랜딩 페이지는 전환이라는 하나의 목표를 달성하기 위해 만들어진 웹 페이지 입니다. 홈페이지와 달리 단일 마케팅이나 판매 목적으로 활용되기 때문에 오로지 사용자들이 원하는 필수적인 정보만을 제공하는 것이 특징입니다. 이러한 방식으로 잠재 고객들이 무료 구독 서비스 등에 가입하거나 구매를 하게 함으로써 전환율을 높이는데 사용됩니다.
이러한 랜딩 페이지 제작에 유용한 툴을 몇가지 소개해보려고 합니다.
Part1:랜딩 페이지 제작할 때 놓칠 수 없는 툴
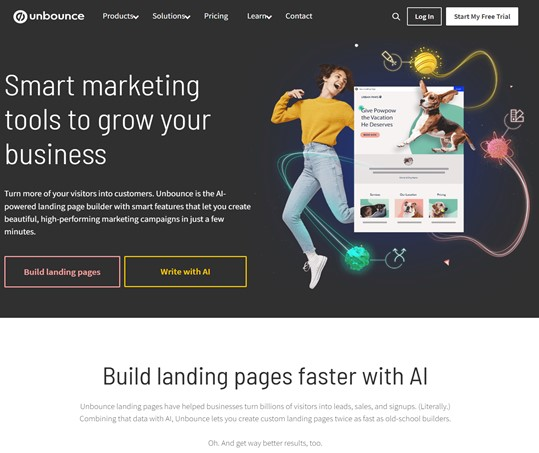
1. 언바운스(Unbounce)
언바우스는 개발자의 도움 없이 단순한 정보 전달 위주의 정적인 웹(Web) 혹은 프로모션용 랜딩 페이지를 만들 수 있도록 도와주는 랜딩 페이지 제작 툴입니다. 코딩없이 디자인 만으로 제작이 가능하기 때문에 마케터나 디자이너 혼자의 힘으로도 구축이 가능합니다. 또한 클릭 몇 번으로 전환율 측정과 A/B Test도 가능해서 고객의 높은 전환율을 이끌어내는 지표가 무엇인지 검증해볼 수 있다는 것이 큰 장점입니다.
