소셜미디어가 일상화되면서 짧은 시간 내 핵심 정보를 몰입감 있게 전달하는 카드뉴스 형태의 마케팅 콘텐츠가 기본이 되었습니다. 카드뉴스 디자인의 특징과 기본 구성 요소를 알아보고, 가독성 있게 디자인할 수 있는 팁, 카드뉴스 디자인 제작 툴까지 소개해 드리겠습니다.
Part 1: 카드뉴스 디자인 가이드
1. 카드뉴스란
PC보다 모바일 사용이 월등히 많아졌으며 대부분 짬나는 시간이나 여가 시간에 모바일을 사용합니다. 짧은 시간에 사람들의 시선을 붙잡아 정보를 전달하려면 카드뉴스 디자인이 효과적입니다. 카드뉴스는 모바일 환경에 맞게 간단한 텍스트와 이미지가 결합한 카드 형태로 제작된 이미지형 콘텐츠입니다. 간단히 넘겨보는 방식으로 몰입감 있게 정보를 읽게 할 수 있기 때문에 인스타그램, 페이스북, 카카오스토리 등 소셜미디어에서 정보를 전달하거나 상품 홍보 수단을 널리 사용되고 있습니다.

※ 이미지 출처: 육아정책연구소
2. 기본 구성
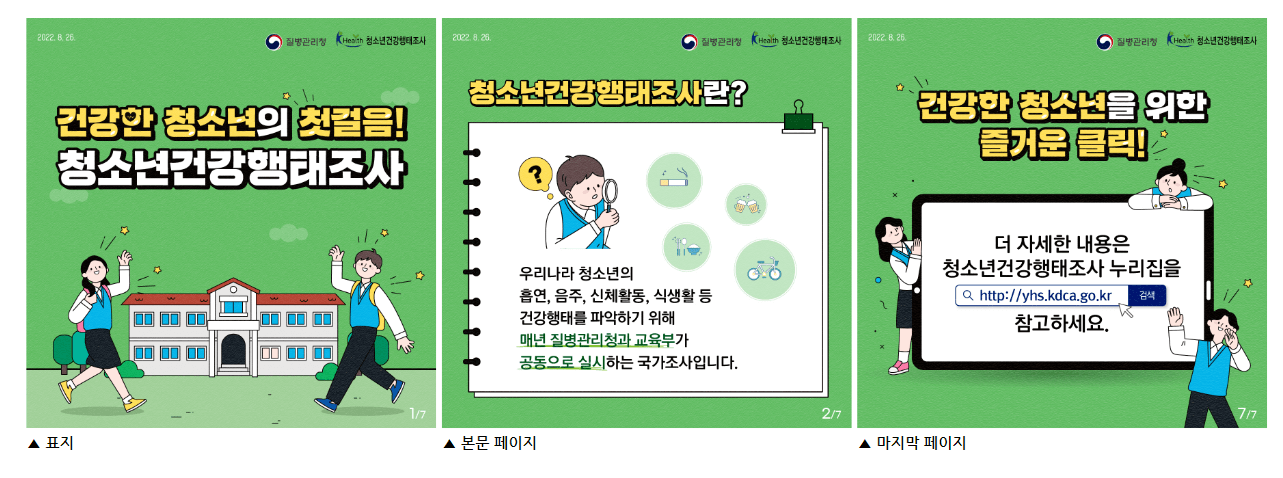
카드뉴스는 표지 1장, 본문 2~10장, 마지막 장 1장으로 구성되어 있습니다. 각 카드뉴스 페이지마다 디자인 구성 요소를 살펴보겠습니다.

※ 이미지 출처: 질별관리청
표지는 카드뉴스의 주제를 보여주는 메인 타이틀, 서브 타이틀, 배경 이미지 등이 구성되어 있습니다. 첫 페이지인 만큼 첫 인상을 결정하기 때문에 흥미를 유발하는 타이틀을 작성해야 하고 타이틀이 잘 보일 수 있도록 굵고 큰 포인트를 사용해야 합니다. 카드뉴스 타이틀이 잘 보이게끔 복잡하지 않게 배경 이미지를 선택해야 하고 적절하게 디자인 요소를 추가하여 타이틀이 부각될 수 있게 합니다.
