらにはアプリに具体的な形を与えます。初歩的なワイヤーフレームは、デザイナーがデザインを視覚化し、より複雑な要素を追加していくための土台となるものです。
何時間にも及ぶリサーチ、ツールのテスト、サードパーティのレビューを経て、無料のワイヤーフレームツールのリストを作成しました。
本記事では、完全に無料のソリューションを提供し、制限付きの無料トライアルに止まらないツールを厳選しました。ぜひお試しください。
1ワイヤーフレームツール5選|無料
1.1 Pixso

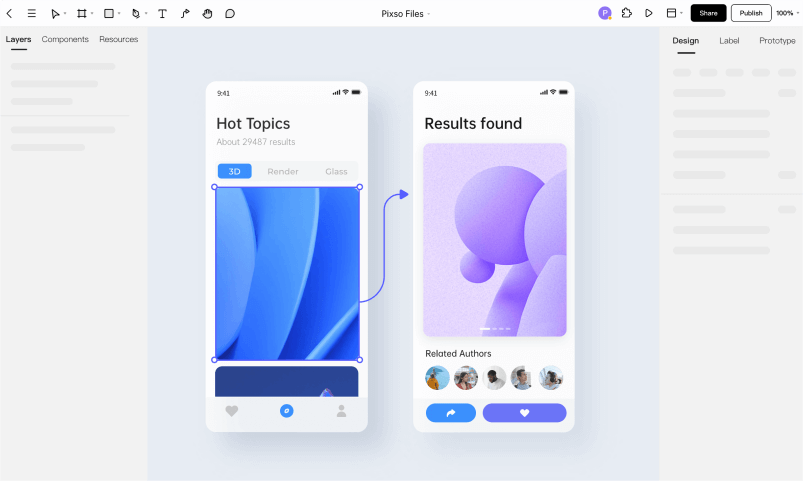
2021年の発売以来、Pixsoは無料のワイヤーフレームツールの中で王道の存在となっています。Pixsoの最も印象的な機能は、コラボレーティブなデザインワークフローです。様々なファイル形式への対応、統一されたデザイン仕様、相互作用のあるデザインプロセスなど、ユーザーにとって使いやすいことを誇っています。
Pixsoは、すでにMVX(最優秀エクスペリエンス)賞の中で、名誉あるイノベーション金賞を受賞しています。さらに、1500万ドルの新たな資金を投入することで、このツールはさらに優れたものになる予定です。
長所
・高いアクセス性と操作性
・多目的なプロトタイピングとデザインをサポートするオールインワンツール
・効果的なコラボレーションとコミュニケーションによるユーザーエクスペリエンスの向上
・無制限のファイル、コラボレーター、チーム、チームプログラムを無料で使用可能
・.fig、.sketch、.xd、.zip、.svgなど様々なファイル形式に対応
・英語、中国語、韓国語、日本語を含む4ヶ国語に対応
短所
・多くの新機能が未追加
1.2 Justinmind

Justinmindは、複雑なワイヤーフレームプラットフォームを使用する技術的背景を持たないユーザー向けに特別に設計されています。ドラッグアンドドロップ機能を使って編集できるテンプレートで動作します。また、UIキット、インタラクティブプロトタイプ、コラボレーションツール、レビュアー管理などの機能も備えています。
長所
・包括的なツール一式を備えたノーコードツール
・Webサイト用のモックアップを素早く作成
短所
・無料版では、多くの共通機能が制限されている
・小規模なチームや特定のユースケースにしか適していない
・すべての機能に関する包括的なガイドがない
1.3 Wirefy

Wirefyは、最も革新的なモバイルファーストの無料ワイヤーフレームツールの1つです。モバイルにフォーカスしているにもかかわらず、Wirefyにはウェブアプリケーションもあり、ユーザーが新しいワイヤーフレームを素早くテストできるように、JSとCSSファイルの選択肢を提供しています。
ただし、このツールを使用するには、CSSとHTMLの基本的な知識が必要です。
Wirefyは、クライアントがフォントや色などの装飾にこだわりすぎないように、最も基本的な基礎スタイルを提供しています。基本的なページデザインへのフォーカスをしっかりと取り戻しています。
長所
・すぐに使える基本的なワイヤーフレームツールを探している初心者に最適
・どのブラウザでも有効なシンプルな構文
・モバイルの画面にも美しくフィットするレイアウト
短所
・より複雑なワイヤーフレームには不向き
・作成されたワイヤーフレームが特に視覚的な魅力に欠ける
1.4 Pencil Project

