팝업 디자인은 전략적으로 강조할 컨텐츠가 있는 경우, 이를 효과적으로 노출시키기 위한 목적으로 만들어집니다. 그리고 팝업 디자인은 사용자에게 표시되는 형식에 따라 팝업, 시스템 팝업, 레이어 팝업, 모달, 토스트 팝업 등으로 구분됩니다.
Part1:팝업 디자인이란 무엇인가?
1. 팝업 디자인아란?
팝업은 현재의 브라우저에서 추가적으로 웹을 브라우저로 여는 것을 말합니다. 팝업 디자인은 팝업 창에 들어가는 한정적인 기간 홍보성이나 정보 전달, 이벤트 등을 알리기 위해 만든 레이아웃 디자인을 일컫는 말입니다. 팝업 스토어는 이런 팝업 창 처럼 붐비는 특정 장소에서 짧은 기간 신상품이나 한정판 등을 전시, 판매하다가 사라지는 매장을 의미 합니다.
2. 만든 이유:
- 팝업 디자인을 만드는 가장 큰 이유는 특정 콘텐츠가 일정기간에만 해당하는 안내사항이나 전략적으로 강조할 이유가 있는 경우 이를 효과적으로 노출시키기 위한 목적을 사용됩니다.
- 일반적으로, 팝업 디자인은 새로운 제품이나 웹사이트를 런칭한 경우, 홍보와 판촉 이벤트를 일정기간 진행하는 경우, 마지막으로 고객 감사와 신년 인사 등 기념일 문구를 나타낼 경우 사용합니다.
- 최근에는 대부분의 브라우저가 팝업을 차단한 상태를 디폴트로 설정하기 때문에 새창이 얼리는 형태의 UI 보다는 상황에 맞춰 토스트팝업, 레이어 팝업, 모달 등을 사용합니다.
Part2:팝업 디자인 종류
1.팝업 디자인
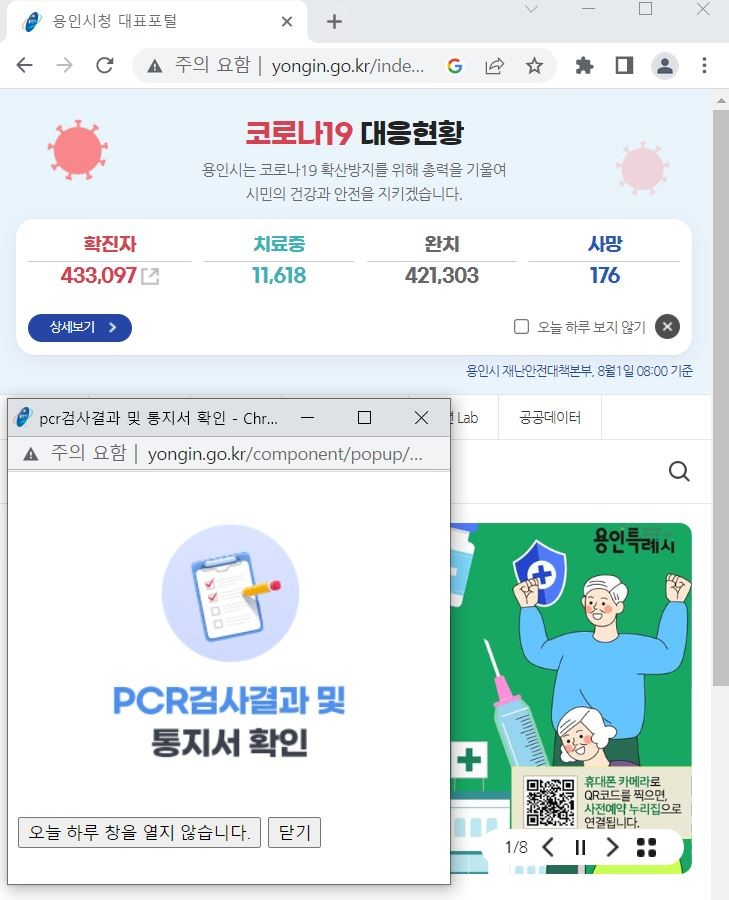
가장 기본적인 팝업 디자인은 웹에서 공지나 이벤트 등의 내용을 표시하기 위해 생성되는 새 창입니다. 아래 예시는 용인시청 홈페이지 팝업창 디자인으로, 최근에는 공공기관에서 주로 사용합니다.

