우리는 게임 방법을 따로 배우지 않아도 게임을 실행한 후 상황을 이해하고 바로 플레이할 수 있는데요. 게임 UI 디자인 덕분에 가능한 일입니다. 잘 만들어진 게임이더라도 게임 UI 디자인이 없다면 플레이할 수 없습니다. 게임 UI 디자인에 대해 자세히 알아보겠습니다.
1.게임 UI 디자인의 모든 것
1.1 게임 UI 디자인이란?
게임 UI 디자인은 플레이어가 게임할 때 원활하게 플레이할 수 있게 화면을 설계하는 것입니다. 이는 게임과 플레이어를 이어주는 다리 역할을 하며, 플레이어가 게임 상황과 플레이 메커니즘을 빠르게 이해하고 원하는 정보를 찾고 원활하게 게임을 플레이할 수 있게 합니다. 전투 플레이, 상점 구매, 캐릭터 능력치 등 게임 내 플레이어가 플레이하기 위해 보이는 시각적인 모든 부분이 게임 UI 디자인입니다.
1.2 게임 UI 디자인과 일반 UI 디자인의 차이점
![]() 게임 UI 디자인의 목표는 플레이어가 게임에 몰입시키고 게임 아이템이나 콘텐츠 구매를 유도하는 겁니다. 그래서 우리가 흔히 보는 일반 UI 디자인과는 차이점이 있습니다.
게임 UI 디자인의 목표는 플레이어가 게임에 몰입시키고 게임 아이템이나 콘텐츠 구매를 유도하는 겁니다. 그래서 우리가 흔히 보는 일반 UI 디자인과는 차이점이 있습니다.
![]() 플레이어가 게임에 계속 몰입해서 즐기게 하려면 밝고 강렬한 색상, 고해상도 이미지, 매력적인 일러스트레이션, 크고 굵은 폰트 등 눈길을 확 사로잡는 비주얼을 사용해야 합니다.
플레이어가 게임에 계속 몰입해서 즐기게 하려면 밝고 강렬한 색상, 고해상도 이미지, 매력적인 일러스트레이션, 크고 굵은 폰트 등 눈길을 확 사로잡는 비주얼을 사용해야 합니다.
![]() 게임 상황을 이해하고 최대한 빠르게 게임을 시작하도록 플레이어가 게임하는 데에 도움이 되는 간단한 제스처를 제공해야 합니다. 스와이프, 클릭, 탭 등 제스처를 배치하여 게임을 이어가도록 안내합니다. 게임 중간중간 짧은 튜토리얼이나 팁을 제공하여 새로운 게임 상황에서도 빠르게 적응하도록 돕습니다.
게임 상황을 이해하고 최대한 빠르게 게임을 시작하도록 플레이어가 게임하는 데에 도움이 되는 간단한 제스처를 제공해야 합니다. 스와이프, 클릭, 탭 등 제스처를 배치하여 게임을 이어가도록 안내합니다. 게임 중간중간 짧은 튜토리얼이나 팁을 제공하여 새로운 게임 상황에서도 빠르게 적응하도록 돕습니다.
![]() 게임 플레이가 되는 화면 중앙에만 집중해서 플레이할 수 있도록 최대한 게임 UI을 최대한 심플하게 디자인해야 합니다.
게임 플레이가 되는 화면 중앙에만 집중해서 플레이할 수 있도록 최대한 게임 UI을 최대한 심플하게 디자인해야 합니다.
2. 뛰어난 게임 UI 디자인을 만드는 방법
2.1 게임 UI 디자인 10가지 원칙
- 플레이어가 자연스럽게 게임을 이해할 수 있도록 디자인해야 합니다.
- 적시에 적절한 방법을 사용하여 플레이어를 명확하게 안내해야 합니다.
- 가이드나 튜토리얼을 플레이어가 건너뛸 수 있도록 허용해야 합니다.
- 시각 효과를 사용하여 보상 및 인앱 구매가 눈에 띄게 만들어야 합니다.
- 플레이에 집중하도록 게임 UI가 복잡하게 디자인되지 않아야 합니다.
- 시각적 계층 구조를 만들어 중요 부분을 표시하고 명확하게 안내해야 합니다.
- 단순화된 사이드바를 제공하여 공간을 확장하고 플레이어가 탐색하도록 합니다.
