피그마(Figma)는 디자인 작업의 방식을 혁신적으로 변화시킨 도구입니다. 그 핵심은 협업 중심의 인터페이스와 뛰어난 기능성에 있습니다. 그러나 피그마의 진정한 강점은 바로 플러그인에서 나옵니다. 피그마 플러그인은 디자인 워크플로우를 간소화하고 반복적인 작업을 자동화하며, 디자이너가 더 창의적인 작업에 집중할 수 있도록 도와줍니다. UI/UX 디자이너, 일러스트레이터, 프로토타이핑 전문가를 막론하고 적합한 플러그인을 사용하면 수 시간의 작업 시간을 절약할 수 있습니다.
이번 글에서는 피그마에서 꼭 사용해야 할 10가지 필수 Figma 플러그인과, 이러한 플러그인들이 Pixso와 같은 다른 도구와 어떻게 연동되어 효율성을 극대화하는지에 대해 소개하겠습니다.
1부. 피그마 플러그인이 중요한 이유
피그마 플러그인은 단순한 부가 기능이 아닌, 디자인 생산성을 혁신하는 중요한 도구입니다. 그 원인은 다음과 같습니다:

중복 작업 제거: Batch Styler 및 Auto Layout Master와 같은 플러그인을 사용하면 수작업 수정 없이 아이디어에 집중할 수 있도록 시간 소모 작업을 자동화할 수 있습니다.
정확성과 신뢰성 향상: Tokens Studio 같은 도구는 디자인 시스템의 일관성을 유지하는 데 도움을 줍니다. 또한 A11y – Color Contrast Checker를 통해 접근성 기준을 충족하는지 확인할 수 있습니다.
디자인과 개발 간의 격차 해소: Iconify와 Image Tracer 같은 플러그인을 활용하면 개발자가 픽셀 퍼펙트하고 확장 가능한 리소스를 쉽게 받을 수 있어 핸드오프가 더욱 원활해집니다.
다양한 플랫폼 간 유연성 확보: Pixso처럼 다양한 Figma 플러그인을 지원하는 솔루션을 사용하면 에코시스템을 넘나들며 협업하고 워크플로우의 연속성을 유지할 수 있습니다.
2부. 필수 Figma 플러그인 10가지
Figma 플러그인은 디자인 프로세스를 크게 향상시킬 수 있습니다. 다음은 디자이너를 위한 필수 플러그인 10가지를 소개합니다.

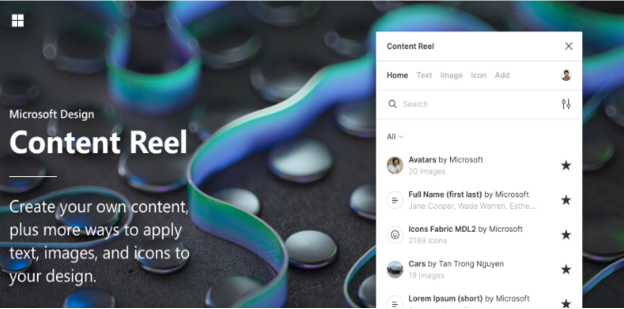
1. Content Reel (콘텐츠 릴)
Content Reel 플러그인은 사진이나 플레이스홀더 텍스트를 추가할 때 유용합니다. 이름, 날짜 등 현실적인 데이터들을 쉽게 선택하여 목업(mockup)에 사용할 수 있습니다. 더 이상 단순한 Lorem Ipsum을 복사하는 대신, 몇 초 만에 상황에 맞는 콘텐츠를 생성할 수 있습니다. 특히 Pixso를 사용하는 팀이라면 디자인 반복 작업에서 일관성을 쉽게 유지할 수 있습니다.
2. Master Auto Layout (자동 레이아웃 마스터하기)
Auto Layout은 반응형 디자인을 만드는 데 매우 유용하지만, 숙련되기까지 시간이 걸립니다. Master Auto Layout 플러그인을 사용하면 복잡한 레이아웃 구성을 단 한 번의 클릭으로 간편하게 할 수 있습니다. 카드 시스템, 그리드, 다이나믹 버튼 등 다양한 요소에 활용할 수 있으며, Pixso의 스마트 레이아웃 기능과도 잘 어울립니다.
3. Tokens Studio (토큰 스튜디오)
디자인 시스템에서는 일관성이 핵심입니다. Tokens Studio를 사용하면 색상, 글꼴, 간격 등을 자동으로 관리할 수 있어 시스템 전반의 일관성을 높일 수 있습니다.
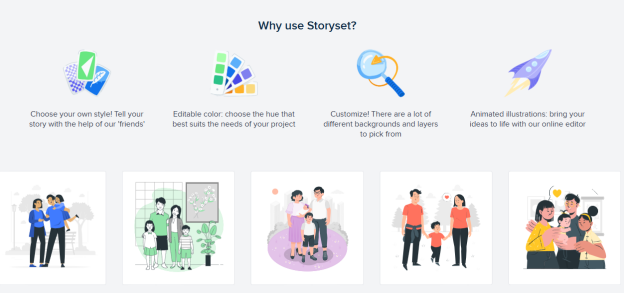
4. Storyset Illustrations (스토리셋 일러스트레이션)
Storyset Illustrations 플러그인은 스토리텔링에 강력한 시각적 요소를 추가해줍니다. 다양한 테마에 맞는 맞춤형 벡터 일러스트를 제공하여, 랜딩 페이지나 앱 온보딩 화면에 활용하기 좋습니다. 생성된 자산은 Pixso로 바로 가져와 추가 편집할 수도 있습니다.