본문은 카드뉴스의 내용을 담고 있는 페이지이며, 제목, 내용, 배경 이미지 등으로 구성되어 디자인합니다. 내용과 관련있는 배경 이미지를 사용하고 글이 많은 본문 페이지인 만큼 읽기 편안하고 가독성이 높은 폰트로 작성하는 게 좋습니다. 본문 제목은 내용에 사용되는 폰트보다 굵고 크게 해야 합니다.
보통 마지막 장은 생략되기도 하지만 기업/브랜드를 알릴 수 있는 홍보 문구, 카드뉴스에서 전달하고자 하는 메시지, 관련 내용을 더 읽을 수 있는 사이트 안내 등으로 마무리한다면 마지막까지 좋은 인상을 줄 수 있습니다.
3. 좋은 디자인 vs. 나쁜 디자인 예시
카드뉴스 디자인 핵심은 정보 전달이 용이하도록 내용을 시각화하는 것이기 때문에, 모바일 환경에 맞게 가독성 높고 직관적인 디자인으로 제작되어야 합니다. 디테일한 부분을 신경쓰면 술술 잘 읽히는 카드뉴스를 만들 수 있습니다. 예시와 함께 꿀팁 소개해 드리겠습니다.
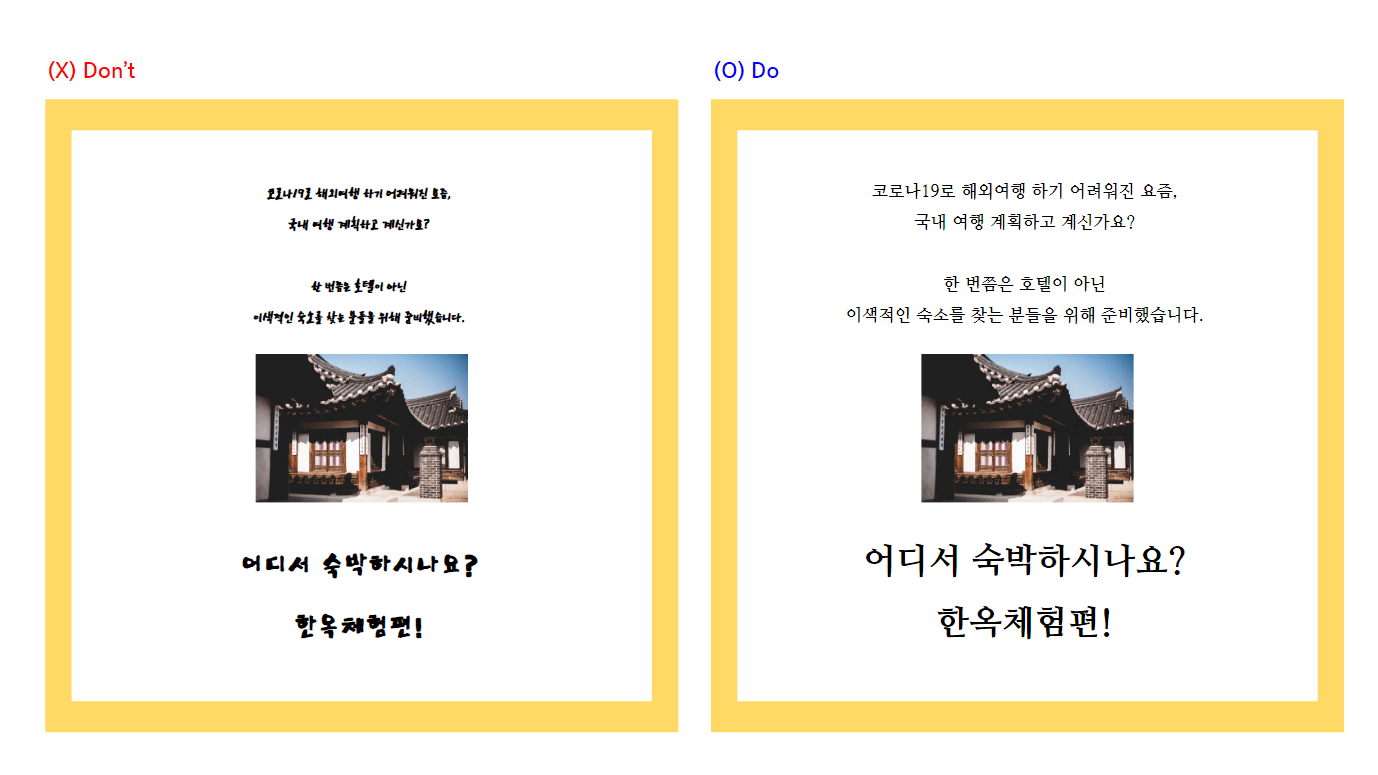
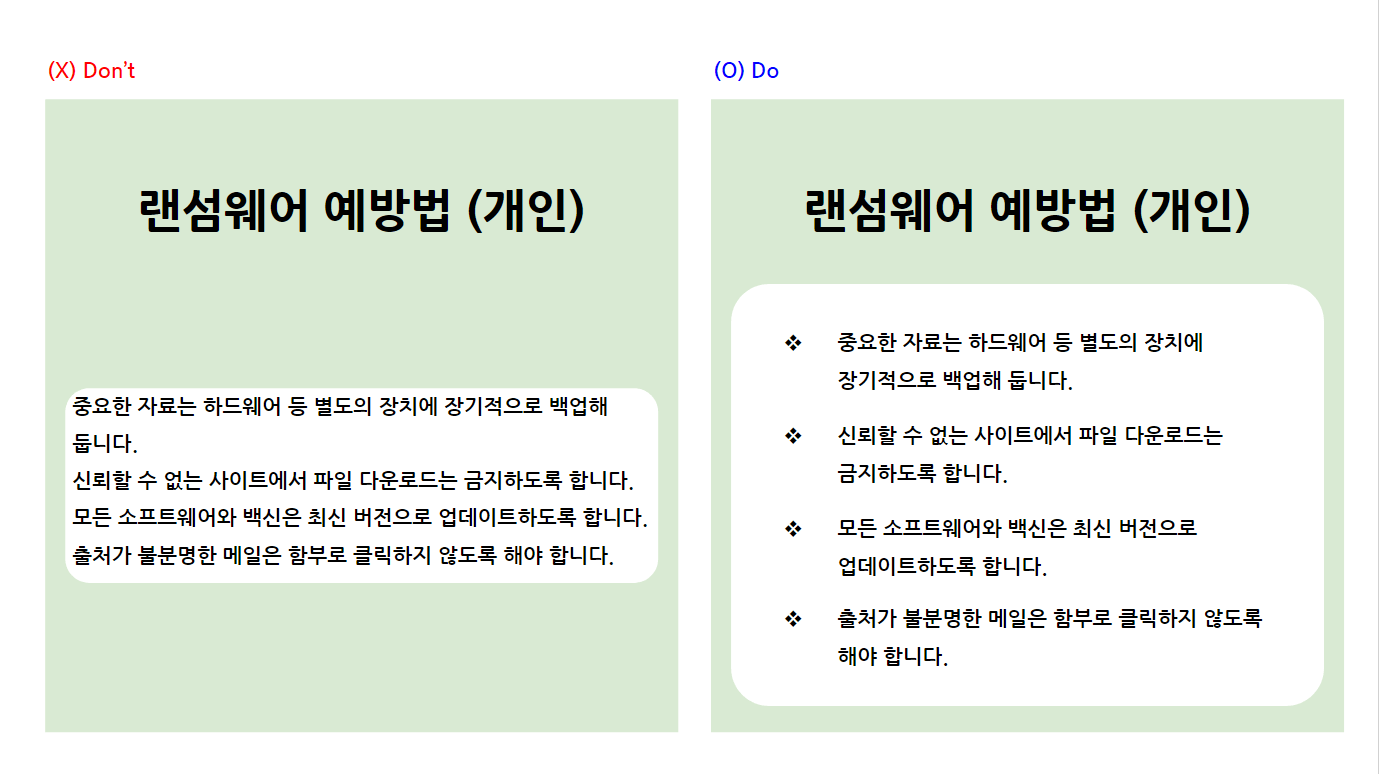
3.1 가독성이 낮은 폰트 금지
가독성은 문자, 기호 또는 도형이 얼마나 쉽게 읽을 수 있는지를 나타내는 정도를 말합니다. 카드뉴스 콘텐츠를 잘 전달하기 위해서 다양한 폰트를 사용하여 디자인하지만, 너무 가공이 많이 된 폰트를 사용하면 쉽게 글이 읽혀지지 않기 때문에 피하는 게 좋습니다. 긴 글로 이뤄진 본문이라면 가독성이 좋은 고딕체를 사용하는 게 좋습니다.

