UI와 UX라는 용어의 공통점이 무엇인지 아세요? 그것은 바로 User, 즉 사용자라는 단어가 들어간다는 점입니다. 사용자 인터페이스, 사용자 경험 등 인터랙션 디자인 분야에서 ‘사용자’는 가장 큰 화두입니다. 이를 성공적으로 개발하기 위해서는, 이전과 다른 디자인 관점을 가질 필요가 있습니다. 이번 글을 통해, UI/UX 디자인 개발에 필요한 사용자 중심 관점을 알아봅시다.
Part1:사용자 중심 디자인이란 무엇입니까?

사용자 중심 디자인이란 최종 사용자의 경험 즉, 사용을 전체 디자인 개발의 목적으로 두는 디자인을 말합니다. 디자인의 전 과정에 최종 사용자가 원하고 필요로 하는 것, 사용자로 인해 생기는 제약을 반영하는 것이죠. 디자이너 혹은 클라이언트가 얻고자 하는 목적을 수립하고, 이를 바탕으로 탑다운 방식을 통해 진행되는 디자인 과정과 큰 차이가 있습니다.

사용자 중심 디자인이 기존 디자인 과정과 비교해 가지는 가장 큰 차이점은, 타겟 사용자를 대상으로 한 리서치, 프로토타입을 통한 사용성 검증이 수차례 진행되고 이것이 디자인 개발의 중심 축을 이룬다는 것입니다. 다시 말해, 사용자 중심 디자인은 모든 디자인 과정에 사용자를 참여시키고, 그들이 쉽게 사용할 수 있는 제품을 만든다는 것이 핵심입니다.

Part2:사용자 중심 디자인의 황금 법칙
1. 단순하게 디자인해라
사용자가 쉽게 이해할 수 있는 디자인이 좋은 디자인입니다. 이를 위한 가장 쉬운 실천 방법은 디자인을 단순화하는 것입니다.
2. 일관성을 유지해라
사용자가 제품을 이용하면서, 정리되지 않은 텍스트 정보와 산만한 그래픽 때문에 시각을 빼앗겨서는 안되겠죠. 혹은 금방 지쳐 제품 사용을 멈출지도 모릅니다. 사용자가 시각적 피로감을 느끼지 않으면서 오래 제품에 머물고, 금방 제품의 사용 방법을 터득하기 위해서는 일관성을 유지하는 게 중요합니다.
3. 확인하고 피드백을 반영해라
사용자 중심 디자인을 하는 방법은 디자인을 사용자에게 확인하고, 피드백을 디자인에 반영하는 것입니다. 이를 위해 신속한 프로토타입 작성이 필수입니다.
4. 사용자를 배려해라
어떻게 디자인에서 사용자를 배려하냐구요? 오타 자동 수정이나 검색어 저장, 자동 로그인이 좋은 예입니다. 사용자가 더욱 편리하게 이용할 수 있는 기능을 포함시키세요.
5. 접근성을 높여라
다크모드, TTS, 폰트 사이즈 조절, 다국어 지원 등을 통해 모든 사람이 쉽게 서비스에 접근할 수 있도록 만드세요.
6. 친숙하게 만들어라
아무리 혁신적인 디자인이라도, 쉽게 이해하고 사용할 수 없다면 의미가 없습니다. 좋은 사용자 중심 디자인은 익숙함을 모방하는 것에서부터 시작됩니다.
7. 탐색할 수 있도록 만들어라
제품을 이용하면서, 길을 잃어버리는 것만큼 짜증나는 일이 없겠죠. 아까 방문했던 페이지로 어떻게 돌아가는지 모르겠다면 결국 사용자는 제품 이용을 포기하고 떠날지도 모릅니다. 사용자가 현재 위치한 페이지가 어디쯤 인지, 어떻게 다시 접근할 수 있는지 쉽게 알 수 있도록 만드세요.
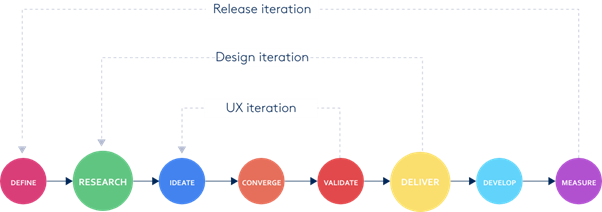
Part3:사용자 중심 디자인의 작업 프로세스는 무엇입니까?
1. 실제 제품을 사용하는 최종 사용자를 구체적으로 타겟
사용자 중심 디자인의 중요 포인트는 두말할 것 없이 사용자입니다. 그렇다면 이 ‘사용자’가 누구인지 알아야겠죠? 개발중인 제품에 관심을 가질 만한 사람이 누구인지, 누가 주로 사용할 것인지 구체적으로 설정합시다. 이 과정을 조금 더 쉽고 구체적으로 만들기 위해, 디자이너들은 고객 페르소나를 설정합니다. 최종 사용자의 평균 연령, 성별 비율, 라이프 스타일, 취향 등을 전체적으로 고려하여 브랜드 이미지와 서비스를 대표할 수 있는 가상의 인물 프로필을 작성하는 것입니다. 이 과정은 사용자 중심 디자인에도 도움을 줄 뿐만 아니라, 브랜드를 잘 나타낼 수 있는 디자인 무드와 시스템을 일관적으로 작성하는 데에도 큰 도움을 줍니다.

