끊임없는 미션을 수행하는 디자이너로서 효율적이고 민첩한 디자인 미션을 추구하는 것은 평소 소재 쌓기에 능한 것 외에도 디자인 도구의 선택이 중요합니다. Photoshop이라는 소프트웨어는 많은 초보 디자이너는 선택할 수 있는 것이지만, 사용하기 좀 불안정하며, 컴퓨터 사양에 대한 높습니다.이제 드디어 Photoshop 대체----Pixso를 찾았습니다.
1. Photoshop대체된 온라인 디자인 기능
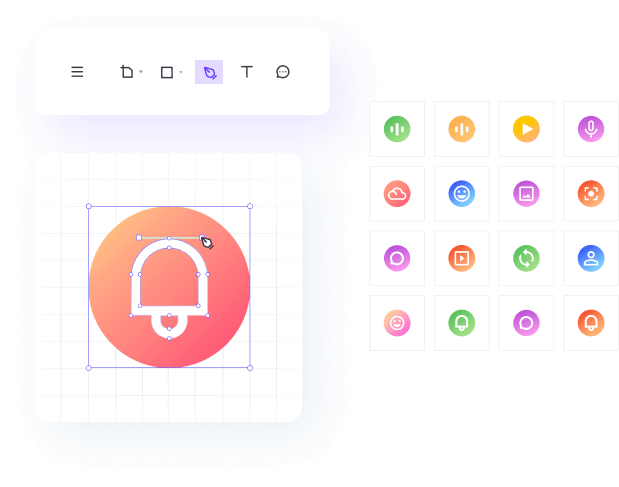
다중 모양과 경로를 선택하기
Photoshop에서 있는 다중 모양 도구와 경로 선택을 사용하여 마우스 클릭 몇 번 없이 여러 경로, 모양 및 벡터를 동시에 선택할 수 있으며 더 많은 작업을 수행할 수 있습니다.직사각형을 그릴 때 네 개의 다른 필렛을 만들 수 있습니다. 0.x까지 정확하게 그릴 수 있어 더욱 정교한 효과를 낼 수 있습니다.
Pixso에서는 펜 도구로 만든 벡터 그리드가 다양한 방향으로 분기가 가능해 다각적인 원호와 원그래프를 쉽게 설계할 수 있습니다.디자이너는 캔버스에 직사각형, 직선, 타원, 다각형, 별 모양 다섯 가지 일반적인 벡터 그래픽을 그릴 수 있습니다. 복잡한 그래픽을 디자인할 때, 디자이너는 마스크 도구를 사용하여 여러 레이어를 조합함으로써 특정 영역을 보여주는 효과를 얻을 수 있습니다.

