웹페이지 방문자가 가장먼저 접하는 화면이 로그인 페이지 인만큼 로그인 페이지 디자인은 웹사이트 브랜드의 첫인상을 좌지우지 합니다.로그인 화면 디자인부터 사용자를 혼란하게 만든다면 방문자가 호감을 가질수가 없겠죠. 좋은 로그인 화면은 사용자들의 재방문을 불러일으키는 큰 요소입니다.그럼 로그인 페이지 디자인을 어떻게 해야 잘할수 있는지 자세히 알아볼게요.
Part1: 로그인 페이지 디자인 어떻게 할까?
1. 어떤 디자인이 좋은 로그인 페이지 디자인?
좋은 디자인은 방문자를 웹사이트로 유도하고 신규 방문자들이 고객으로 전환하는데에 큰 도움이 됩니다. 로그인 화면 디자인은 누가봐도 매끄럽고 직관적이어야 하며 사용하기 편해야 합니다. 방문자들이 처음 접하게 되는 화면인만큼 복잡하고 화려한 로그인 창 디자인은 방문자들을 오히려 불편하게 만들수 있습니다. 웹 로그인 화면 디자인은 간단하고 명확해야 합니다.
2. 제작 단계
웹 사이트의 취지에 맞는 로그인 화면 디자인을 해야합니다. 먼저 디자인을 구상한뒤 알맞은 제작 툴을 사용해 제작을 시작합니다. 웹 사이트 디자인의 컨셉에 맞춰 색상과 크기를 조절해 제작한뒤 테스트합니다. 사용자가 웹 사이트를 보는 시각이 다양한만큼 접하는 로그인 화면도 다양합니다. PC버전, 모바일 버전 등 어떤 사용자가 봐도 동일하게 보이는지 그리고 시스템이 잘 작동하고 있는지 항시 검토하고 피드백합니다. 마지막으로 출시후 발생할수 있는 오류에 대처할수 있는 자세를 갖춰야합니다.
3. 예쁜 로그인 페이지 디자인
사용자가 사이트에 접속해 로그인 페이지를 찾아 갈팡질팡하게 만들면 안됩니다. 좋은 로그인 페이지 디자인은 한눈에 자신이 어떤 버튼을 누를지 알아볼수 있어야 합니다. 그리고 자신의 행동이 어떤 결과가 만드는지 정확한 가이드 라인이 필요합니다. 좋은 예시로 몇가지 로그인 페이지 디자인을 들어 볼게요.

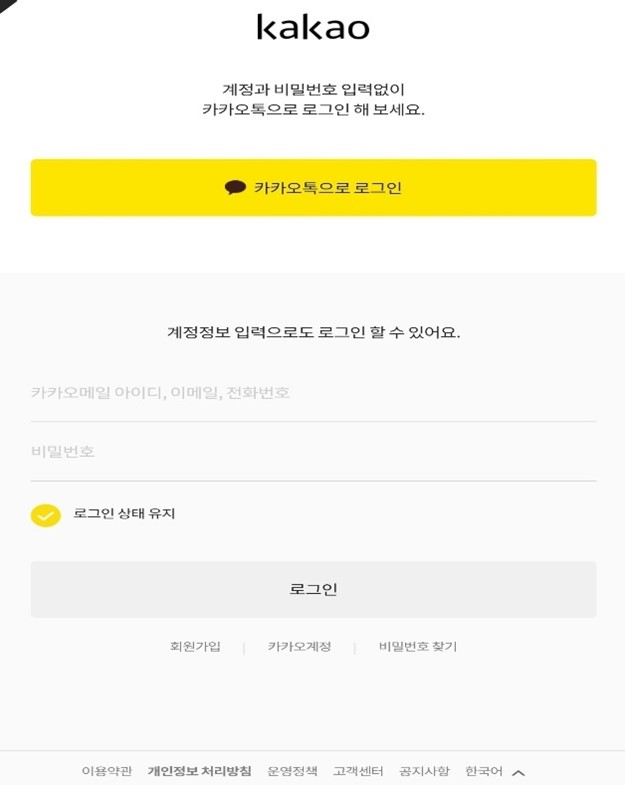
Kakao 로그인 창 디자인 입니다. Kakao 라는 브랜드와 알맞은 색상이 들어가 있으며, 한눈에 봐도 로그인 버튼과 입력란이 눈에 들어옵니다. 모든것이 전면 중앙에 있고 회원가입/카카오계정/비밀번호 찾기등 명확하게 표현합니다. 또한 로그인할 필드에 어떤 것을 입력해야할지도 간략한 설명이 추가되어 있습니다. 사용자가 처음 로그인 화면을 접했을 때 어떻게 행동해야 할지 알려주는 좋은 가이드 라인입니다.

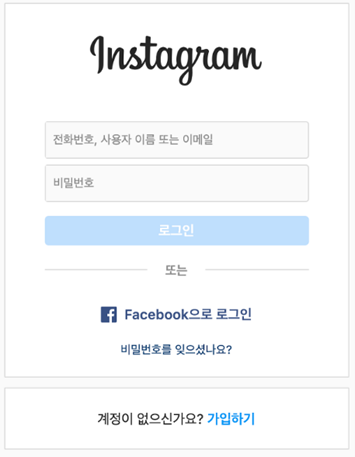
인스타그램의 로그인 페이지 디자인입니다. 브랜드의 색상과 알맞게 검정 파랑 색상을 사용하고 있으며, 중요 버튼들이 중앙에 모여있어 한눈에 알아보기 편합니다. 또한 로그인 버튼, 소셜미디어 로그인, 가입하기 그리고 “비밀번호를 잊으셨나요?”등 명확한 문구로 설명하고 있어 사용자들이 한눈에 알아보기 쉬운 좋은 로그인 페이지 디자인 사례입니다.
Part2: 로그인 화면 디자인 할 때 꼭 지켜야 하는 원칙&주의점
 명확성
명확성
웹 로그인 화면 디자인을 시작할 때 첫째로 주의해야할점은 명확성입니다. 복잡한 로그인 화면은 사용자가 원하지 않습니다. 속도가 빨라지고 있는 인터넷 사회인만큼 사용자들을 첫 로그인 화면부터 많은 시간을 할애하는 것을 원치 않을겁니다. 그리고 만약 명확하게 표시되어 있지않다면 사용자는 금새 싫증을 느끼고 다른 사이트로 갈수도 있겠죠. 따라서 로그인 화면 디자인은 간략하고 명확하게 요점만 표현해야합니다.
 올바른 용어 사용
올바른 용어 사용