언바운스는 많은 사람들이 사용하는 주요 랜딩 페이지 제작 툴 중에 하나이지만 다소 사용 비용이 높은 편입니다. 또한, 외부에 존재하는 랜딩 페이지는 텍스트로 분할할 수 없으며, 앱 내부에 통합이 제한적인 것이 단점입니다.

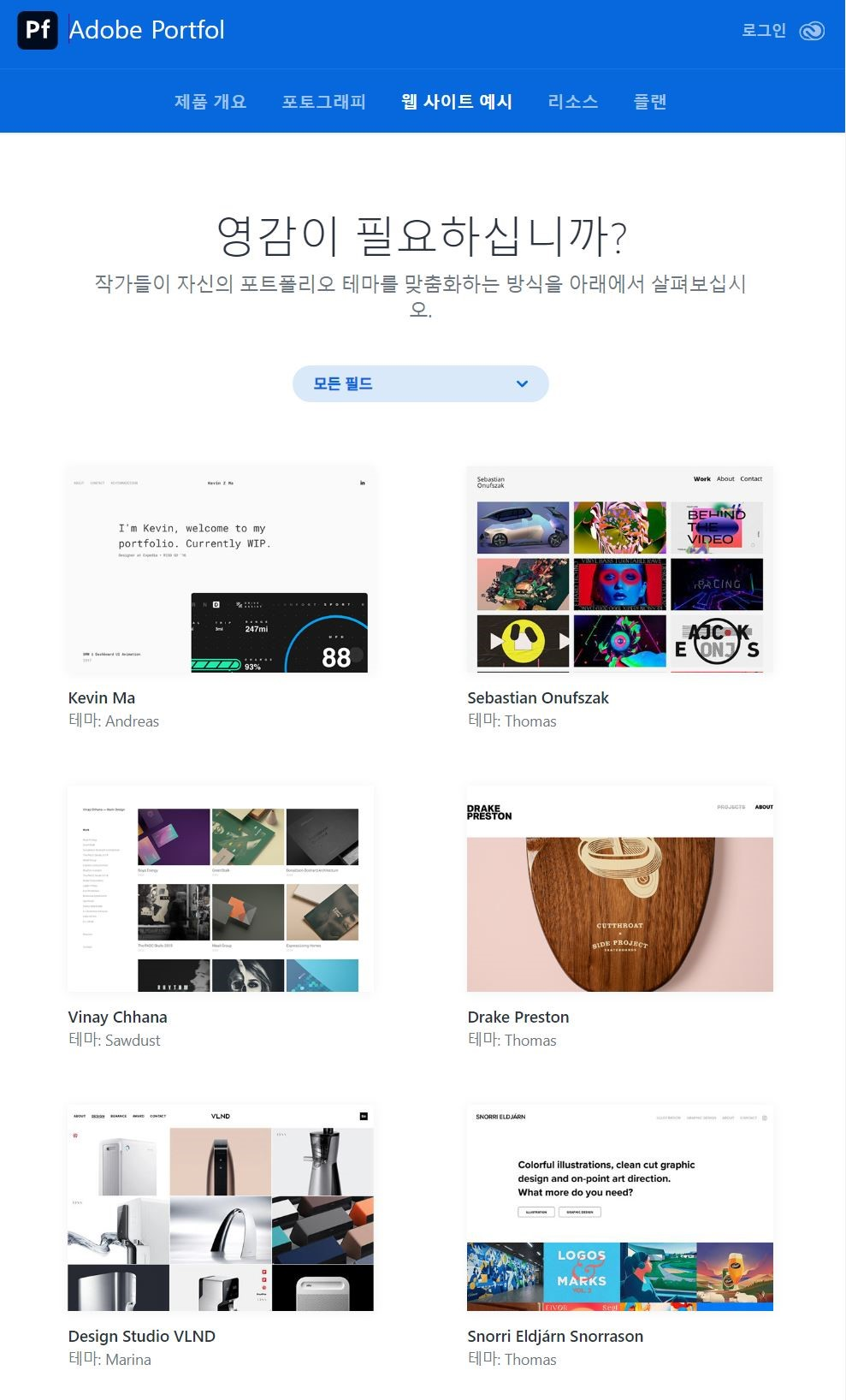
2. 어도비 포트폴리오(Adobe Portfolio)
어도비 CC를 유료로 사용하고 있다면 어도비 포트폴리오는 무료로 사용할 수 있으며, 반응형 대응이 코딩없이 가능해 유용한 랜딩 페이지 제작 툴입니다. 비핸스(Behance)와 연동성이 좋아 기존에 비핸스로 작업한 프로젝ㅌ가 있다면 불러올 수 잇습니다. 또한 용량 제한이 없으며 다른 랜딩 페이지 제작 툴에 비해 가격도 저렴한 편입니다.
