성공적인 앱 런칭을 위해 앱 아이콘 디자인은 사용자의 시선을 사로잡는 첫 번째 관문이자 앱의 정체성을 나타내는 핵심 요소입니다. 아무리 매력적인 디자인이라도 각 운영체제(OS)가 요구하는 정확한 앱 아이콘 사이즈를 준수하지 않는다면, 해상도가 깨지거나 심사에서 거절될 수 있습니다.
하지만 디자이너들에게 수많은 기기별 앱 로고 사이즈를 일일이 맞추고 변환하는 작업은 상당한 시간과 노력을 요하는 일입니다. 따라서 본문에서는 주요 OS별 필수 규격을 정리해 드리고, 추가로 디자인 툴인를 통해 복잡한 크기 조절과 포맷 변환을 해결하여 효율적으로 어플 아이콘 디자인을 완성하는 방법을 알아보겠습니다.
1부. iOS 앱 아이콘 디자인 크기
1. iOS 장치별 아이콘 크기 요구 사항
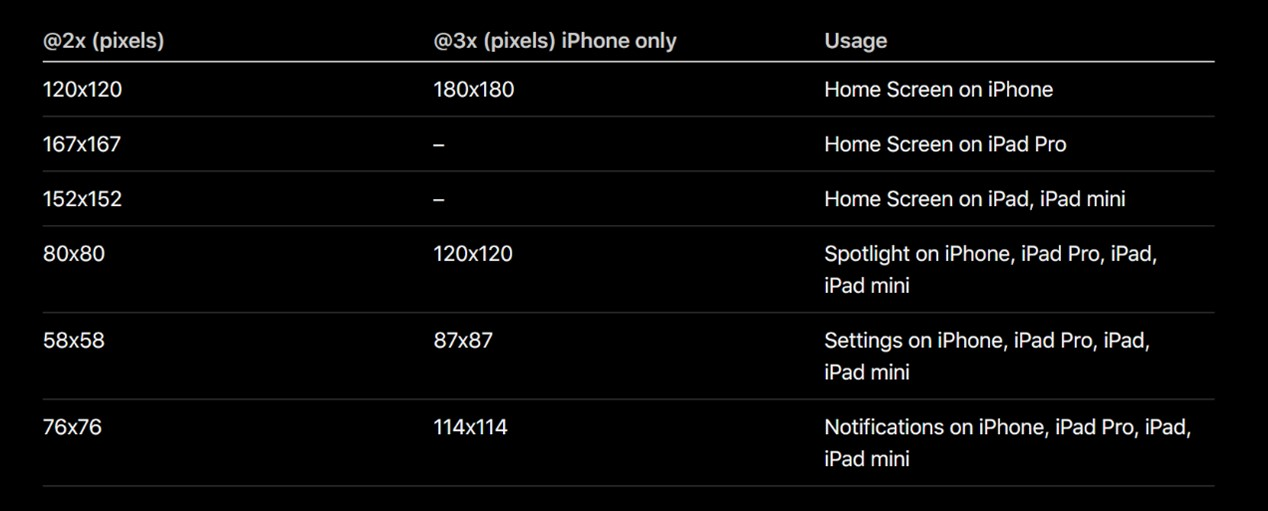
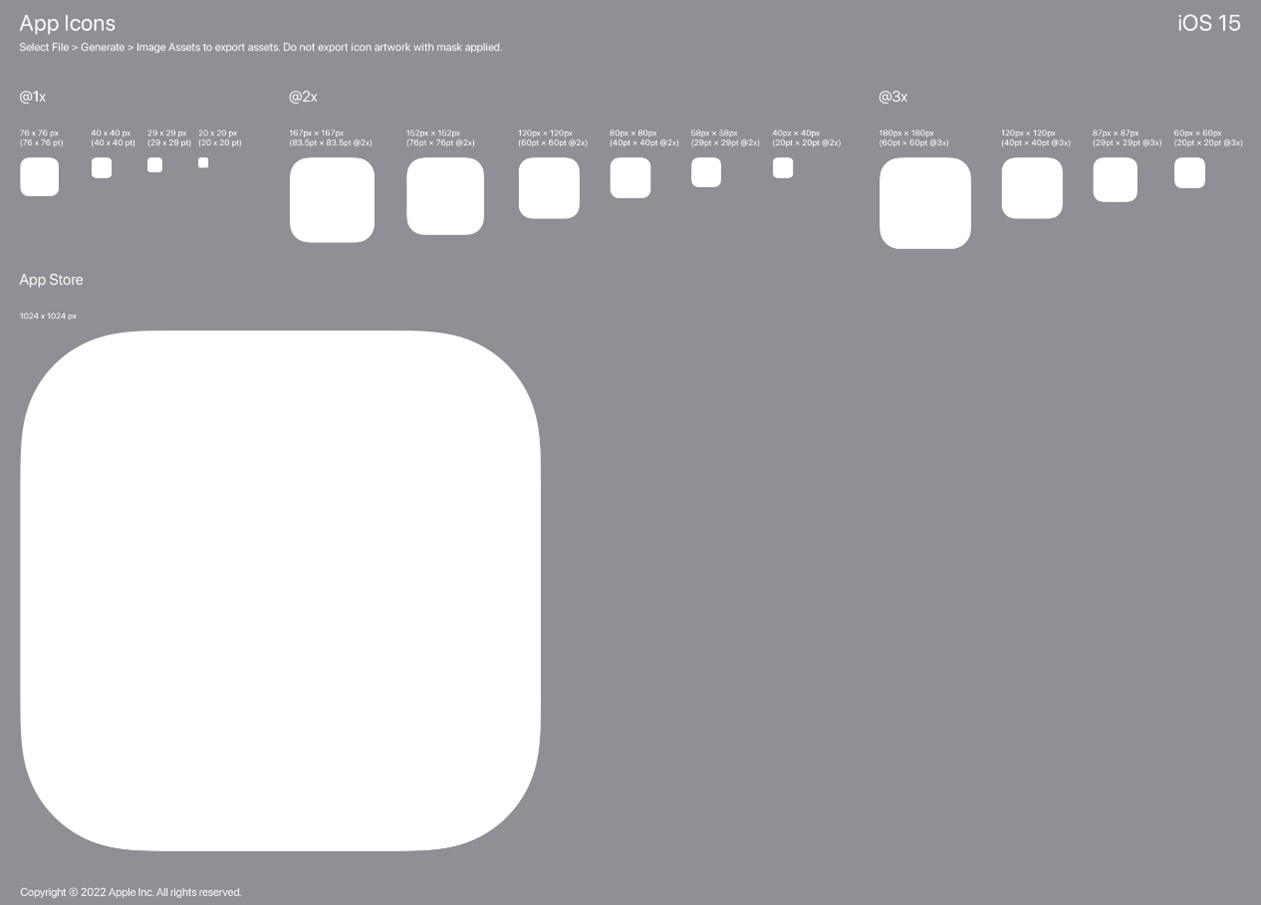
애플의 Developer(developer.apple.com)사이트에 따르면 iOS를 사용하는 아이패드, 아이폰의 앱스토어에 표시하기 위해서는 먼저 1024*1024 픽셀의 큰 크기의 앱 아이콘을 제공해야한다고 설명하고 있습니다. 시스템은 자동으로 이 큰 사이즈의 앱 아이콘의 크기를 조정하여 다른 모든 크기를 만들어 낼 수 있지만, 만약 개발자나 디자이너가 다른 특정 사이즈의 앱 아이콘 디자인을 원한다면 여러가지 버전의 어플 아이콘을 디자인해도 된다고 설명합니다. 아래는 iOS를 사용하는 기기, 사용환경 별로 애플이 요구하는 앱 아이콘의 크기입니다.