2. 리서치를 통해 요구 사항과 디자인을 구체화
앞서 작성한 고객 페르소나와 여러 공통점을 가지는 사람들이 많을 것입니다. 그것이 우리가 개발하는 프로젝트의 잠재 고객층입니다. 이번 단계부터는 상상이 아닌 실제 데이터를 통해 인사이트를 얻어야 합니다. 고객이 원하는 것은 무엇인지, 기존 서비스를 이용하면서 가장 불편했던 점은 무엇인지, 개선을 원하는 지점이 무엇인지 고객의 소리에 귀를 열어야 합니다. 고객의 소리를 수집하기 위해서는, 설문조사나 기존의 통계를 이용해야 합니다. 가장 처음 단계에서 고객 페르소나가 구체적으로 작성되어야만 설문조사 타겟과 통계 데이터 범위를 설정하는데 어려움을 겪지 않겠죠.

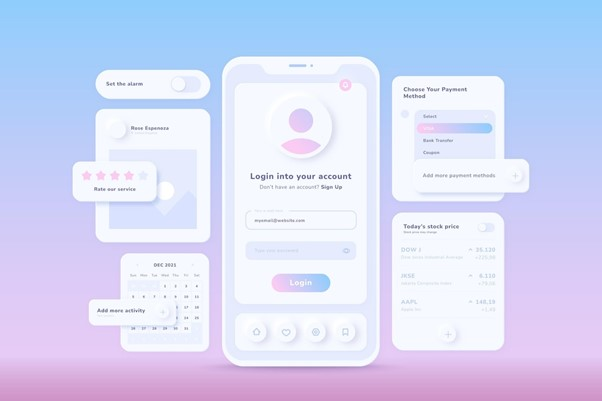
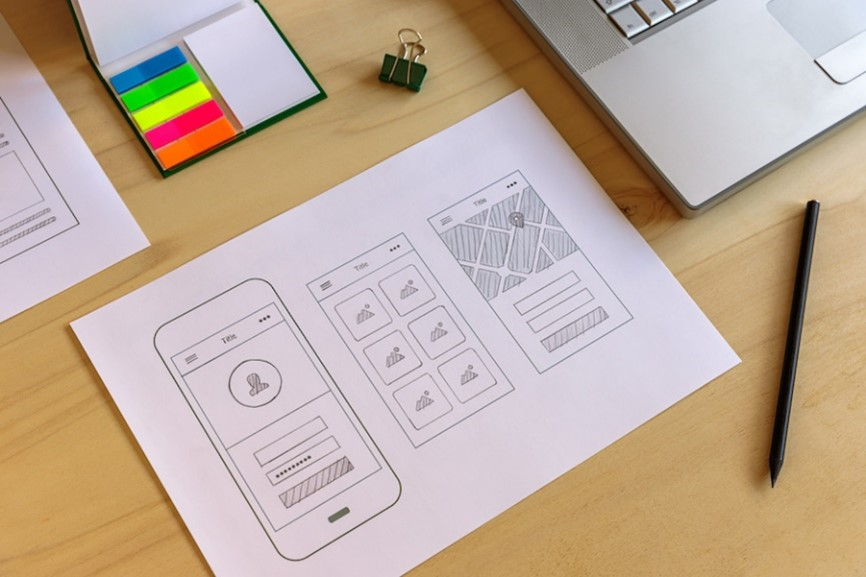
3. 디자인, 프로토타입 제작, 개발을 반복적으로 수행해 사용성 검증
개발하는 제품을 누가 사용할 것인지, 그들이 무엇을 원하는지 드디어 알게 되었습니다. 이제는 우리가 개발한 디자인이 고객의 요구를 잘 실천하고 있는지 확인해야 합니다. 이것을 실제 제품을 출시해 패치와 버전을 업데이트하며 반영하는 것은 어렵습니다. 이미 출시된 제품에 대해, 어떤 기능을 삭제/추가/변경하는 것에는 한계가 있기 때문입니다. 따라서 실제 제품을 출시하기 전에 고객의 의견을 들어야 합니다. 특정 기능에 대한 프로토타입을 빠르게 작성해, 사용자가 직접 이용해보고 이에 대한 의견을 수렴합니다. 이를 바탕으로, 프로토타입의 버전을 올려 기능을 완성합시다.