대신 어도비 포트폴리오는 랜딩 페이지 템플릿의 한계가 분명하게 존재합니다. 디자인이나 레이아웃을 원하는 대로 100%로 구현하기는 힘들며, 화려한 모션이나 액션들을 구현할 수는 없다는 것이 단점입니다.

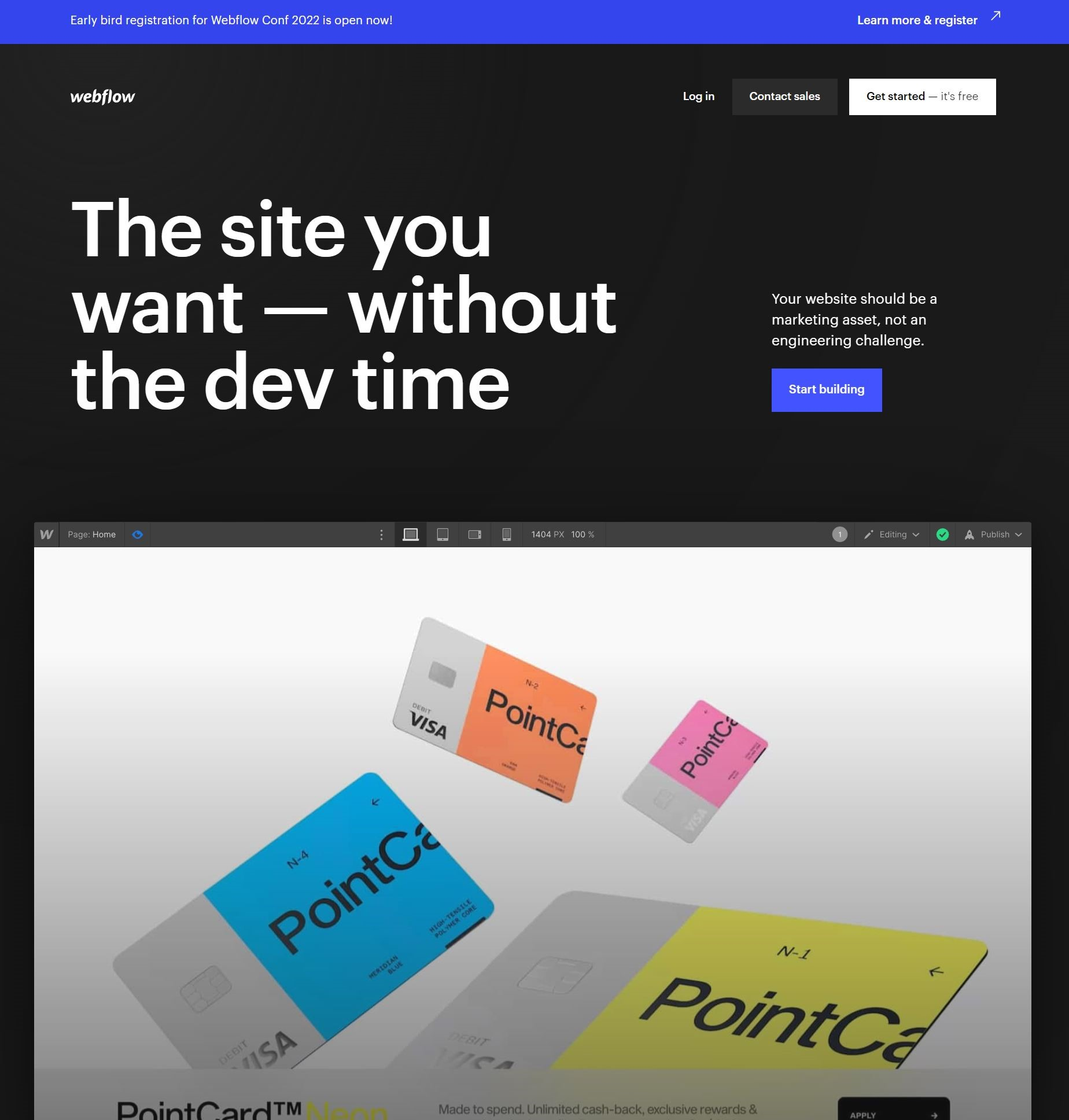
3. 웹플로우 (Webflow)
웹플로우는 드래그앤 드롭으로 코딩없이 랜딩 페이지 제작이 가능합니다. 코드까지 수정할 수 있어서 쉽게 만들면서도 커스터마이징하여 사용할 수 있어서 해외에서 특히 인기가 많습니다. 특히 코딩 없이 드래그앤 드롭 방식으로 웹페이지를 만들 경우 코드가 엉망인 경우가 많은데 웹플로우는 그렇지 않으며 속도도 빠른 편입니다.
단점은 웹플로우의 이용요금이 다른 랜딩 페이지 제작 툴 서비스에 비해 비싼 편이며, 영어로만 서비스를 지원하고 있어서 국내 사용자가 서비스를 이해하고 배우는 데에는 조금 어려울 수 있습니다. 그리고 결제 연동이나 게시판 연동은 국내의 유사 서비스들에 비해서 불편합니다.

