모바일 기기 운영체제에서 Apple의 iOS 혹은 Google의 안드로이드 크게 두 분류로 나뉘며 모바일 디자인이 고도화되면서 비슷한 UXUI로 발전하고 있습니다. 하지만 운영체제에 따라 분명한 차이점이 있습니다. 목적에 따라 서비스를 동일한 패턴으로 디자인하고 각 플랫폼에 적용하더라도 OS에서 권장하는 UI 디자인 가이드라인을 준수하는 것이 좋습니다. iOS 혹은 안드로이드 UI 디자인 패턴에 익숙한 사용자가 위화감 없이 자연스럽게 이용할 수 있기 때문입니다. iOS 아이폰과 안드로이드 폰 UI 디자인 차이점을 알려드리겠습니다.
Part 1: iOS 아이폰 & 안드로이드 폰 UI 디자인 차이점
1. 네비게이션(Navigaion)
사용자가 모바일 앱에서 자연스럽게 이동하고 탐색할 수 있도록 안내하는 인터페이스입니다. 크게 네 분류로 나뉘며 iOS 아이폰과 안드로이드 폰 UI 디자인 차이점이 두드러지게 보입니다.
1) 화면 상단 네비게이션 (Top-of-screen Navigation)
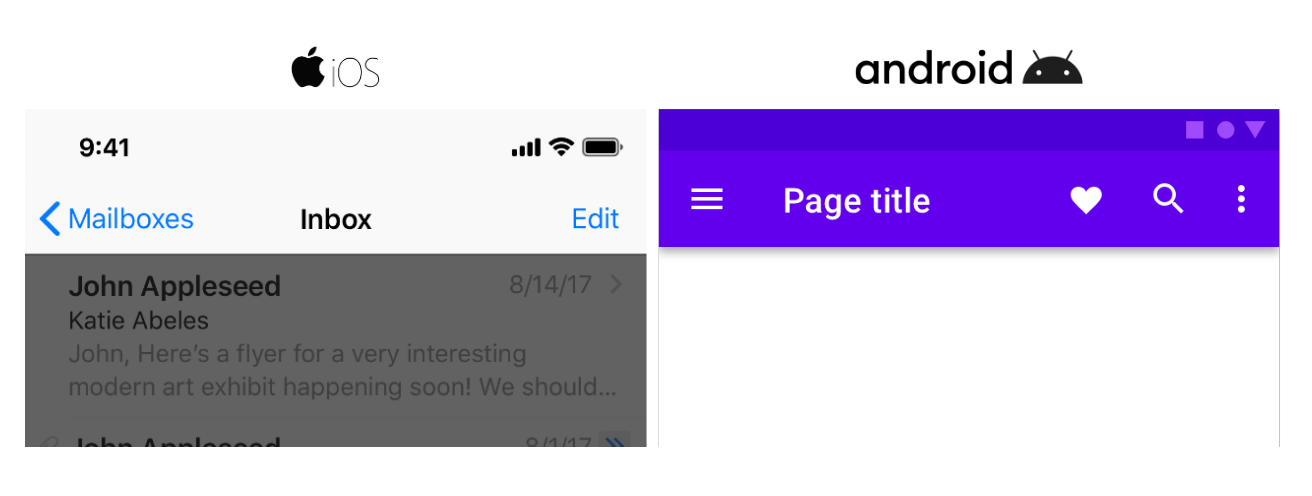
iOS 아이폰 UI 디자인의 경우, 항상 왼쪽 상단에 뒤로 가기 버튼을 배치하고 중앙에 현재 페이지 위치를 표시하며, 오른쪽에는 편집, 완료 등 제어 옵션 버튼이 배치합니다. 반면 안드로이드 UI 디자인의 경우 일반적으로 왼쪽 상단에 햄버거 메뉴 버튼을 배치하고 현재 페이지 위치를 왼쪽 정렬로 표시하며, 오른쪽에 검색, 즐겨찾기, 더 보기 등 제어 옵션 버튼을 하나 이상 배치합니다.

