디자인에서 색상은 가장 중요한 요소이며 색상에 대한 인식은 끊임없이 변화하고 있습니다. 단색이 갖는 단조로움과 깔끔함을 벗어나 두 색 이상을 조합하여 신선하고 혁신적인 느낌을 줄 수 있습니다. 약간의 변화만으로도 입체감과 생동감을 줄 수 있기 때문에 그라데이션은 디자이너들이 가장 선호하는 디자인 기법입니다. 우리 일상 속에서 애플, 스포티파이, 인스타그램 등 그라데이션을 활용한 브랜드 로고나 디자인을 자주 접할 수 있습니다. 그라데이션에 관해 자세히 알아보겠습니다.
Part 1: 그라데이션 정의와 종류
그라데이션이란?
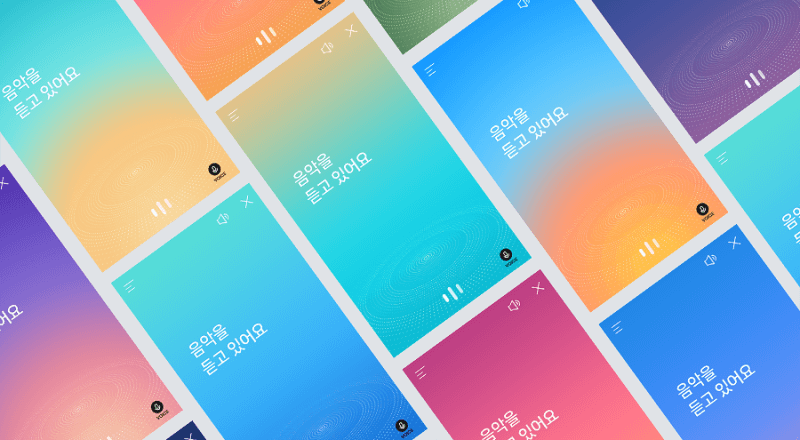
그라데이션은 색상 전환을 의미하며 한 색상이 단계적으로 매끄럽게 희미해져서 다른 색상으로 바뀌는 디자인 기법입니다. 단색을 그라데이션하거나 두 가지 이상 다양한 색상 또는 음영을 혼합하여 그라데이션하는 등 다양하게 표현할 수 있습니다. 색상 혹은 음영 관계없이 그라데이션 디자인은 조화롭고 부드럽게 표현되어야 하며, 색상을 잘 배합하면 새롭고 현대적인 느낌을 주기 때문에 독특한 인상을 줄 수 있습니다.