2. 알럿(Alert)
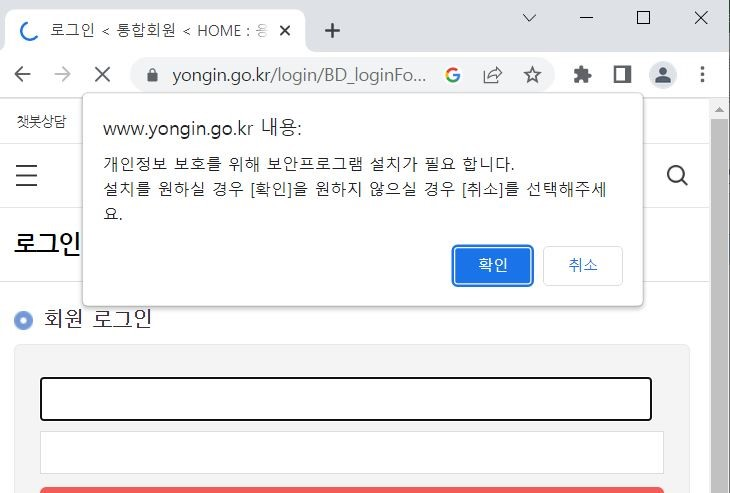
알럿은 시스템 팝업으로도 부르는데 자바스크립트를 이용해 사용자에게 주의 사항이나 확인 사항을 안내해주는 팝업창 디자인을 부르는 말입니다. 다시 세부적으로 Alert / Comfirm / Prompt로 나뉘는데 버튼의 개수와 입력 창의 여부로 구분됩니다.

Alert 팝업 디자인은 주로 버튼이 하나이며 일반적으로 사용자에게 주의나 알림을 하는 경우이며 Comfirm은 True / False로 사용자가 선택하도록 합니다. 아래 사진처럼 사용자에게 보안 프로그램 설치가 필요함을 안내하고 설치 여부를 선택할 수 있습니다.