2. iOS의 모든 앱 아이콘 디자인 규범
애플은 iOS에서 지원하는 앱 아이콘 디자인의 속성을 다음과 같이 소개하고 있습니다.
- 형식: PNG
- 광색역: Display P3
- 색상 공간: sRGB
- 그레이스케일: Gray Gamma 2.2
- 레이어 및 투명도, 모양 – 플랫폼에 따라 상이(iOS – 싱글 레이어, 투명도 없음, 정사각형)

또한 애플에서는 iOS는 자동으로 설정에서 보이는 모든 아이콘에 1픽셀 스트로크를 추가하여 설정의 하얀 배경에서 아이콘이 잘 보이도록 조정하기 때문에, 설정에서 나타나는 아이콘에 오버레이나 테두리를 추가하지 말 것을 권장하고 있습니다.
2부. Android 앱 아이콘 크기 요구
1. 각 장치별 아이콘 크기 요구 사항
Android를 사용하는 기기들은 애플의 기기들보다 훨씬 다양하고 그 수가 많기 때문에, 기기가 사용하는 화면의 픽셀밀도에 따라 요구되는 아이콘의 크기가 다릅니다. 물론 동일한 모두 동일한 아이콘 크기를 사용해도 되지만, 그렇게 된다면 Android가 직접 크기를 조정해 블러와 같은 크기조정 아티팩트가 발생해 좋지 않은 품질의 아이콘이 나타날 수 있다고 구글은 언급하고 있습니다.
현재 Android 앱 아이콘은 화면 밀도에 따라 아래와 같은 사이즈로 디자인되고 있습니다.
| DPI | 크기 |
| ldpi (~120dpi) | 36 x 36 px (0.75x) |
| mdpi (~160dpi) | 48 x 48 px (1.0x 기준) |
| hdpi (~240dpi) | 72 x 72 px (1.5x) |
| xhdpi (~320dpi) | 96 x 96 px (2.0x) |
| xxhdpi (~480dpi) | 144 x 144 px (3.0x) |
| xxxhdpi (~640dpi) | 192 x 192 px (4.0x) |
| PlayStore | 512 x 512 px |
구글은 중밀도인 mdpi에서의 비트맵을 중심으로 6가지 밀도 간에 3:4:6:8:12:16 비율을 따라야 한다고 권장하고 있으며, 이 사이즈 규격도 이를 따라 형성된 것으로 보입니다.

2. 앱 아이콘 디자인 규범
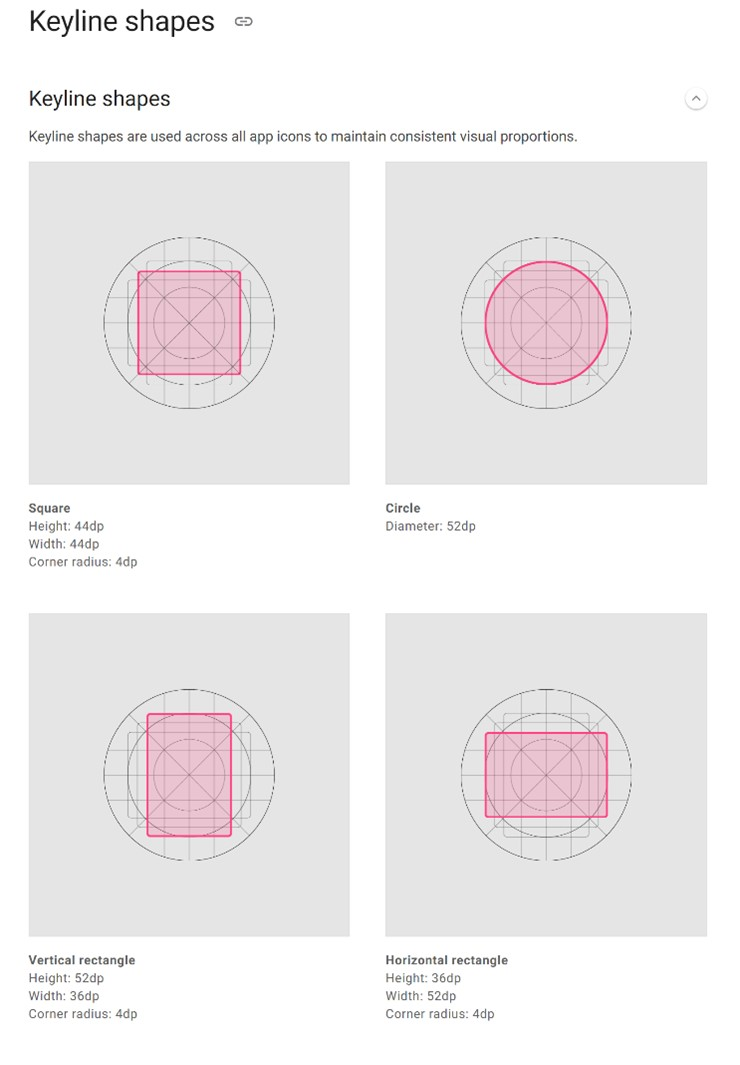
구글 머티리얼(material.io)은 앱 아이콘 디자인을 위한 다양한 모양의 키라인 그리드를 제공하고 있습니다. 정사각형부터 원, 세로 직사각형, 그리고 가로 직사각형의 그리드를 보여줍니다.