출처: https://unsplash.com/

출처: https://blog.naver.com/nvr_design/221186353849
[용어 정리] 그라데이션&그라디언트
우리는 ‘그라데이션’과 ‘그라디언트’를 혼용해서 사용합니다. 의미는 비슷하지만 용어 차이가 있습니다. 그라데이션(Gradation)은 색상이 점진적으로 변화하는 예술 기법을 용어입니다. 반면에 그라디언트(Grdient)는 공간에 대한 기울기를 뜻하며 그라데이션을 구현하는 기술적 용어입니다. 정확하게 말하자면, 포토샵의 그라디언트 기능을 사용하여 그라데이션 디자인을 완성했다고 표현해야 합니다. 따라서 비슷한 의미를 내포하나 그라데이션은 인지적 관점, 그라디언트는 기술적 관점에서의 용어입니다.
그라데이션 종류
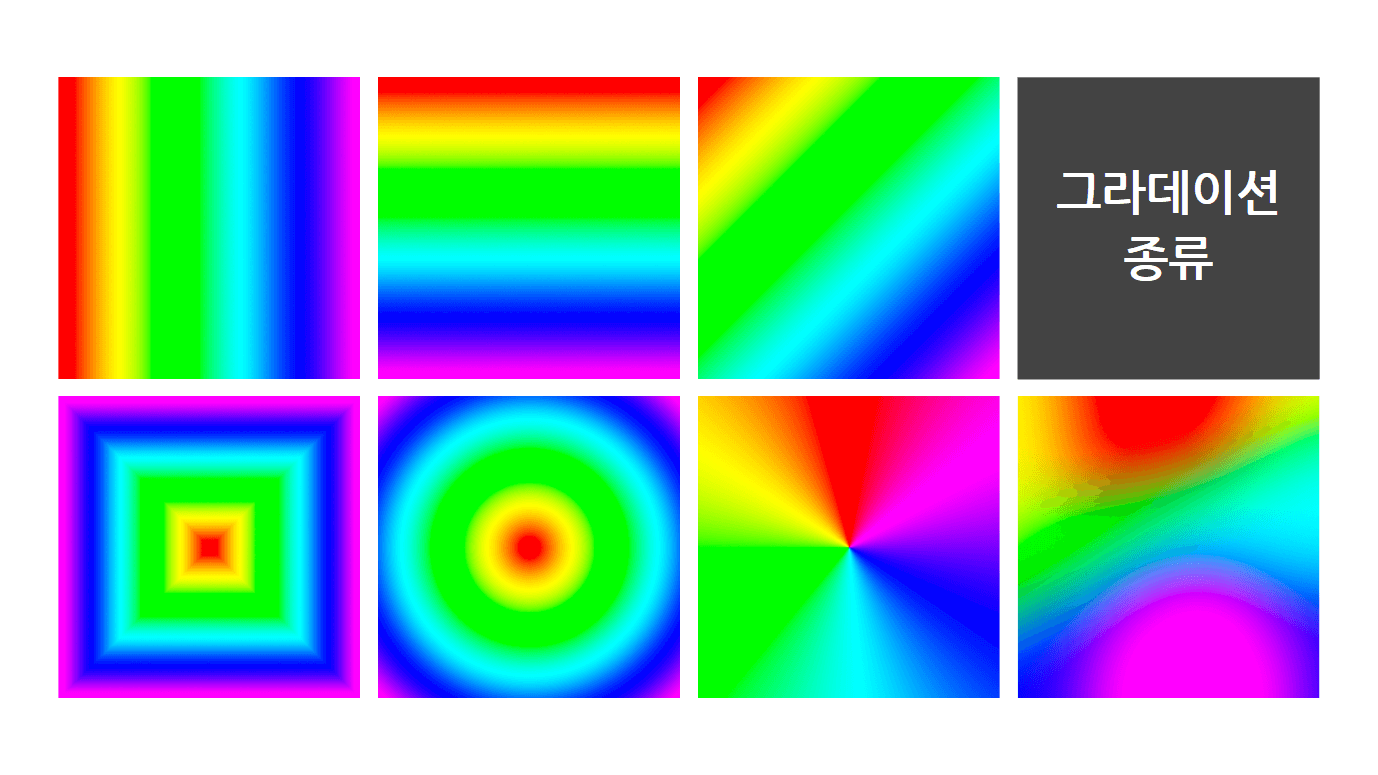
그라데이션에 크게 네 가지 종류가 있습니다.
- 선형(Linear): 가장 기본적인 그라데이션입니다. 수평, 수직, 사선 등 일직선 방향으로 색이 변화됩니다.
- 방사형(Radial): 가운데에서 바깥으로 뻗어나가는 형태의 그라데이션입니다. 원형 혹은 다각형으로 고르게 색이 변화됩니다.
- 극좌표형(Conical): 한 좌표를 기준으로 한 바퀴 돌아가는 형태의 그라데이션입니다.
- 자유형(Freeform): 지정한 방법으로 색상이 자유롭게 분포되는 그라데이션입니다.

Part 2: 그라데이션 디자인이 꾸준히 사랑받는 이유
그라데이션은 자연스럽고 생동감 넘친다.
우리의 눈은 하나의 색이라고 인지하겠지만 현실 세계는 입체적이기 때문에 세상엔 플랫한 단색은 존재할 수 없습니다. 빛에 의한 명암이 생겨 색을 인지하는 것이라 그라데이션으로 인지하는 것입니다. 빛이 비추어지는 각도나 양에 따라 실제로 인지하는 색상이 달라지기도 합니다. 예를 들어 레몬에는 노랑으로만 인식되는 게 아니라 주황색 또는 갈색으로 그늘진 부분도 함께 인식합니다. 따라서 사물의 실체가 반영된 그라데이션 디자인이 훨씬 생동감 있고 자연스럽게 인지하도록 돕습니다.

