예쁜 썸네일 디자인이 얼마나 중요한가요?
썸네일(Thumbnail) 디자인은 해당 컨텐츠에 대한 내용을 압축해서 보여주는 대표이미지를 일컫는 말로, 유튜브나 블로그, 오픈마켓 등 플랫폼 안에서 사용자의 눈길을 끄는 역할을 합니다. 그래서 동일한 컨텐츠일 경우에도 어떤 썸네일을 달고 있느냐에 따라 조회수나 사용자의 반응이 달라집니다. 썸네일 디자인은 수많은 컨텐츠와 제품들 사이에서 날로 경쟁이 치열해지고 있어 점점 더 중요해지고 있습니다.
서로 다른 플랫폼의 썸네일 디자인 요구 사항 설명
-
유튜브
유튜브에서 제시하는 공식적인 유튜브 썸네일 디자인은 사이즈 1280x720이며, 비용은 16;9 해상도는 72입니다. 가능한 파일 형식은 JPG, GIF, PNG로 용량은 2MB 이하로 유튜브 썸네일 디자인을 제작하도록 권장합니다.
-
블로그
국내의 주요 블로그 서비스인 네이버, 티스토리는 모두 블로그 썸네일 디자인의 비율은 1:1, 정방형 사이즈로 제작하는 것을 권장하고 있습니다. 다만, 네이버의 경우 최근 서비스 업데이트 후 모바일에서는 동일하게 썸네일 디자인 비율이 1:1이지만 PC에 경우에는 6:4의 비율로 노출됩니다. 그래서 이를 고려한 썸네일 디자인을 만들어야 합니다.
-
기타
제품 썸네일 디자인의 경우도 국내에서는 정사각형(정방형) 1:1 비율로 디자인하는 것을 권장하고 있습니다. 제품 썸네일 디자인을 가장 많이 사용하는 온라인 쇼핑몰과 오픈마켓에서 이을 권장하고 있기 때문입니다. 일부 마켓에서는 1:1 비율로 제한하기도 합니다.
사이즈는 11번가, G마켓, 티몬, 인터파크는 600x600, 옥션과 텐바이텐은 1000x1000, 네이버 스마트 스토어는 640x640 등 마켓에 따라 상이합니다. 제품 썸네일 디자인의 파일 형식은 네이버 스마트스토어가 JPG, PNG, GIF 등 모두 지원하지만 나머지 오픈마켓들은 주로 JPG(JPEG)를 사용합니다.
어떻게 효율적으로 썸네일 디자인합니까?
Pixso는 썸네일 디자인 제작 시, 다양한 플랫폼에서 제공하는 썸네일 디자인 요구를 맞추기 위해 필요한 반복적인 디자인 작업 줄일 수 있는 디자인 도구입니다.
-
이미지 불러오기
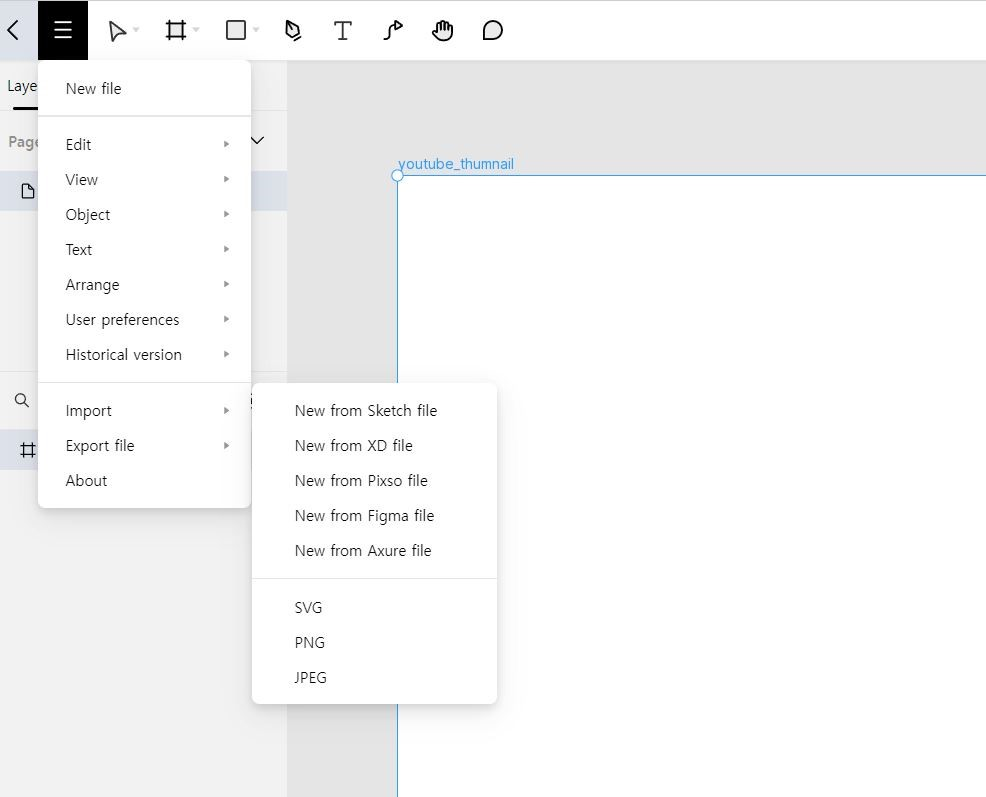
상단 메뉴 바에서 첫번째 버튼을 클릭하고 import > 파일형식 선택합니다. 기존에 Figma, shetch, adobe XD, Axure 파일들도 활용할 수 있습니다.