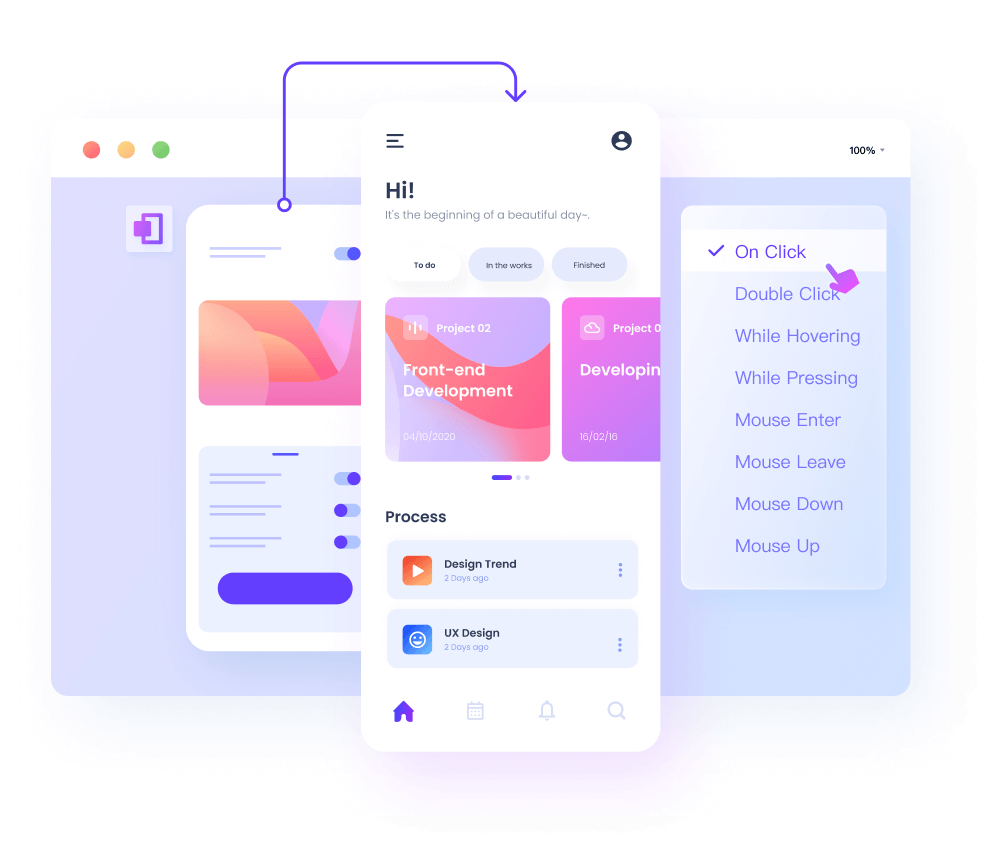
프레임 도구
프레임 도구는 포토샵이 2015년 선보인 새로운 기능 중 하나로 디자인 관리와 다양한 파일 출력에 유용한 도구입니다.프레임을 만들어 UI 인터페이스의 이름, 크기, 해상도, 배경색 등의 정보를 수정할 수 있습니다.그러나 페이지가 복잡할 경우 현재 프레임에 대해서만 그룹화된 파일 조정 레이어가 적용됩니다.
Pixso에는 프레임이라는 상위 대상이 있습니다. 내용까지 포함합니다.Pixso의 프레임은 서로 중첩될 수 있습니다. 프레임뿐만 아니라 강력한 그룹이나 div에 더 가깝습니다. Pixso의 프레임에는 배경 채우기나 여러 벡터 그리드와 같은 추가 속성이 있습니다.
둘째, Pixso는 기기(휴대폰, 태블릿, 애플워치 등)에 기반한 프레임 크기를 제공하고 있으며, 내장된 세 가지 웹 사이즈도 원클릭으로 선택할 수 있으며 캔버스 오른쪽에 있는 속성 패널에서 이 모든 설정을 찾아볼 수 있습니다.
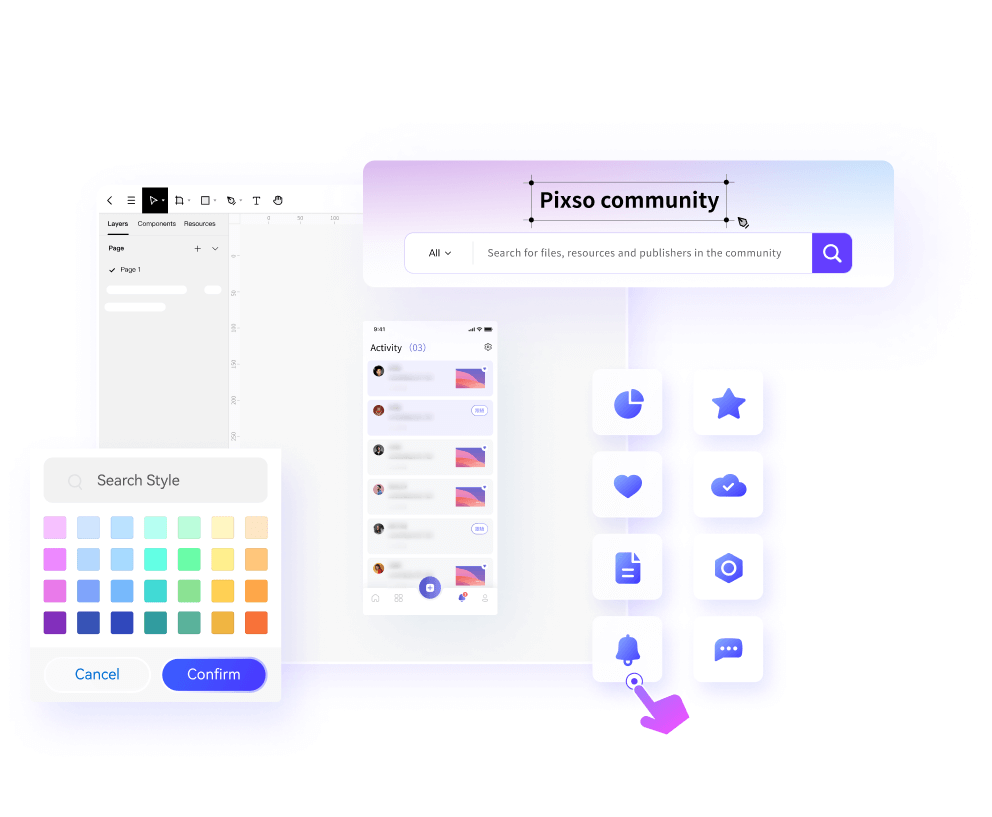
그리드 정렬 기능
그릴 때 더 정확한 인터페이스를 추구하면 PS의 그리드 정렬 기능이 켜집니다. 구체적인 아이콘 그림을 그릴 때는 2분 1이나 3분 1이나 다른 비율의 선을 사용하는데, 이 때 단축키 "Ctrl+K" 를 눌러 "벡터 도구를 픽셀 그리드에 맞추기"를 선택 취소할 수 있습니다.
Pixso의 레이아웃 그리드는 프레임에서 대상을 정렬할 수 있도록 도와주는 시각 보조 도구입니다. 프레임에서 레이아웃 그리드를 사용하면 대상이 그리드와 정렬됩니다. 또한 "레이아웃 그리드"와 "비율 제한"을 함께 사용하면 강력하고 유연한 레이아웃을 만들 수 있습니다. 대상의 크기를 조정할 때 응답하는 방법을 보다 정확하게 제어할 수 있습니다.
Pixso의 멀티컬러 벡터 도구는 기존의 단일한 컬러 기술에서 멀티컬러 채우기를 구현하며, 벡터 그래픽의 닫힌 경로를 독립적으로 채울 수 있는 효과도 있습니다.