- 다양한 기기에서 플레이를 할 수 있도록 반응형 게임 UI을 디자인해야 합니다.
- 사용자 경험을 개선할 수 있도록 플레이어가 기꺼이 피드백을 제공하는 공간을 만들어야 합니다.
- 표준 플레이 메커니즘 방식으로 플레이어에게 게임 정보를 전달되는지 게임 UI 테스트를 거쳐야 합니다.
2.2 게임 UI 디자인 필수적인 요소
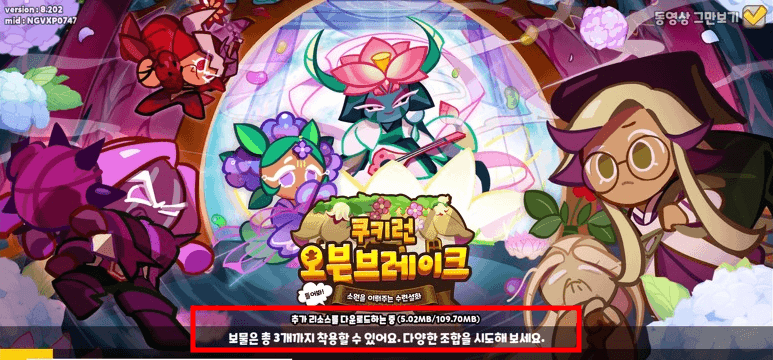
![]() 기다림을 기대감으로 바꾸는 디자인
기다림을 기대감으로 바꾸는 디자인
게임하려고 앱을 열어 접속했는데 오래 기다려야 할 때가 있습니다. 리소스 패치 시간입니다. 빌드 용량이 가벼운 게임이 아닌 이상 리소스 패치가 불가피합니다. 네트워크 상황에 추가 리소스를 다운로드하는 시간이 짧게 1분 이내, 길게 10분이 넘습니다. 이 기다림을 참지 못하고 업데이트를 포기하고 다음을 기약하고 그만둡니다. 이때 플레이어가 이탈하지 않도록 업데이트 후 즐길 수 있는 신규 콘텐츠나 캐릭터에 대한 정보를 제공하고 리소스 패치 예상 시간을 보여줘 기대감을 높여야 합니다.

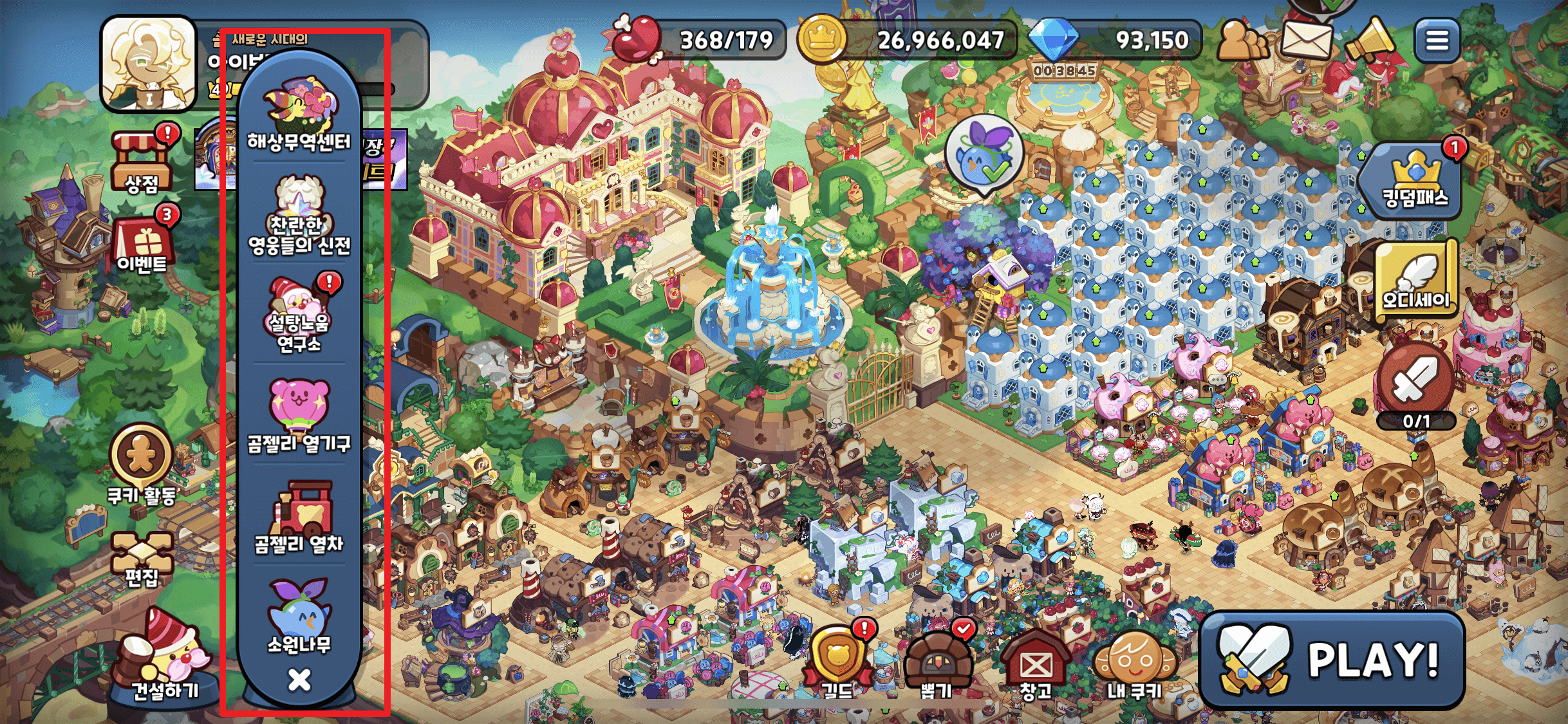
![]() 선택 과부하를 줄이는 디자인
선택 과부하를 줄이는 디자인