-

썸네일 이미지 편집하기
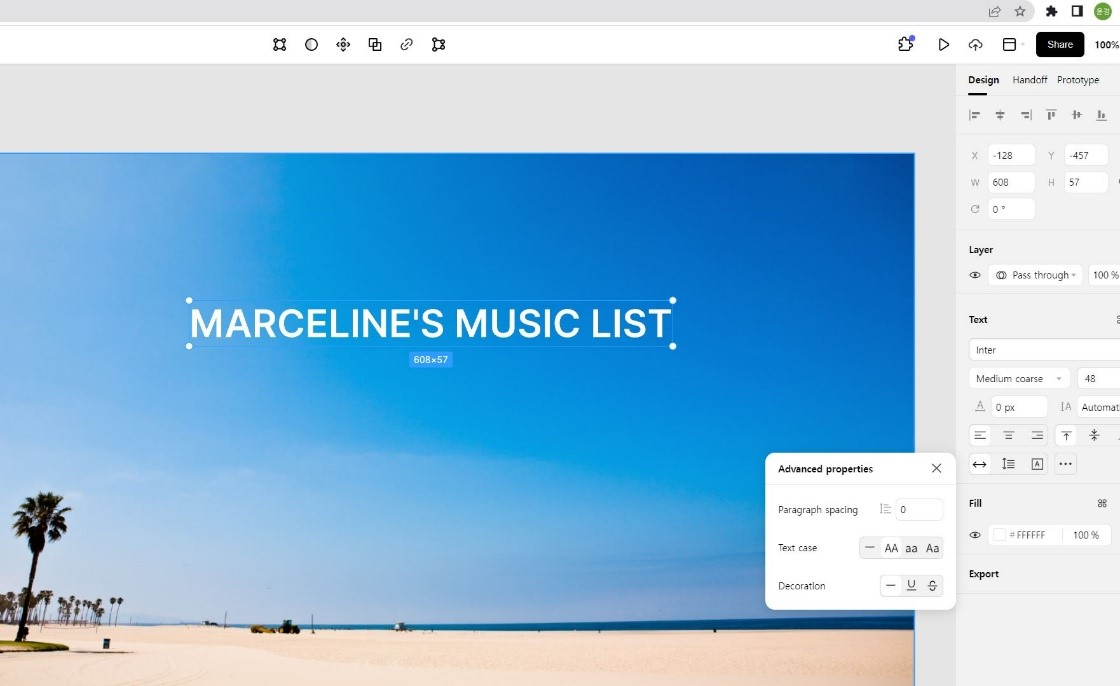
Pixso 오른쪽 디자인 패널에 텍스트 편집기능들을 활용해 폰트, 사이즈, 등을 설정해 썸네일 디자인을 완성합니다.