2) 주요 기능 네비게이션 (Primary Navigation)
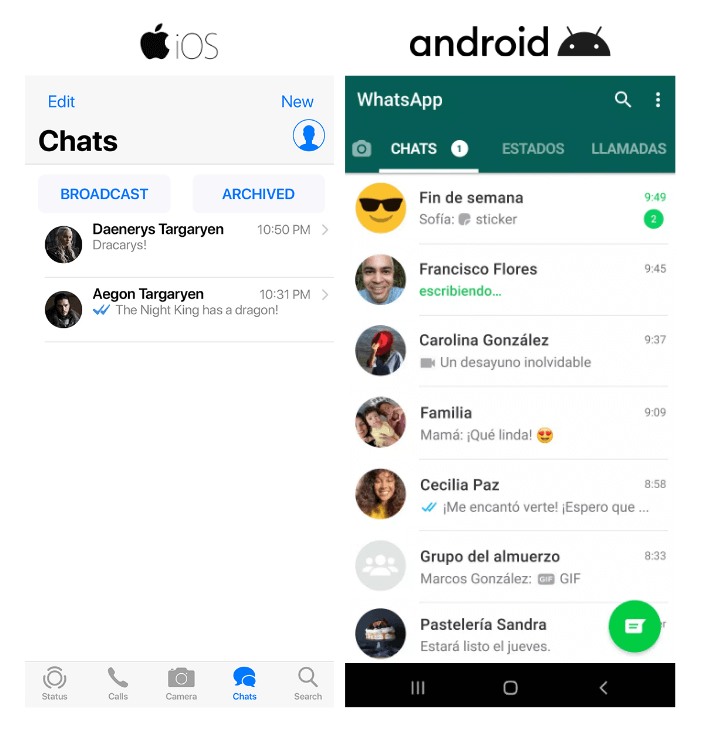
iOS 아이폰 UI 디자인의 경우, 하단 탭 바(Tap Bar)에 주요 기능 2~5개를 배치하는 방식입니다. 10 정도의 텍스트 사이즈로 명사형 네이밍되어 표시됩니다. 반면 안드로이드 UI 디자인의 경우, 주요 기능이 인터페이스 전체에 분포되어 노출되어 있습니다. 왼쪽 상단 햄버거 메뉴 버튼, 검색 바, 중앙 탭, 오른쪽 하단 플로팅 메뉴 등이 있습니다.

3) 부가 기능 네비게이션 (Sencodary Navigation)
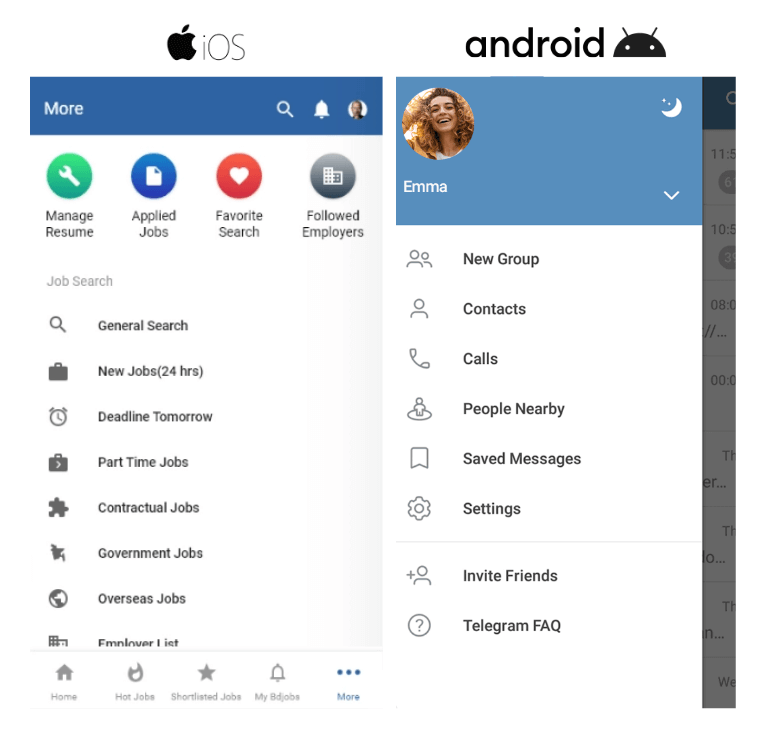
iOS 아이폰 UI 디자인에서 하단 탭 바에 배치하기 어려운 부가 기능들은 일반적으로 자세히(More) 탭으로 이동하게 합니다. 안드로이드 UI 디자인에서 부가적인 기능들은 왼쪽 상단 행버거 버튼을 눌러 나타나는 사이드 메뉴에 나열합니다. Apple은 햄버거 메뉴 버튼을 권장하지 않지만 많은 iOS 앱에서 햄버거 메뉴 버튼을 활용하고 있습니다. 그만큼 햄버거 메뉴 버튼이 OS와 상관없이 사용자에게 이미 익숙해져 있습니다.