출처:https://unsplash.com/
그라데이션 색상은 고유하며 오래 기억에 남는다.
빨강, 파랑, 노랑, 주황 등 우리가 이름 짓고 공통적으로 알아보는 색상은 스무 가지 정도라고 합니다. 세상에 수십만 개의 브랜드가 있는데 브랜드마다 고유한 브랜드 정체성을 인식시키고자 선택하는 색을 제한이 있을 수밖에 없습니다. 페이스북은 남색을 선택해서 트위터는 하늘색을 선택했고 이외에도 수많은 파란색 계열의 로고가 존재합니다. 여러 파란색 계열의 로고에서 사람들에게 눈길을 끌고 독보적인 인식을 주려면 유한 색상으로 브랜드 정체성을 확립해야 합니다. 그래서 대부분의 브랜드가 색상 톤을 조절하여 그라데이션으로 로고를 만드는 겁니다.

그라데이션은 감정적, 구조적 접근이 가능하다.
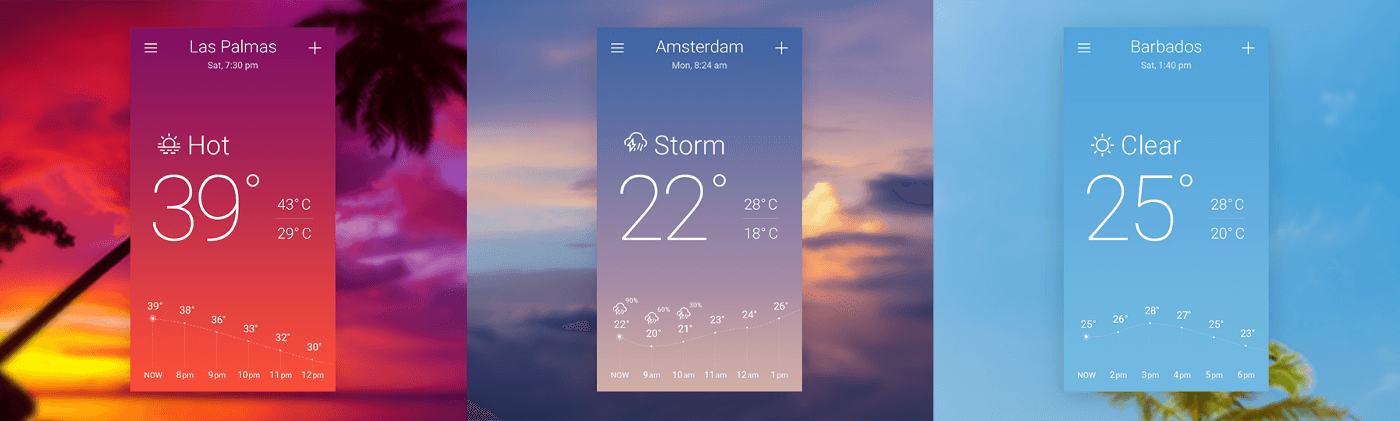
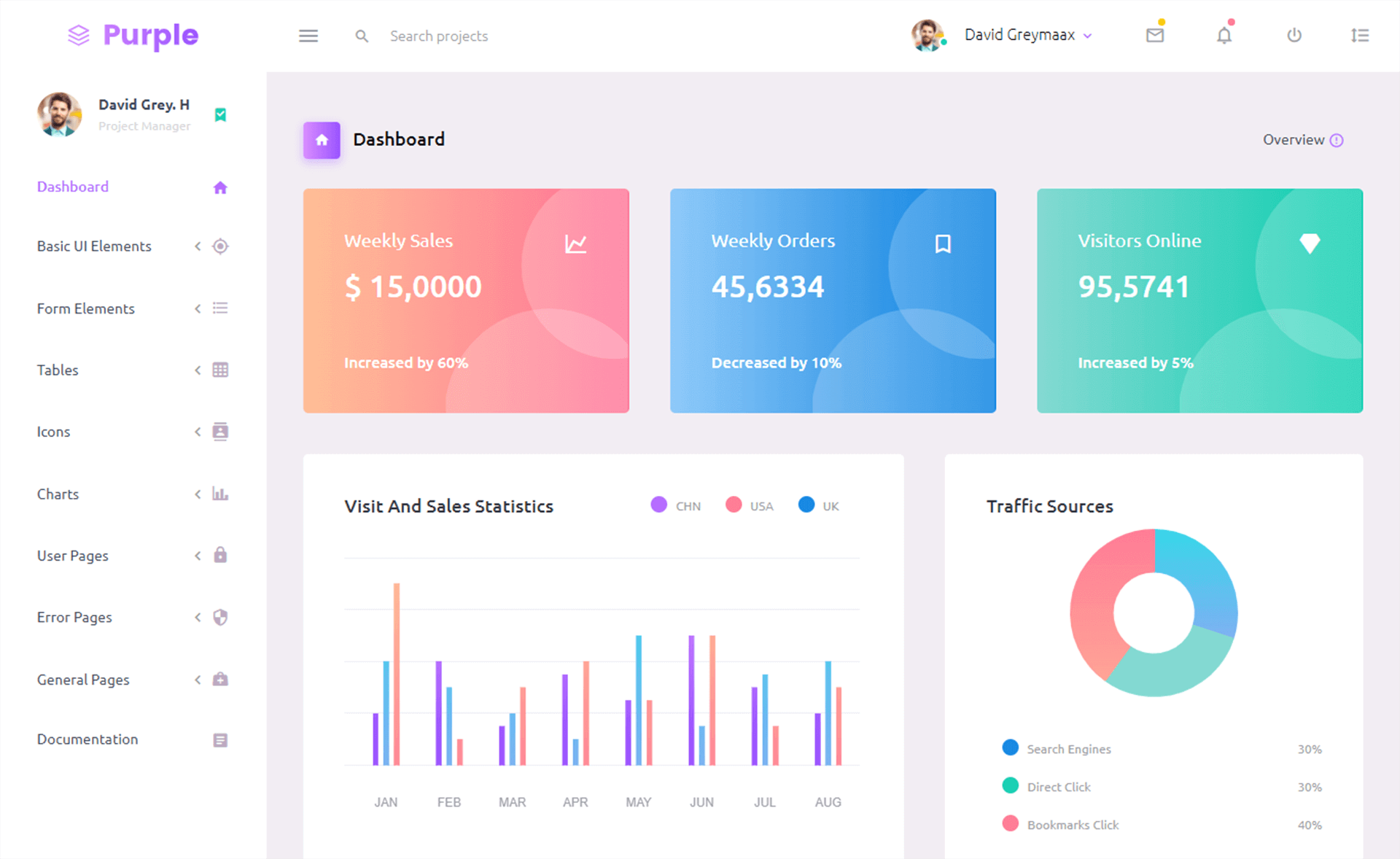
그라데이션은 두 개 이상의 다중 색상으로 구성되어 있습니다. 변화하는 컬러와 속도감 있는 움직임이 있는 그라데이션을 적절히 사용하면 일정한 톤을 구현해서 감정적 접근이 가능합니다. 시간에 따른 변화, 유기적임, 다채로운 콘텐츠를 효과적으로 보여 줄 수 있습니다. 또 플랫한 단색보다 시각적 강도가 강한 그라데이션 톤을 적절히 설정하면 카테고리 구분 등 목적에 따른 시각적 구분이 가능하기 때문 UX/UI 인지적인 측면에서 탁월합니다.