-

컴포넌트 만들기
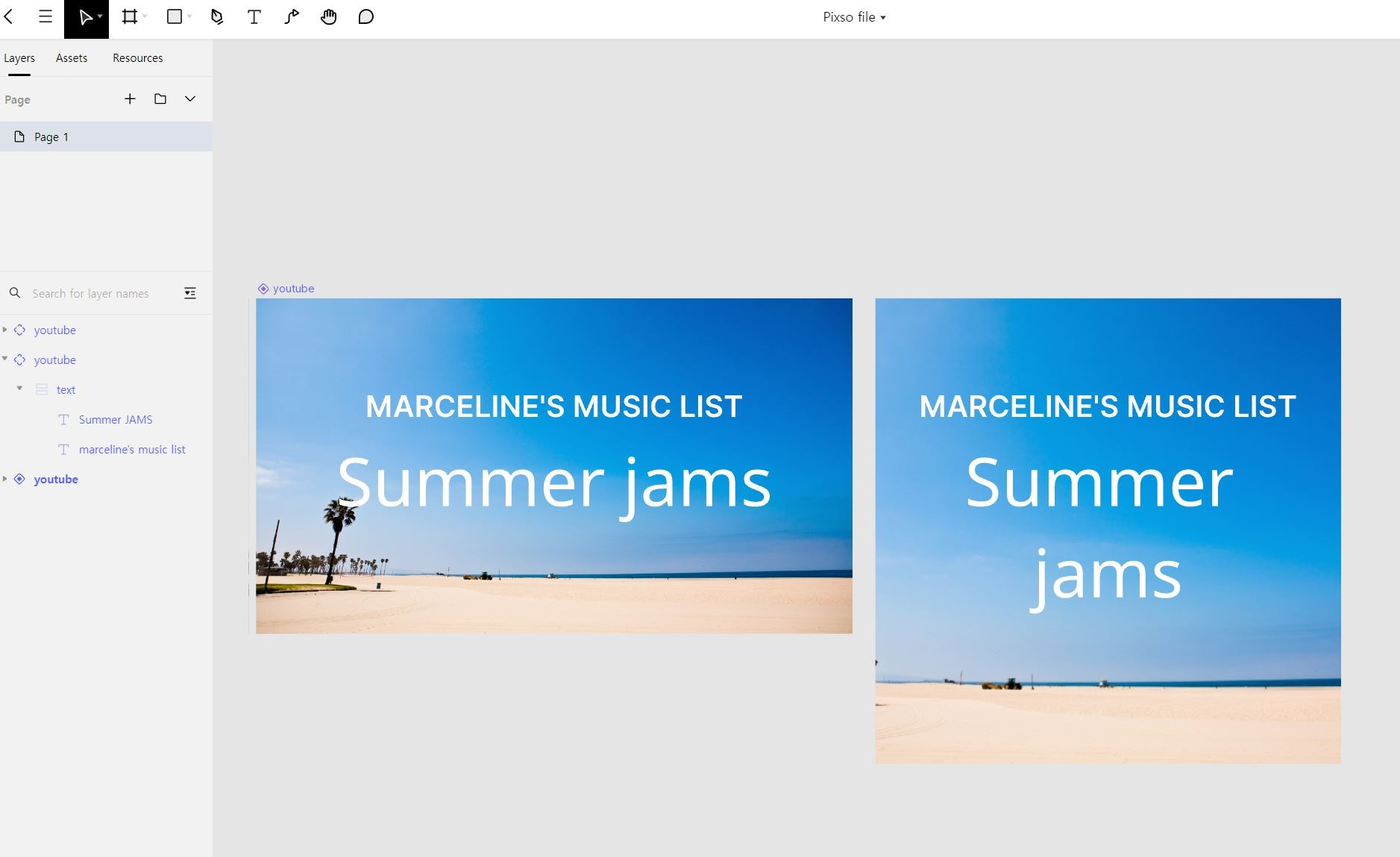
완성된 썸네일 디자인으로 컴포넌트를 생성합니다. 컴포넌트는 반복적인 디자인 작업을 줄이고 통일성 있는 디자인 협업을 가능하게 하는 기능입니다. 우선 상단 메뉴바 가운데 있는 버튼들 중 2번째 버튼을 클릭해 컴포넌트를 만든 후 Ctrl + d를 눌러 복제합니다.
-

인스턴스 수정하기
컴포넌트에서 디자인을 수정할 경우 복제한 인스턴스들에 동일하게 적용되며, 복사된 인스턴트 개별적으로 수정도 가능합니다. 때문에 각각 플랫폼에 맞춰 썸네일 디자인을 제작할 수 있습니다.

결론
Pixso는 쉬운 인터페이스와 기존 디자인 툴들과 높은 호환성이 제공합니다. 기존의 디자인 도구들이 가진 한계성을 보완하며 만들어진 만큼 활용도가 높아 썸네일 디자인 제작 뿐만 아니라 다양한 디자인 작업에 사용하기 좋습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