4. 제품 출시
위 단계를 통해 만들어진 요소들을 최종 제품에 반영하여 실제 제품을 출시합니다. 그러나 아직 끝난 것이 아닙니다! 완성된 최종 제품이 초기 단계에서 설정한 고객층의 니즈를 잘 시키는지, 전체적으로 알맞게 기능하는지 확인이 필요합니다. 혹은, 개발 단계에서 발견하지 못한 버그가 있을 수도 있겠죠. 이것에 대한 피드백을 모아 빠르게 개선하여 최종 제품을 점차 버전업 합시다.

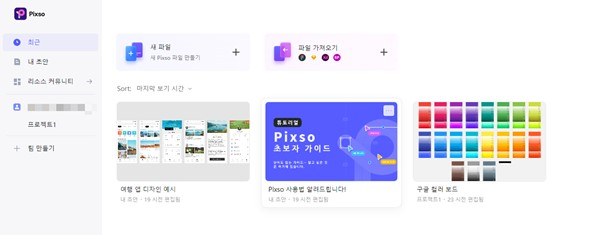
Part4:무료 디자인 툴 --- Pixso
앞서 언급했듯, 사용자 중심 디자인에서 가장 중요한 것은 사용성 검증입니다. 그러나, 사용성을 검증하기 위해 실제 앱을 컴파일 하거나, 호스팅 공간을 따로 빼놓기는 여의치 않죠. 이러한 문제를 해결할 수 있는 디자인 툴을 소개합니다.

Pixso는 웹 브라우저 기반의 UX개발 협업 툴입니다. 개발중인 디자인을 언제라도 URL을 통해 내보낼 수 있습니다. Pixso 자체가 설치가 필요없을 뿐더러, Pixso를 이용하지 않는 사람이라도 URL이 있다면 이를 통해 프로토타입의 사용성을 검증할 수 있습니다.
게다가, 한 프로젝트를 여러 사람이 동시에 수정할 수 있으며 이것이 실시간 반영됩니다. 프로젝트에 댓글 기능까지 제공하니, 사용자 피드백을 이보다 더 빠르게 반영할 수는 없겠죠. 꼭 사용해보세요.
맺으며
모바일 인터넷 환경이 우리의 일상속에서 당연한 것으로 자리잡았습니다. 자연스럽게 UX 디자인 개발과 사용자 중심 디자인의 중요성이 높아졌죠. 이 글을 통해 UX 디자인의 가장 중요한 원칙을 다시 한번 점검하고, 사용성 높은 사용자 중심 디자인을 완성하는데 도움을 받았길 바랍

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