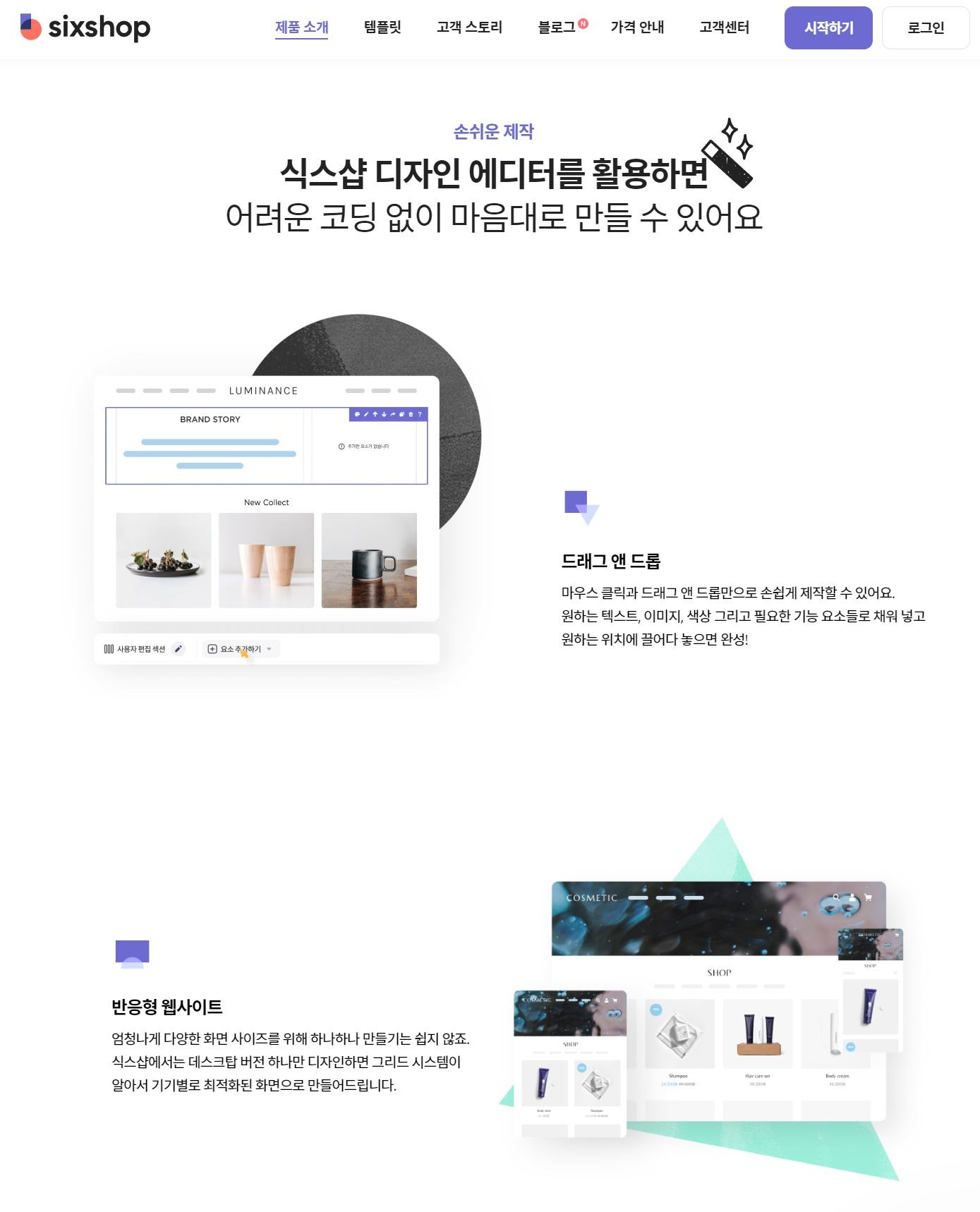
4. 식스샵
식스샵은 국내 쇼핑몰 제작에 최적화된 서비스로, 국내 서비스다 보니 다른 랜딩 페이지 제작 툴보다 국내 유저들이 다루기 쉬운 편입니다. 특히 상점 템플릿, 결제수단, 카카오 / 네이버 연동 등을 제공하고 있어 편리하며, 커뮤니티 사이트나 자동 문자응답 등 다양한 기능들이 있어 편리합니다.
단점은 기본적으로 유료 서비스이며, 14일 무료 체험을 제공하지만 기능에 제한이 있어서 충분한 테스트는 불가합니다.

Part2:무료 랜딩 페이지 제작-Pixso
1. Pixso 설명
Pixso는 기존 디자인 도구들의 단점과 한계점을 보완해 만들어진 서비스입니다. 실시간 현업에 용의한 디자인 도구로, 복작한 디자인 프로젝트를 상대할 때 링크를 통해 팀원을 초대하고 여러 명과 클라우드 협업 디자인을 진행할 수 있습니다.
