디자인은 자유로운 영감이 중요한 작업으로 보입니다. 하지만 실제로 서비스하려면 일관적인 패턴이 중요합니다. 아래 본문에서는 디자인 시스템이 무엇인지, 왜 기업들이 시간을 들여 디자인 시스템 구축을 어떻게 하는지, 디자이너에게 영감을 주는 열 가지 실제 디자인 시스템 사례를 알아보겠습니다.
디자인 시스템이란?
'Design System'이라는 책에 따르면 디자인 시스템은 '서비스의 목적에 맞도록 일관되게 구성한 일련의 패턴과 공유된 규칙 언어'라고 합니다. 사람들이 디자인을 시작할 때 공통으로 사용하는 컬러, 폰트, 레이아웃, UI 구성 요소 등 일관된 집합을 두고 이를 어떻게 구성하는지 체계가 이루어져야 디자인 시스템이라고 할 수 있습니다.
왜 회사들은 디자인 시스템을 만들까요?
- 디자인 시스템은 공통의 언어, 시각적 일관성을 만들어 반복되는 작업을 줄입니다.
- 제품을 만드는 초기에는 기업마다 만든 디자인 규칙이 잘 이행되지만, 시간이 지나면 규칙을 지키지 않는 경우가 많아집니다.
- 그래서 각 기업들은 일종의 디자인 시스템 가이드를 만듭니다. 이 디자인 시스템 가이드를 활용하면 혼란을 방지하고 효율적인 작업이 가능합니다.
Top 10 영감을 얻기 위한 디자인 시스템 사례
유니콘 기업부터 누구나 알 만한 글로벌 기업, UI 디자이너를 위한 무료 도구에 이르기까지. 다양한 디자인 시스템 가이드가 새로운 프로젝트에 머리 아픈 디자이너를 기다리고 있습니다. 아래는 영감을 얻게 해줄 열 가지 디자인 시스템 사례입니다.
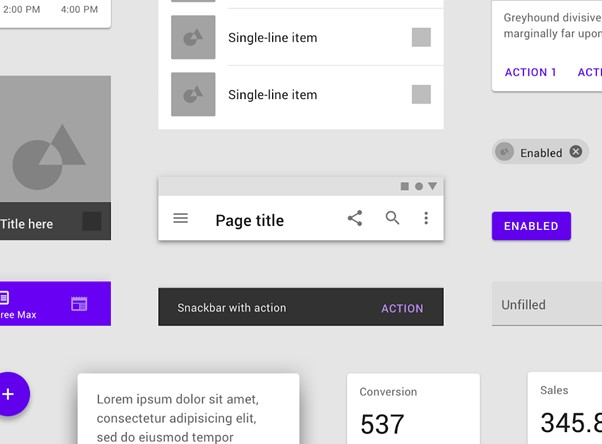
1. 구글 머티리얼 디자인 (Google Material Design System)

머티리얼(Material)은 구글(Google)에서 개발, 배포하는 디자인 시스템입니다. 단어 ‘Material’에는 ‘물질적인’, ‘재료’ 등의 뜻이 담겨 있습니다. ‘질감이 느껴지는 표면’, ‘선명한 그래픽’, ‘자연스러운 애니메이션’ 등 물리적으로 실제와 비슷한 디자인을 구현하고자 하는 것이 구글 디자인 시스템의 지향점입니다.
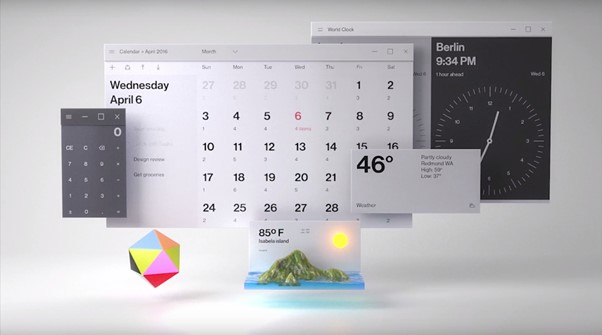
2. 마이크로소프트 플루언트 (Microsoft Fluent Design System)