모바일 게임을 실행하고 처음 보는 UI 디자인은 메인 화면입니다. 레벨, 경험치, 캐시 보유 상태, 퀘스트, 이벤트 등 정보를 확인하는 화면이기 때문에 장르에 따라 적게 10개에서 많게 30개가 넘는 버튼을 배치할 수 밖에 없습니다. 이때 플레이어는 선택 과부하로 정신적 피로도가 생깁니다. 선택안이 많을수록 주의를 기울여 최고의 선택을 해야 한다는 압박받기 때문에 플레이 몰입에 방해됩니다. 버튼 가짓수를 줄일 수 없다면 유사한 기능 혹은 요소끼리 묶어 메뉴를 제공하면 복잡성을 확 줄일 수 있습니다.

![]() 가로/세로 반응형 디자인
가로/세로 반응형 디자인
대부분 모바일 게임은 가로 화면 혹은 세로 화면 한 가지 방향 UI 디자인만 제공하기 때문에 상황에 따라 플레이하는 데에 불편을 겪습니다. 영화, 강좌 등 영상도 즉각 화면 돌려보는 게 편한데 게임 플레이도 마찬가지겠죠. 만원 지하철에서 한 손으로 플레이하기엔 세로 화면 모드가, 맵을 크게 둘러보며 플레이하기엔 가로 화면 모드가 용이할 겁니다. 플레이어의 상황에 맞게 최적화된 화면에서 플레이하게 하면 언제 어디서든지 게임 몰입감을 높일 수 있습니다. 더 많은 반응성 설계 관련 지식은 이 글<반응형 웹 디자인이란 무엇입니까?>에서 열람할 수 있습니다

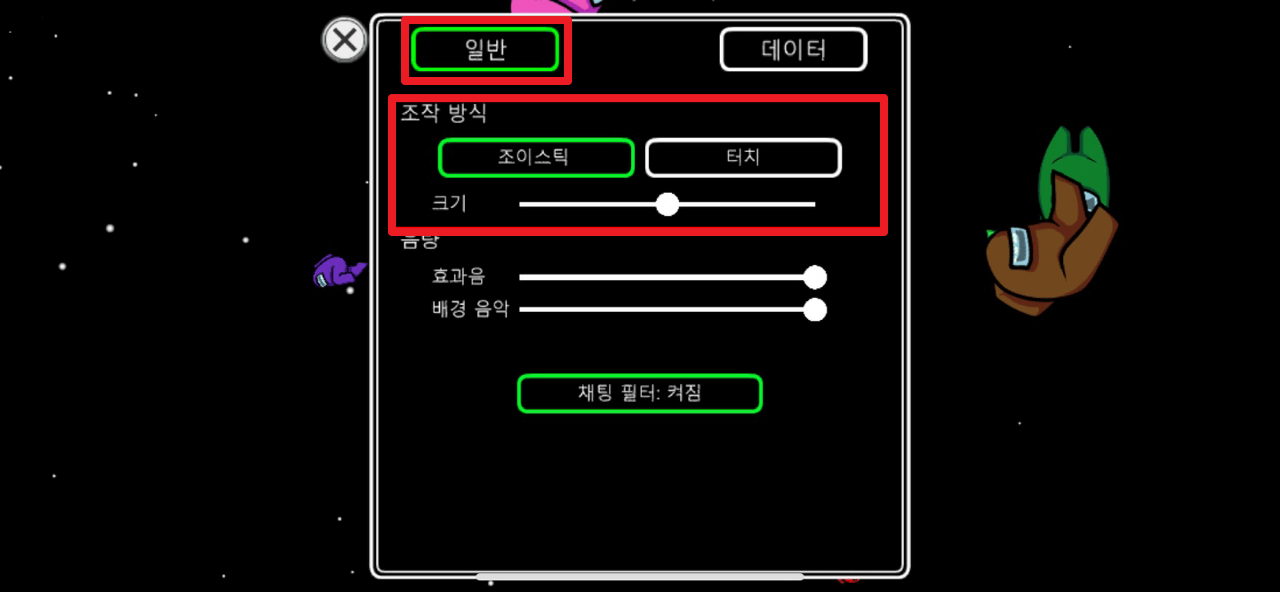
커스터마이징하는 디자인