2. Photoshop에서 UI 디자인 사용 제한
포토샵은 확실히 UI 설계의 효율을 높이는 좋은 소프트웨어입니다. 그러나 포토샵을 사용하여 설계하는 과정에서 여러 수십 개의 PSD 파일을 동시에 열 수 있습니다. 만약 실행 중인 10개의 PSD 파일을 모두 저장하고 있는데 마침 우리도 PS 작업을 하고 있다면 플래시백, 붕괴가 발생할 확률이 매우 높습니다.
이 밖에도 다음과 같은 제한이 있습니다.
구성 요소 없음:포토샵은 설계 효율을 높일 수 있는 컴포넌트 기능이 부족합니다.
UI 커뮤니티 리소스 없음:포토샵은 강력한 이미지 처리 소프트웨어로서 인터넷에서 레이어 스타일, 필터, 브러시 등 자원이 많지만 UI 자원이 별로 없습니다.
자동 레이아웃 없음:포토샵에서 레이어를 이동시키는 것은 조심해야 합니다. 정확한 정렬이 되지 않을 우려가 있을 뿐만 아니라 원소의 간격도 다시 계산해야 합니다.자칫 잘못하면 레이어를 잘못 선택할 수 있습니다.
불편한 파일 공유 :Photoshop에서 만든 원고는 원본 PSD 파일을 메일로 보내야 합니다. 특정 서비스와 소셜 미디어 채널에 대해서는 공유하기 전에 문서를 JPEG 형식으로 자동 변환합니다. 큰 버전은 메모리를 차지하며 작은 버전의 JPEG 이미지는 왜곡되어 작업에 많은 불편을 초래합니다.
복잡한 전달 과정:디자이너는 PS의 "슬라이스" 도구를 이용하여 수동으로 디자인을 잘라 내보내야 하며, 크기를 맞추기가 어렵습니다.
3. Pixso의 강력한 기능

Pixso는 강력한 컴포넌트 기능을 가지고 있어 구성요소 패널의 검색창에 직접 추가할 수 있을 뿐만 아니라, 자체 구성 요소를 만들어 이후에 디자인에서 재사용할 수 있습니다. 다시 쓸 수 없는 구성 요소를 변경하거나 새로운 것을 만드는 데 사용할 수 있습니다.
Pixso 자원 커뮤니티는 우수한 UI/UX 디자인 작품 커뮤니케이션 플랫폼으로 알리 텐센트, 징둥, 구글, 화웨이 등의 디자인 시스템, 3000+ UI 컴포넌트 라이브러리, 매월 수백 개의 부티크 템플릿 업데이트, 모바일 디자인, 웹 디자인, 일러스트레이션, 와이어 프레임, 벡터 아이콘 등 풍부한 디자인 자원을 포함하고 있습니다.
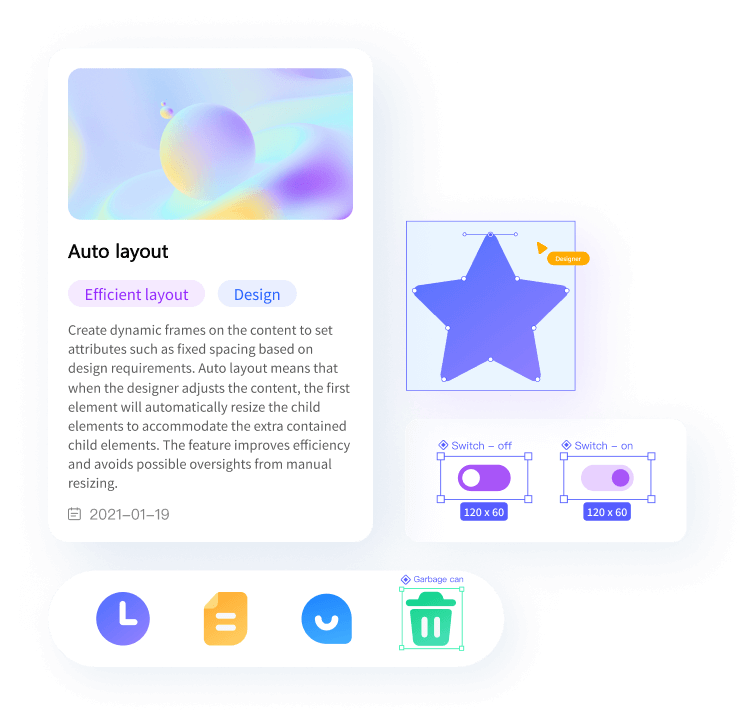
레이어나 객체를 자동 레이아웃 프레임에 추가합니다. 자동 레이아웃을 통해 반응형 동적 분포를 만들며, 크기를 수동으로 반복적으로 조정할 필요가 없습니다.자동 레이아웃을 설정할 요소의 경우, 요소를 선택한 후 속성 패널의 "자동 레이아웃" 오른쪽에 있는 더하기 기호를 누르거나 Shift+A 바로 가기 키를 사용하여 빠르게 추가할 수 있습니다.