플루언트는 스마트폰, 데스크톱, 태블릿 등 다양한 디바이스에서 동일한 사용자 경험을 제공하기 위한 디자인 시스템 가이드입니다. 플루언트는 빛, 깊이, 움직임, 재질, 규모라는 5대 구성 요소로 이루어져 있습니다.
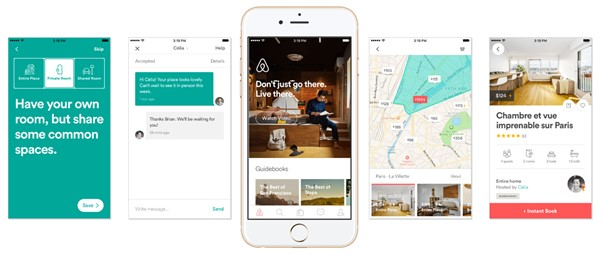
3. 에어비앤비 디자인

에어비앤비는 '디바이스와 해상도에 상관없이 동일한 디자인 적용'을 목표로 디자인 시스템 구축을 이루었습니다. 에어비앤비는 안드로이드, IOS 등 다른 기업의 가이드라인을 따르는 대신 모든 디바이스의 UI를 통일시킵니다. 모바일 사용자 수가 급격히 많아지면서 웹 우선에서 모바일 우선으로 변경했다고 합니다.
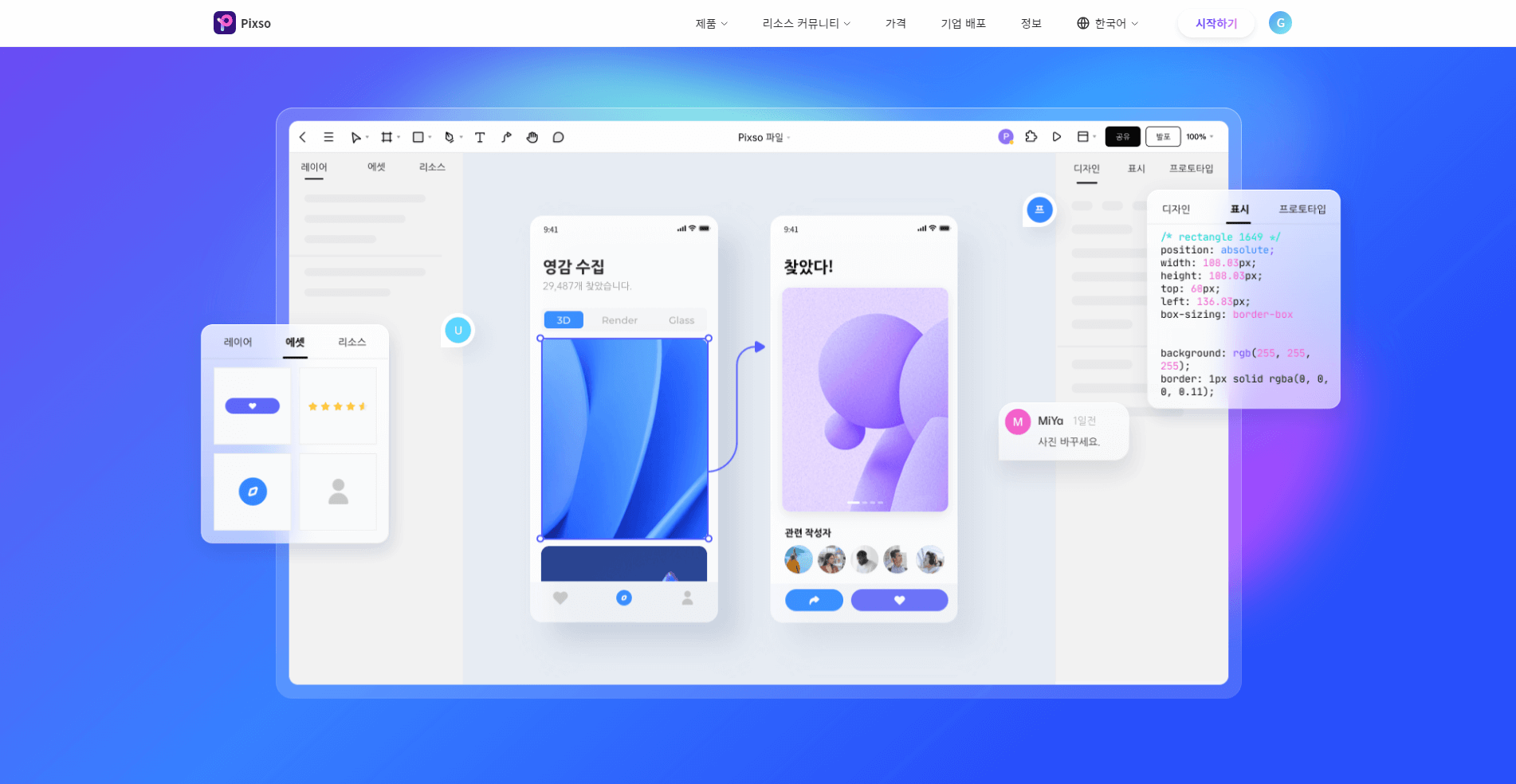
4. Pixso