출처:https://uxplanet.org/

출처: https://themewagon.com/
Part 3: 그라데이션 디자인
1. 그라데이션 디자인 예시
거의 모든 디자인에 그라데이션을 활용하기 때문에 일상 속에서 쉽게 찾아 볼 수 있습니다. 쉽게 신선하고 혁신적인 느낌을 자아낼 수 있어서 대부분의 브랜드가 그라데이션을 활용하여 브랜드 정체성을 차별화합니다. 대담한 색상을 사용하더라도 그라데이션은 부드럽고 미묘하게 표현하기 때문에 사람들의 이목을 끌고 오래 기억남게 합니다. 그라데이션을 활용한 디자인 예시를 해드리겠습니다.
- 로고

- 패키지

출처: https://www.hanyul.com/

출처: https://www.osulloc.com/
- 웹사이트

출처: https://www.richardsancho.com/

출처: https://foundation.gucci.com/
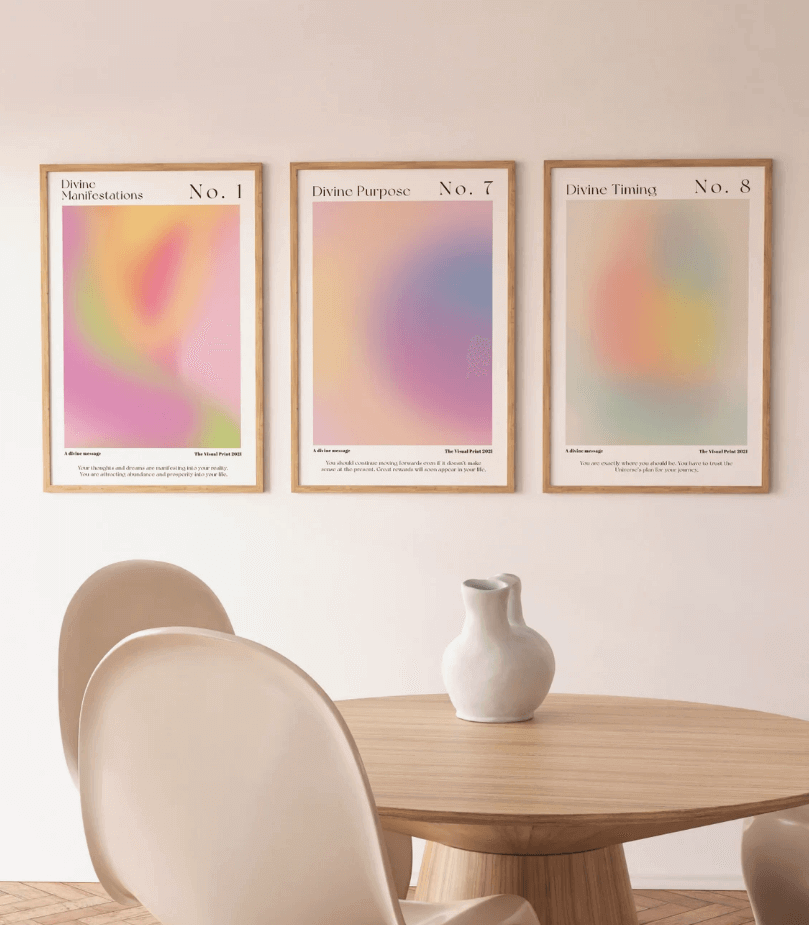
- 프린트

출처: https://www.dreamstime.com/

출처: https://www.etsy.com/
2. 그라데이션 디자인 주의사항
2.1 올바른 색상 선택
그라데이션은 색상으로 시각적 임팩트와 감정적 호소력을 전달하기 때문에 상황 혹은 대상자를 고려하여 색상을 잘 선택해야 합니다. 색상 이론을 따르는 게 좋습니다. 연한 파란색에서 진한 파란색으로 흐려지는 것 처럼 음영과 색조가 유사한 색상을 선택하거나, 색상환에서 서로 반대되는 보색을 선택하거나, 색상환에서 세가지 색상이 균등하게 놓여있는 삼중 색상을 선택할 수 있습니다. 컬러 선택이 어렵다면 그라데이션을 추천하는 사이트에 도움을 받는 게 좋습니다.
- Webgrdients:https://webgradients.com
- Blend: http://www.colinkeany.com/blend
- uiGradients:https://uigradients.com/#BetweenTheClouds
2.2 적절하게 그라데이션 사용
그라데이션은 평면 디자인에 깊이감을 주고 단색 배경에 오버레이로 시각적 흥미를 추가할 수 있습니다. 약간의 변화만으로도 시각적 효과가 톡톡히 내기 때문에 다재다능합니다. 하지만 모든 곳에 그라데이션 디자인한다면 너무 화려해서 보기가 어렵고 촌스러운 인상을 줄 수 습니다. 모든 지 과유불급입니다. 전반적으로 디자인을 단순하게 유지하고 그라데이션을 현명하게 사용해야 합니다.
2.3 컬러밴딩(Color Banding) 주의
스크린이나 인쇄물에서 표현할 수 있는 색공간의 한계가 있기 때문에 그라데이션을 잘못 사용하면 점진적으로 변화되는 색상이 표현되는 게 아니라 색의 층이 생겨서 디자인 품질이 저하됩니다. 이점을 잘 고려하여 적절하게 톤을 조절하여 부드러운 그라데이션 디자인이 되도록 해야 합니다.

Part 4: 마무리
이렇게 그라데이션 디자인에 대해 자세히 알아보았습니다. 그라데이션은 잘 사용하면 아주 쉽게 트렌디하고 생동감 있는 아이덴티티를 표현할 수 있기 때문에 지금까지도 꾸준히 사랑받고 있습니다. 위에 알려드린 팁을 참고하여 멋지게 디자인해 보세요!

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