Prompt는 브러우저 메시지 창 안에서 입력값을 받는 시스템 팝업 디자인입니다. 위에 Alert과 Comfirm은 버튼으로 사용자가 확인하도록 하는 것과 달리 텍스트형태로 다양한 정보를 입력할 수 있습니다. 다만 최근에는 사용하는 경우가 많지 않습니다.
3. 레이어 팝업
레이어 팝업 디자인은 페이지 위에 하나의 이름 그대로 레이어(layer)를 쌓아서 보여주는 팝업입니다. 원래 있던 콘텐츠에 반투명한 배경을 깔고 그 위에 팝업을 노출합니다.

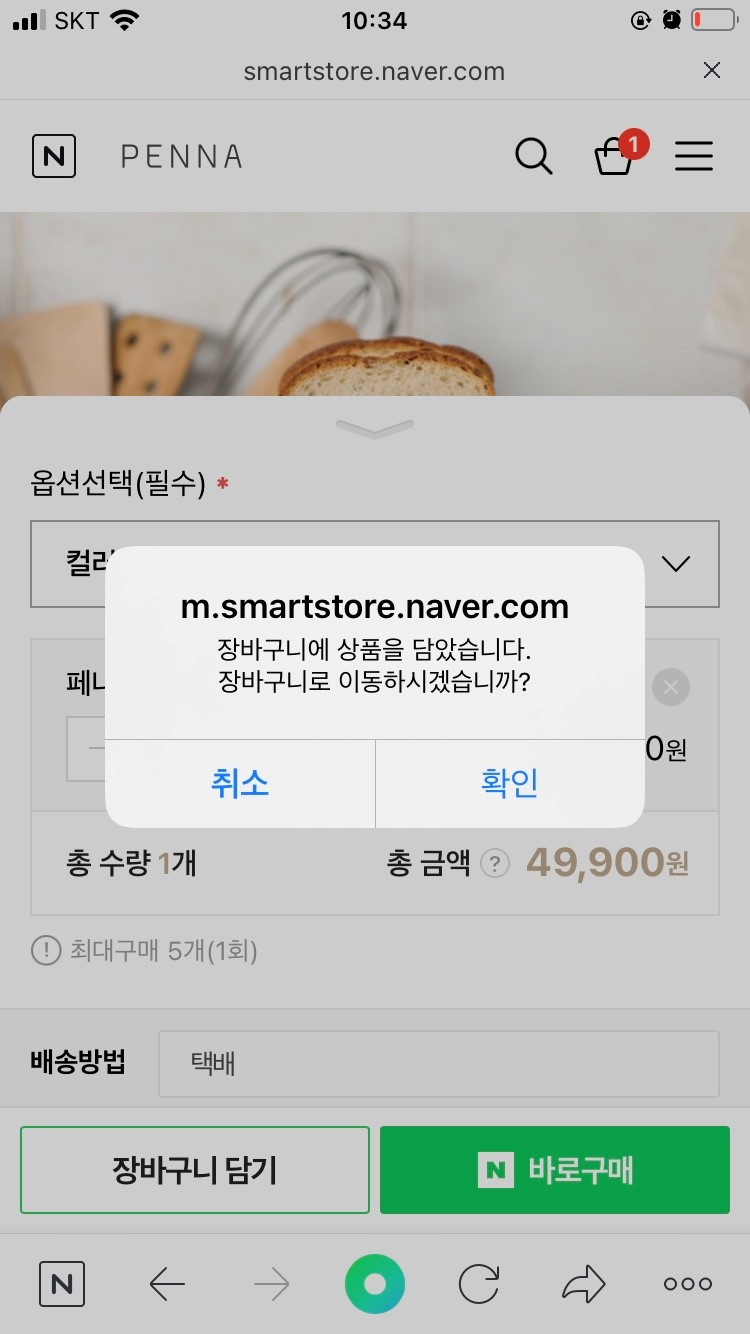
4. 모달(Modal)
모달은 레이어 팝업 디자인과 유사하게 기존 화면 위에 레이어를 덮은 것 같은 효과를 주는 팝업입니다. 차이점은 모달은 선택하기 전에는 기존 컨텐츠로 이동할 수 없게 만드는 강제성을 가지고 있습니다.

모달은 웹과 모바일을 막론하고 가장 많이 활용되는 팝업 디자인 형태이기 때문에, 최근에는 레이어 팝업과 통합해 모두 “모달”이라고 부르는 경향이 있습니다.
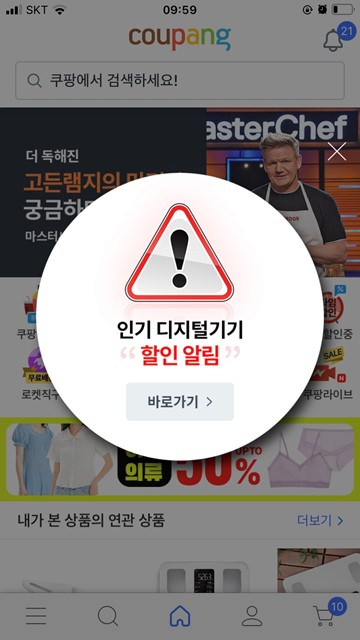
5. 토스트 팝업 (Toast Pop-up)
