체크박스는 대표적인 ‘선택UI 요소(Selection Controls)”입니다. 선택UI 요소는 웹사이트에서 사용자의 생각과 의견을 취합하는 역할을 합니다. 체크박스와 함께 라디오버튼, 스위치 등 웹 사이트 사용을 위한 설정값을 사용자가 조정하거나 서비스 제공을 위해 옵션 선택이 필요한 경우에 이러한 선택UI 요소를 사용하게 됩니다.
Part1:왜 체크 박스 디자인 해야 할까?
1. 체크 박스 디자인은 웹에게 어떤 의미 있어요?
웹에서 체크 박스 디자인은 뭔가를 선택하는 항목을 나열할 때 사용하는 가장 기본적인 UI 형태입니다. 체크 박스 디자인은 이름 그대로 직관적인 UI로 오랫동안 전통적으로 사용되었습니다. 웹에서 뿐만 아니라 종이로 된 서류에서도 “해당하는 항목에 체크하시오” 같은 지시문과 함께 이 체크박스를 사용해 왔습니다.

특히 웹 폼이 등장하면서 체크 박스 디자인은 는 다중 선택 UI의 상징처럼 사용되었습니다. 폼(Form)은 웹사이트에서 회원 가입, CS 문의 접수 등등에 자주 쓰이는 요소입니다. 고객 경험에 큰 영향을 주는 UI 중에 하나이며, 사용자에게 불편을 주기 않기 위해 헷갈리지 않고 명확하게 디자인 되어야 합니다.

체크 박스 디자인은 1개 이상의 여러 개의 옵션을 선택할 때 사용합니다 체크 유무를 통해 Yes or No 두가지 상태값만 표시할 수 있지만 여러 개의 체크박스를 함께 제공하여 압축적으로 정보를 수집할 수도 있습니다. 또한 체크박스는 사각형 모양이 선택되었을 때 체크 마크나 X가 표시되는 것이 일반적인데, 최근에는 체크 서클도 등장해 활용되고 있습니다.
2. 종류& 필수 구성요소
체크박스를 사용하지 않을 때 대체해서 사용할 수 있는 옵션은 라디오박스, 토글 스위치, 드롭 다운 등이 있습니다
![]() 라디오 버튼(Radio Button)
라디오 버튼(Radio Button)
라디오 버튼은 상호 배타적인 선택을 할 때 사용합니다. 즉, 여러 개의 옵션 중 하나의 옵션 만을 선택해야 할 때 사용하며 선택된 옵션이 있는 상태에서 다른 선택을 하게 되면 기존 옵션이 선택 해제되는 것이 특징입니다.

![]() 토글 스위치(Toggle Switch)
토글 스위치(Toggle Switch)
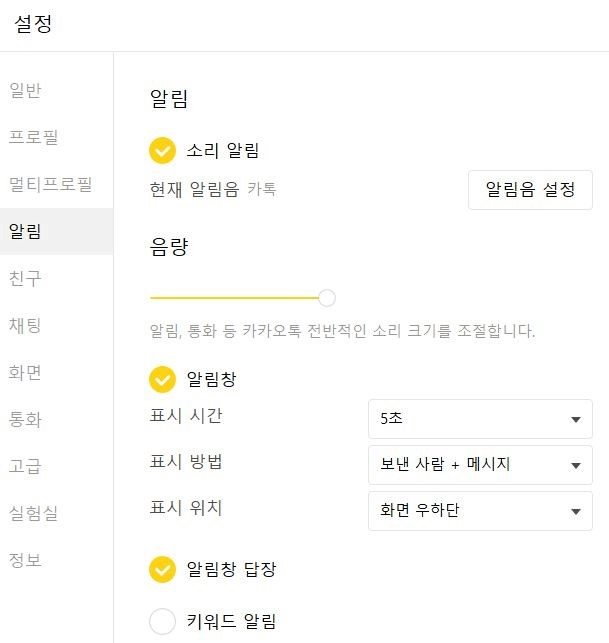
토글 스위치는 On/Off 설정값을 가장 직관적으로 보여주는 선택 UI 요소입니다. 스위치는 On / Off 값만 보여줄 수 있다는 점에서 체크박스와 유사하지만 보다 동적인 상황에서 주로 사용합니다. 체크박스가 특정 옵션에 대한 동의나 선택을 보여준다면 스위치는 특정 기능을 실행할 때 적합합니다.