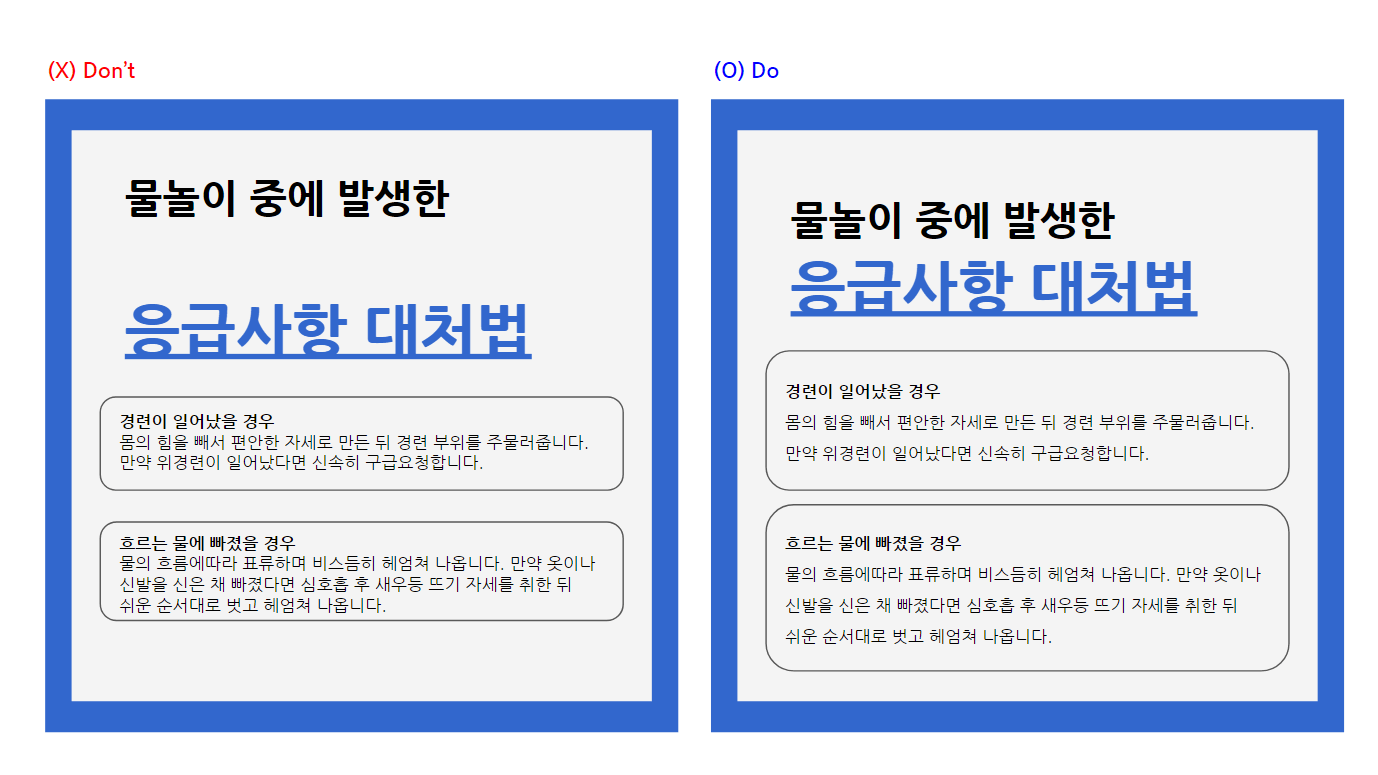
3.2 적당하게 행간 조절
행간은 행과 행 사이를 뜻합니다. 행간이 너무 넓으면 한 눈에 글이 들어오지 않고, 행간이 너무 좋으면 문단이 덩어리로 보여서 쉽게 글이 읽혀지지 않습니다. 그래서 행간을 적당하게 조절해주는 게 좋습니다. 카드뉴스를 많이 보고 디자인 많이 하다 보면 행간의 감을 익혔겠지만, 초보자라면 황금비율을 이용하여 행간을 설정하는 걸 추천합니다. 폰트 크기에 1.618를 곱한 숫자를 행간으로 주면 됩니다.. 예를 들어, 폰트 크기가 20pt라면 행간 공식(20 X 1.618 = 32)에 따라 32pt로 설정합니다.

3.3 충분한 여백
여백은 글 주변의 빈 공간을 뜻합니다. 여백을 주지 않고 글자를 채우게 되면 갑갑한 인상을 받아 읽고 싶어지지가 않습니다. 여백을 충분히 주어야 정보가 잘 전달되는 카드뉴스 디자인을 제작할 수 있습니다.