“로그인”, “회원 가입”, “비밀번호 찾기” 와 같은 명확한 용어를 사용해야합니다. 웹사이트화면 디자인은 전 세계가 보고 사용하는 만큼 각기 다른 언어로 번역이 되기 때문에 용어가 명확하지 않다면 오역이 될 가능성이 있습니다. 대표적으로 사용자들에게 혼란을 줄수 있는 “로그인” 및 “가입” 버튼을 명확하게 분리해야합니다.
 소셜 로그인 사용
소셜 로그인 사용

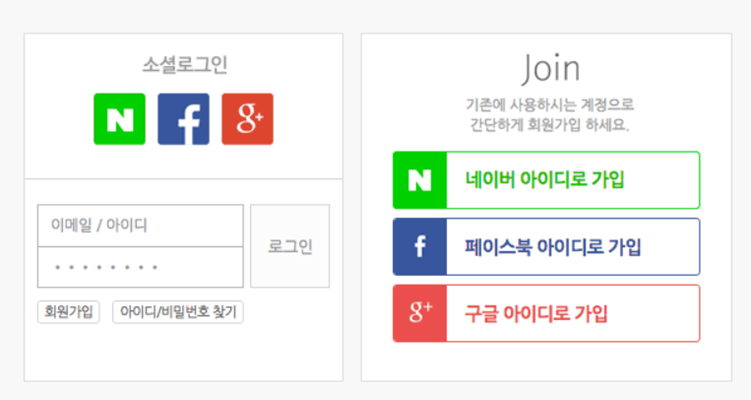
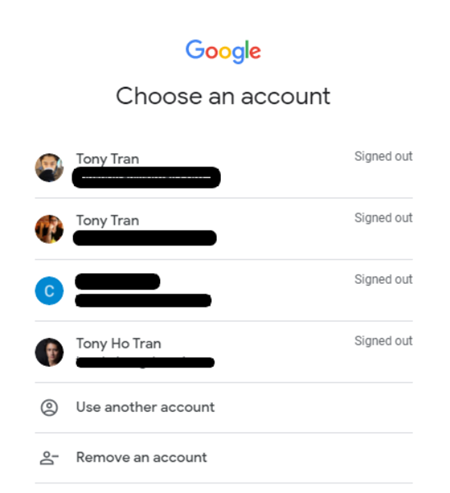
현재 지구상에 절반에 가까운 인구가 소셜 미디어를 사용하고 있습니다. 로그인 창 디자인에서 사용자들은 자신이 사용하는 소셜 미디어로 로그인할수 있어야합니다. 소셜 로그인을 통해 로그인 및 회원가입에 따르는 지루한 절차를 생략할수 있습니다. Google, 페이스북, 네이버 및 카카오와 같은 소셜 미디어 계정을 통해 로그인하면 사용자들의 신뢰도를 얻을수 있습니다.
 사용자를 기억하고 저장
사용자를 기억하고 저장

한번 회원 가입을 하고 로그인한 사용자를 기억하고 저장합니다. 이는 사용자들이 로그인 페이지에 접속했을 때 매번 로그인을 해야하는 번거로운 절차를 생략할수 있습니다. 또한 무수히 많은 웹사이트가 존재하고 많은 비밀번호가 존재하는 만큼 이런 편리함을 제공하는 곳은 사용자들이 웹 사이트를 재방문하게 만드는 중요한 요소중 하나입니다.
 비밀번호 표시
비밀번호 표시

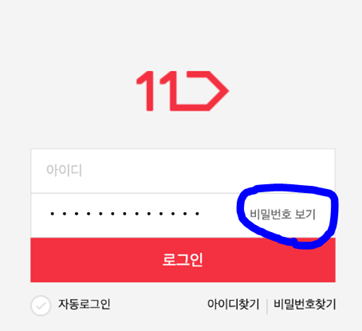
첫 사용자가 회원가입을 시도할 때 사용자에게 자신이 입력하는 비밀번호를 볼수 있는 옵션을 제공하면 오타를 줄일수 있고 더욱더 쉽게 로그인 할수 있습니다. 간혹 기능이 없어 비밀번호가 잘못 입력된다면, 비밀번호 찾기 새로 회원가입과 같은 복잡한 절차를 다시 겪어야합니다. 사진과 같이 비밀번호 숨기기 및 보기 표시를 통해 선택할수 있게 만들어야 합니다.
Part3: 마무리
로그인 페이지 디자인은 PC와 모바일 앱 모두에서 큰 중요성을 담당하고 있습니다. 고객들의 호감도를 얻고 신뢰도를 쌓으려면 로그인 페이지 디자인에 많은 신경을 써야합니다. 디자인도 중요하지만 어떤 로그인 페이지 디자인 소스를 사용해 제작할것인지도 매우 중요합니다.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