![]() 드롭 다운(Drop Down)
드롭 다운(Drop Down)
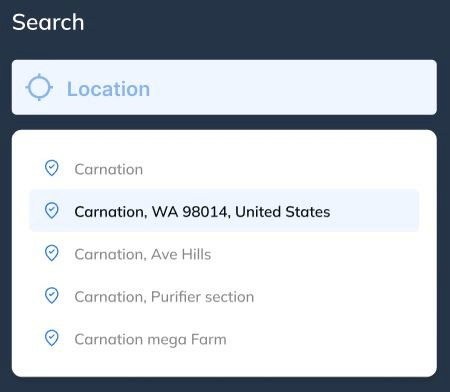
드롭 다운은 여러가지 옵션 리스트틀 보여줄 때 용이한 UI 요소입니다. 옵션 목록이 많을 경우, 체크박스나 라디오 버튼을 사용하기 힘들 때 드롭다운을 사용합니다. 하지만 드롭 다운 방식은 가독성이 떨어지기 때문에 UX 측면에서는 좋지 않을 수 있습니다. 그래서 최근에는 자동 완성 기능을 이용해 사용자가 옵션을 빠르게 찾을 수 있도록 활용하고 있습니다.

체크 박스 디자인 UX 설계 원칙
1. 버튼을 함께 설계해야 합니다
체크 박스 디자인은 스위치처럼 즉시 실행되지 않는 대신, 확인(Submit) 버튼을 함께 제공하고 사용자가 확인 버튼을 눌렀을 때 실행이 되도록 설계합니다. 이렇게 버튼을 한 번 더 누르게 설계하여 사용자가 다시 한번 내용을 확인할 수 있도록 해서 오류를 방지하는 역할을 합니다.

2. 여러 개의 옵션들을 하나로 묶을 때 더 효과적입니다.
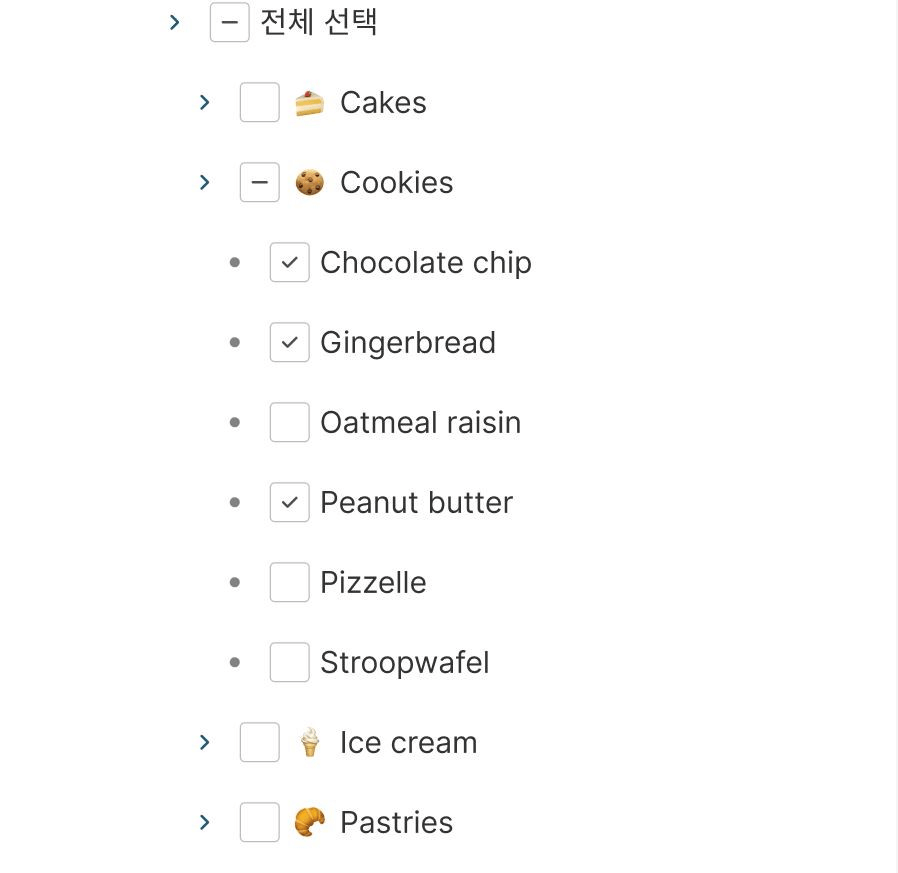
체크박스 디자인은 하나의 옵션에 대한 체크 유무를 확인할 수도 있지만 여러 개의 옵션들을 한 벌로 묶어 보여주는 것이 효과적입니다. 유사한 옵션들을 묶어 제공하면 사용자가 옵션을 검토할 때 이해하기 편리합니다. 또한 하위의 모든 옵션을 ‘전체 선택’ 할 수 있도록 편의기능을 제공할 수도 있습니다.
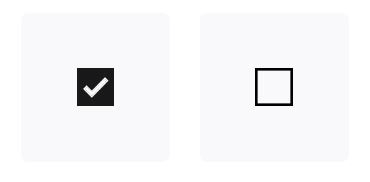
그리고 아래 이미지처럼 하위 옵션 중 일부만 선택한 경우에는 체크 마크 대신 “-“표시를 사용할 수도 있습니다.