Pixso는 UI 디자이너를 위한 기능을 집약한 디자인 시스템입니다. 자동 레이아웃 기능으로 빠른 디자인을 돕고, 팀을 만들고 관리하기나 개발자에게 전송하는 일도 간단하게 수행합니다. Naver, Kakao, Tencent, Alibaba 등 이름만 들어도 알만한 우수한 디자인 시스템 가이드를 내장하고 있습니다.
장점:
1. Pixso에서 드래그 혹은 확대/ 축소된 초당 프레임 속도가 Figma보다 더 빠릅니다.
2. Pixso는 fig 파일 가져오기 속도가 Figma보다 빠릅니다.
3. Pixso에서 스트레치 기능은 더 유창하게 쓸 수 있습니다.Sketch의 스트레치 기능이 반전되지 않은 상황도 가끔이 있습니다.
4. Pixso는 다양한 포맷 호환을 지원합니다. 메인자인 도구 작품 형식을 포함하고 무손실 가져오기/내보내기 가능합니다.
5. Sketch 컴포넌트 편집 기능이 제한되어 컴포넌트 업데이트가 늦었습니다. Pixso는 그런 문제가 없습니다
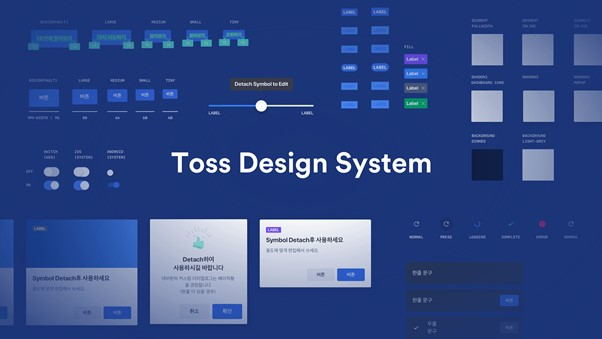
5. 토스 디자인 시스템

유니콘 기업인 토스는 여러 시행 착오를 통해 디자인 시스템을 구축, 1000 시간을 절약했다고 알려졌습니다.
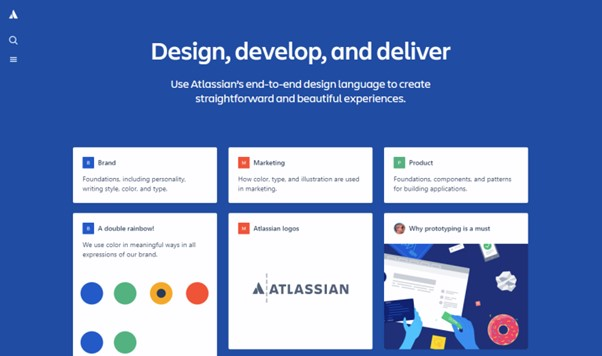
6. 아틀라시안(Atlassian)