4) 뒤로 가기 네비게이션 (Back Navigation)
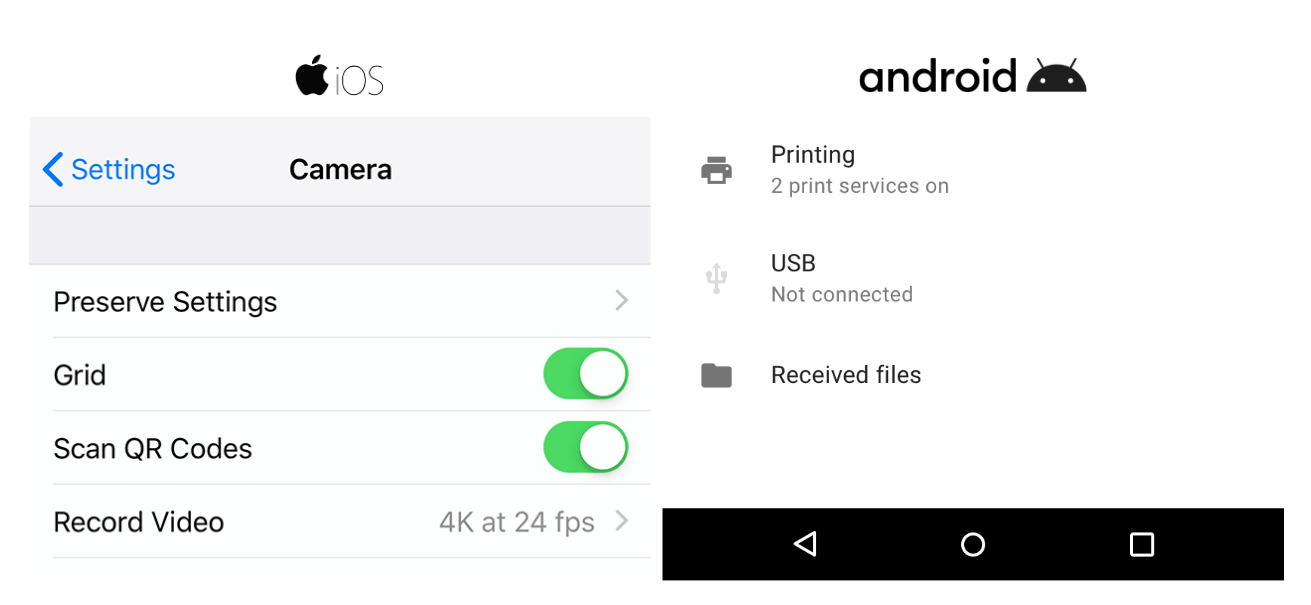
안드로이드와 달리 iOS 아이폰 UI에는 하단에 뒤로 가기 버튼이 없기 때문에 뒤로 가기 버튼을 상단에 배치해서 디자인해야 합니다. 기본적으로 안드로이드 UI에는 하단에 뒤로 가기 버튼이 있기 때문에 상단에 햄버거 메뉴 버튼을 배치하는 디자인 패턴을 만들 수 있는 겁니다.

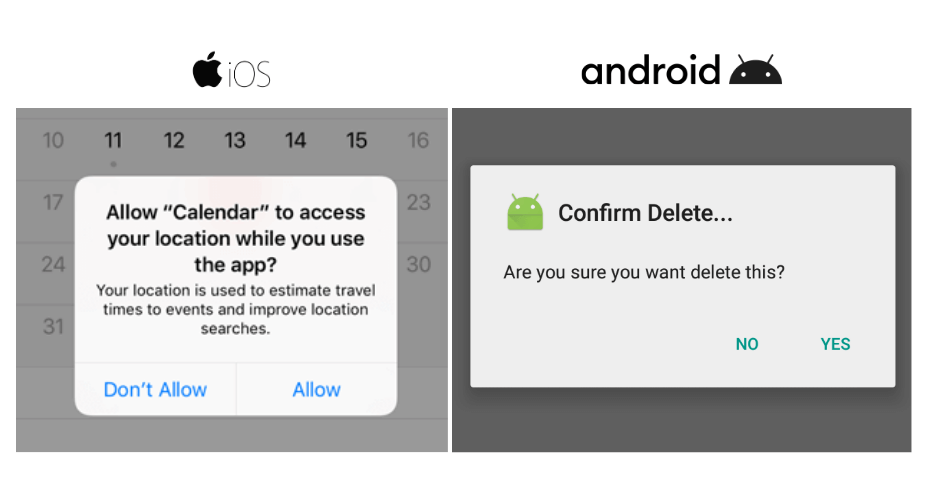
2. 알림창
iOS 아이폰 UI 디자인의 알림창은 선으로 구분되어 있으며 제목과 내용과 별도로 하단에 버튼이 있는 구성입니다. 반면 안드로이드 UI 디자인의 알림창은 하나의 평면에 제목, 내용, 버튼이 함께 구성되어 있습니다. 구글에서 권장하는 머터리얼 디자인 가이드를 따랐기 때문입니다.