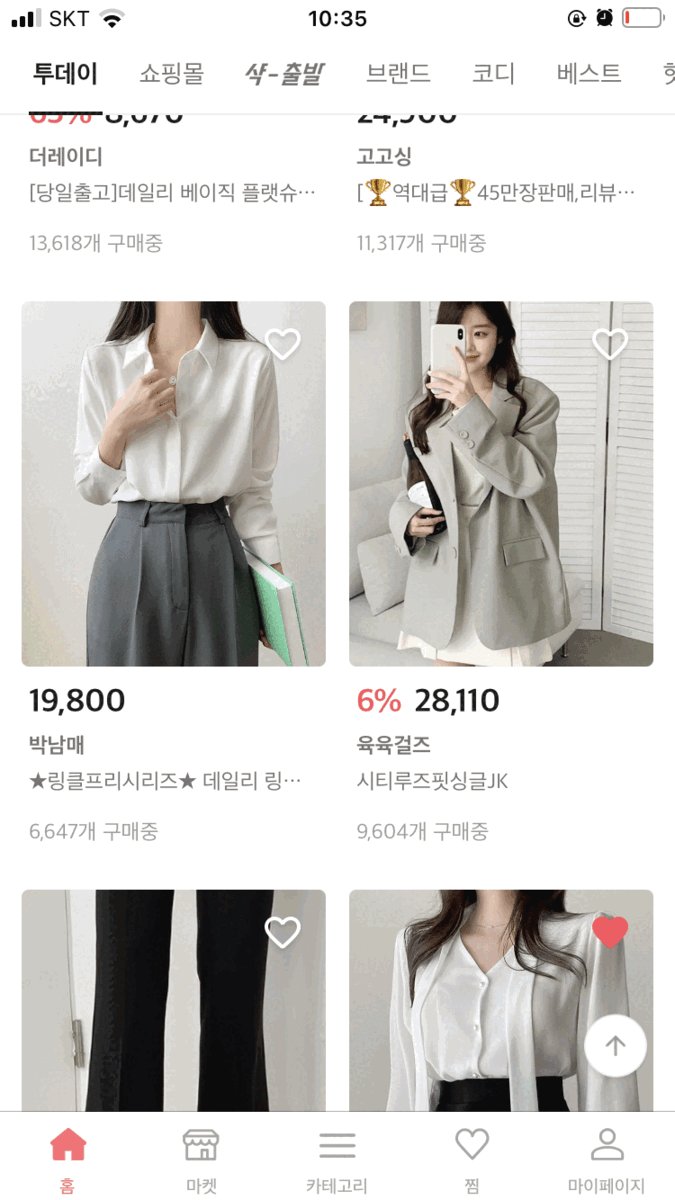
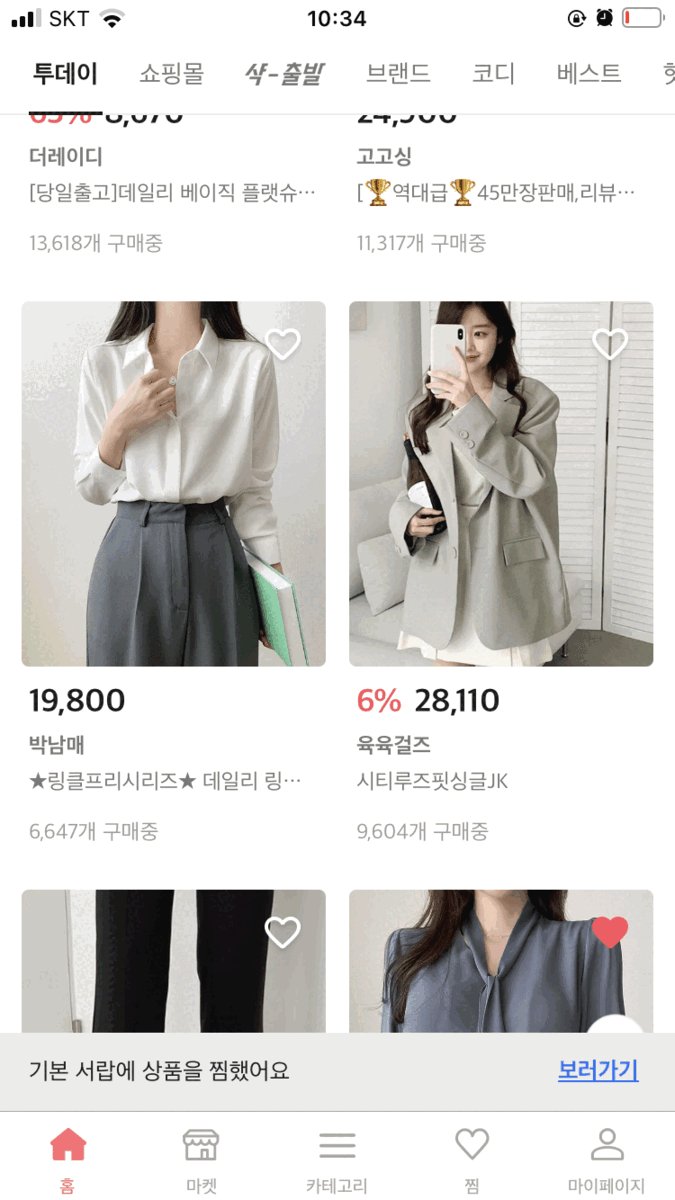
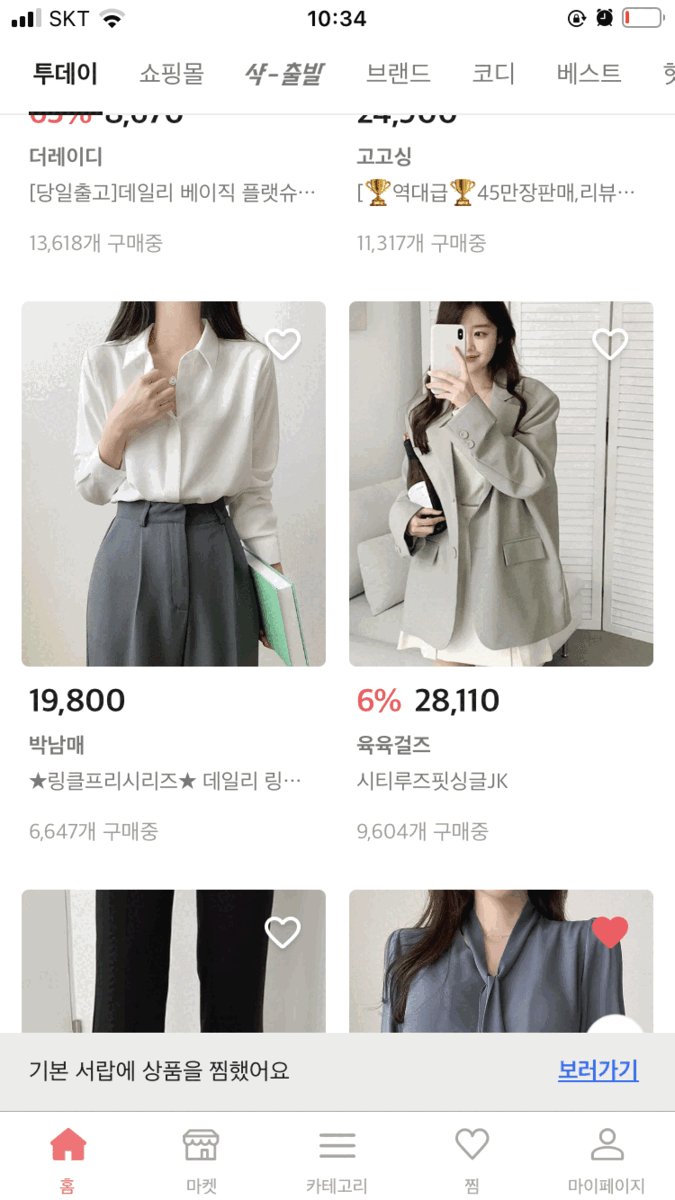
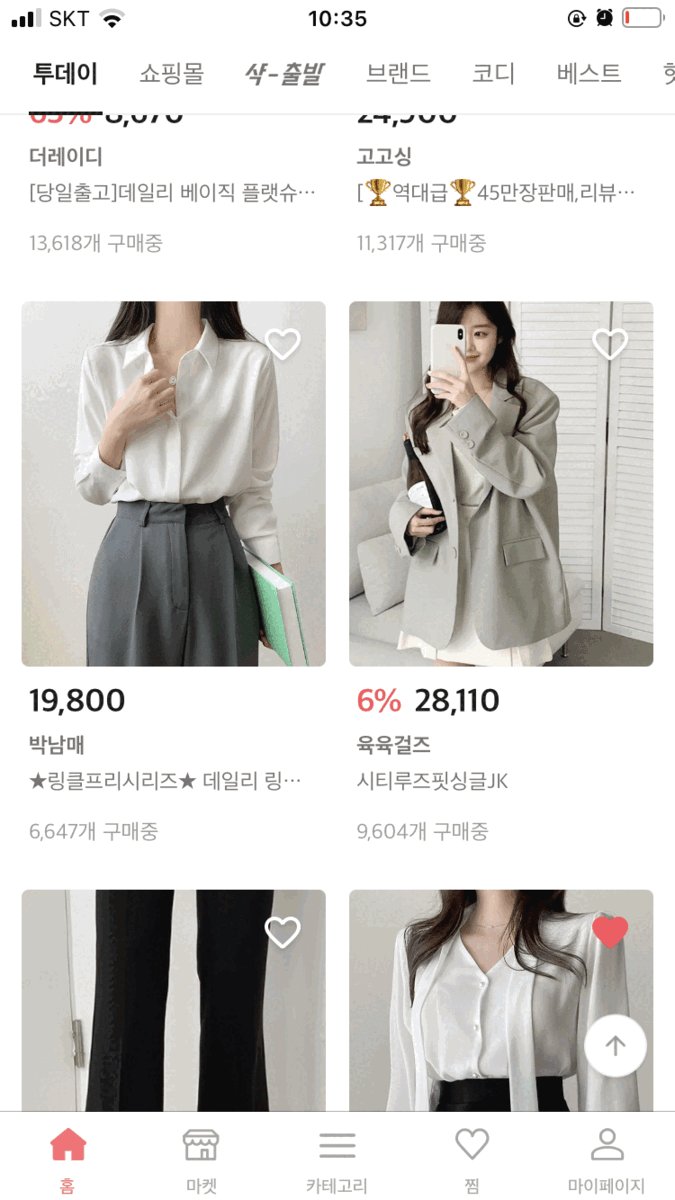
토스트 팝업은 이름 그대로 빵이 토스트기에서 툭 튀어나오는 것 같다고 해서 붙여진 이름입니다. 쇼핑몰 앱 에이블리는 찜하기를 할 때 토스트 팝업을 화면 하단에 사용합니다. “기본 서랍에 상품을 찜했어요” 라는 문구로, 사용자의 행동에 대한 메시지를 전달합니다.