또한, 자체 구성 요소 변형, 자동 배치 등의 전문 설계 도구를 가지고 있어 UI/UX 디자인과 프로토 타입 재생을 지원해 일체형으로 HiFi 제품 디자인을 완성합니다.
그리고 디자인에서 사용자 체험을 시각화, 지능화하여 빠르게 제품의 핵심가치를 반영한 제품 디자인을 완성할 수 있습니다.
2. Pixso로 무료 랜딩 페이지 제작 방법
차세대 디자인 협업 도구로 주목 받고 있는 Pixso도 무료 랜딩 페이지 제작에 활용이 가능합니다. 랜딩페이지는 달리 제작 목적에 따라 헤드라인, 이미지, CTA(콜투액션) 으로 간략하게 구성됩니다. 다양한 구성요소와 컨텐츠를 포함하는 일반적인 홈페이지와는 다른 면이 많습니다.
Pixso 커뮤니티 리소스에서 제공하는 다양한 무료 템플릿과 UI 컴포넌트를 사용하면 보다 쉽게 효과적인 무료 랜딩 페이지 만들기를 할 수 있습니다.
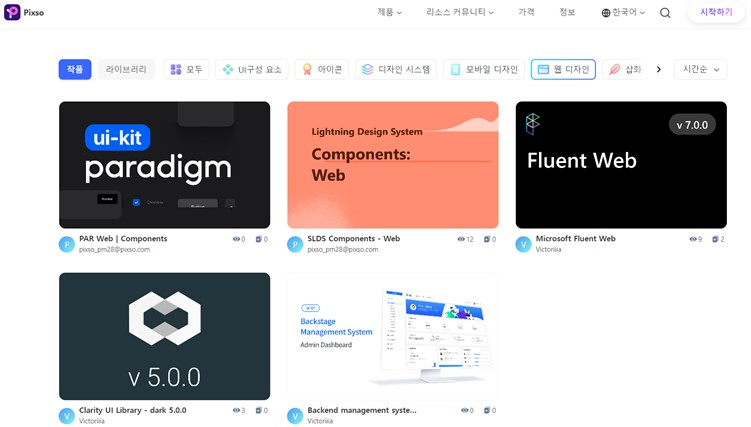
1) Pixso커뮤니티 리소스에서 벤치마킹할 리소스 찾습니다.