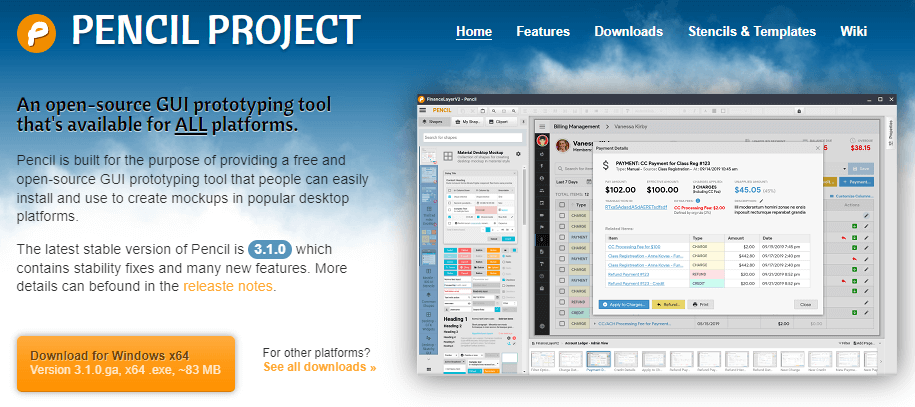
Pencil Projectは、オープンソースの人気ワイヤーフレームアプリです。開発者によるマネタイズプランがないため、生涯無料でワイヤーフレームツールを使用することができます。デスクトップとモバイルのプラットフォームでモックアップの作成、共有、コラボレーションをしたい開発者向けに設計されています。デスクトップやウェブサイトのUI形状、iOSのGUI形状、フローチャート要素、および汎用的な形状のための組み込みの形状コレクションを使用できます。
Pencil Projectは、ページ間リンク、クリップアート閲覧、ダイアグラム描画、ドキュメントエクスポートウィザードなど、他にも多くの機能を備えています。最終文書は、PDF、PNG、SVG、ODTなどの一般的なフォーマットで書き出すことができます。
長所
・Mac、Windows、Linuxなど様々なOSに対応
・無料ツールにはなかなかない充実した機能一式
・管理されたコンテンツ
短所
・オープンソースのため、使い勝手が良くない
・Pencil Projectは、特に新規ユーザーにとって難解な場合あり
・より包括的なオンラインシェイプライブラリがない
・リアルタイムでの共同作業ができない
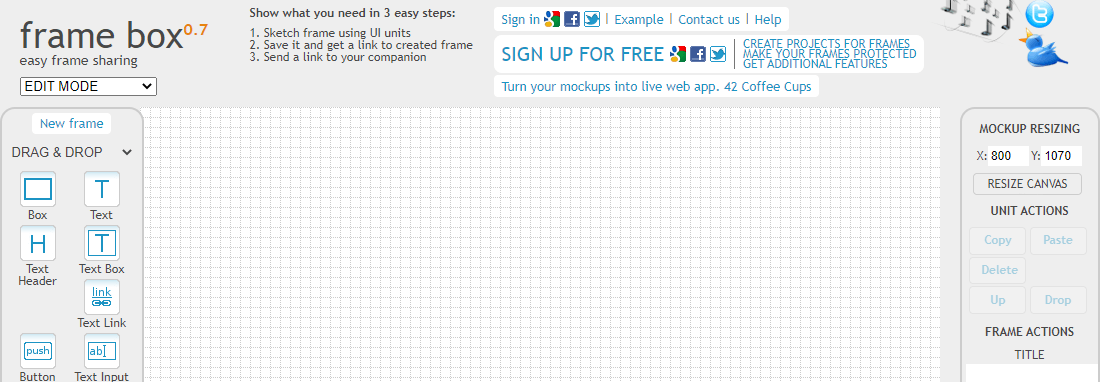
1.5 Framebox

Frameboxは軽量な無料のワイヤーフレームツールですが、他の利用可能なツールと比較して根本的に使いやすいツールです。もしかしたら、Frameboxで利用できる機能の数が制限されていることが、シンプルでわかりやすい使い勝手を実現しているのかもしれません。
ユーザーは直接ウェブアプリにアクセスして、ワイヤーフレームの作成を開始することができます。このアプリには、学習曲線がありません。ドラッグアンドドロップ機能により、ユーザーはUI要素の追加や削除を簡単に行うことができます。また、修正履歴を見ることで、進捗状況を把握することができます。
Frameboxのインターフェースはシンプルでわかりやすいので、開発者は自分のアイデアをうまくかつ迅速に伝えることができます。このツールは、ワイヤーフレームを自分のチームや他のチームと簡単に共有することができ、共有にはフィードバックリンクも含まれます。
長所
・シンプルで使いやすいソフトウェア
・画面ごとにサイズを変更できるフレームを作成可能
・ワイヤーフレームデザインを素早く作成し、リンクで迅速に共有するのに最適
短所
・対応する機能が制限されている
・より複雑なワイヤーフレームデザインを作成するのは難しい可能性あり
・編集ミスを繰り返すと、不必要に時間がかかることがある
2.無料のワイヤーフレームツールは時間をかける価値があるのか

ワイヤーフレームはデザインにとって重要なステップであり、その土台となる信頼できるアプリが必要です。ワイヤーフレームは、開発者が製品を視覚化するのをサポートし、結果について明確なアイデアを提供する必要があります。市場で入手可能な無料のワイヤーフレームツールの上位機種は、これらの基準を満たしています。ただし、それらはさまざまな機能でそれを実現しています。
無料のワイヤーフレームツールは、その機能とユーザーエクスペリエンスにおいて、それぞれ特徴があります。どれが適切な無料ワイヤーフレームツールかは、皆さんのチームの経験、スキル、ワークフロー、請け負うプロジェクトの種類によって全く違ってきます。
・Pixsoは、他のほとんどのツールに欠けている優れたコラボレーション機能を備えた素晴らしい製品を提供しています。そして、強力なワイヤーフレーム作成とデザイン機能により、すべての個人とチームにほぼ適しています。さらに、現在もデザイン機能を追加している最中です。そのため、さらに良いものになるように設定されています。
・Justinmindは、コーディングができないユーザーのためのツールであり、それゆえに使い勝手が良いのです。しかし、このアプリでは、ユーザーは柔軟性を手軽さと引き換えにする必要があります。その影響で、機能や柔軟性が制限されています。
・Pencil Projectはデザインの自由度は高いが、使い勝手の良さで賞を取るようなことはありません。複雑な要素を扱えるプロフェッショナルのために作られた開発者向けツールなのです。
・Wirefyは、モバイルファーストのアプローチに真剣に取り組んでいますが、ワイヤーフレームを作成するのに使用できるデザイン要素の範囲については、ユーザーが妥協する必要があるかもしれません。
まとめ
結局のところ、プロジェクトやユーザーに一番合っているツールが一番最適なのです。自分のニーズに合わせて、1つのツールを選びましょう。