이때 굳이 확인/ 취소 라는 버튼없이 사용자에게 간단한 정보를 전달하고자 할 때 사용합니다. 일반적으로 토스트팝업은 텍스르로 이루어져 있고, 언제 나타날지, 얼마나 지속 될지를 정해야 합니다.

Part3:팝업 디자인을 잘하는 원칙
1. 사용자에게 해야할 일들을 명확하게 보여줘야 합니다.
팝업 디자인은 웹 메인에 나타나거나 시스템적으로 갑자기 나타나기 때문에 사용자들 에게 팝업이 나타난 이유를 분명하게 전달해야 합니다. 그래서 팝업 디자인은 팝업창 제목과 기본 확인 버튼의 텍스트를 동일하게 설정하는 것이 좋습니다.
2. 팝업 디자인 안에 닫기 기능이 잘 보여야 합니다.
사용자들이 원할 때 언제들 팝업 창에서 빠져나갈 수 있도록 닫기 기능이 잘 보여야 합니다. 일반적으로 팝업 칭 디자인에서는 우측 상단에 ‘X’ 버튼을 노출하거나 하단에 ‘닫기’ 또는 ‘취소하기’ 버튼을 배치합니다.
3. 팝업 디자인 창의 크기를 적당하게 만들어야 합니다.
팝업 디자인은 디바이스에 따라 크기도 적절하게 설정되어야 합니다. 일반적으로 웹에서는 화면 전체를 가리는 것은 지양하고 화면의 사이즈의 25%를 넘지 않는 것이 좋습니다. 반면 모바일의 경우, 이벤트를 강조하기 위해 화면의 대부분을 가리는 모달 팝업을 사용하는 경우도 많습니다.
4. 팝업 디자인을 중첩해서 사용하지 않는 것이 좋습니다.
팝업 디자인 위에 또 다른 팝업 이 나타나는 식으로 디자인 해서는 안 됩니다. 팝업이 중첩될 경우 시각적으로 복잡해 보이며, 사용자에게 피로감을 줍니다. 그래서 팝업 창 디자인을 여러 개 써야할 때에는 콘텐츠와 기능적이 요소에 따라 우선순위를 두어야 합니다.
Part4:만족스러운 UI 디자인 도구---Pixso
이해하시겠지만, 팝업 UI 디자인은 사용자를 짜증나게 하지 않고 관심을 가져야 하기 때문에 상당히 까다롭습니다.

Pixso는 팝업 UI 디자인을 개선하는 데 사용할 수 있는 최고의 도구입니다. 디자인을 만들기 위해 마음대로 사용할 수 있는 거대한 구성요소 라이브러리를 가지고 있다는 것을 곧 알게 될 것입니다. 또한 프로토타입은 대화형이므로 사용자가 따를 경로를 테스트할 수 있습니다.
또한 Pixso는 팀의 모든 멤버랑 협업할 수 있기 때문에 팝업 UI 디자인 프로세스를 더 빠르게 만들 수 있습니다. 즉, 프로젝트를 실시간으로 볼 수 있는 팀 구성원을 추가할 수 있습니다. 이 실시간 피드백은 팝업 UI 디자인을 즉시 완성하는 데 도움이 될 것입니다.
Part5:마무리
팝업 디자인은 잘하기 위해서 가장 중요한 것은 사용자에게 명확하게 해야할 일들을 보여줘야 합니다. 사용자들이 원할 때 팝업 창에서 나갈 수 있도록 닫기 기능이 잘 보여야 하며, 팝업 디자인 창의 크기도 적당하게 만들어야 합니다.
또한 여러 개의 팝업 창 디자인을 활용할 경우, 사용자에게 불편함을 줄 수 있기 때문에 가장 중요한 팝업을 모달 형태로 제공하는 것이 최근 트렌드 입니다.더 많은 UX 디자인에 대한 지식은 우리의 기사 페이지를 볼 수 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