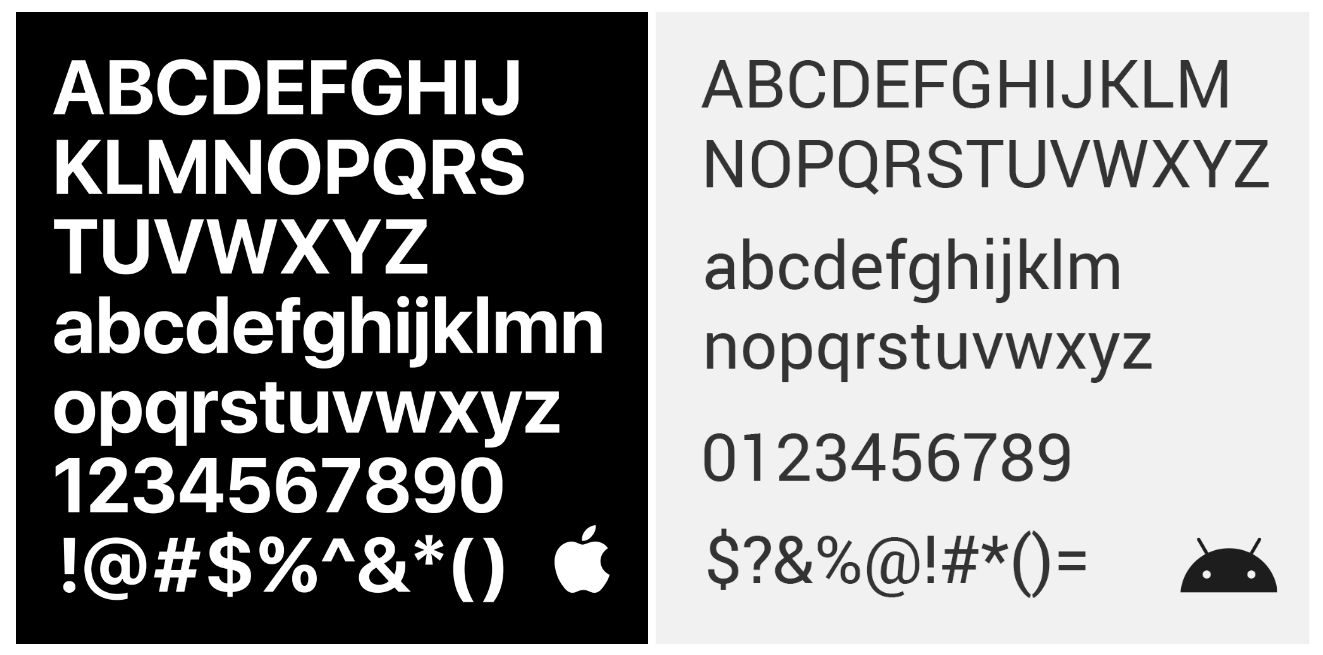
3. 타이포그래피
iOS 아이폰과 안드로이드 UI 디자인에 사용하는 폰트는 모두 가독성이 높고 깔끔합니다. iOS의 기본 시스템 폰트는 San Francisco와 산돌 고딕 네오1을 사용하며 17pt 크기입니다. 반면에 안드로이드의 기본 시스템 폰트는 Roboto를 사용하며 16sp 크기입니다. 삼성 갤럭시 폰은 삼성 고딕, 엘지 폰은 LG 스마트체를 기본 시스템 폰트로 사용하나, 안드로이드는 커스텀 서체를 적용하여 사용할 수 있습니다. iOS와 안드로이드 폰트는 유사하지만 각 UI 디자인에 맞춰야 하기 때문에 레이아웃 차이가 있습니다. iOS는 주로 볼드체를 사용하여 텍스트 계층 구조를 만들지만, 안드로이드는 텍스트 사이에 충분한 공백을 사용합니다.