아틀라시안은 상세한 시스템과 설계 패턴, 스케치(Sketch)의 UI 자산 라이브러리 등으로 구성되어 있습니다. 이슈 트래커인 JIRA는 기업 쪽에서 많이 활용합니다.
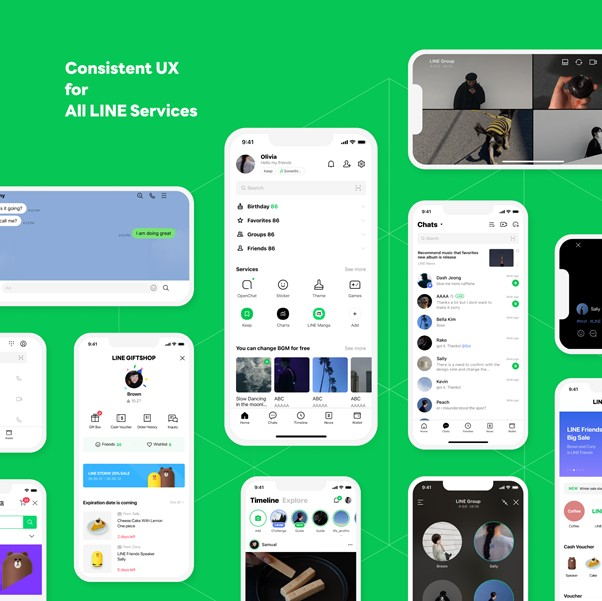
7. 라인 디자인 시스템

라인은 19개 언어로 제공되는 서비스로, ‘각국 라인 디자이너들이 사용자에게 동일한 라인 디자인의 가치와 원칙을 전달하는 시스템을 만들게 하자’라는 취지에서 디자인 시스템 가이드 만들었습니다. 핵심 가치는 사용자의 대화 경험을 중요하게 다루는 것입니다.
8. IBM 카본 (IBM Carbon)

IBM 디자인 시스템인 Carbon은 IBM의 Accessibility Checklist를 준수하고, 접근성에 영향 받는 사용자(시력 저하자 등)를 위한 경험 디자인을 적용하는 것이 특징입니다.
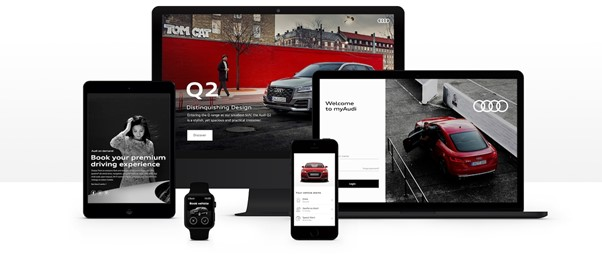
9. 아우디

아우디는 앱에서 차량까지 사용자가 다양한 솔루션과 균형 잡힌 시스템을 경험하는 것을 목적으로 디자인 시스템을 만들었습니다.
10. 어도비 스펙트럼 (Adobe Spectrum)

어도비 스펙트럼은 구글 디자인 시스템 가이드 마찬가지로 어도비가 제공하는 디자인 킷을 모은 서비스입니다.
지금까지 디자인 시스템이 무엇이며 왜 필요한지, 각 기업들이 어떤 목표로 디자인 시스템을 개발했는지 살펴보았습니다. 모두를 위한 디자인 시스템을 적절히 활용하는 디자이너가 오직 하나 뿐인 탁월한 디자인으로 사용자 경험 만족도를 극대화시킬 것입니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