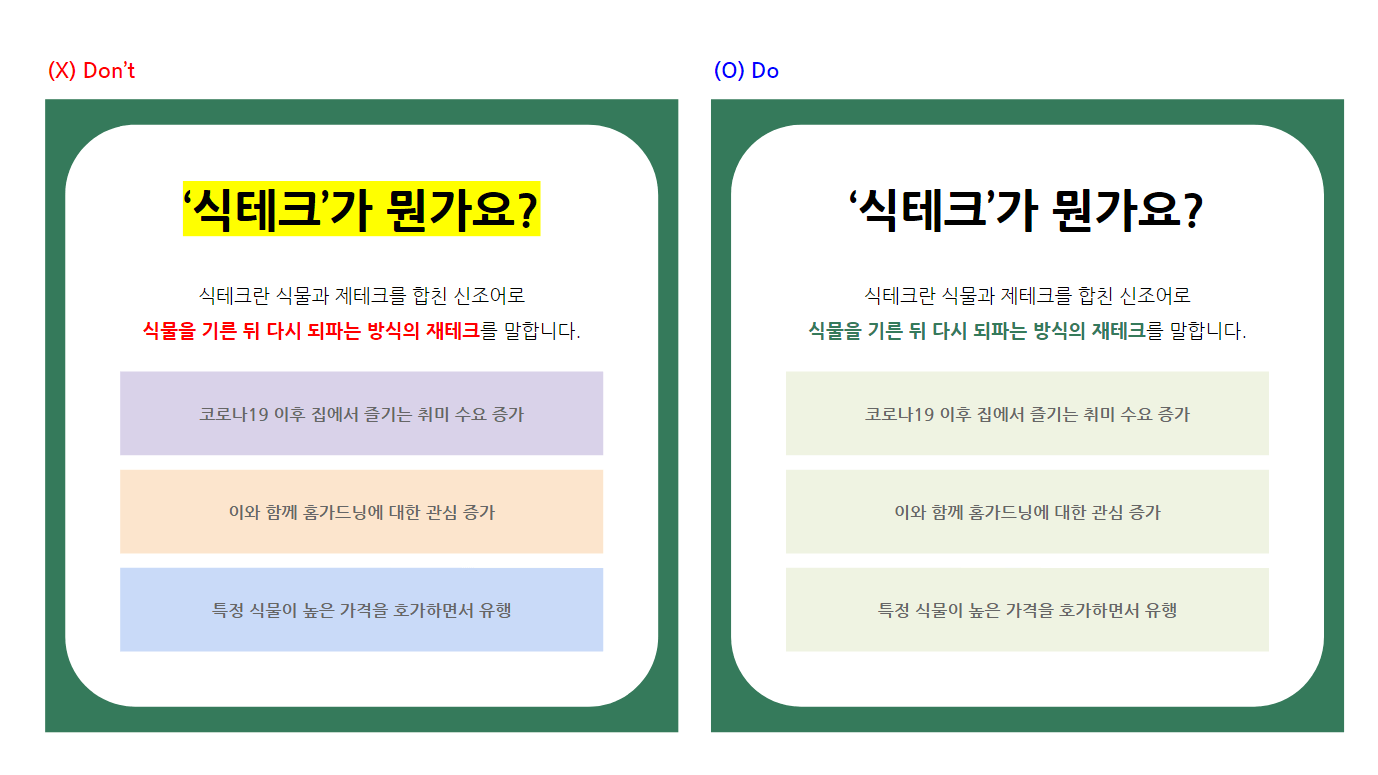
3.4 색상 개수 제한
색상을 여러가지 사용한다면 시선이 분산돼서 정보 전달력이 떨어집니다. 강조된 포인트가 너무 많으면 무엇이 중요해서 강조되었는지 알 수 없습니다. 카드뉴스 한 페이지 내에 색상을 2~3개를 사용하여 디자인해야 하며, 강조할 곳은 최소화하고 통일된 색감으로 포인트 색을 주는 게 좋습니다.

Part 2: 카드뉴스 디자인 제작 무료 툴 5가지
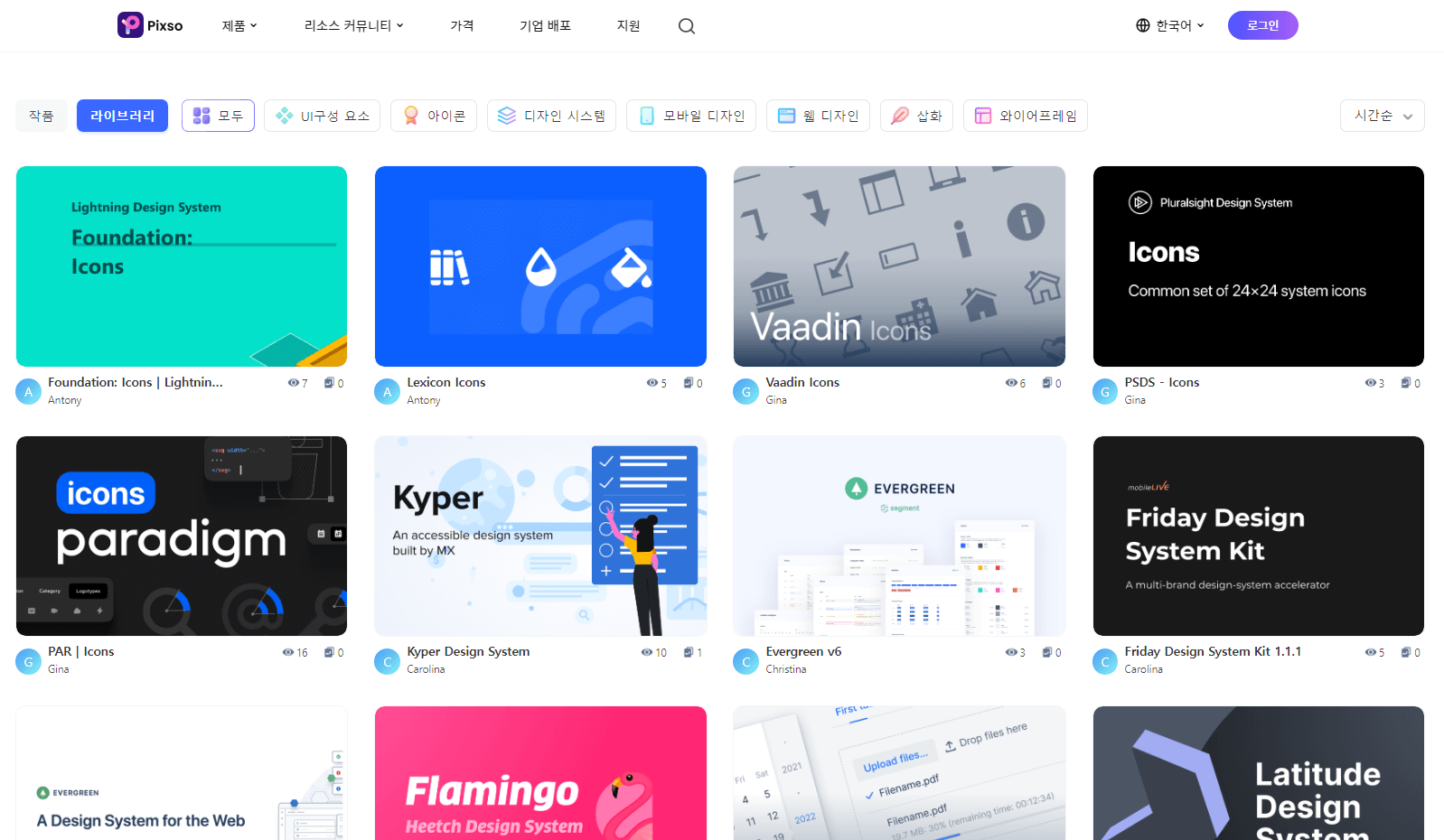
1. Pixso
Pixso는 디자인 작업과 실시간 협업이 가능한 원스톱 디자인 제작 툴입니다. Pixso에 회원 가입만 하면 카드뉴스, 인포그래픽, 삽화 등 템플릿은 물론 영감을 얻거나 작업을 시작하는 데 