3. 최근에는 체크서클을 활용하기도 합니다.
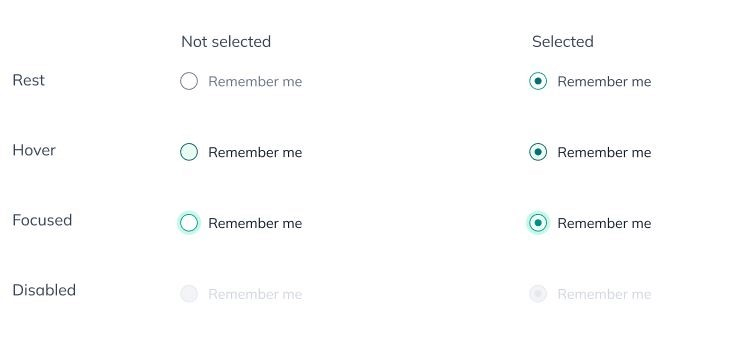
체크박스는 아날로그 시대의 서류 양식에서부터 사용된 전통적인 UI 요소입니다. 그래서 최근에는 체크박스를 응용한 체크서클을 사용하는 서비스들도 등장했습니다.
체크 서클의 경우 UI 형태가 박스에서 원으로 바뀌었을 뿐, 체크박스와 동일한 방식으로 설계됩니다.
대신, 이때 라디오 버튼 등 다른 원형 형태의 UI 요소들과는 명확히 시각적으로 구분되게 설계되는 것이 좋습니다.

추가팁:1분에 간단한 체크 박스 디자인 만들기--Pixso
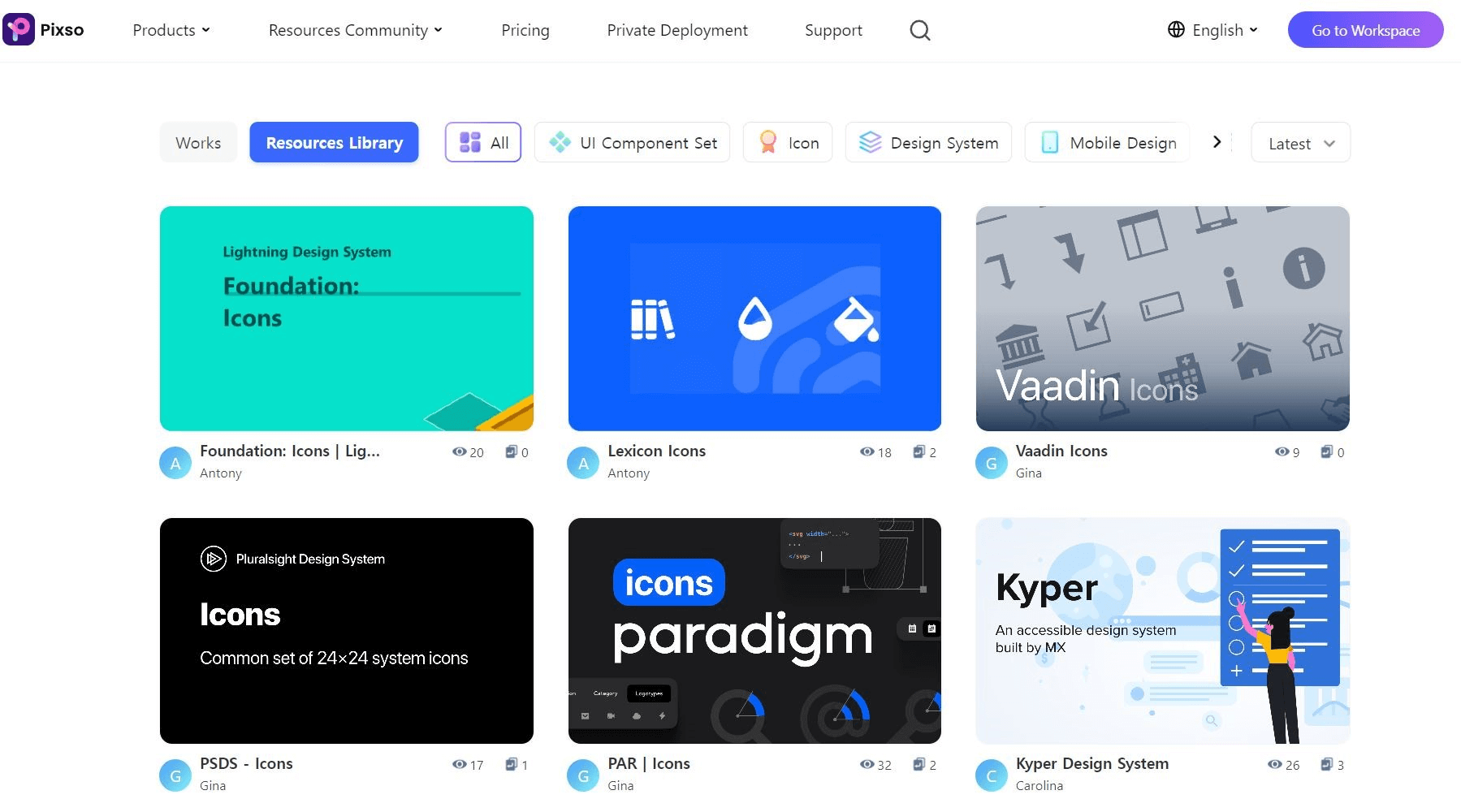
최근 국내에 소개된 디자인 툴 Pixso를 활용하면 체크박스 디자인을 간단하게 완성할 수 있습니다. 우선 Pixso 웹 사이트에 접속 후 커뮤니티 페이지에 접속해 다양한 디자인시스템 템플릿을 확인합니다.