본 글에서 Android 아이콘 디자인 규범을 모두 다루기에는 한계가 있기에, 보통의 안드로이드 아이콘 디자인은 플레이 스토어의 규범을 따른다는 것을 염두에 두고, 여기서는 아이콘 그리드만 살펴보도록 합니다. 구글이 제공하는 사이트(material.io)를 방문하면 안드로이드 앱 아이콘 디자인을 위한 다른 수많은 정보들을 얻을 수 있습니다.
3부. 구글 플레이 앱 아이콘 디자인 크기
구글에서 운영하는 개발자를 위한 사이트 developers(developer.android.com)에서는 Google Play 아이콘 디자인 사양을 상세히 제공하고 있습니다. 이들은 아이콘의 최종 크기, 형식, 색상 공간, 최대 파일 크기, 모양, 그리고 그림자 까지를 가이드라인으로 제공합니다. 아래는 구글이 제공하는 앱 아이콘 디자인 가이드의 상세 내용입니다.
- 최종 크기: 512px x 512px
- 형식: 32비트 PNG
- 색상 공간: sRGB
- 최대 파일 크기: 1,024KB
- 모양: 정사각형
- 그림자: 없음
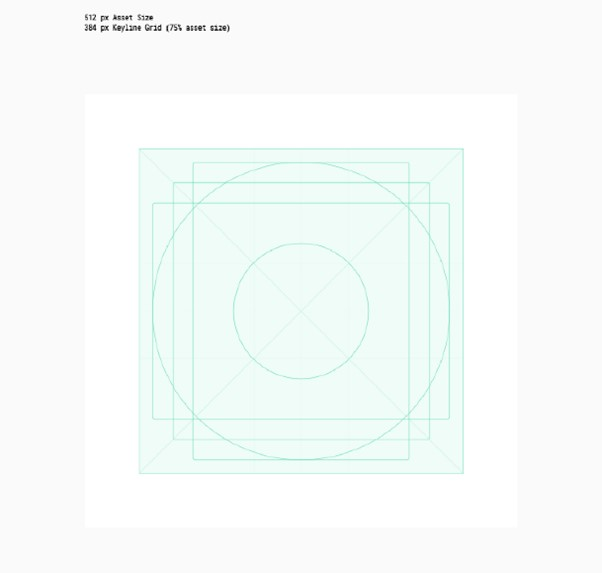
모양과 그림자는 Google Play에서 마스킹과 그림자를 동적으로 처리하기 때문에 모양은 정사각형으로, 그림자는 없이 디자인할 것을 권장하고 있습니다. 만약 이 사양에 맞지 않게 앱 아이콘이 디자인되었거나 업데이트 되지 않았다면 아이콘 에셋은 레거시 모드 에셋으로 자동 변환되어 키라인 그리드 크기로 75% 축소(512 * 0.75 = 384px)될 것입니다.

4부. 앱 아이콘 디자인 툴 – 픽소(Pixso)
앱 아이콘 디자인 툴인 Pixso로 앱 아이콘을 디자인하는 방법에 대하여 간략히 살펴보도록 하겠습니다.
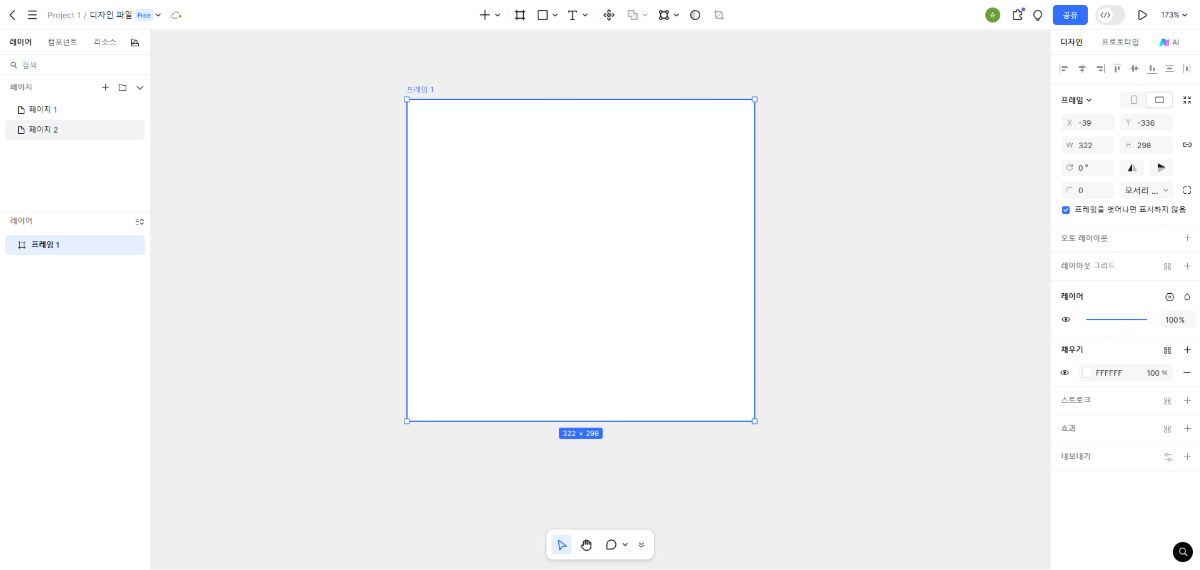
픽소(Pixso)에서 픽셀의 프레임을 생성합니다. 이는 앱 아이콘 디자인을 위한 그리드를 만들기 위한 과정입니다. 구글과 애플 모두 이를 제공하고 있고, Pixso 또한 다양한 확장명의 파일 불러오기가 가능하기에 제공된 그리드를 불러와도 무방합니다. 프레임 사이즈 또한 예시이며 디자인을 원하는 아이콘 사이즈에 따라 수정 가능합니다.