필요한 디자인 리소스를 모두 얻을 수 있습니다. Pixso는 사용자 커뮤니티가 있어서 수많은 디자인 리소스를 공유 받고 저작권 문제없이 자유롭게 무료로 사용할 수 있습니다. 원하는 템플릿을 선택하고 내용, 이미지 등 마음대로 편집해서 퀄리티있는 카드뉴스를 제작할 수 있습니다.

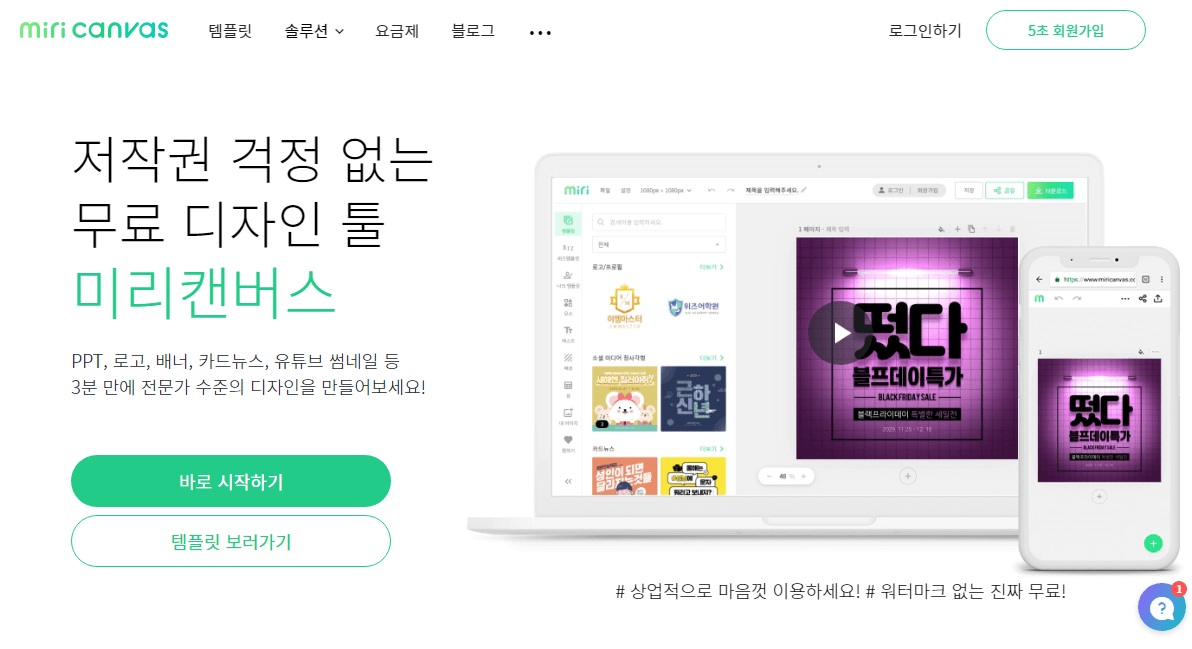
2. 미리캔버스
미리캔버스는 카드뉴스 등 다양한 콘텐츠 디자인 템플릿을 제공하는 웹 기반 디자인 편집 툴입니다. 회원 가입하면 무료로 워터마크 없이 템플릿을 사용할 수 있습니다. 템플릿 선택하고 폰트, 색상, 내용, 이미지 등을 원하는대로 변경해서 카드뉴스를 만들 수 있습니다. 하지만 최근에 업데이트를 하면서 대부분 템플릿이 유료화되어 무료 이용 가능한 템플릿이 많이 제한되었습니다.

3. 망고보드