심플하고 보편적인 디자인을 해서 많은 사용자가 만족할 수 있게 하지만 모두를 만족하긴 어렵습니다. 플레이어마다 느끼는 게 다르기 때문입니다. 누군가는 조작 키의 방향이 불편할 수 있고 왼손잡이 혹은 오른손잡이에 따라 플레이 중간 눌러야 하는 버튼을 누르기 어려워할 수도 있습니다. 플레이 사용성을 고려하여 플레이어 개개인 맞춤 UI 커스터마이징을 할 수 있도록 환경을 만들어주는 게 좋습니다.

3. 게임 UI UX 디자인 툴 – Pixso
플레이어의 몰입감을 높이면서도 게임의 특성을 드러내는 화면을 효율적으로 설계하기 위해서 게임 전용 UI UX 디자인 툴을 사용해야 합니다. Pixso는 자체 구성 요소 변형, 자동 배치 등 게임 디자인 도구를 갖춰 UI UX 디자인과 프로토타입 제작을 쉽게 게임 UI UX 디자인 툴입니다. 디자인 과정에서 플레이어 경험을 가시화하고 인터랙티브한 게임 프로토타입을 만들어 최종 형태로 시뮬레이션 검증할 수 있습니다. 팀원들과 함께 클라우드 협업할 수 있고 작업물은 실시간 동기화됩니다.
1. 브라우저에서 링크를 엽니다. 새 파일을 눌러 작업 시작하거나 Adobe Xd, Figma, Sketch 등에서 작업한 파일을 불러와 이어 작업할 수 있습니다.

2. 기기에 맞게 해상도를 선택한 다음 상단 구성 요소 도구를 사용하여 설계하고 오른쪽 섹션에서 스타일 설정합니다.
3. 좌측 상단 화살표 아이콘을 눌러 사용자 경험을 가시화하여 프로토타입을 만들고 우측 상단 재생 아이콘을 눌러 시뮬레이션을 확인합니다.