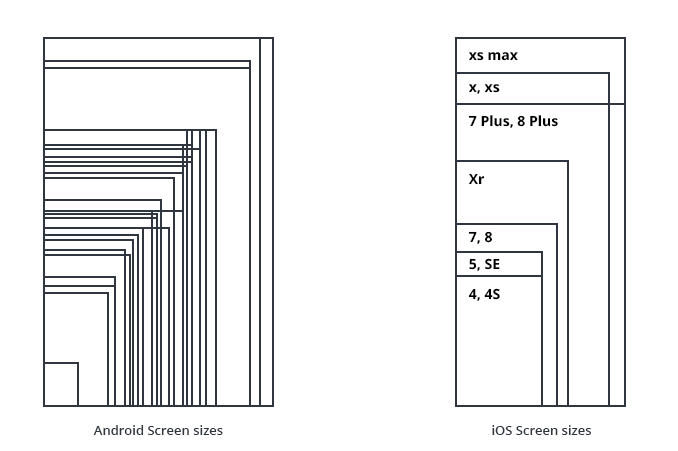
4. 해상도
iOS 아이폰은 종류가 정해져 있기 때문에 해상도가 고정되어 있습니다. 하지만 안드로이드 폰은 제조사별로 디바이스와 스펙이 상이하기 때문에 레이아웃을 고려해서 UI 디자인해야 합니다. 일반적으로 안드로이드는 360*640px를 기준으로, iOS는 375*667px를 기준으로 디자인하면 작업하기 수월합니다.

5. 그 외
대표적인 아이폰, 안드로이드 UI 디자인 차이점을 알려드린 것이며, 이외에도 디테일한 차이점이 있습니다. 애플 혹은 구글에서 제공하는 UI 디자인 패턴 가이드 라인을 참고하시기 바랍니다.
애플 iOS UI 디자인 가이드: https://developer.apple.com/design
안드로이드 스튜디오 UI 디자인 가이드: https://developer.android.com/design
Part 2: iOS & 안드로이드 UI 서로 바꿀 수 있는 디자인 도구, Pixso
iOS 아이폰, 안드로이드에서 권장하는 UI 디자인 가이드라인이 있기 때문에 항상 반복되는 디자인 패턴이 있습니다. 아이콘이나 버튼 배치, 변형 등 반복적인 작업을 계속해야 해서 전체적인 작업 시간을 늘어나 비효율적으로 작업하게 됩니다. 최신 버전의 UI 디자인 가이드 라인에 맞춰 효율적인 작업을 하려면, UX/UI 디자인 전문 도구 ‘Pixso’를 사용하는 것이 좋습니다.

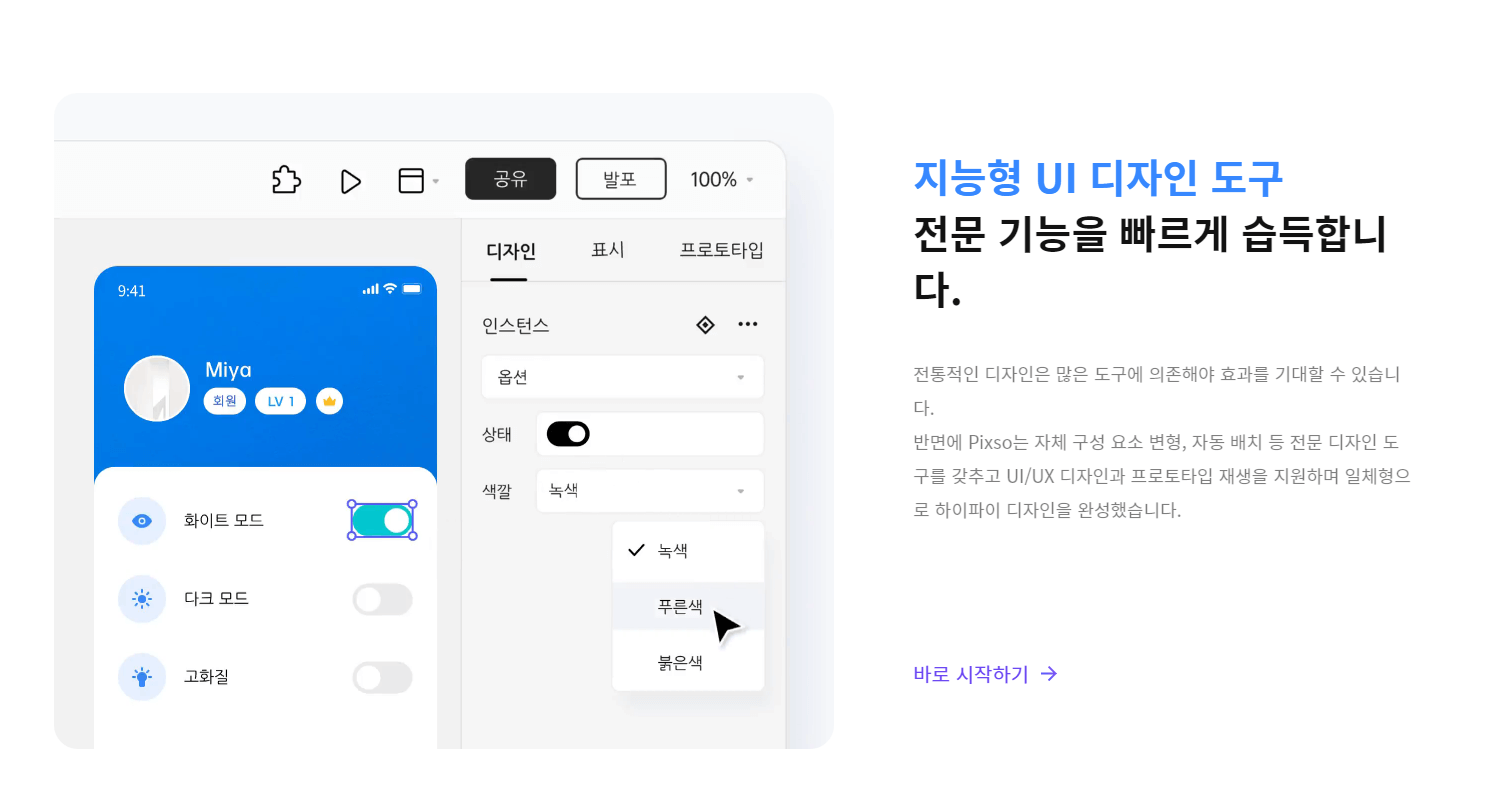