Pixso커뮤니티 리소스 페이지에서는 다양한 템플릿과 컴포넌트 리소스를 제공하고 있어서, 이를 무료 랜딩 페이지 템플릿으로 사용할 수 있습니다. 원하는 리소스를 고른 후 우측 상단에 copy 버튼을 클릭해 리소스 파일을 오픈합니다.

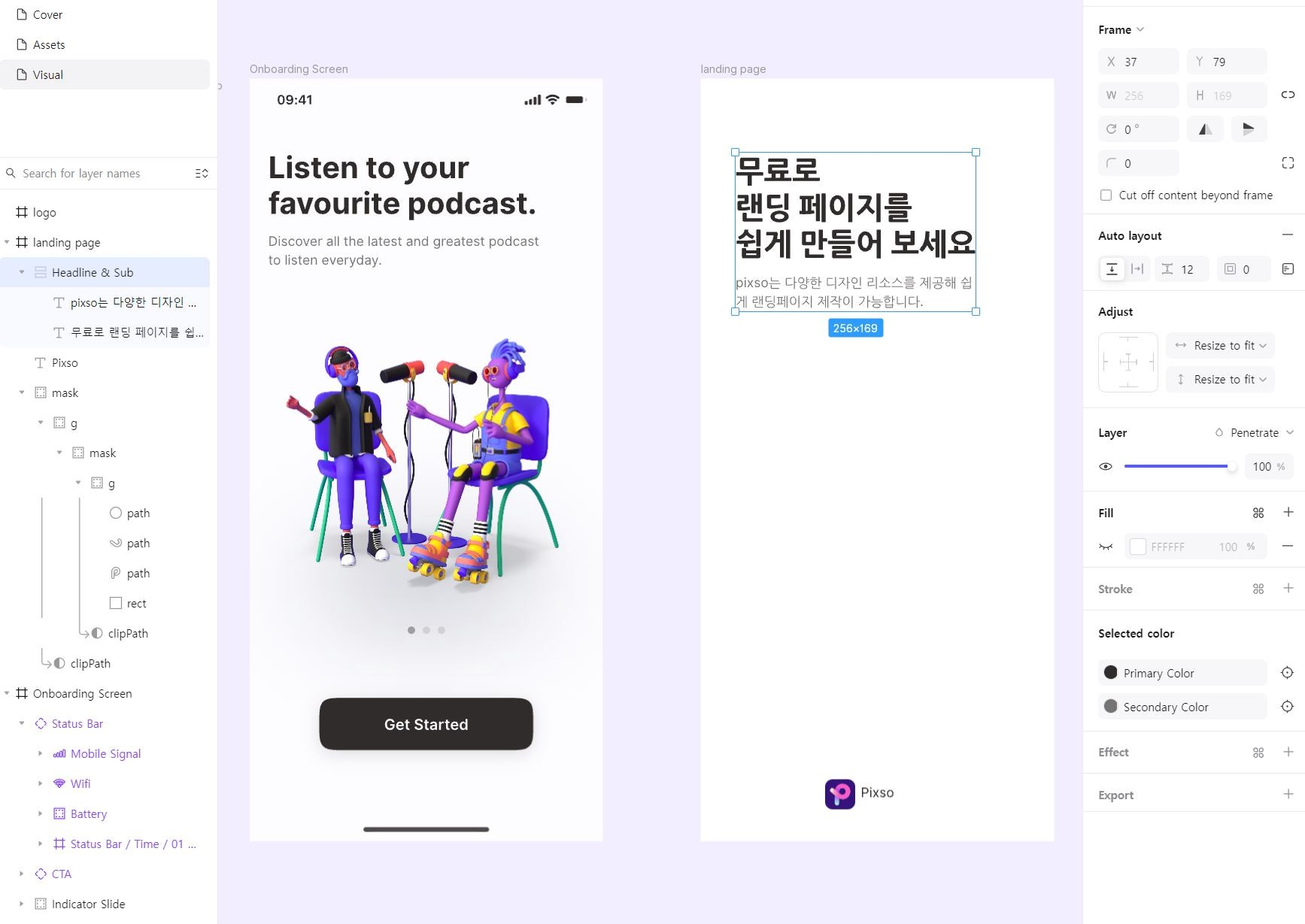
2) 랜딩페이지 헤드라인을 작성합니다.
Pixso 커뮤니티 리소스에서 찾은 모바일 웹페이지 디자인을 기반으로 헤드라인을 작성합니다. 랜딩페이지 제작에서 헤드라인에 많은 텍스트를 사용할 수 없습니다. 딱 필요한 것만 간결하게 작성해야 합니다. 한 단어, 한 문장이 전체 페이지를 좌우할 수 있습니다. 매력적인 헤드라인 카피를 사용해 방문자들이 읽을만한 이유를 제공해야 합니다.

3) 매력적인 이미지를 추가합니다.
랜딩페이지 제작에서 이미지와 디자인은 첫인상과 같기 때문에 효과적인 비주얼을 사용해 사용자의 눈길을 사로잡아야 합니다. 방문자가 스크롤을 하거나 버튼을 클릭할 수 있도록 강력한 시각적 이미지를 사용해야 하며, 랜딩 페이지가 전달하고자 하는 비즈니스가 무엇인지를 표현하는데 도움을 주어야 합니다.