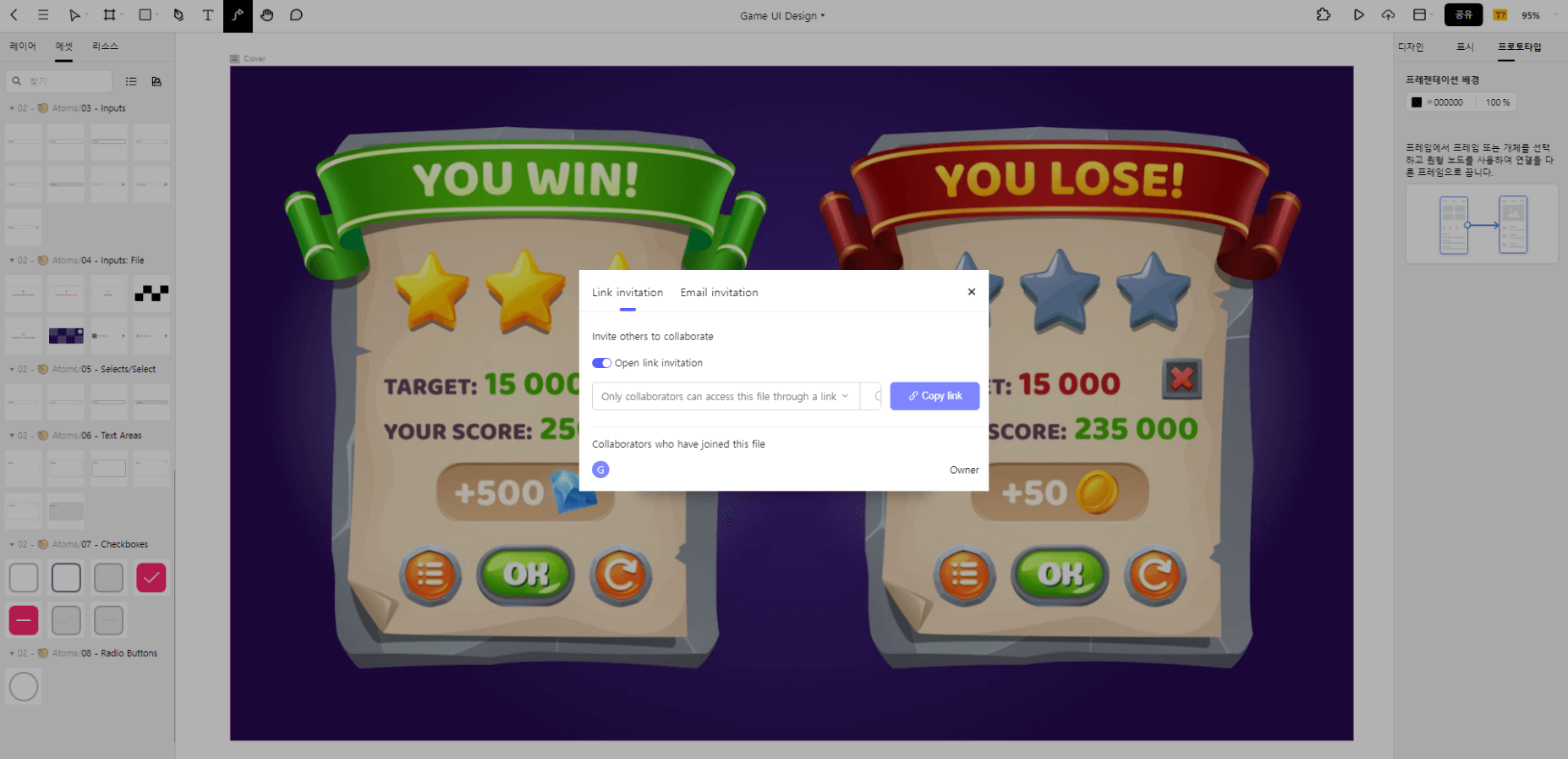
4. 우측 상단 공유 버튼을 누른 다음 링크를 생성하여 관련자들에게 공유하여 협업 요청합니다.

이렇게 게임 UI 디자인에 관해 모든 걸 알아보았습니다. 원활한 게임 플레이와 아이템 및 콘텐츠 구매를 유도하는 게임 UI는 일반 UI와 차이점이 큽니다. 게임 전용 디자인 툴을 활용하여 여러 작업하면서 게임 UI 디자인을 쉽게 익혀볼 수 있을 겁니다. 더 많은 사용자가 원하는 UI 트렌드을 어떻게 만들어내느냐에 따라 UI 디자인에서 두각을 나타낼 수 있습니다. Pixso를 사용하여 자신만의 게임 인터페이스를 만드십시오.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