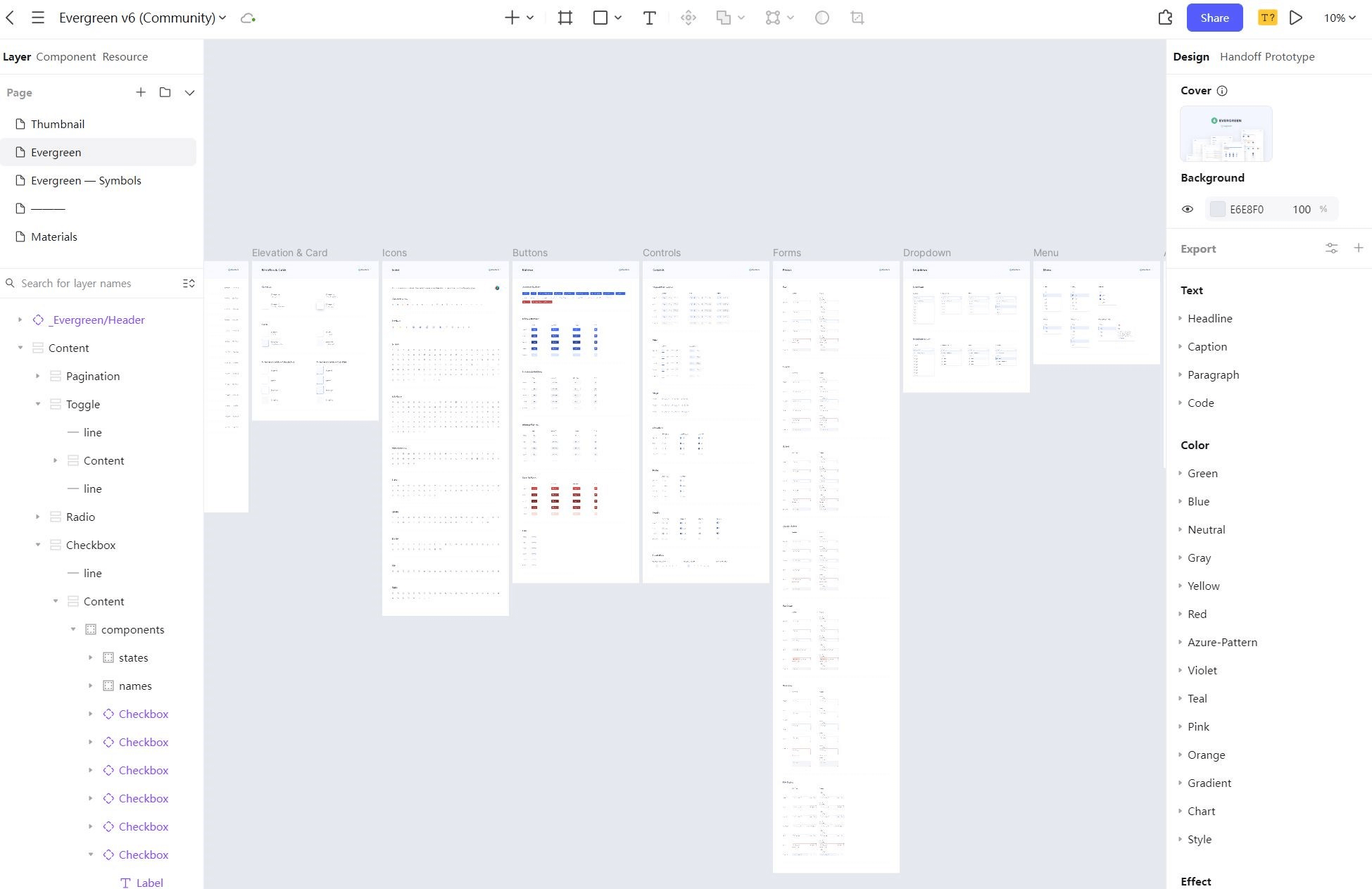
Pixso는 아이콘, 버튼, 컴포넌트 등 디자인 소스와 웹디자인 템플릿을 커뮤니티 기능을 통해 제공하고 있습니다. 이 중 웹디자인을 위한 디자인 시스템 템플릿을 선택해 Pixso 작업페이지로 이동했습니다. 체크 박스 디자인 뿐만 아니라 각종 버튼, 메뉴, 드롭다운, 폼 등 다양한 디자인을 확인할 수 있습니다.