5. Blush (블러셔)
Blush는 일러스트레이션 라이브러리를 확장해줍니다. 디자이너는 이를 통해 캐릭터, 포즈 및 스타일을 조합하고 혼합할 수 있습니다. 이 플러그인은 협업을 포함하는 워크플로우에서 가장 잘 작동합니다. 팀은 사용자 여정 지도(user journey maps)나 프레젠테이션에 이 그림을 활용할 수 있습니다.
6. Styler for Batches (배치용 스타일러)
Batch Styler를 사용하면 여러 프레임에서 텍스트나 레이어 스타일을 변경할 수 있습니다. 이 플러그인은 대규모 수정을 자동화하여 글로벌 변경을 빠르게 처리할 수 있게 도와줍니다. 대형 프로젝트를 작업할 때 매우 중요한 플러그인입니다. Pixso의 버전 관리와 결합하여 디자인의 일관성을 보장합니다.
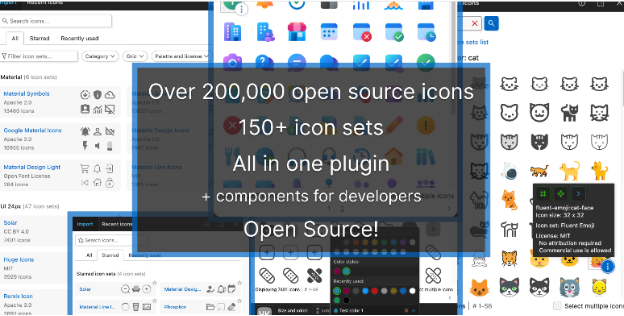
7. Iconify (아이코닉파이)
Iconify는 Figma 사용자에게 100,000개 이상의 아이콘을 제공합니다. 이 플러그인은 디자이너가 아이콘을 통합하는 방식을 변화시킵니다. 카테고리, 스타일 또는 라이브러리별로 검색하고 드래그 앤 드롭으로 캔버스에 추가할 수 있습니다. Pixso에서 내보낸 아이콘은 벡터 속성을 그대로 유지하므로 고해상도 프로토타입에 적합합니다.

8. A11y – Color Contrast Checker (A11y – 색상 대비 검사기)
이 Figma 플러그인은 색상 대비 비율의 접근성을 평가합니다. 디자인이 WCAG 가이드라인을 준수하는지 확인할 수 있습니다. 이 플러그인은 읽기 문제를 조기에 발견하여 수정 시간을 절약합니다. 또한 Pixso 사용자들은 통합된 협업 피드백 기능을 사용하여 접근성을 검토할 수 있습니다.
9. The SmoothShadow (스무스 섀도우)
SmoothShadow는 드롭 섀도우를 사용하여 디자인을 향상시킵니다. 프로그래밍 가능한 매개변수를 통해 레이어드된 사실적인 섀도우를 생성합니다. 깊이가 필요한 인터페이스를 만들 때 이 Figma 플러그인은 매우 유용합니다. 스타일은 Pixso로 내보내어 공유된 프로젝트의 시각적 일관성을 유지할 수 있습니다.
10. Image Tracer (이미지 트레이서)
Image Tracer는 래스터 이미지를 확장 가능한 벡터로 변환할 수 있습니다. 스케치나 로고에서 편집 가능한 경로를 만들 때 이 Figma 플러그인이 이상적입니다. Figma와 Pixso를 모두 사용하는 디자이너들은 다양한 해상도에서 자산의 선명도를 유지할 수 있습니다.