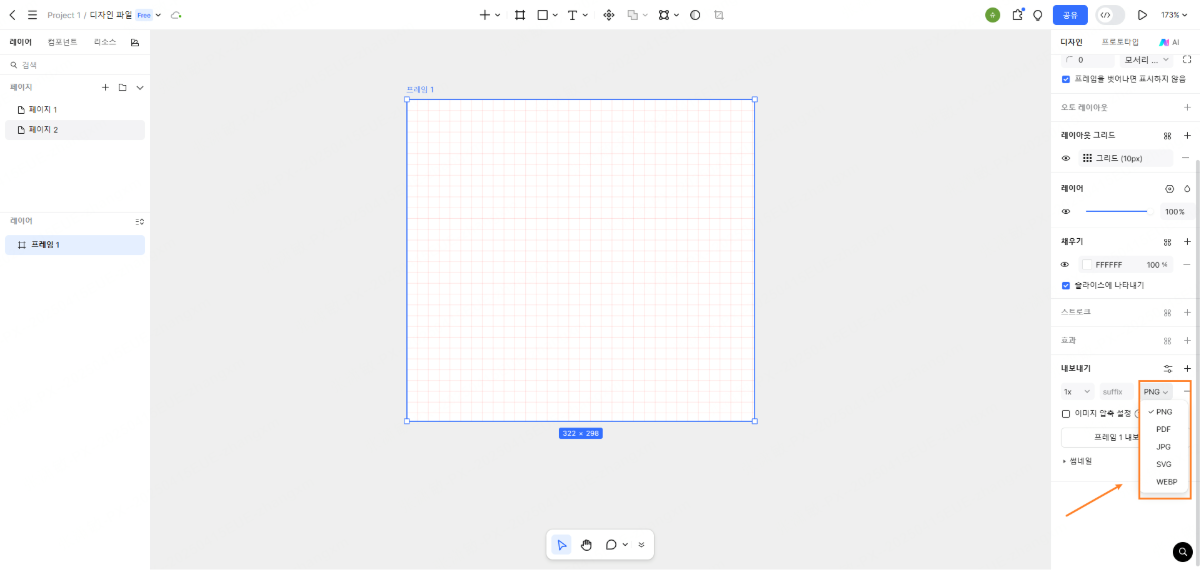
이렇게 간단하게 아이콘 디자인을 위한 준비가 끝이 났습니다. 후에 앱 아이콘 디자인을 마쳤다면 다양한 형식과 사이즈를 지원하는 Pixso의 내보내기 옵션을 통해 아이콘 사이즈와 파일 형식을 지정해 추출할 수 있습니다.

결론
성공적인 앱 비즈니스의 시작은 사용자의 기억에 남는 매력적인 아이콘으로부터 비롯됩니다. 하지만 아무리 훌륭한 디자인이라도 각 플랫폼이 요구하는 정확한 앱 아이콘 사이즈와 규격을 준수하지 않는다면 그 가치를 온전히 전달하기 어렵습니다.
복잡한 리사이징 작업과 포맷 변환으로 인해 디자인 효율이 떨어지고 있다면, 이제 픽소(Pixso)를 활용해 보시길 추천합니다. 픽소의 강력한 디자인 기능과 직관적인 크기 조절 시스템을 통해, 번거로운 규격 맞춤 작업에서 벗어나 창의적인 디자인에만 집중할 수 있습니다. 지금 바로 픽소를 통해 다양한 기기에 완벽하게 대응하는 최적의 앱 아이콘을 완성해 보세요.

![무드보드를 제작해보자! [단계별 가이드]](https://cms.pixso.net/images/kr/articles/cover/how-to-design-a-moodboard.png)

![[가이드]디자인 기초--타이포그래피 디자인](https://cms.pixso.net/images/kr/articles/cover/typography-design.png)