망고보드는 카드뉴스와 동영상을 동시에 제작할 수 있는 웹 기반 디자인 편집 툴입니다. 회원가입 후 저작권 걱정 없이 무료로 사용할 수 있지만 워터마크가 포함되어 제작됩니다. 워터마크 없이 사용하려면 유료회원으로 업그레이드해야 합니다. 카드뉴스 외에도 인포그래픽, 유튜브 섬네일, 포스터 등 다양한 디자인 템플릿을 제공하며 선택한 템플릿에 내용, 이미지 등을 변경하여 쉽게 만들 수 있습니다.

4. 타일
망고보드와 마찬가지로 카드뉴스와 동영상을 동시에 제작할 수 있는 디자인 툴이지만 타일은 스토리텔링을 담은 카드뉴스를 만들기 적합한 툴입니다. 카드뉴스 내용을 입력하면 길이와 크기에 따라 적절한 시안을 제공되고 반응형 기능을 활용하여 여러 소셜미디어에서 사용할 수 있게 베리에이션을 만들어 줍니다. 무료 회원은 간단한 기능만 사용할 수 있기 때문에 유료 회원이 되어야 기능을 모두 쓸 수 있습니다.

5. 픽토차트
픽토차트는 카드뉴스, 인포그래픽, 프레젠테이션, 인쇄물 등 콘텐츠 디자인 템플릿을 제공하는 외국 디자인 편집 툴입니다. 위에 소개드린 디자인 편집 툴과 마찬가지로 템플릿을 선택하고 텍스트, 이미지, 색상 등 원하는대로 변경해서 쉽게 제작할 수 있습니다. 구글 계정을 통해 간단하게 회원 가입하면 무료로 이용할 수 있습니다.

Part 3: 마무리
이렇게 카드뉴스 디자인이 무엇이고 어떻게 제작하는지에 대해 알아보았습니다. 카드뉴스는 소셜미디어에서 짧은 시간 내에 정보를 용이하게 전달할 수 있기 때문에, 잘 제작한 카드뉴스는 마케팅 효과를 크게 볼 수 있습니다. 저작권 걱정 없이 무료로 무제한 제작을 돕는 Pixso를 이용하여 카드뉴스를 디자인해 보세요!

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