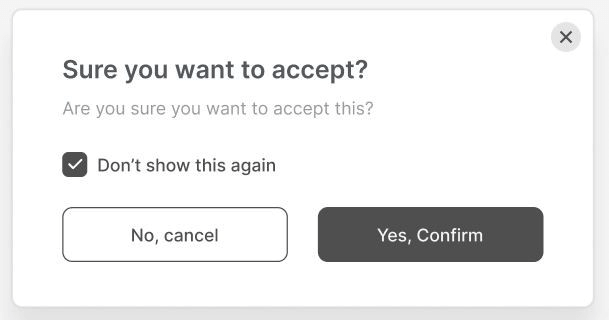
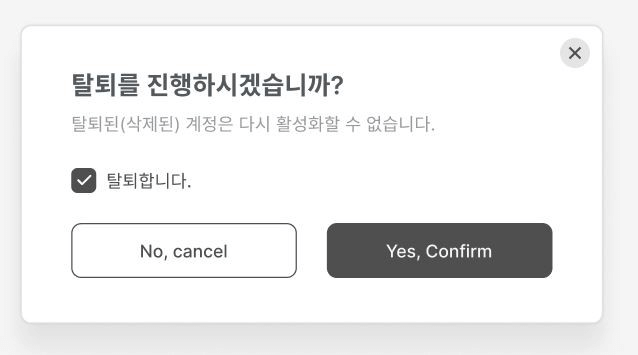
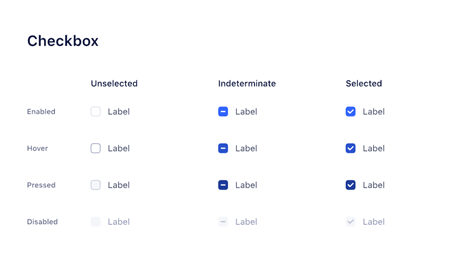
해당 디자인 시스템에서 제공하는 체크박스 템플릿을 활용해 간단한 체크박스 디자인을 완성했습니다. 디자인시스템에서는 체크박스가 활성화되기 전, 호버했을때 등 다양한 상태에 대한 디자인을 제공하고 있어 더욱 더 편리합니다. 아래 예시 이미지는 템플릿을 활용해 간단하게 만든 팝업으로 동의 여부를 확인 하는 체크 박스 디자인입니다.
또한 Pixso는 디자인 제작 뿐만 아니라 CSS 체크 박스 디자인, html 체크 박스 디자인을 함께 완성할 수 있으며, 부트 스트랩 체크 박스 디자인으로도 활용할 수 있어 웹 제작 프로젝트 협업에 더욱 유용합니다.

마무리
앞에서 소개한 라디오버튼, 스위치, 드롭다운 등 선택 UI요소 중 체크박스 디자인은 사용자가 설정을 적용하기 전에 한번 확인해야할 경우에 주로 사용됩니다. 때문에 체크박스 디자인을 설계할 때 확인 기능을 하는 버튼을 추가하는 것이 좋으며, 옵션 리스트는 성격에 따라 묶어서 표기하는 것도 권장됩니다.
또한 Pixso와 같은 디자인 도구를 활용하면 체크박스 디자인을 좀더 수월하게 설계할 수 있습니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