3부. 손쉽게 Figma 플러그인의 작업 흐름을 개선하는 방법
Figma를 좋아하는 분이라면 픽소(Pixso)가 얼마나 훌륭한 도구인지 확신하실 것입니다. Figma처럼, Pixso 역시 디자인 프로세스를 강화할 수 있는 다양한 플러그인을 제공합니다.
픽소(Pixso)의 주요 기능 특점
- 협업 중심의 디자인 도구실시간 협업 기능을 제공하여 여러 명의 팀원들이 동시에 작업 진행할 수 있습니다
- Figma 파일 호환Figma 파일을 가져올 수 있어, Figma 사용자들이 쉽게 Pixso로 전환하거나 두 플랫폼을 동시에 활용 가능합니다.
- 강력한 프로토타입 기능협업 중심의 디자인 도구 고급 프로토타입 기능을 제공하여 인터랙티브한 디자인을 만들고 테스트할 수 있습니다.
- 무료 무제한 템플릿 및 파일팀과 개인 사용자들에게 무료로 무제한 템플릿과 파일을 제공하여 디자인 작업을 보다 효율적으로 진행할 수 있습니다.

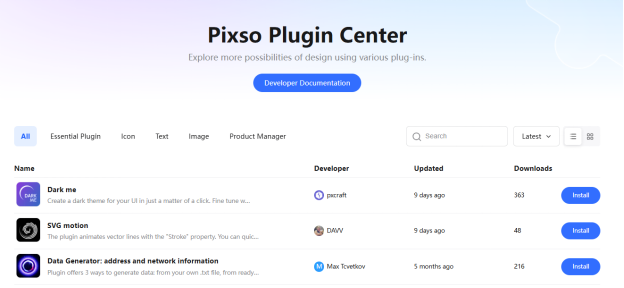
Pixso 플러그인 센터는 진정한 게임 체인저입니다. 이곳은 플러그인을 위한 중앙 집중형 생태계로, 일반적인 "플러그인 과부하" 문제를 해결합니다. 여기에서는 아이콘 라이브러리를 위한 IconPark, 스톡 사진을 위한 Pexels, 자동 색상 향상을 위한 Intelligent Fill과 같은 필수 도구들을 모두 원클릭으로 접근할 수 있도록 작업대에 통합하여 제공합니다. NFT나 이소메트릭 디자인과 같은 전문 작업을 위한 Isometric과 Content Buddy와 같은 플러그인도 제공되며, 이들은 Figma 플러그인 프로세스와 연동되어 Pixso로 자산을 원활하게 전송하여 추가적인 개선을 할 수 있습니다.
또한, Font Replacement와 Big Factory Color Palette와 같은 플러그인은 스타일 변경을 자동화하여 프로젝트 전반에 걸쳐 일관성을 보장합니다. Figma 플러그인인 Tokens Studio와 결합하면 팀은 플랫폼 간에 디자인 시스템을 쉽게 동기화할 수 있습니다. 더불어, Pixso의 클라우드 기반 아키텍처는 Rotate 및 Copy 또는 Multicolor Vector Grid와 같은 리소스를 많이 소모하는 Figma 플러그인을 사용하더라도 실시간 협업 편집을 가능하게 하여, 디자이너와 이해 관계자들이 버전 문제 없이 함께 작업할 수 있도록 지원합니다.
결론.
Figma 플러그인은 디자인 효율성을 높이고 창의성에 집중할 수 있게 돕습니다. 픽소(Pixso)는 Figma와의 호환성을 통해 팀 간의 협업을 원활하게 하고, 디자인 시스템 통합과 프로토타입 작업을 매끄럽게 지원합니다. Figma 플러그인과 Pixso의 결합으로 디자인 프로세스를 빠르게 진행하고, 불필요한 작업을 줄여 더 뛰어난 결과물을 만들어낼 수 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