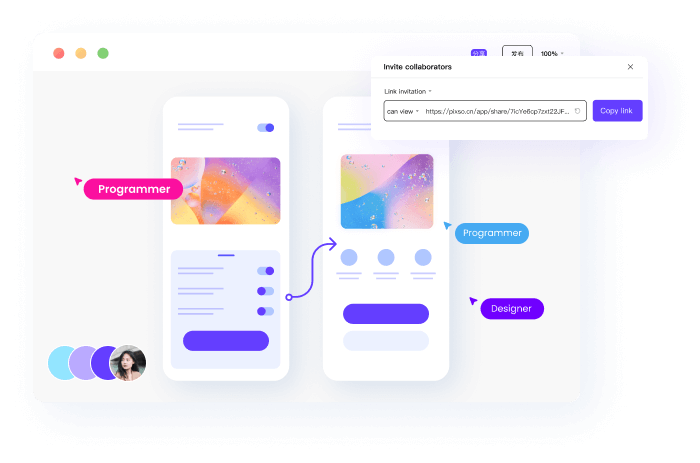
Pixso는 여러 디자이너가 한 프레임 또는 프로젝트에서 협업할 수 있으며, 내용을 수정하여 실시간으로 온라인 업데이트 할 수 있으며, 번잡한 파일 전송, 버전 업데이트 등의 단계를 생략할 수 있습니다. 팀원들은 직접 디자인 원고에 코멘트를 편집하고, 일대일로 효율적인 피드백과 내용을 수정하며, 원격으로 브레인스토밍, 설계 검토, 의견 피드백 등의 작업을 완료합니다.

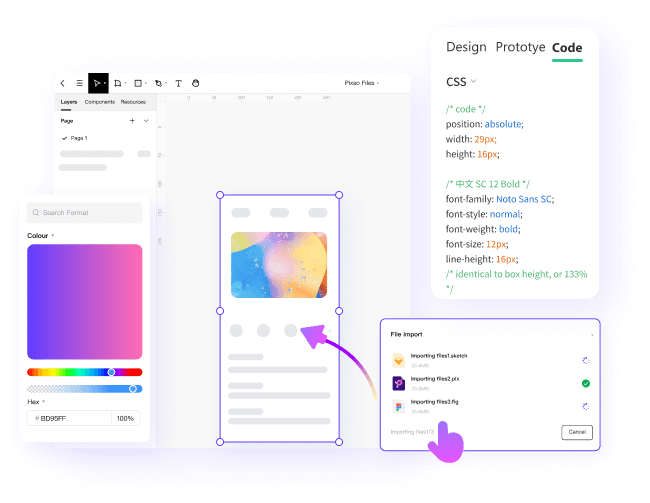
Pixso는 Png, SVG 등의 포맷의 다배율 그래프를 일괄적으로 내보낼 수 있어 수동 컷팅이 필요 없습니다.모든 디자인 정보는 코드로 변환이 가능하며 개발자가 직접 코드 패널에서 코드를 보고 복사할 수 있습니다.원고에서 댓글을 추가하여 특별한 설정과 요구 사항을 더 빨리 알 수 있도록 할 수 있습니다.

어서 해보세요!

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