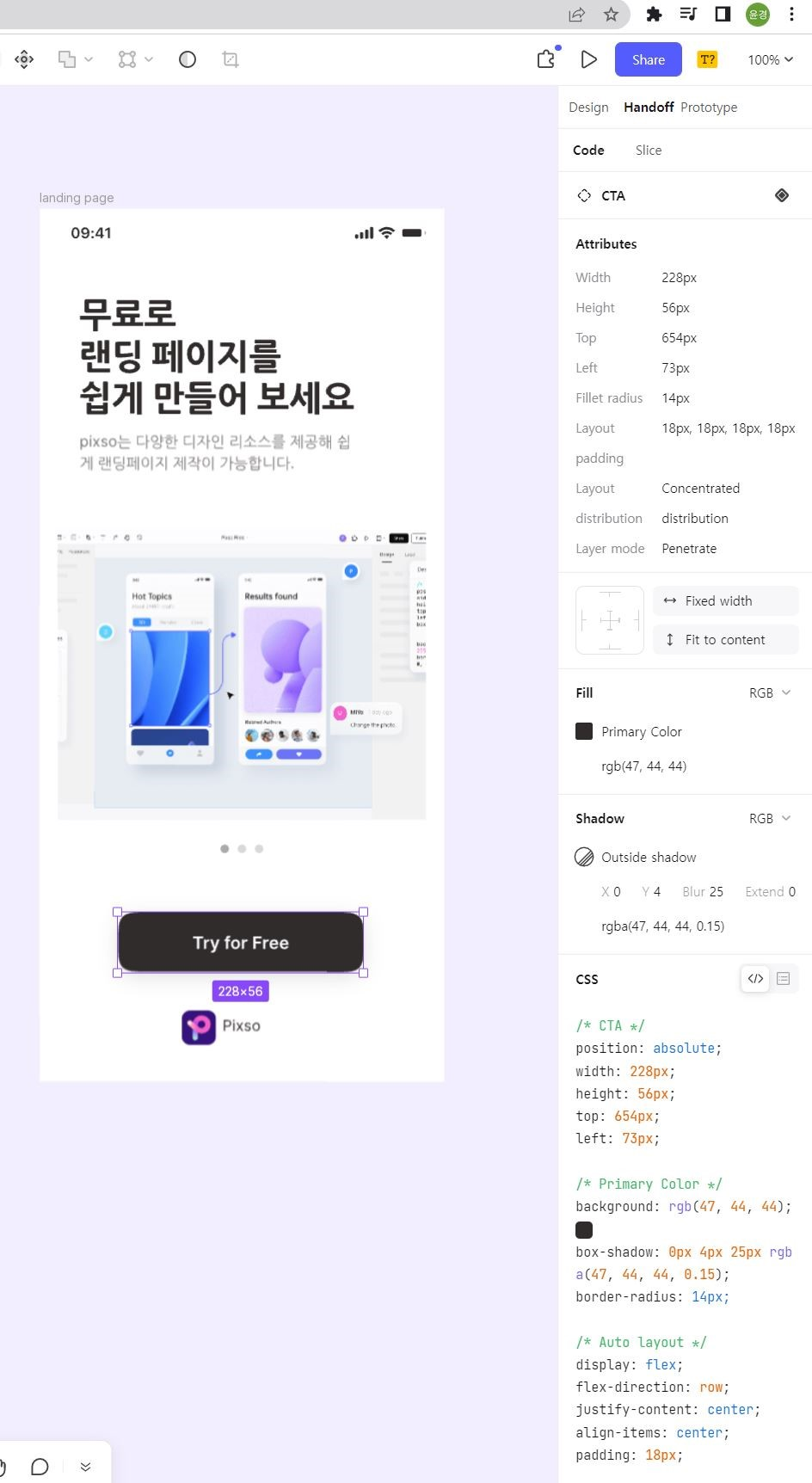
4) 효과적인 CTA (CALL-TO-ACTION) 버튼을 생성합니다.
랜딩페이지 제작 목적에 따라 효과적인 콜투액션 버튼을 만들어야 합니다. 콜투액션 버튼은 랜딩페이지에 방문한 사용자들이 방황하지 않도록 구매하기, 무료 체험판 사용하기, 무료 다운로드하기 등 짧고 명확한 텍스트로 작성되어야 합니다.
랜딩 페이지를 통해 유입된 고객들이 해야할 행동이 무엇인지 명확하게 보여주는 것이 가장 중요합니다.

결론
현재 Pixso, 어도비 포트폴리오 등 디자인 도구뿐만 아니라 식스샵, 웹플로우 등 홈페이지 제작 툴을 활용해 쉽게 랜딩 페이지 제작이 가능합니다. 이에 2개 이상의 랜딩페이지를 제작하고 A/B 테스팅을 통해 여러 랜딩 페이지 디자인의 퍼포먼스를 다양한 데이터를 측정하고 이를 분석해 효과적인 온라인 마케팅 캠페인을 만들 수 있습니다.
온라인 마케팅을 하고자 한다면 위에 소개한 다양한 랜딩 페이지 제작 툴을 활용해 랜딩 페이지 템플릿을 살펴보고 제작을 시작해보세요. 특히 무료 랜딩 페이지 제작을 원한다면 Pixso를 추천합니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