1. AI 지능형 디자인 도구: Pixso는 자체 구성 요소 변형, 자동 배치 등 지능형 디자인 도구를 갖추고 있어서 아이폰, 안드로이드 UI 디자인 패턴에 따라 통일성 있게 디자인할 수 있고 반복되는 레이아웃 작업 효율을 높여줍니다. 프로토타입 재생까지 지원하기 때문에 일체형으로 하이파이 디자인을 쉽게 완성하도록 돕습니다.
2. 실시간 협업: Pixso에서 모든 팀원이 한 문서에서 작업할 수 있도록 구현되었으며, 원형, 디자인, 전송까지 원스톱으로 해결하여 관련자들과 긴밀하게 소통하고 한 곳에서 협업할 수 있습니다.
3. 풍부한 디자인 리소스:. Pixso는 기본 안드로이드및 아이폰 UI 디자인 소스 제공은 물론 사용자 커뮤니티가 있어서 수많은 디자인 리소스를 공유 받고 저작권 문제없이 자유롭게 무료로 사용할 수 있습니다. 구글링해서 아이폰, 안드로이드 UI 디자인 사이트 일일이 찾아 관련 소스를 적용시키는 사전 작업 시간이 단축됩니다.

정리하며
이렇게 안드로이드 및 아이폰 UI 디자인 차이점을 알아 보았습니다. OS별 UI 디자인 패턴이 상이하지만 유사한 부분도 있기 때문에 UX를 해치지 않는 선에서 공통적인 디자인을 한 다음 OS 특징에 맞춰 디자인 작업하는 게 효율적입니다. OS는 주기적으로 버전 업데이트되고 모바일 디자인 트렌트 또한 계속 변하기 때문에 디자이너는 계속 공부해야 합니다. 하지만 Pixso를 사용하면 빠짐없이 트렌드를 익혀서 효율적으로 작업할 수 있을 겁니다. UX/UI 디자인 전문 도구인 만큼 Pixso는 항상 최신 정보로 업데이트하여 지능형 도구를 제공하기 때문입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


